2018年6月5日
デザイン
UXポートフォリオを作ろう!uxfolio



はじめに
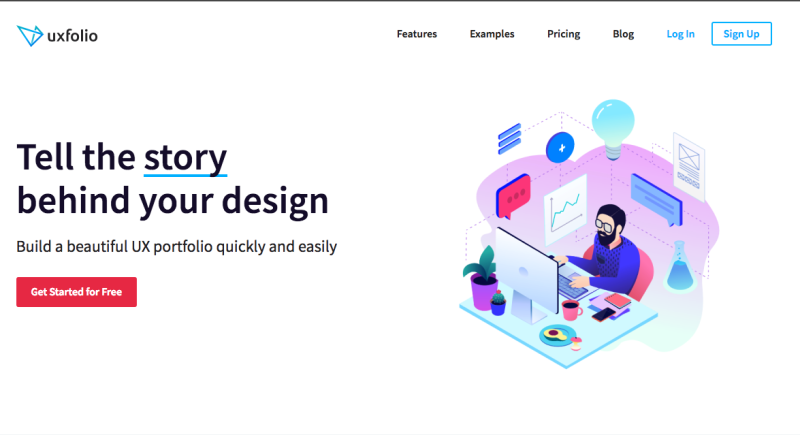
今日はUXのポートフォリオ作りに使えるサイト、uxfolioをご紹介します!

ポートフォリオが作れるサイトはたくさんありますが、こちらのサイトはデザインができるまでの過程を分かりやすくすることに焦点を当ててくれているので、単純なデザインとしてのポートフォリオではなく、UXデザイナーとしてのポートフォリオを作りたい方におすすめです。
この記事ではuxfolioでどのようなサイトが作れるのか、どのようなプランがあるのか、実際の使い方などをご紹介します。
また、ベーグリーでは幅広いデザインツールを機能ごとに比較してくれるサイト、uxtools.coもご紹介しています。
ぜひご覧ください。
【ツール】もうデザインツール比較には困らない!Uxtools.co
uxfolioとは
近年、UXが企業に浸透するにつれ、デザイナーに求められるものは美しい成果物だけではありません。
どのようにそのデザインにたどり着いたのか、どういった過程でそのデザインに至ったのかを考える力、またプレゼンする力も求められるようになってきました。
例えば、どのような課題があったのか、どのようにその課題に取り掛かったのか、どのような成果物ができたのか、またそのプロジェクトを通して何を学んだのかなどまとめる能力が問われています。

また、デザイナーの採用基準にもこのような能力が求められてきています。
つまり、デザイナーの採用において大切な役割を果たすポートフォリオ。
こちらも、ただ作ったものを見せるポートフォリオよりも作ったものに対してストーリーが語れるポートフォリオが必要とされてきています。
そんなポートフォリオを作るためにできたサイトがuxfolioです。

uxfolioではデザインを作る際に:
- どのような過程を踏んだのか
- どのような課題があったのか
- どのようなプロトタイプやテストを行ったのか
- どのような結果がでたのか
こういったことを分かりやすいサイトとしてまとめることができるポートフォリオを作ることができます。
uxfolioでは、いくつか質問などを用意してくれており、それに答えることでUXとしても魅せられるポートフォリオが実現できます。

