2017年8月3日
デザイン
【WordPress】シンプルで使いやすいエディタ、「Gutenberg」



はじめに
本記事ではWordpressのエディターをシンプルにするプラグイン「Gutenberg」と使った感触をご紹介します。

Gutenbergとは?
そもそもGutenbergとはどういったもので、どうして話題を集めているのでしょうか?
Guntenbergが話題を集めたきっかけは、World Camp Europe 2017というパリで行われたWordpressのイベントでWordPressの共同開発者であるマット・マレンウェッグが特別セッションでこのプラグインを紹介したことです。

私はシンガポールのWordPressのイベントに行った際に紹介されていて、はじめてこのプラグインを知りました。
GutenbergはWordPressのエディターをさらに使いやすく、シンプルにするためのプラグインです。
UIがシンプルで直感的なだけでなく、動画の埋め込み、facebookやtwitterなどの外部サービスの埋め込み、ギャラリーの作成などが簡単にできるのが特徴です。
現在はベータ版が出ており、まだ本格的に導入するのはリスクが高いですが、マット・マレンウェッグが出したプラグインということで、注目を集めています。
気になる方は以下、リポジトリからご覧ください:
https://github.com/WordPress/gutenberg
公式WordPressのプラグイン上のGutenbergはこちらです。

Gutenbergを使ってみた
では、実際にどのようなエディタなのか、どんなことができるのか、使ってみたいと思います。
プラグインをインストール/有効化する
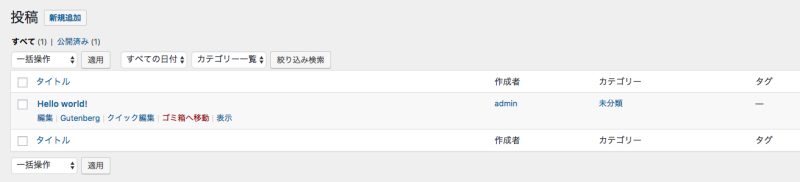
「Gutenberg」をインストールすると、投稿の下に「Gutenberg」という新しい項目ができます。「Gutenberg」エディタを使用されたい方はこちらをクリックして、エディタへ進みます。

エディタのインターフェース
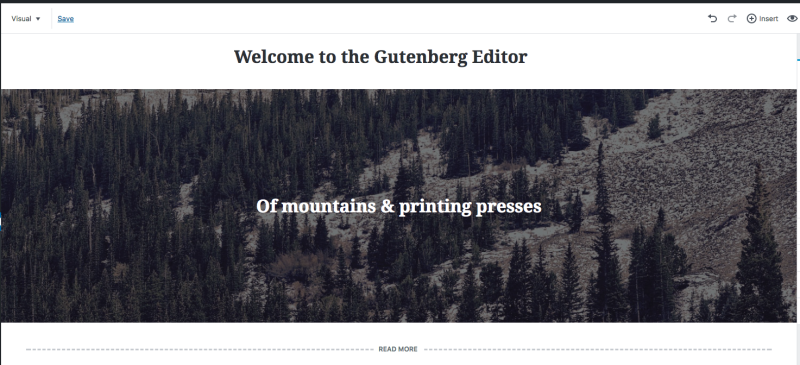
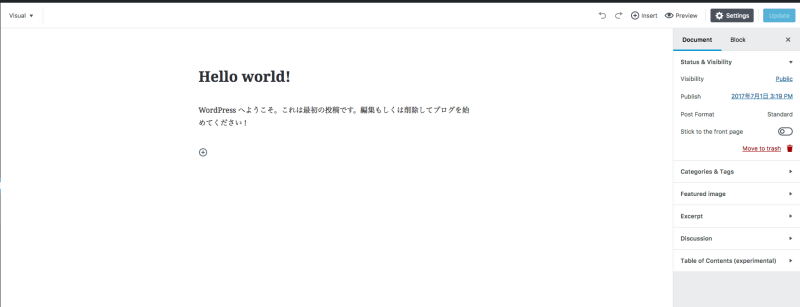
実際に「Hello World」を「Guntenberg」で開いたものがこちらです。

