2017年6月16日
マーケティング
アジャイルカンバンサービス、Ora.pmを試してみた。



はじめに
アジャイルが広く日本にも広まり、TrelloやJIRAといったカンバンツールでプロジェクトの見える化をしている企業も増えてきたと感じます。
これらのツールはプロジェクト全体を俯瞰したり状況を把握するには良いのですが、いざ自分のタスクまで落とすとなると、WunderlistやAsanaなどのタスク管理ツールと併用する方も多いのではないでしょうか。
また「このタスクがどれくらい時間がかかったか」がわからない為、見積もったポイントの妥当性がわからないといった課題がある会社もいると思います。
Ora.pmはカンバン、タイムトラッキング、タスク管理、チャットまで様々な機能を網羅したサービスです。

まだ公開されてから1年も経っていない若いサービスですが、これからに期待が持てるサービスの為ご紹介します。
Ora.pmとは
Codemotion社による、タスク管理ツールです。
Codemotion社は他にもiPad上でプロトタイプスケッチが可能なProtoSketchというサービスも運営しています。
Ora.pmではサービス開発に必要な様々な機能を網羅しています。

個人的にはインタフェースや機能はTrello+Asana+togglといった印象を受けました。
Trello
Asana
toggl
実際に試してみた
いくつかの機能を実際に試してみました。
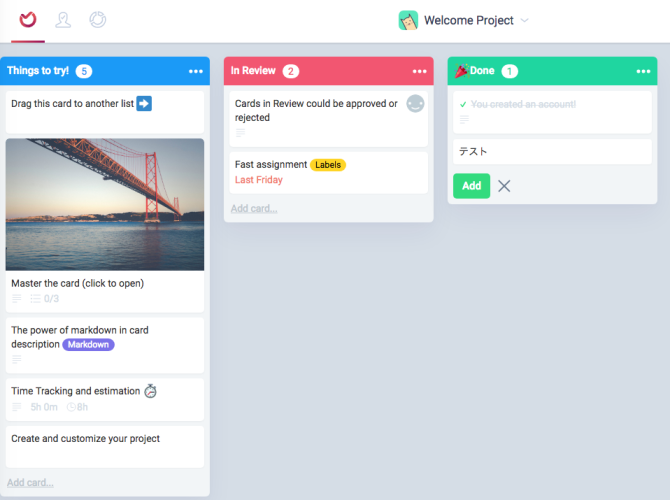
カンバン機能

このUIはTrelloそっくりですね!
ですが、Trelloを参考に作られているからか「Trelloではかゆいところに手が届かなかった」 機能も実装されています。
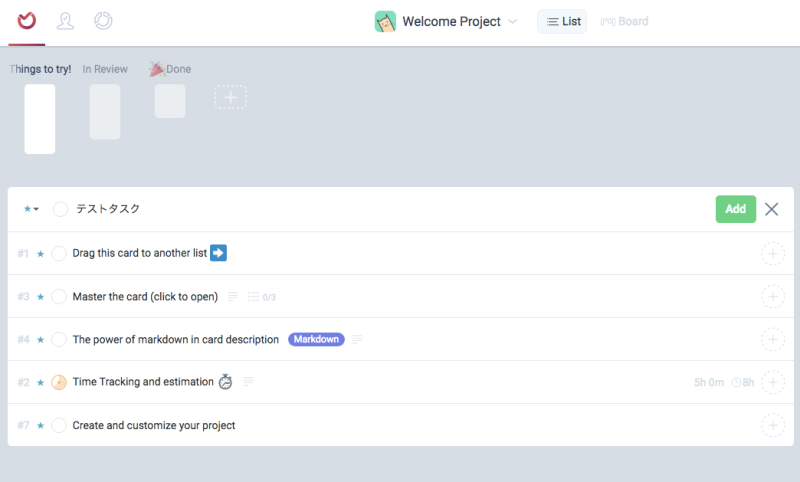
その一つがこのList機能です。