また、画像を入れるだけでモックアップを作る機能などもついています。

公式アカウント:
Facebook: UXfolio
Twitter: UXfolio
LinkedIn: UXfolio
Tumblr: UXfolio
デモ
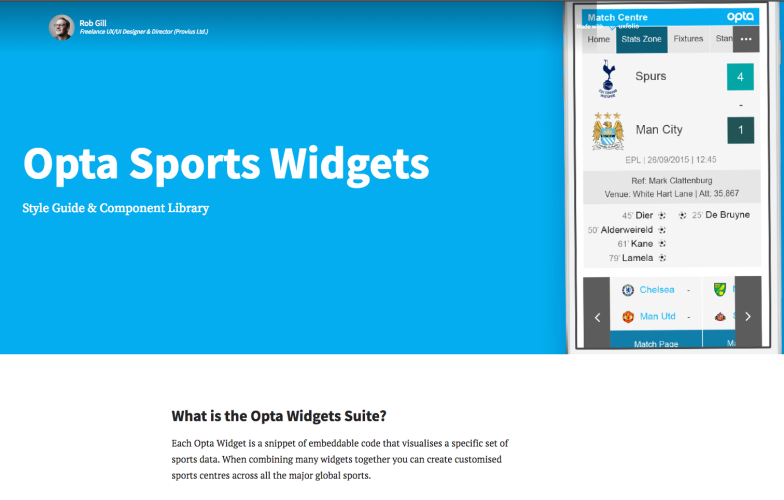
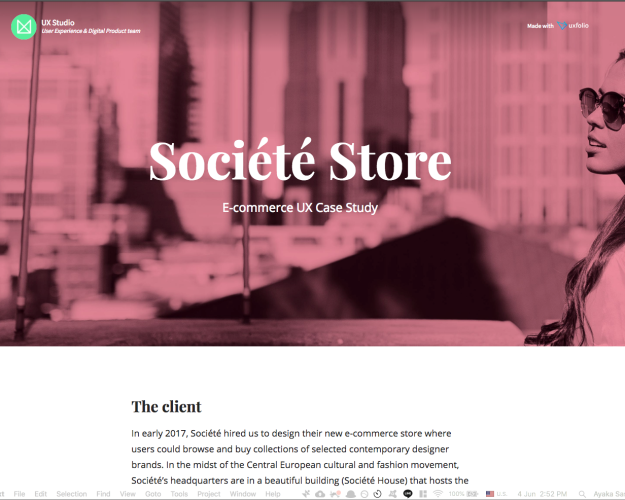
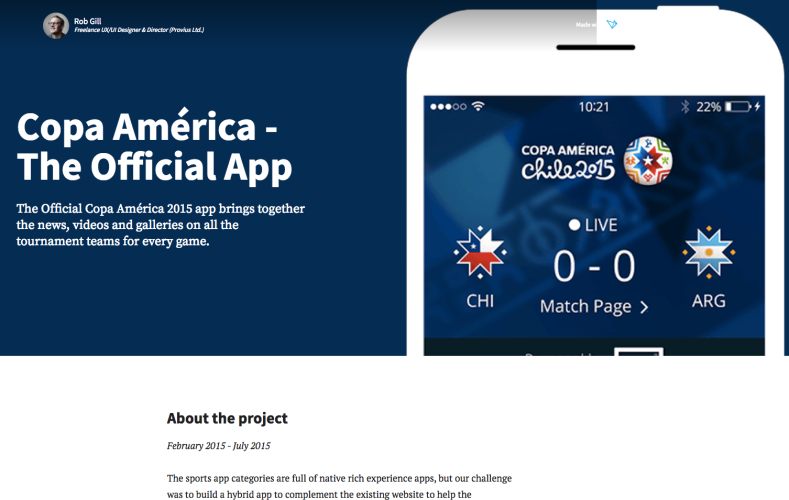
では、実際にuxfolioを使って作られたサイトを見てみます。

Copa America – The Official App
このように現在では3つのデモが公開されています。
中身を見ていただくと、以前のデザインと新しいデザインを比べるレイアウトやアプリの画像を並べるレイアウト、文字をすっきりと読ませるレイアウト、ビデオを使ったレイアウトなど使いやすいレイアウトがいくつも載っています。
さらに、内容としてもUXデザイナーであればポートフォリオに載せるべき内容がたくさん載っており、非常に参考になります。
値段
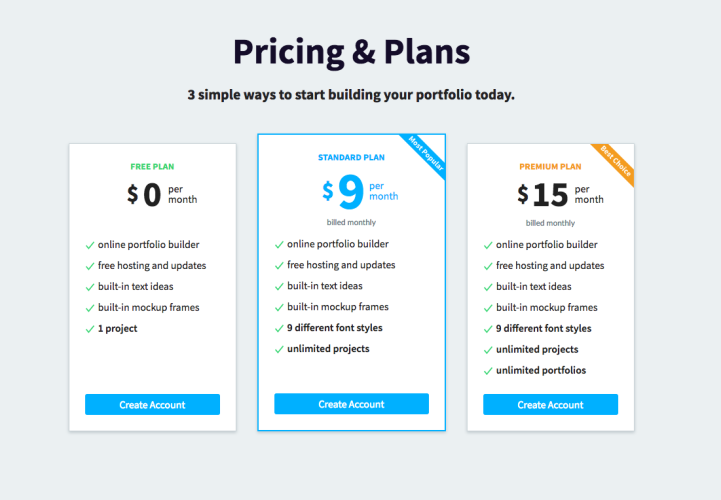
次に、uxfolioを使った場合の値段です。

