2017年9月18日
デザイン
デザインツール比較に、Uxtools.co | 無料のUIツールも!



はじめに
デザイン、もしくはプロトタイピングの話題の新しいツールを導入する際、他のツールと機能や値段を比較したい時ありますよね。

デザインツールがどんどん増える昨今、自分のニーズに沿った適切なツール選びが求められています。
とはいえ、実際に使ってみないとどんな機能があるのかわからない!けど、それぞれのツールを試す時間が惜しい!というジレンマに陥っている人は多いかもしれません。
今回は、そんな悩めるデザイナーのために幅広いデザインツールを機能ごとに比較してくれるサイト、uxtools.coをご紹介いたします。
また、1人でデザインしている人のためのフィードバックがもらえるサイト、「Better Design」に関しては下記リンクよりどうぞ。
【デザイン】1人でデザインしている人のための「Better Design」
Uxtools.coとは?
まずはuxtools.coについてご紹介します。

uxtoolsとはクラウドベースのソフトウェアツールの開発をしているLucidのシニアUXデザイナー、taylorさんが個人ブログの一部として公開している様々なデザインツールを比較するサイトです。
サイト自体は英語ですが、そこまで難しい単語を使っていないのと、テーブルを使いわかりやすく図にしてあるので、英語が苦手な方でもそこまで問題なく見れるかと思います。
デザインツールは大きく6つにカテゴリ分けされています。
比較されているツールのカテゴリ
uxtools.coはデザインツールを大きく6つのカテゴリに分けています。
気になるカテゴリのツールの詳細は下記のリストからアクセスしてください。
– Design
– Prototyping
– Handoff
– Design Libraries
– Versioning
– Monitoring
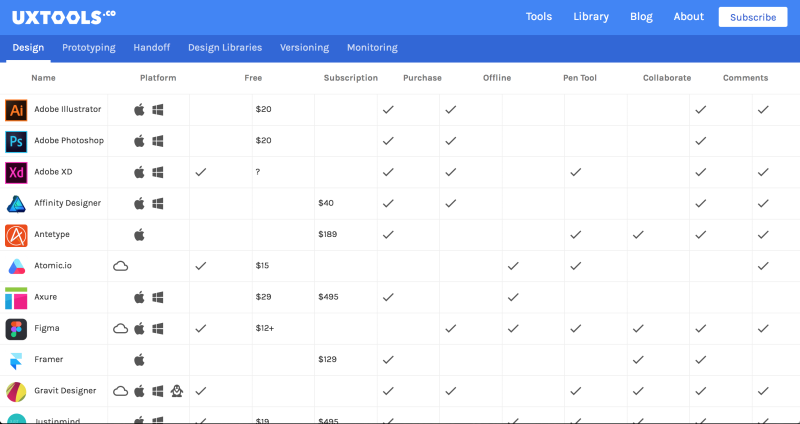
Design
こちらではその名前の通り、デザインをするためのツールがまとめらています
比較されているツール
Adobe Illustrator, Adobe Photoshop, Adobe XD, Affinity Designer, Antetype, Atomic.io, Axure, Figma, Framer, Gravit Designer, Justinmind, MockFlow, Proto.io, Sketch, Studio, UX Pin
比較項目
- 使用できるプラットフォーム (Mac/Win)
- 無料プランの有無
- プラン料金
- 購入料金
- オフラインで使えるか
- ペンツールは使えるか
- 他のデザイナーと同時に編集を加えられるか
- コメント機能
- ハンドオフができるか
- ハンドオフとはディベロッパーにデザインを渡す際にスタイルの書き出しなどができる機能のこと
- アートボード機能の有無
- シンボル機能の有無
- レスポンシブ機能の有無
- グループを動的にリサイズできるか
- プロトタイピング機能の有無
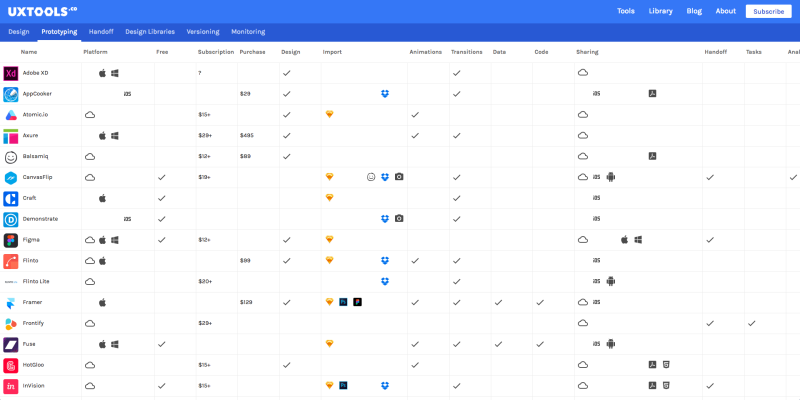
Prototyping
こちらでは、プロトタイピングツールがまとめらています。
デザインツールよりもプロトタイピングツールの方が多いですね。
比較されているツール
