2018年3月20日
プログラミング
Switchを使ってみる 【これからはじめるReact Native】



目次
はじめに
前回はローディング時のアクション、ActivityIndicatorコンポーネントの使い方をご紹介しました。
今回はSwitchコンポーネントを使ってみましょう。
Switchコンポーネントはその名の通り、スイッチボタンを作るコンポーネントです。

今回はこのSwitchを使い、またONとOFFがわかるようにアラートも出すようにしてみます。
Switchを使ってみる
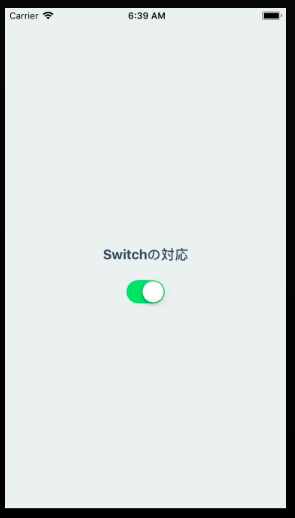
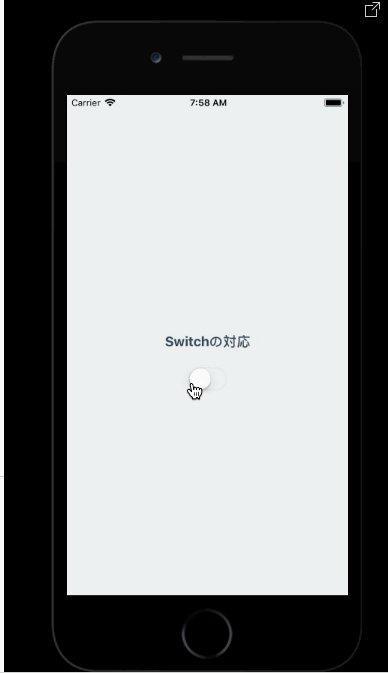
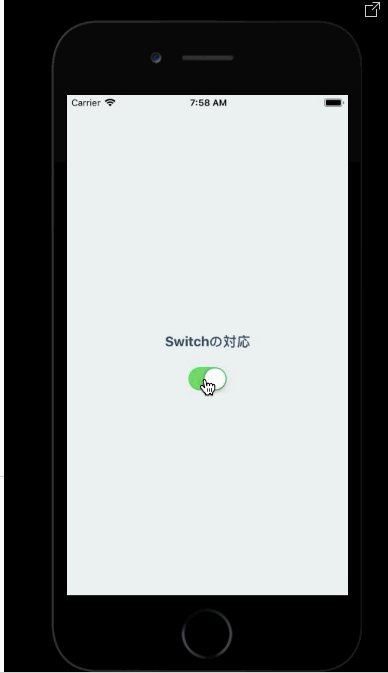
今回開発するイメージはこちらです。
スイッチがONになると、スイッチがONであることがアラート表示され、スイッチがOFFになるとそちらもアラート表示されます。

今までと同じように、Snack Expo を立ち上げましょう。
https://snack.expo.io/
こちらを実現しているExpoのコードはこちらです。
コードの解説
今回もコードのポイントを解説していきます。
import { Switch, Text, View, StyleSheet } from 'react-native';
こちらでSwitchコンポーネントをインポートしています。
state = {
switching: false
}
stateの初期化処理です。
switchingにfalseを初期値として設定しています。
これを後ほどSwitchコンポーネントの表示状態を表すvalueに設定します。
ちょっと一言
Switchのvalueについて、デフォルト値はfalseです。つまりここでのstate設定は本来不要です。
今回は、例えば今後デフォルト値をtrueにしたいなどの可能性も考える、またコードの可読性として初期値を明示することでわかりやすくなる、などの点から初期値設定をしています。
switchValue = (value) => {
this.setState({ switching: value });
const switchText = value ? 'ON' : 'OFF';
alert(`今の状態はスイッチ${switchText}です`);
}
ここはスイッチボタンを押されて状態が変わった際に呼ばれるメソッドです。
this.setState({ switching: value }); でswitching に value を設定しています。
ここでの引数valueですが、後ほども解説しますが、スイッチの状態が入ってきます。
const switchText = value ? 'ON' : 'OFF';
こちらは前回解説したconstを使用し、switchTextという変数に値を設定しています。
value ? 'ON' : 'OFF'; の部分は三項演算子と呼ばれ、
条件 ? 'trueのときの出力:falseのときの出力という書き方で表されます。
つまり、今回の場合はvalueがtrueのときはON、falseのときはOFFが出力される為、どちらかの値が変数であるswitchTextに設定されるという処理です。
alert(`今の状態はスイッチ${switchText}です`);
こちらではスイッチの状態をアラートで表示していますが、ポイントはテンプレートリテラルを使用している点です。
テンプレートリテラルとは、バッククオート(`)で囲むことで文字列を表すことができることはもちろん、変数の表示や計算なども行うことができます。
変数や計算式を出力する場合は、${変数} このように${} で囲みます。
POINT!!
テンプレートリテラルを使わず今回のアラートを表示させたい場合、alert("今の状態はスイッチ" + switchText + "です"); と表示させる必要があります。
特に複数の変数や計算式をまとめたい場合、+を使うとかなり複雑になる為、ぜひテンプレートリテラルを使ってみてください。
const switching = this.state.switching
こちらではswitchingという変数にstateのswitchingを設定しています。
敢えてstateを変数に設定しているのは前回の記事で解説しましたね。
<Switch
onValueChange = {this.switchValue}
value={switching}
/>
最後はSwitchコンポーネントです。
onValueChange = {this.switchValue} はvalueの値が変わったタイミング際のイベントを設定します。
ここでは先述のswitchValue を呼び出しています。
そしてvalue = {switching} では、先程の変数で設定したstateのswitchingを設定しています。
流れの振返り
今回は少し流れが複雑だったので、振返りをしましょう。
- まず初期化処理で
stateのswitchingにfalseを代入する。 stateのswitchingの値をrender() 関数のswitching変数に代入する。Switchコンポーネントで、valueにswitching(false) が代入される。- スイッチが押される
SwitchコンポーネントのonValueChangeが発動し、stateのswitchingにtrueが代入され、ON用のアラートが表示される。Switchコンポーネントのvalueにswitching(5で設定したstateのswitching)が代入され、スイッチオンの表示がされる。
まとめ
スイッチは、例えばプッシュ通知のオンオフ設定など「オンとオフを切り替える処理」に多く使われます。
小さなパーツではありますがぜひ使いこなせるようにしてみてください。
React Nativeのお仕事に関するご相談
Bageleeの運営会社、palanではReact Nativeに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2021年8月30日
React Navigation 6.0のStack Navigatorの大きく変わった箇所の変更点をまとめてみた

2021年1月4日
react-native-svgを使ってReact NativeでSVGを扱う

2019年12月23日
Expo Bare Workflow で Firebase Analytics を設定する

2018年12月6日
【React Native】キーボードで画面が隠れる場合の対処法

2018年7月13日
TypeScriptでReact Native開発をする方法2018年最新版

2018年6月29日
React Navigationのタブナビゲーションをカスタマイズしてみよう!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