無料プランもあるので、とりあえず試してみたい方にはこちらがおすすめです。
ただしプロジェクトは1つまでしか作れませんのでご注意ください。
スタンダードプランになると、フォントがいくつか使えるようになるほか、プロジェクトが無限に使えるようになるみたいです。
月額$9(USD)ですね。
ほかにもプレミアムプランというものもあるみたいなので必要に応じたプランを選んでください。
使い方
最後に簡単に使い方をご紹介します。
サインアップ
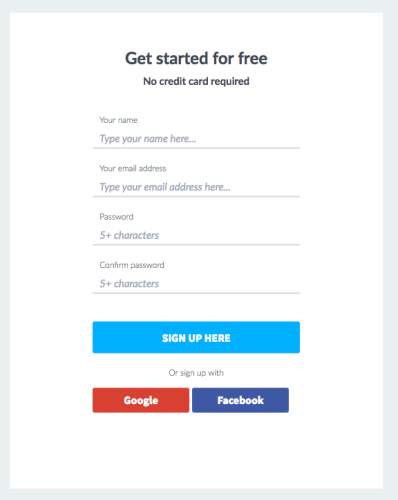
まずはサインアップしていきます。

GoogleやFacebookなどとも連携できるみたいなので、面倒な方はこちらから登録しても良いかもしれないです。
テンプレを選ぶ
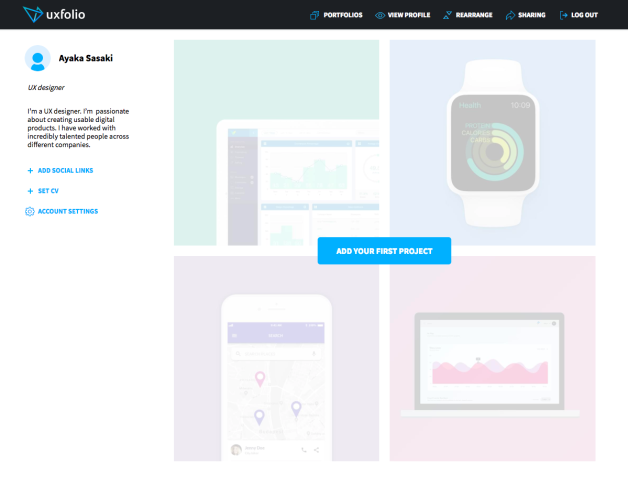
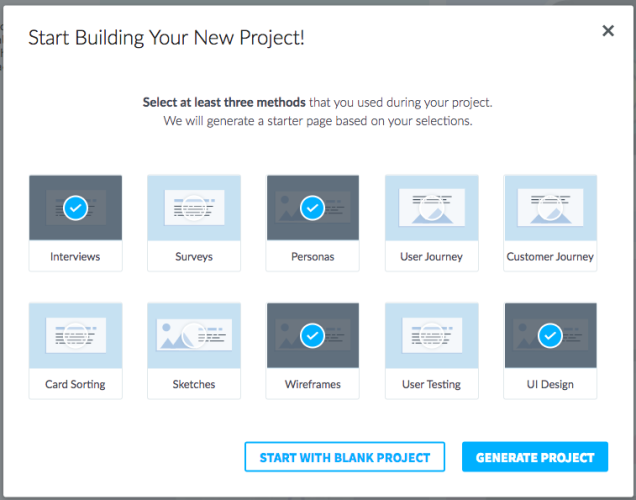
利用規約に同意すると、このような画面ができます。


