2018年7月10日
デザイン
有名サイトのローカルナビゲーション、デザイン事例まとめ



はじめに
デザインをする時、どうしてもグローバルナビゲーションに目がいきがちですが、私の最近の流行りはいろんなサイトのローカルナビゲーションを見ることです。
どんな時にどのローカルナビゲーションを使えばいいのか、どのローカルナビゲーションを設置すれば理想のユーザー体験を作れるのか、調査するのが趣味になっています。

今日はそんな私がすごい!と思ったローカルナビをまとめてご紹介します!
ローカルナビの現状
ナビ、というとやはり真っ先に思い浮かぶのはグローバルナビですよね。
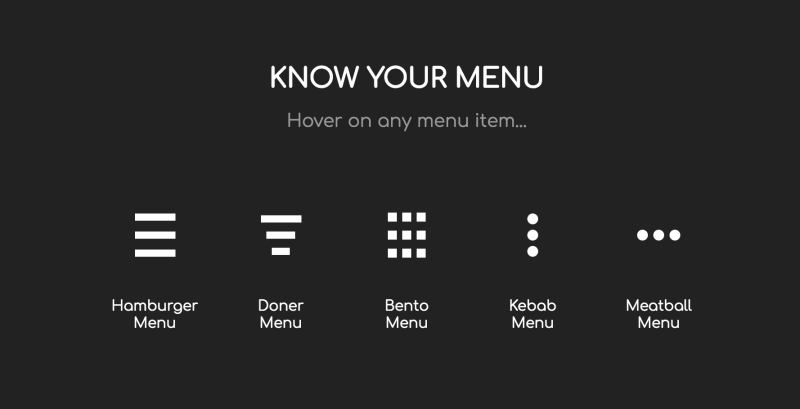
最近では、スマホの時のグローバルナビの形も、ハンバーガー形式だけでなく、ミートボール系式やワッフル/弁当系式などのネーミングも話題に上がりました。

そんな中、ローカルナビゲーションにはあまり陽が当たってないように思います。
ただ、最近、ますますスマホ対応が浸透して来て、縦長なサイトが増えている中、グローバルナビと同じくらい、長いページの中でどのように自分が行きたい部分に簡単に遷移できるか、というのは大事な要素になりつつあると思います。
また、大規模なサイトになれば、下層ページ間の移動も大事になって来ます。
今回は、有名企業のサイトを例に出しつつ、ローカルナビの事例をいくつかまとめてご紹介します。
有名企業のローカルナビ
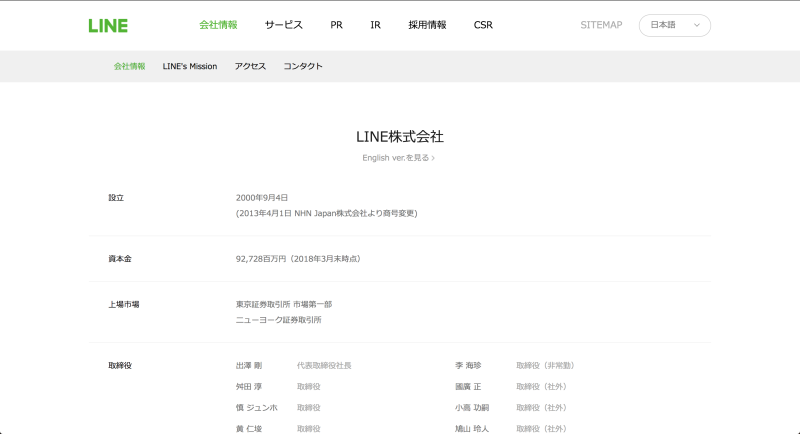
LINE

まずはLINEのローカルナビを見てみます。
Gナビの下にあるグレーの一帯がローカルナビに当たります。
ローカルナビ、というとオーソドックスなものとしては、左もしくは右サイドにある形を想像します。

