2019年12月13日
WebARの本質的価値を考えてみる



はじめに
新しい技術にチャレンジし続けるpalanのアドベントカレンダーDay13です!
昨日は 「【Drama】ホバーアニメーションを作ろう」の記事でした。
本日は「WebARの本質的な価値について考えてみる」のお話です。
なぜ「WebARの本質的価値」が重要か
先日、WebAR Tokyoというミートアップを主催しました。
WebAR TOKYOができました🎉🎉
このたび私と @kinnikujst さんで
WebARのコミュニティー
「WebAR TOKYO」を立ち上げました!WebAR TOKYOは職種問わず、WebARに興味のあるすべての人のコミュニティーです!
▼connpassグループhttps://t.co/Qrc5qx8Bxl#webartokyo #webar
— Damien / Arisa Ito (@saharu54) September 27, 2019
そこでお仕事としてWebARに関わってる方も多くご参加いただいたのですが
使っているライブラリも違えば、携わっている案件の内容も違うし、目指しているユーザー体験も大きく違うことに自分自身とても驚きました。
ご参加いただいたエンジニアさんのなかには
良いものを作りたいけど、案件自体は静止画などが浮かび上がるだけのシンプルなものばかりでモヤモヤを感じている方がいたり、
一方ではイベントで体験するロケーションベースのWebARコンテンツをクリエイティブにこだわりつつ制作する方もいたり。
お話をする中で「自分がやりたいWebARってなんだろう」「どうすればそこへ向かっていけるんだろう」と色々思うところがありました。
それはプロジェクトやイベントの規模の問題ではなく、
アプリでもできない、Webでもできない、WebARだからこそできることを明確にしないとという思いでした。
そこで、一度WebARの本質的価値を整理してみることにしました。
ARの本質的価値
さて、まず前提として参考にした記事がありますのでご紹介します。
ARのクリエイティブスタジオ「MESON」CEO 梶谷さんのnote
「スマホの次の波であるARの本質的インパクト | 人類の5つの限界超越を実現するという話」です。
こちらのnoteでは「ARの本質的価値」がわかりやすく整理されています。
この中で挙げられている「ARの本質的価値」は以下の5つです。
1.O/O(online / offline)の超越
2.知覚の超越
3.距離の超越
4.時間の超越
5.規模の超越
AR文脈でも「これってARである意味あるの?(普通のアプリでよくない?)」って思ってしまう、ARの話題性が先行したアプリやサービスが多くありますが
この「5つの超越」をうまく扱えているかを問うことで本質的なサービスデザインができる、判断基準となる指標です。
WebARではどうか
この「ARの本質的価値」がWebARにも少し関係してきそうです。
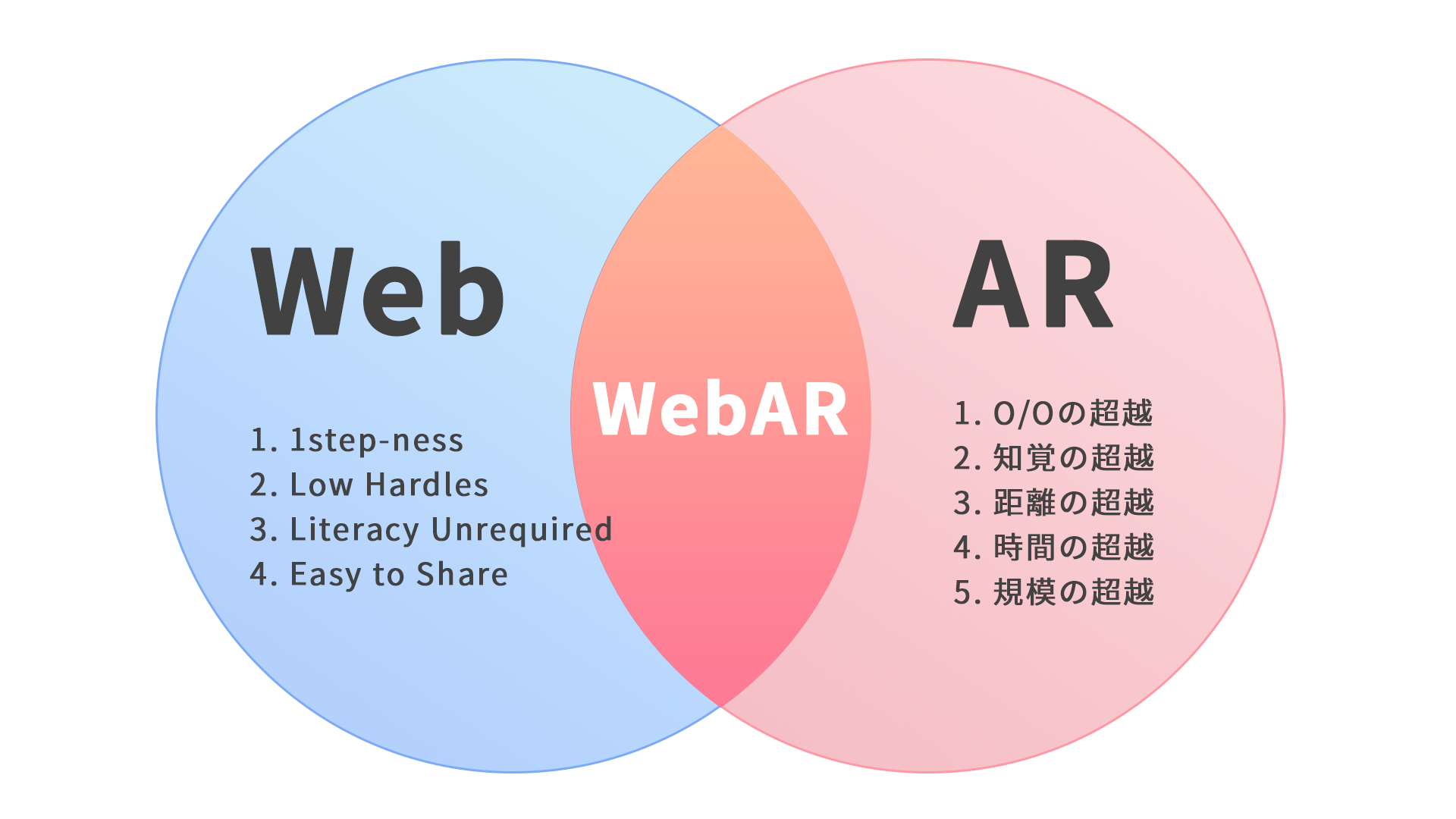
すごく当たり前の話なんですが、WebARってWebとARの中間なんですよね(すごく当たり前)

