2018年3月7日
プログラミング
buttonとイベント【これからはじめるReact Native】



目次
はじめに
前回はTextInputコンポーネントと、入力されてからのイベントについてご紹介しました。
今回は、よくある特定のボタンを押した時の動作について解説していきます。
またstateについても前回解説しましたが、今回はpropsの使い方についても解説していきます。
buttonとイベント
では、お馴染みのExpoからOpen Snackでコードを書いていきます。
App.js を開き、View の中身を消してみましょう。
export default class App extends Component {
render() {
return (
<View style={styles.container}>
</View>
);
}
}
次にButtonコンポーネントをドラッグ&ドロップでViewの間に追加します。
import React, { Component } from 'react';
import { Text, View, StyleSheet, Button, Alert } from 'react-native';
import { Constants } from 'expo';
// You can import from local files
import AssetExample from './components/AssetExample';
// or any pure javascript modules available in npm
import { Card } from 'react-native-elements'; // 0.18.5
export default class App extends Component {
_handleButtonPress = () => {
Alert.alert(
'Button pressed!',
'You did it!',
);
};
render() {
return (
<View style={styles.container}>
<Button
title="Press me"
style={styles.button}
onPress={this._handleButtonPress}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
color: '#34495e',
},
});
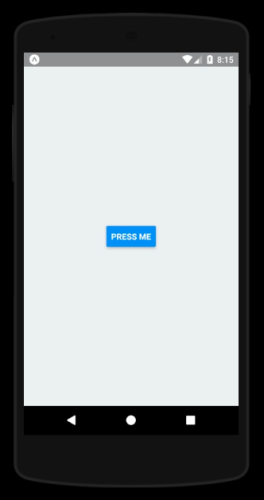
このようなボタンが表示されるはずです。
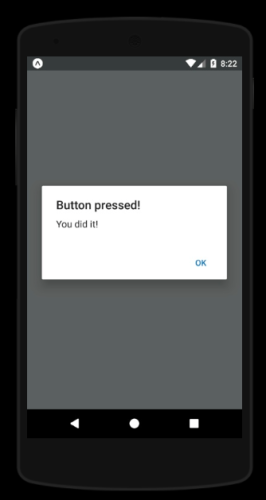
そしてボタンを押してみましょう。
You did it! と表示されます。
では、この挙動を実現しているコードを詳しく見ていきましょう。
import { Text, View, StyleSheet, Button, Alert } from 'react-native';
2行目のこちらですが、Buttonコンポーネントがimportされています。
次にイベントを見ていきます。
_handleButtonPress = () => {
Alert.alert(
'Button pressed!',
'You did it!',
);
};
Alert は名前の通りアラートを出してくれます。
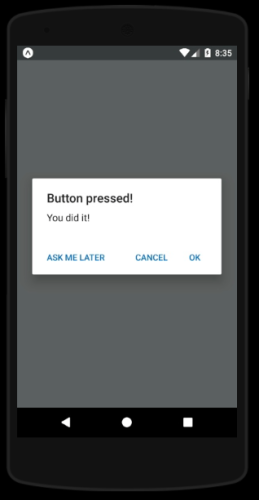
例えばこのように配列形式で値を渡すと、複数項目がアラートのボックスに表示され、またそれぞれのクリックイベント(onPressイベント)にイベントを仕込むことができます。
Alert.alert(
'Button pressed!',
'You did it!',
[
{text: 'Ask me later', onPress: () => console.log('Ask me later pressed')},
{text: 'Cancel', onPress: () => console.log('Cancel Pressed'), style: 'cancel'},
{text: 'OK', onPress: () => console.log('OK Pressed')},
],
);
次にButton部分を見てみましょう。
<Button
title="Press me"
style={styles.button}
onPress={this._handleButtonPress}
/>
Buttonコンポーネントを使用し、title や style を指定し、最後にonPress でイベントを指定しています。
onPress には先程見た _handleButtonPress イベントを仕込んでいます。
Buttonのリファレンスを見てみましょう。
Button コンポーネント 公式リファレンス
様々なpropsが存在しています。
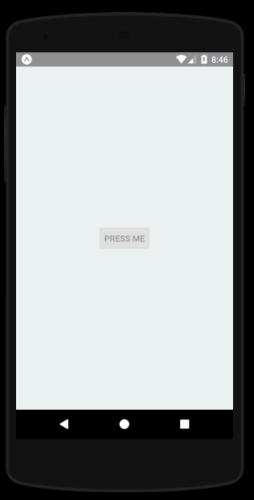
例えばdisabledを指定してみましょう。
<Button
title="Press me"
style={styles.button}
disabled
onPress={this._handleButtonPress}
/>
props
では、リファレンスに書いてあったpropsとは何のことでしょうか。
props はそのコンポーネントの属性のようなものです。
コンポーネントの属性として値を設定することができます。
ですが、前回の記事でstateというものをご紹介しました。
stateにも値を設定することができましたね。
この違いはどこにあるのでしょうか。
props の特徴は何といっても不変(immutable)であり、親コンポーネントから子コンポーネントに渡されるものであるということです。
それに対してstate はあくまでも状態を表したもので、可変(mutable)なものです。
ちょっと一言
前回、this.state の値はimmutableにすべきと解説しました。紛らわしいところですが、state自体はmutableですが、this.stateから直接更新するのではなく、setStateから更新すべきimmutableな存在なのです。
つまり、Button コンポーネントのpropsにはdisableがあり、そちらに値を設定が可能であるということです。
但し、disableはboolean(真偽値)であり、値を省略してもtrueとなります。
trueとなった場合に、Button コンポーネント内でボタンを押せなくする処理が行われています。
Buttonコンポーネントのソースコード
まとめ
今回はButtonコンポーネント及びそのイベント、またリファレンスの見方やpropsについてご紹介しました。
React Nativeのリファレンスはとても見やすく、またGitHubのソースコードへのアクセスも容易です。
まだ新しい技術ということもあり、リファレンスはもちろん、躓いたときにはソースコードも見る癖をつけると良いでしょう。
React Nativeのお仕事に関するご相談
Bageleeの運営会社、palanではReact Nativeに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2021年8月30日
React Navigation 6.0のStack Navigatorの大きく変わった箇所の変更点をまとめてみた

2021年1月4日
react-native-svgを使ってReact NativeでSVGを扱う

2019年12月23日
Expo Bare Workflow で Firebase Analytics を設定する

2018年12月6日
【React Native】キーボードで画面が隠れる場合の対処法

2018年7月13日
TypeScriptでReact Native開発をする方法2018年最新版

2018年6月29日
React Navigationのタブナビゲーションをカスタマイズしてみよう!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!