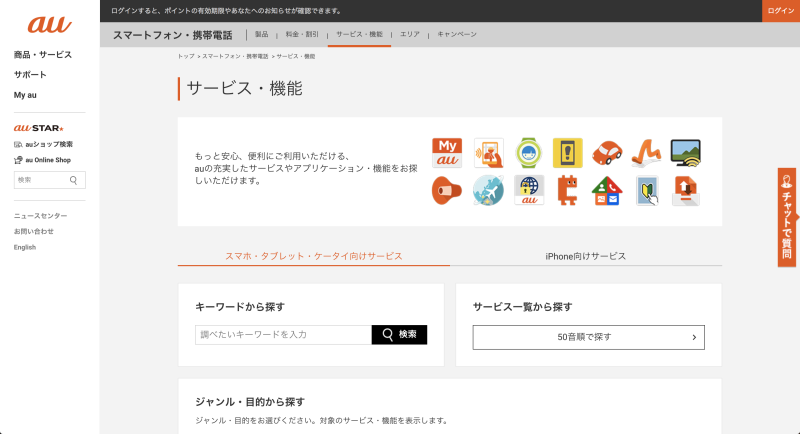
KDDI
しかし、ローカルナビの別の形として、縦に組んであるのではなく、横に組んである形もあります。
LINEのローカルナビはクリックするとページ遷移するようになっています。スクロールするとローカルナビは消え、グローバルナビのみが残ります。
また、スマホ時もローカルナビは表示されていないです。
au
LINEと似たような事例として、auがあります。

こちらはPC時にスクロールしても追従する作りとなっているのが違います。
さらに興味深いのが、スマホ時の挙動です。

スマホ時、グローバルナビはハンバーガーに集約され、ローカルナビは現在のページのみ表示され、プルダウン式に選べるようになっています。
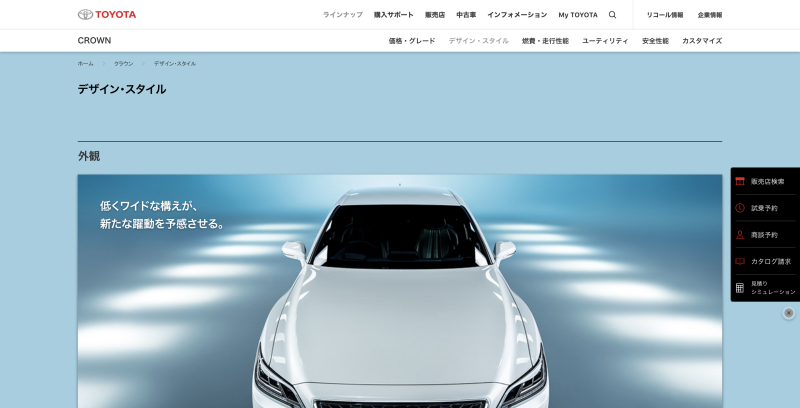
トヨタ

トヨタですが、企業情報ページではこのようにオーソドックスなローカルナビを使っています。

しかし、CROWNの方では、LINE, au同様の横形式を使用しているようです。
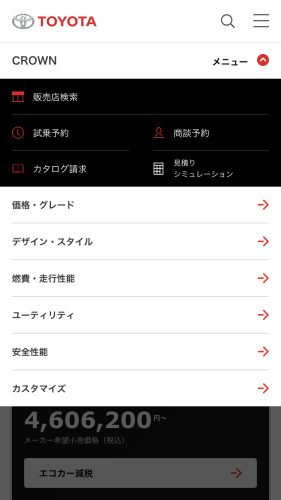
スマホ時はこんな感じです。


