2018年2月9日
デザイン
シンガポールの人気アプリから学ぶUI



はじめに
本記事ではofoというシンガポールの人気アプリのUIを詳しく見ていきます。
ofoとはそもそもどういったアプリなのか、なぜシンガポールで人気があるのか、 どういったUIの特徴があるのかなど、色々と深掘りしてご紹介していきます。

また、bageleeではシンガポールで開催されたディベロッパーイベントのイベントレポートも公開しているので、興味がある方はぜひご覧ください!
【イベントレポート】Talk.CSS #19
ofoとは
ofoとは北京大学のサイクリングクラブに所属していた学生数名が立ち上げたバイクシェアリングアプリで、現在は中国、シンガポール、イギリス、アメリカ、オーストラリアなど世界数カ国でサービスを展開しています。
シンガポールでは、バイクシェアリングのアプリは3つあります。(正確にはもっとあるかもしれませんが、大きいのは3つです。)
シンガポールベースのoBike、そして中国ベースのMobikeとofoです。

3社とも2017年からサービスを提供していますが、実際にバイクシェアリングの文化がシンガポールに根付き始めたのはここ数ヶ月ほどです。
バイクシェアリングの使用人口が増えている反面、壊れたバイクが増えたり、街のあらゆる場所にバイクが散乱していたり、社会問題にもなっています。というのも、シンガポールは日本みたいに「誰でも小さい頃から自転車に乗れる!マイ自転車を持っている!」という国ではないため、自転車の使用マナーや扱い方があまり浸透していないのです。
私は、2017年の頭ごろからシンガポールに住んでいますが、当初はoBike, Mobike, ofoの3社の中でoBikeが一番強い印象でした。もっと極端に言ってしまうとoBike, Mobikeは知っていましたが、ofoは存在自体あまり知りませんでした。
ここ最近になり、急激にofoに乗っている人を見かけることが多くなりました、また、プレイストアのアプリの評価を見ても現時点ではofoが一番評価が高いため、今回は本アプリを取り上げて、ユーザー数が急激にのびているUIを調査してみたいと思います。
2018年6月22日追記:
ofoは現在は日本のアプリストアでもダウンロードができるようになりました!
ofoのUI
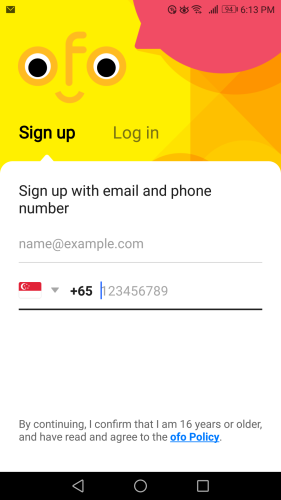
まずofoを立ち上げると、このような画面が出てきます。

最初の画面はビジュアルを大きくのせ、「登録」と「ログイン」の2つのボタンを表示するアプリも多いですが、ofoではこれをタブ形式で表示させることにより、最初から「登録」の方のフォームが見えているような作りになっています。
また、「ログイン」の方ではメールアドレスの入力は必要なく、電話番号を入力するだけで入れるようになっているので、入力項目は本当に極限まで減らしているな〜というのが印象的でした。
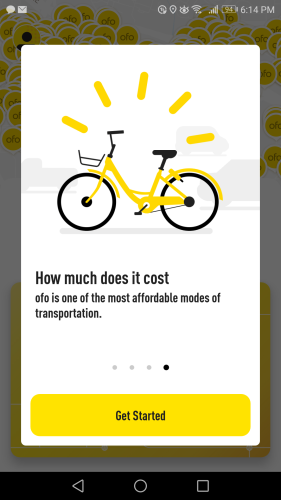
登録後、簡単な4ステップチュートリアルがあります。

ここはそこまでユニークなUIではないですが、シンプルなイラストで分かりやすくまとめられていました。
また、チュートリアルの詳細分は全て2行以内に抑えられていて、とにかくユーザーがサクサク読めるようになっていました。

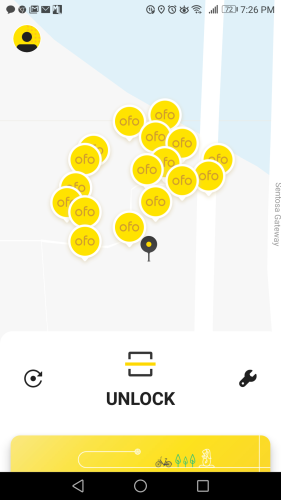
こちらがメイン画面です。
一見特に特別なところはなさそうですが、他のバイクシェアリングのアプリと比べてみましょう。
mobike