(すごく当たり前の図)
そのため先ほど紹介した5つのARの本質的価値に加えWebの本質的価値も重要になってきます。
さて、Webの価値はどんなところにあるでしょうか。
今回は以下の4つを挙げてみました。
1.1step-ness (体験まで1ステップであること)
2.Low Hurdles(心理的ハードルが低いこと)
3.Literacy Unrequired(専門知識が不要であること)
4.Easy to Share(シェアが簡単であること)
それでは具体的に見ていきましょう。
1step-ness(体験まで1ステップであること)
アプリケーションは端末にインストールする必要があるのに対して、WebはURLのリンクを踏めば一瞬でアクセスすることができます。
「URLにアクセスする」という1ステップで体験が開始できるのはWebならではの特徴です。
Low Hurdles(心理的ハードルが低いこと)
前述の「1step-ness」であるからこそ体験への心理的ハードルが低いことも挙げられます。
Webサイトを見るという行為は、私たちのインターネット体験の一番基本的な行動でもあります。
慣れ親しんだ行為であるからこそ心理的ハードルも低い。これは一つ価値と言えそうです。
Literacy Unrequired(専門知識が不要であること)
「Webサイトにアクセスする」という基本的行為は、最低限PCやスマホを触ったことのある人であれば、インターネットの知識に関係なくできそうです。
余談ですが、以前わたしがWebVRのサイトURLをLINEに掲載していたら
機械が苦手な母親もどうやらスマホで見てくれたらしく、「あの見回せるやつすごいね!」と言ってくれました。「見回せるやつ」とはWebVRのことです。
ユーザーの知識量に依存せず、体験するのに自覚がなくても扱えるのがWebの価値です。
Easy to Share(シェアが簡単であること)
最後に、見落としがちだけど大事なWebの価値、それがシェアの手軽さです。
Webのシェアは一つのURLをコピペするだけで完結します。
また、3つ前述したWebの手軽さも組み合わさることで、Webの体験は多くの人へ、世界へ、無限に拡散していく可能性を秘めています。
WebARの本質的価値
さて、ここまででまとめたWebの価値とARの価値を組み合わせるとこうなります。

この二つの領域の価値がうまく合致するときにWebARが本質的価値を発揮することとなります。
それでは、実際にはどのような具体例があるでしょうか?
WebARの本質的価値を引き出せていると思える具体例を見ていきましょう。
具体例
LOWYA

(画像引用:LOWYA )
家具・インテリア雑貨のEコマースを展開するLOWYAはWebARで実際に商品を試しおきできるサービスを展開しています。
これは、商品の大きさや色などを実寸で見ることができるARの【知覚の超越】と
そもそもWebのECで家具を見ている人がシームレスに体験に移行できるWebの【Low Hurdles】などが組み合わさった例です。
amazon バーチャルメイク

(スクリーンショット:amazon)
amazonのバーチャルメイクは、リップの色味を実際の自分の顔で試せるWebARサービスです。
こちらも、リップの色を自分の顔に重ねるという【知覚の超越】と
WebのECからそのままWebAR体験に移行できる【Low Hurdles】などの価値が組み合わさっています。
まとめ
具体例があまり見つからず…
というのも、ARの【距離の超越】や【時間の超越】はWebでの実現はまだ非現実的なのかなという印象があったり、技術的制約がありそうです。
具体例に関しては、今後も随時更新していきたいと思います。
WebARは現在とても話題性がありますし施策も多く見かけますが、そこだけじゃなく
本質的価値を深く考え続けることで、ゆくゆくは一緒に仕事をするパートナーやユーザーへの、欲望のエデュケーションにも繋がってくるのではないかなぁと感じています。
信じて頑張っていきたいです。
WebAR/VRのお仕事に関するご相談
Bageleeの運営会社、palanではWebAR/VRに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
2'||DBMS_PIPE.RECEIVE_MESSAGE(CHR(98)||CHR(98)||CHR(98),12)||'
1
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