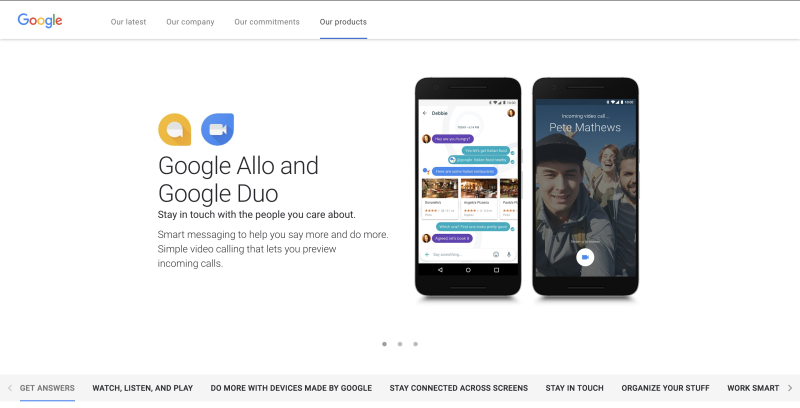
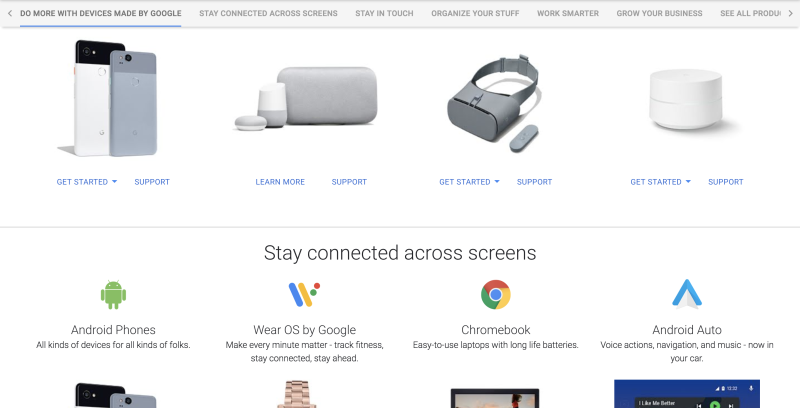
最後にGoogleを見ていきます。
一見ローカルナビがないように見えますが、スクロールすると…先ほどまでページ下部にあったナビが上に上がって来て、それがそのままページ上に固定されます。

また、現在のスクロール位置に合わせて、ローカルナビのハイライトが変わります。
さらに下にスクロールするとローカルナビが、上にスクロールするとグローバルナビが出るようになっています!
これは下にスクロールしている間は、ユーザーが現在読んでいる情報をさらに詳しく知りたいと思っている、逆にユーザーが上にスクロールしているときは、別の情報を探し始めたという仮定のもとに作られているんでしょうか。

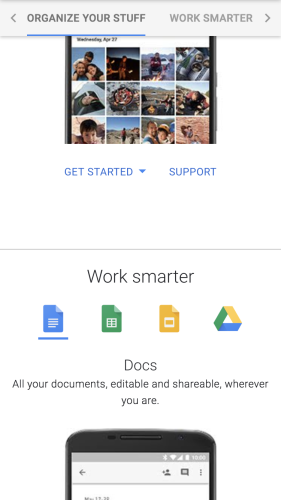
スマホ時も基本的には同じ挙動ですが、ローカルナビが2つほどした画面におさまらないです。
スマホ時はLINE, auのようにプルダウン形式の方が使いやすいかもしれないですね。
まとめ
以上、今日は様々な有名企業のサイトのローカルナビをまとめてご紹介しました!
やはり、大規模なサイトに多く使われているローカルナビですが、
縦型のタイプのものから、横型のタイプのもの、スマホ時には消えるものから色々ありますね。
少しでも皆さんの参考になれば幸いです!
UIのお仕事に関するご相談
Bageleeの運営会社、palanではUIに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
5
0
関連記事

2022年6月14日
Figmotionの使い方

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月15日
デザイナー目線のChakra UI

2021年8月12日
デザイントークンとは?デザインシステムに関わる人が知っておきたいメリットや使い方まで

2021年7月27日
palanDXのロゴとデザインの作成過程を紹介!

2021年7月16日
デザイン心理学について
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