Adobe XD, AppCooker, Atomic.io, Axure, Balsamic, CanvasFlip, Craft, Demonstrate, Figma, Flinto, Flinto Lite, Framer, Frontify, Fuse, HotGloo, InVision, Justinmind, Kite Compositor, Koncept App, Launchpad by Anima, Lucidchart, Marvel, Mockplus, Moqups, Notable, Prigami Studio, Pidoco, Principle, Proto.io, ProtoPie, Prott, Studio, TestLab, UX Pin, Webflow, iRise
比較項目
- 使用できるプラットフォーム (Mac/Win)
- 無料プランの有無
- プラン料金
- 購入料金
- デザインができるか
- 他ツールからインポートができるか
- アニメーションが作れるか
- トランジションが作れるか
- データをUIに反映できるか
- コードの知識が必要か
- プロトタイプの共有をどのデバイスでできるか
- ハンドオフ
- ディベロッパーにデザインを渡す際にスタイルの書き出しなどができるか
- タスクを作ることができるか
- アナリティクス機能の有無
- テストの際にイベントなどをトラックできるか
- ヒートマップ
- ユーザーテスティングからヒートマップを作成できるか
- デバイスのセンサーを活用できるか
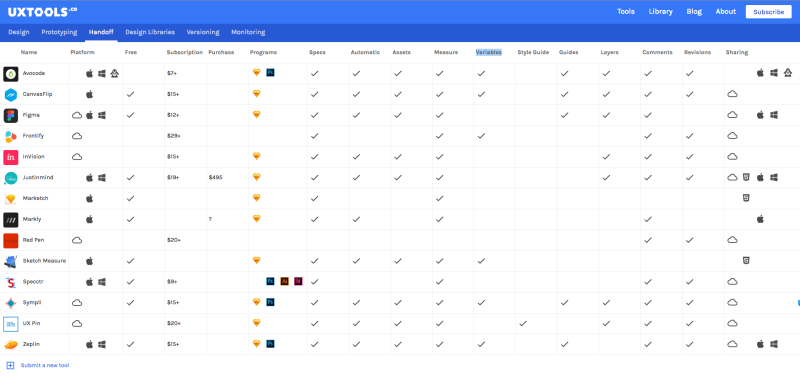
Handoff
こちらでは、デザインをディベロッパーにデザインを渡す際にコードなどの書き出しができるツールがまとめられています。
中でもZeplinなどが有名ですね。
比較されているツール
Avocode, CanvasFlip, Figma, Frontify, InVision, Justinmind, Marketch, Markly, Red Pen, Sketch Measure, Specctr, Sympli, UX Pin, Zeplin
比較項目
- 使用できるプラットフォーム (Mac/Win)
- 無料プランの有無
- プラン料金
- 購入料金
- どのツールからデザインをとってこれるか
- デザイン仕様
- デザインの色やフォントスタイルをエクスポートできるか
- 自動化
- デザイン仕様を自動でまとめてくれるか
- アセット
- デザインの画像やアイコンなどのアセットをエクスポートできるか
- 計算
- 様々な部品の高さや幅を計算してくれるか
- 変数
- カスタムCSS変数を作成してくれるか
- スタイルガイド
- スタイルガイドを自動で作成してくれるか
- ガイド
- デザインツールからのレイアウトガイドを保持するか
- レイヤー
- デザインツールで作成したレイヤー分けをハンドオフツール内でも再現できるか
- コメント
- デザインにコメントができるか
- バージョン管理ができるか
- 同じファイルの様々なバージョンを作れるか
- 共有
- 他の人がデザインを確認できるデバイス一覧
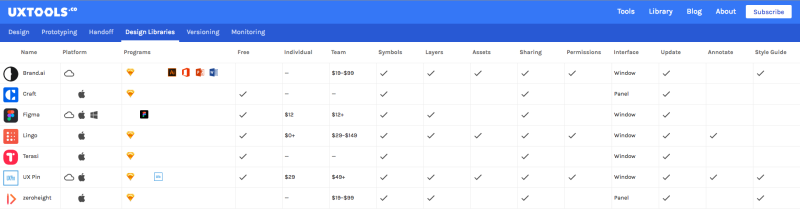
Design Libraries
こちらでは、デザインのライブラリツールがまとめられています。
デザインのライブラリツールとはアセットが共有できたり、スタイルガイドを作ってくれたりするものです。