普通のWordPressエディタと比べて非常にシンプルになっています。
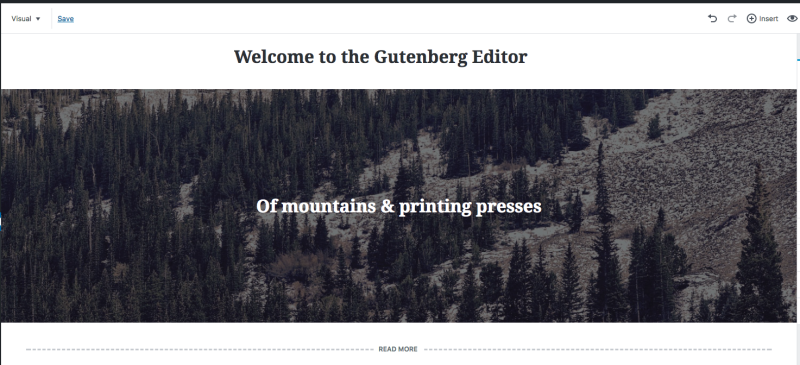
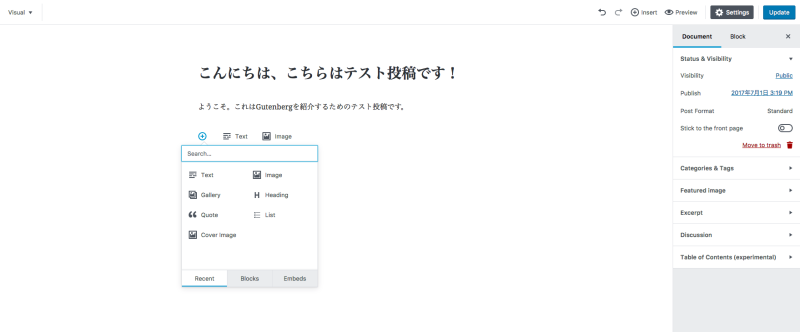
ちょっと中身を書き換えて、メニューを開くと、このような感じになっています。

メニューの中にはテキスト、イメージの他に、ギャラリー、見出し、引用、リスト、カバー画像などがあります。
カバー画像を試す
まずは、カバー画像を追加してみたいと思います。
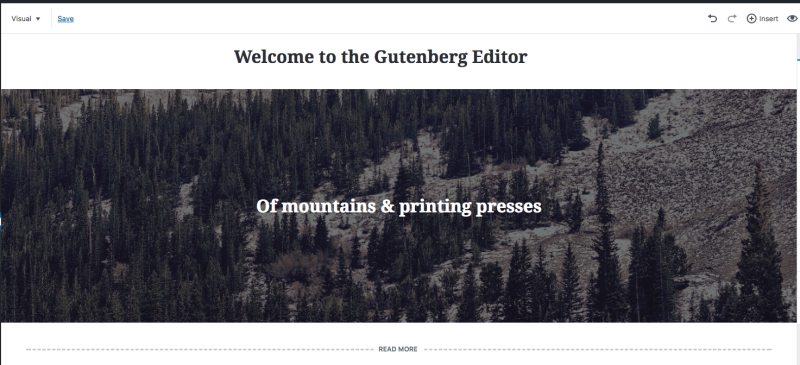
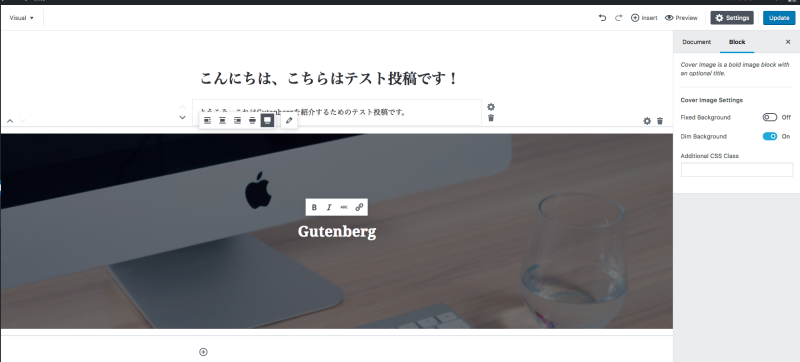
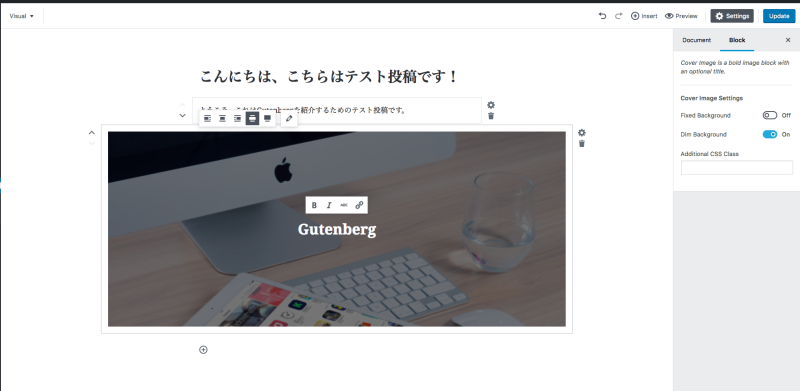
メニューからカバー画像を選択し、背景に設定する画像を選択するとこのようになりました。
カバー画像の横幅の大きさなども決められるみたいです。