このようにどのようなステップを踏んだデザインプロセスだったのかを少なくとも3つ選びます。
“blank project”つまり白紙のプロジェクトからスタートすることもできますが、最初はイメージをわかせるために、いくつか選んでおいたほうが良さそうです。

テンプレの内容をカスタマイズする
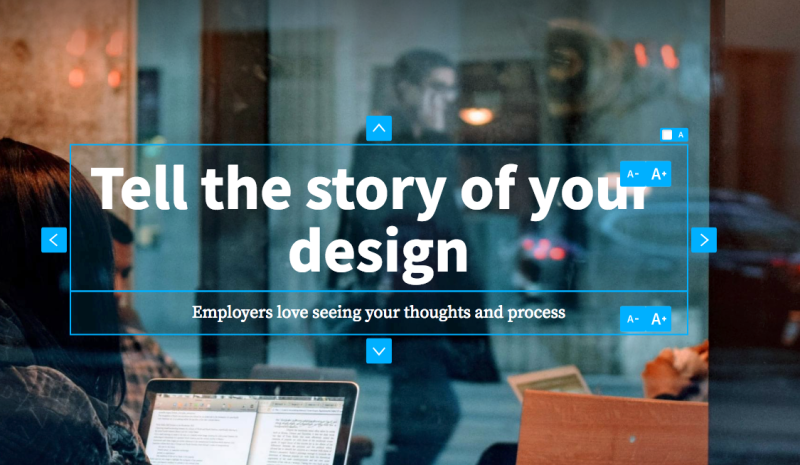
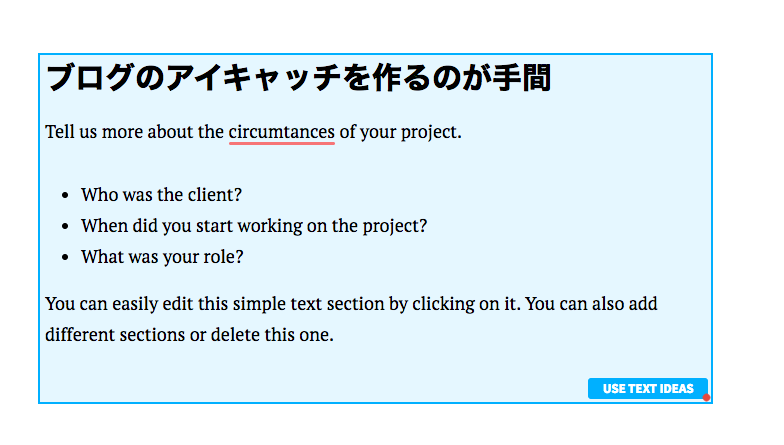
このようなページが出てきたので、好きに自分の内容に変更していきます。

内容を入れるところに関しても、ある程度プレースホルダーで質問が書いてあるので、それに答えればある程度のものはできそうです。
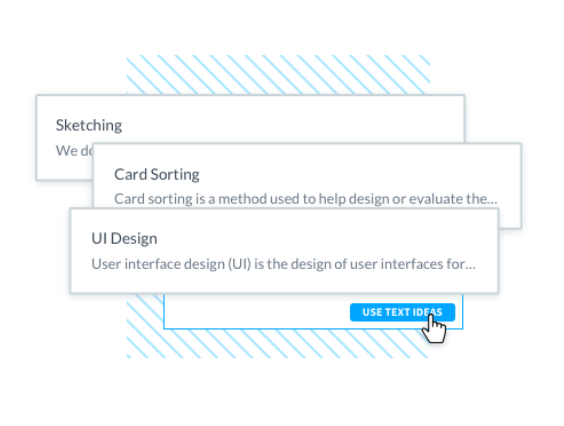
テキストアイディア