いわゆるデザインシステムの作成を手伝ってくれるものです。
比較されているツール
Brand.ai, Craft, Figma, Lingo, Terasi, UX Pin, zeroheight
比較項目
- 使用できるプラットフォーム (Mac/Win)
- 使用できるプログラム
- 無料プランの有無
- 個人料金
- チーム料金
- シンボルの有無
- レイヤー機能の有無
- アセット共有機能の有無
- 共有機能の有無
- 権限付与の有無
- どういったインターフェースか
- アップデートの有無
- コンポーネントに関するコメントができるか
- スタイルガイドを自動的に作成してくれるか
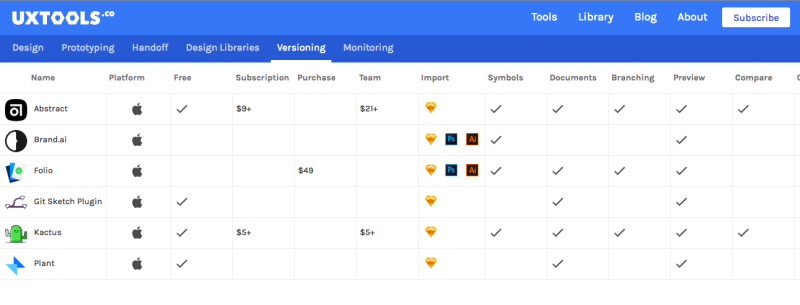
Versioning
こちらでは、デザインのバージョン管理ができるツールがまとめられています。
前の記事で、Sketchで使えるAbstractをご紹介しましたが、そちらも含まれています。
デザインのバージョン管理に関して、興味がある方はこちらも合わせてご覧ください。
【Sketch】デザインをgit管理する!Abstract
比較されているツール
Abstract, Brand.ai, Folio, Git Sketch Plugin, Kactus, Plant
比較項目
- 使用できるプラットフォーム (Mac/Win)
- 無料プランの有無
- 個人料金
- チーム料金
- インポートができるか
- シンボルの有無
- ドキュメントが作成できるか
- ブランチが作成できるか
- プレビューができるか
- バージョンの比較ができるか
- コメントがつけられるか
- バージョン管理をしたデザインの共有ができるか
- 他のツールとインテグレーションができるか
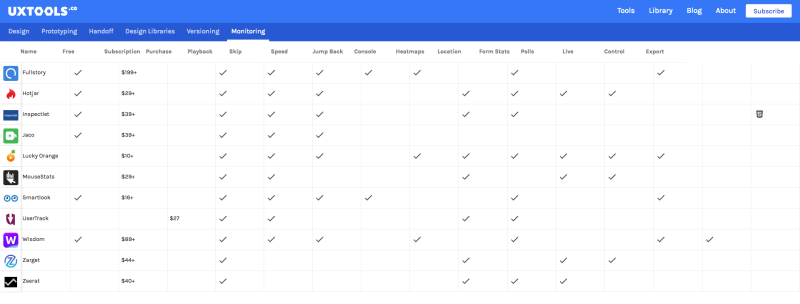
Monitoring
こちらでは、デザインの分析ができるツールがまとめられています。
ヒートマップツールやユーザーに対するアンケートなどを取れるツール、また特定のユーザーのセッションを録画する機能があるものもあります。
比較されているツール
Fullstory, Hotjar, Inspectlet, Jaco, Lucky Orange, MousesStats, Smartlook, UserTrack, Wisdom, Zarget, Zeerat
比較項目
- 無料プランの有無
- サブスクリプション料金
- チーム料金
- ユーザーアクションの録画ができるか
- スピード
- プレイバックのスピードを変えられるか
- 録画の再生のジャンプができるか
- コンソール
- ヒートマップ
- ユーザーのロケーションを特定できるか
- フォームに関する統計を集計できるか
- ユーザーアンケートを取ることができるか
- ユーザーをリアルタイムで観測することができるか
- ユーザーのブラウザをリモートで動かすことができるか
まとめ
以上、今回は様々なデザインツールを比較するサイトuxtools.coをご紹介しました。
項目別にデザインツールを分けてくれているので、新しいデザインツールを試して見たい方はもちろん、すでに会社で必要なデザインツールを判別するのにも使えますので、ご興味のある方はぜひ使ってみてください。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!