また、右側にあるサイドメニューを見ると、

カバー写真を暗めにするか明るめにするか、位置を固定にするかなどのオプションも選べるようになっています。

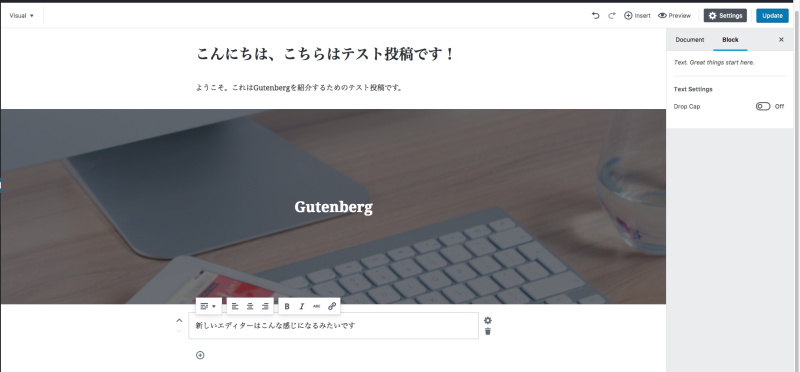
試しにテキストを追加すると、こんな感じです。
その他の機能
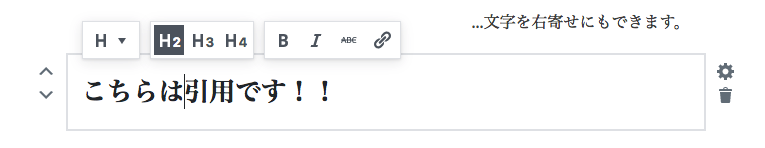
その他の機能、まずは見出しをみていきます。

こんな感じになっています。
タグも、h2タグ , h3タグ , h4タグと選べるようになっています。
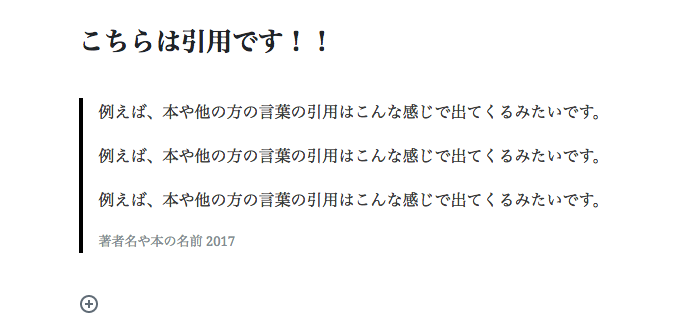
引用をしたいときも、引用のブロックを使えば、綺麗に整えてくれます。