Trelloで幅を取るカードでいちいちタスクを作るのが面倒だった方も多いのではないでしょうか。
まるでAsanaのようなインタフェースでスムーズにタスクを作ることができます。
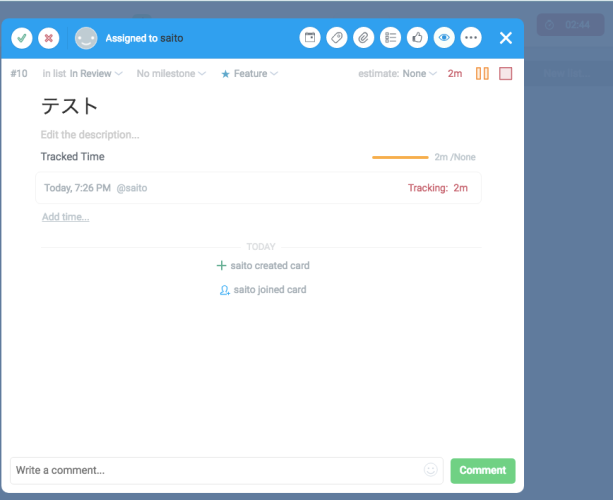
タイムトラッキング機能
この機能は画期的なのではないでしょうか。
個々のタスクについて、時間をトラッキングすることができます。

「Trelloで個々のカードについて時間計測ができるようになった」と考えて頂いたら便利さがイメージできるかと思います。
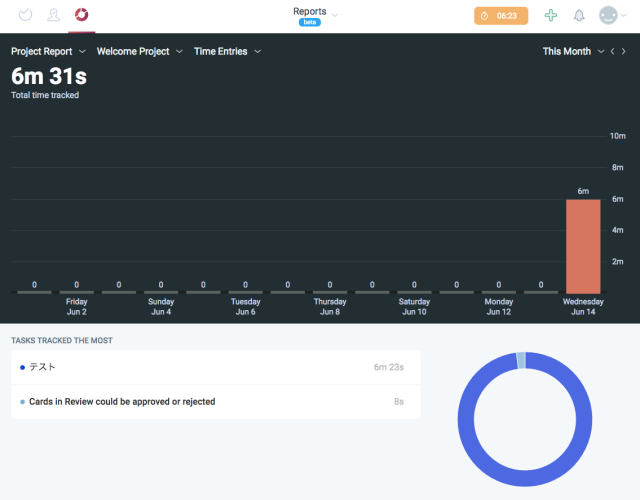
レポート機能
どのプロジェクト、どのタスクにどれくらいの時間をかけたかなど、グラフにしてくれます。

どうしてもTrelloだと見積はまだしも、実績が把握しづらい部分がありました。
その点、このOra.pmでは実際にかかった時間を定量的に見える化してくれるのでプロジェクト管理や自己管理がしやすくなります。
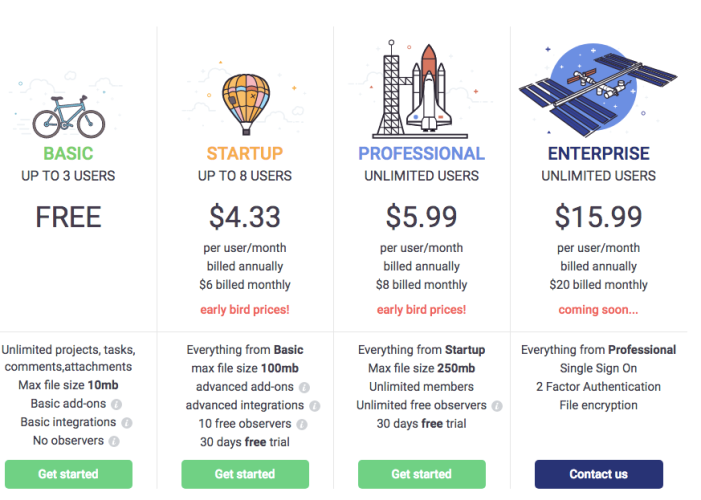
料金
肝心の料金ですが、3ユーザーまでは無料です。
まずは数人で試してみるにはちょうど良いのではないでしょうか。

まとめ
最初にお伝えしたように、Ora.pmはまだまだ若いサービスで現在はバグも多く動作も不安定な部分があります。
ですが、カンバン+タイムトラッキングができる、というだけでも非常に便利なサービスといえるのではないでしょうか。
実際の今後のロードマップはこちらで確認することができます。
今回ご紹介できなかった機能もまだまだあるので、今後もOra.pmの動向や機能についてはお伝えしていきます。
マーケティングのお仕事に関するご相談
Bageleeの運営会社、palanではマーケティングに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















