2018年12月21日
デザイン
自社WebARサービスのデザインと実装で苦労したこと



はじめに
新しい技術にチャレンジし続けるeishisのアドベントカレンダー Day21です!
昨日は「GASでGoogleフォームの投稿をSlackに通知する方法(前編)」についての記事でした。
bageleeの母体eishisでは、WebARサービスを自社で作っています!
今回この記事ではそう行った自社のWebARサービスを作るときにデザインや実装で困ったことや気をつけていること、また今後の展望について紹介します!
今回の記事でご紹介する、自社のWebARサービスはこちらです。
Web Monster
パートナーのARモンスターでバトルをして、勝ちながら他のモンスターを集めていくゲームです。2019年1月に公開予定です。

WebARコマース
ショッピング中に実際にARを使って、興味がある家具を部屋に配置することができるWebARです。
サービス自体のデモや詳しい内容はこちらから体験していただけます。
https://webvr-lab.eishis.com/namecard/furniture/index.html

デザイン面で悩んだこと
現実と非現実のデザインの融合
- 背景がカメラになっているため、画面の大部分をしめる背景等ではデザインの世界観を表せないため、UIだけで統一感を出す必要がある

こちらの画像は、ベーグリーの母体であるeishisで制作しているWebARのデモコンテンツ「Web Monster(ウェブモン)」のトップ画面です。
カメラ背景の場合、場所によって変わるので明るい場所や暗い場所でもUIが埋没しないような工夫をしています。
ウェブモンのUIデザインは主に数々のアプリゲームを参考していますが、個人的に一番困ったのは少し世界観を参考にさせてもらっているデ◯タルモンスターとUIの系統が被らないかというところでした。
オリジナリティと良いデザインを真似する比率(中間点)は、どのデザインにおいても難しいと感じています。
・実用性のあるARコンテンツは、UIが邪魔にならないようなシンプルなデザインを採用
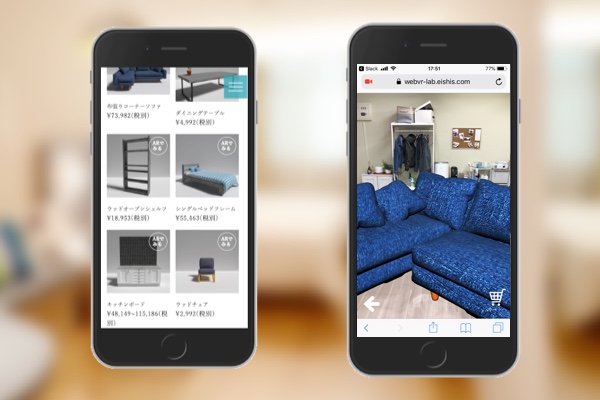
以下の画像は、家具を配置できるWebARコマースのサンプルサイトです。
手軽に家具の配置から決済まで行うことができる実用向けのサービスとなっています。

アイコンの色を白に統一して配置も揃えることで、「実際にAR家具と部屋のマッチ度合いをみたい!」というユーザーさんの邪魔にならないようにデザインを気をつけています。
主に参考にさせていただいたのは、インテリア試着ARアプリ「RoomCo AR」や「IKEA Place」、「シマホAR」などの家具を配置できる競合コンテンツです。
AR,VR操作に慣れてない層が多いので、アイコンだけだと伝わりづらい。
また、様々なARアプリを試してみた際に困ったのは操作性です。
ARコンテンツの普段使いや世間への浸透はまだ薄い分野だと感じているので、出来るだけシンプルに、ユーザーが迷わないデザインをするのが良いかなと考えています。
3DCG面で悩んだこと
WebARで使える3DCGや注意点に関してはこちらの記事でも紹介しているので、詳しいことを知りたい方はこちらをご覧ください。
- gltfファイルをブラウザで表示させた時に、Nodeを使ったモデルが表示されないようなので、リアルな質感や表現が出しづらい。
-
ポリゴンがきちんと3角形や4角形に統一されてないとブラウザで映らない。
(アニメーションでポリゴンが崩れるような動きがあるとNG) -
炎などのエフェクトがブラウザで綺麗に表示できない。
これからの展望
PMX, PMDファイルをA-frameで使用できるため、モーションとモデルを 別々に書き出すことによって、一つのモデルを用意するだけで複数のモーションを読み込むことができそう。
→フォルダ容量も軽くすることができ、何より1つのモーションを使い回せるので効率化できます。
また、他のファイル形式で試してみることで、リアルな質感を持ちながらブラウザで表示できるかどうかの調査も進めていきたいです。
WebAR自体で悩んだこと
- ARアプリと違い、Webカメラでは床認識や壁認識をさせることが難しい。
-
ARマーカーの形が決まっているため独自性を出しづらく、Web上で複雑な画像認識をさせるのが難しい。
(ARを出現させるために黒い四角枠が必要なため)

- ブラウザコンテンツなので、できるだけ容量を小さくする必要がある。
→ページの表示速度が遅いとユーザーは見てくれない。
これからの展望
- WebARでの画像認識
エイシスでは現在javascriptを使用した画像認識の研究を進めています。
また、それに伴い画像だけでなく 顔認識や体の認識ができるようになれば、WebARがARアプリの代わりになれる可能性も感じています。
まとめ
WebARコンテンツを作る上で困ったこと、気づいたこと、そして今後「これが実現できればもっと面白いものが作れるな!」と感じた展望を述べてきました。
あくまで一個人のデザイナー目線での気づきですので、「もっとこうしたら良いのでは?」「こんな解決方法があるよ!」という方はぜひ教えていただけると助かります。
最後に弊社エイシスでこれまで作った制作物のリンクをご紹介します。
気になった方はぜひこちらから見てみてください!
【WebVR/ARの魅力をお届けする「eishis WebXR Lab」】
https://webvr-lab.eishis.com/
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