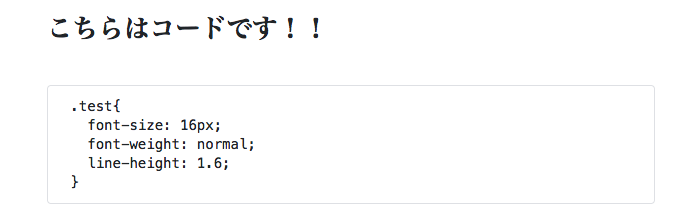
ソースコードを入れたい時も、他のプラグインなしで綺麗に整えてくれます。

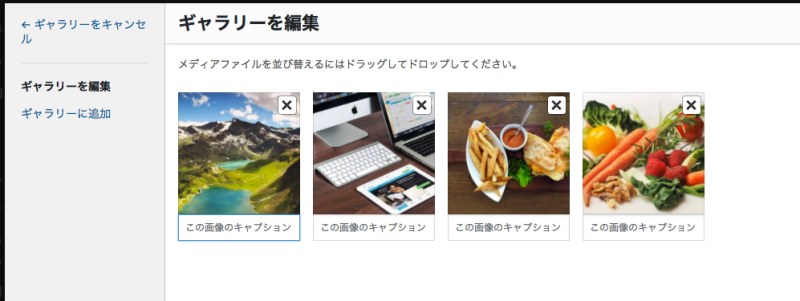
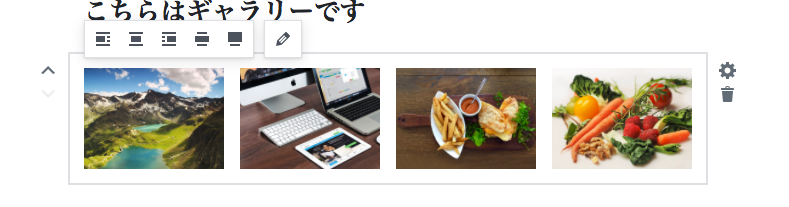
ギャラリーを入れる際には、それぞれの画像にキャプションがつけられるようになっています。

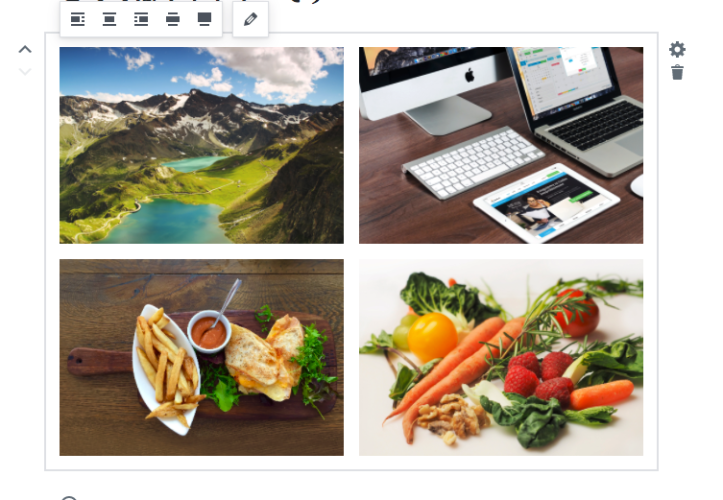
また、ギャラリーを入れ込んだ際、カラム数が右のサイドバーで設定できるようになっています。
このように2カラムにしたり…

