2018年2月26日
マーケティング
【超入門】マーケターが知っておきたいPWAとは?海外での改善事例多数!



PWAというのを何となく聞いたことがあるけど、具体的にどういうものなのかわからないという方は多いのではないでしょうか?
多くの成功事例があり、また日々導入が拡大しているPWAについての【入門】としてその概要と事例を中心にお伝えします。
PWAとは
「プログレッシブ ウェブ アプリ」の略で、ウェブサイトとアプリの強みを併せ持ったGoogleが提供する技術です。
メリットは、
- ウェブサイトの高速表示(キャッシュから表示)
- 通信データ量を少量に抑える
- インストール容量が軽量
- ホーム画面からアクセス可能(サイトをホーム画面に追加できる)
- プッシュ通知が可能
- オフラインで使用可能
などがあげられます。
簡単に言うと、モバイルでのウェブサイトの体験価値を向上させる技術です。
Google DevelopersではPWAの特徴・定義をこちらのページで記載しています。
GoogleDevelopers はじめてのプログレッシブウェブアプリ
PWAの背景
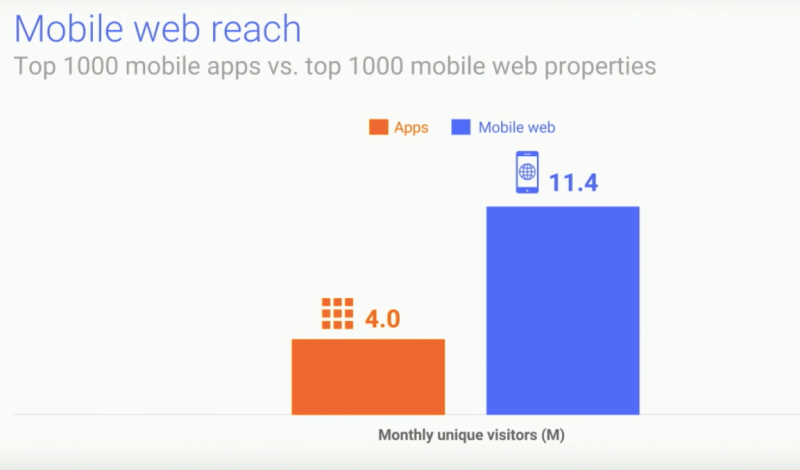
Googleによると、現状アプリよりもウェブサイトでのリーチの方が多い反面、アプリの方がエンゲージメントが高くなっているとのことです。
ということはリーチが多いウェブサイトでエンゲージメントを高くできれば、生活者と企業両者にとって、より多くの機会が生まれます。
Googleの調査では、TOP1000のモバイルウェブと、TOP1000のアプリの月間ユニーク訪問者数は前者の方が2.85倍であることがわかっています。

情報元:Google I/O ’17
PWA導入による改善事例
世界中の多くのサービスでPWA導入による改善事例が報告されています。

情報元:Google I/O ’17
- Twitter(https://mobile.twitter.com/home)

- 読み込み時間30%改善
- 1セッションあたりのページ閲覧数が65%アップ
- データセーバーモードで70%のデータ容量制限
- Alibaba(https://www.alibaba.com)

- ブラウザ経由のコンバージョンが76%向上
- 月間アクティブユーザーがiOSでは14%増加、Androidでは30%増加
- ホームスクリーンへ追加したユーザーからのインタラクションは4倍
- Ola(https://www.olacabs.com/)

インドの110都市で展開する大手配車サービス
ローエンドの端末を利用していて回線が弱い都市のカスタマーへリーチできていないという課題を解決した例です。
- 第二、第三階層都市においてモバイルトラフィックが68%増加
- 第二階層都市ではCVRがネイティブアプリと同等、第三階層都市では30%増加
- PWAで予約した人の20%はアプリをアンインストールした
- Lancôme(https://www.lancome-usa.com/)

- モバイルウェブユーザーの65%がiOS
- PWAの機能がサポートされていなくてもセッション時間の改善があった
- コンバージョンが17%増加
- モバイルセッションが51%増加
- iOSのみだと53%増加
- プッシュ通知の開封は18%増加
- Wego(https://www.wego.com/)

シンガポール発のホテル・フライト比較サイト
- オーガニック流入は12%増加
- 訪問者は26%増加
- コンバージョンは95%増加
- Tweet数が75%増加
- 直帰率が20%減少
- Trivago(https://www.trivago.com/)

ドイツ発のホテル料金比較サイト
- ホームスクリーンにアイコンを追加したユーザーのエンゲージメントは150%増加
- コンバージョンは全体で97%増加
- 楽天レシピ(https://recipe.rakuten.co.jp/)

- ユーザーあたり滞在時間50%増加
- AMPページから次ページへのクリック率3.6倍
- ホーム画面へアイコン追加したユーザーは訪問数1.7倍
- ページビュー3.1倍
- プッシュ通知で2週目からのユーザーセッションが3.3倍
なお各事例の詳細は下記より見ることができます。
https://developers.google.com/web/showcase/2017/
PWAのデメリット
- iOSのSafariは現時点では一部機能しか対応していない(2018年2月現在)
iOS利用者の多い日本ではSafariで機能しないのはデメリットとなるかもしれません。
しかし、開発が進んでいるという情報があるため、近いうちには全機能対応し、
一気にPWA化に踏み切る企業が増えてくるかもしれません。
まとめ
- PWAはモバイルのウェブサイト体験をより良いものにする技術
- Twitterを始め多くの世界的サービスが導入し効果改善の事例が多数
- 全てのブラウザで対応していないが、今後メインで利用されているブラウザはカバー
また、モバイルウェブの体験価値を向上するものでAMPという技術あります。
PWAとAMPを組み合わせて使うことでより優れた体験価値を提供できる可能性があり、そちらについても別記事でご紹介できればと思います。
マーケティングのお仕事に関するご相談
Bageleeの運営会社、palanではマーケティングに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
2
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