好き嫌いがあると思いますが、個人的には少しごちゃごちゃしているように見えます(主張が強い色を使用しているからかもしれません)。
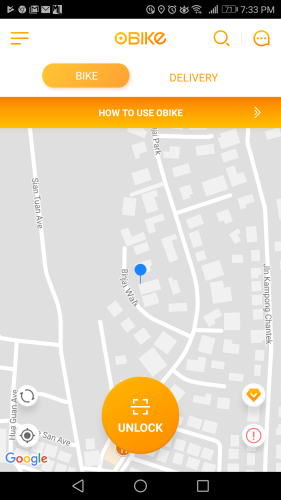
obike

こちらも好き嫌いがあると思いますが、ofoと比べると押せる箇所が多く、少し迷うような気もします。
ここでもう一度ofoのUIを見てみます。

ここでまたofoのトップ画面を見返してみると、他の2つのアプリは画面の上あたりにヘッダーを設けていくつかボタンを置いていますが、ofoは(個人の設定ボタンのみは上にあるものの)画面の上を広く確保し、ユーザーが押しやすいであろう画面の下の方にボタンを集中させていることがわかります。
ofoはボタンの数とボタンを置く場所がすごく工夫されているように感じました。
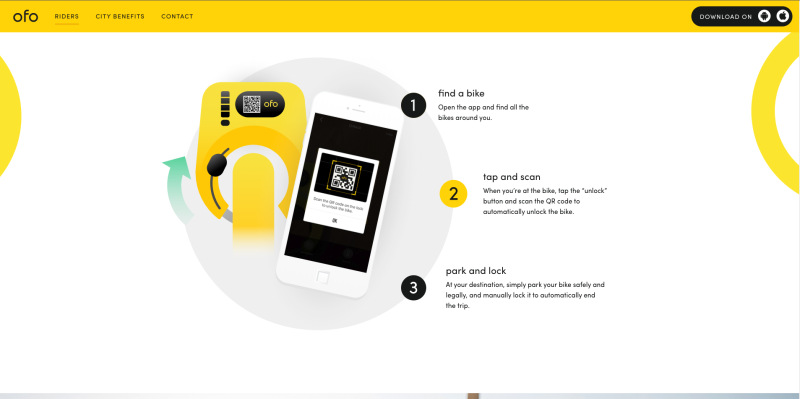
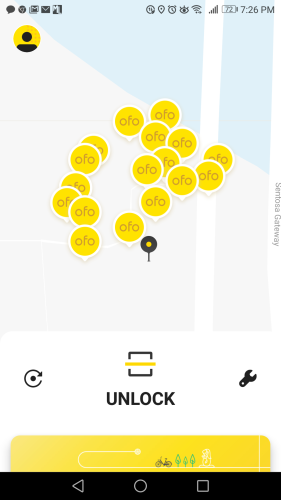
ちなみに、街中にはこんな感じでofoの自転車が置いてあります。

「unlock」をタップするとQRコードリーダーが出てくるのでスマホを自転車にかざすと自転車のロックが外れ、使用できるようになります。
QRコードリーダーの画面でも、自転車のイラストが書いてあり、自転車上でQRコードが表示されている場所を何気なく示してくれています。

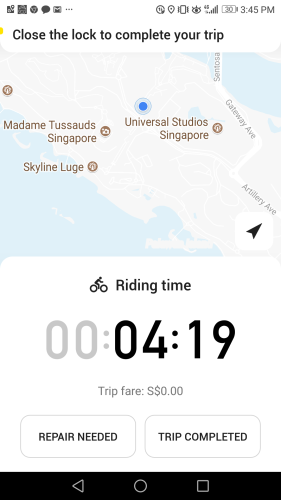
自転車を使用中は自分がどれくらい自転車に乗っているか、いくらかかっているのかなどを表示してくれます。

また使用後では、間違って自転車をアンロックしてしまった方の為に、「料金に不満がありますか?」ボタンなどがありました。
まとめ
以上、今回はofoというシンガポールの人気アプリのUIについてご紹介しました。
バイクシェアリングと言うコンセプト自体、シンガポールではまだまだ課題が多いですが、使用人口は増えており、アプリ自体もだんだん完成度が高まってきているので、これからがとても楽しみです。
UIのお仕事に関するご相談
Bageleeの運営会社、palanではUIに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
0
関連記事

2022年6月14日
Figmotionの使い方

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月15日
デザイナー目線のChakra UI

2021年8月12日
デザイントークンとは?デザインシステムに関わる人が知っておきたいメリットや使い方まで

2021年7月27日
palanDXのロゴとデザインの作成過程を紹介!

2021年7月16日
デザイン心理学について
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