このように4カラムにしたりできます。

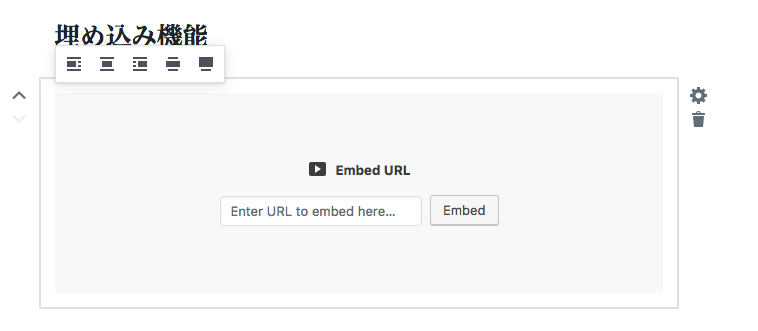
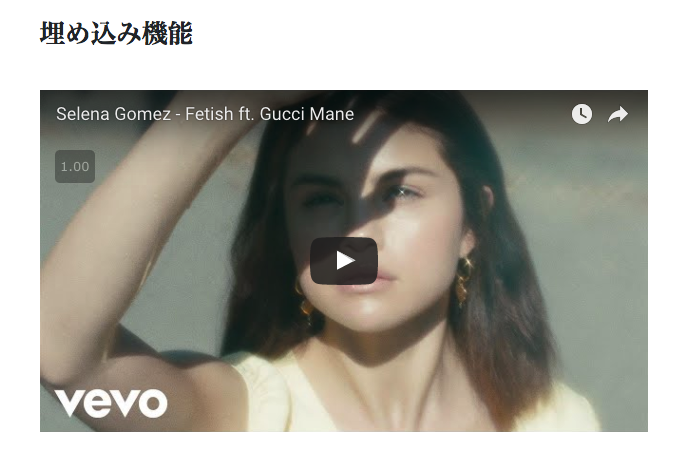
動画を埋め込んだりすることもできます。


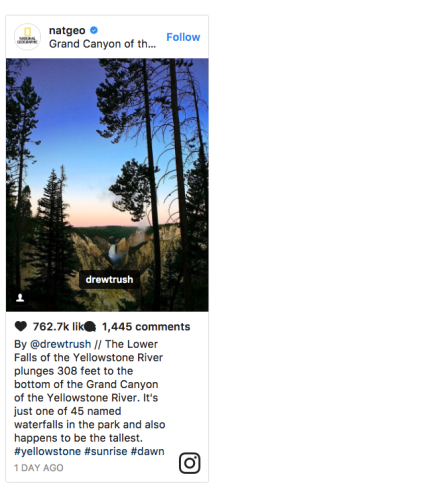
こちらは、インスタグラムの埋め込み。

こちらは、Twitterの埋め込みです。

全体として、このような状態になりました。

全体として見ると、エディタ上で見えるコードやインスタグラムよりも綺麗にまとまっている気がします。
Gutenbergのメリットとデメリット
メリット
Gutenbergを使ってみた感想としては、UIが非常にシンプルになり、使いやすくなっていると感じました。
Wixなどのホームページビルダーやmediumなどのブログサービスが流行り出し、WordPressもコンテンツ作成に置いてのユーザーエクスペリエンス上昇に乗り出したようです。
Yoast SEO の 開発者、Joost de Valkもコンテンツ作成において、ユーザーエクスペリエンスをさらに強化していくことに関して非常に関心を寄せているようなので、全体的なこの動きは続いていくと思われます。
デメリット
現在、多くの開発者が懸念していることが、Gutenbergが他のプラグインの対応をしていない、ということです。
例えば、Yoast SEOや、カスタム投稿タイプなどが一部のサイトでサポートされておらず、このまま対応されないようだとUIがどんなに使いやすくても、開発者は離れる一方になると思われます。
まとめ
以上、本記事ではシンプルで使いやすいエディタのプラグイン、Gutenberg(ベータ版)をご紹介しました。
この機能がワードプレスのコア機能になるかはまだ分かりませんが、UIとしては非常に優秀で書きやすいので、気になった方はぜひ試してみてください。
wordpressのお仕事に関するご相談
Bageleeの運営会社、palanではwordpressに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
yoko oshimo
異業界からやってきたデザイナー。palanARのUIをメインに担当してます。これからたくさん吸収していきます!



