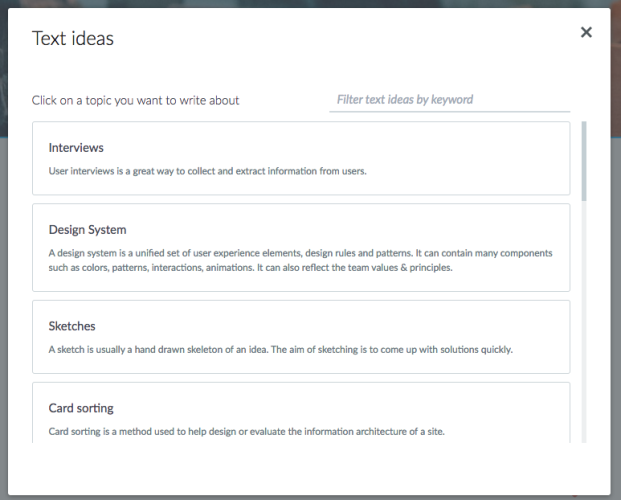
それでも、アイディアがわかない!という方は、「text ideas」というところからさらにアイディアやフォーマットを取ってくることができます。
モックアップ作成機能

また、画像はワンクリックでモックアップにすることができます。
これは便利ですね!
セクション追加

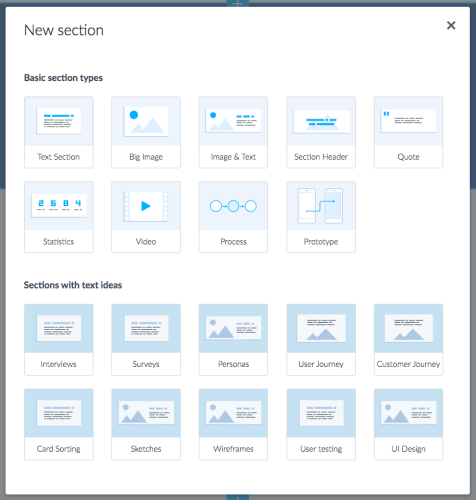
途中でセクションを追加するときのUIはこんな感じです。
基本セクションとアイディアセクションとでグループ分けもされているようです。
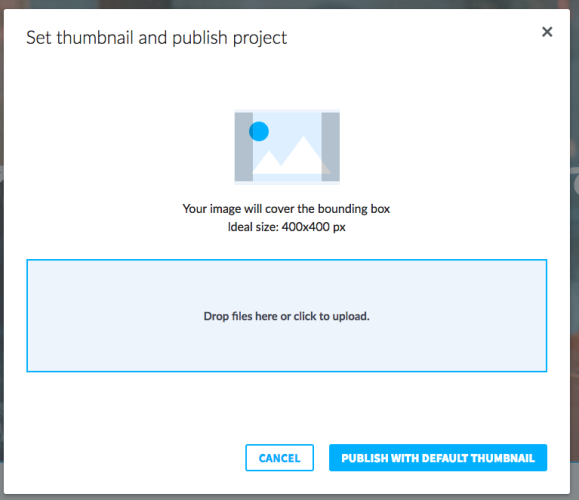
公開
サイトができたら、最後にpublishを押して公開することができます。

サムネールを設定し、公開完了です!

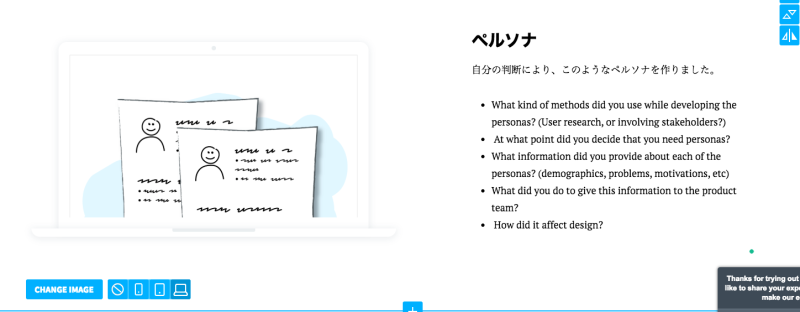
できたもの
テキストは当て字ですが、10-15分ほどでこのようなものができました。

実際のサイトをご覧になりたい方はこちらからどうぞ。
まとめ
以上、今日はデザインができるまでの過程を分かりやすくすることに焦点を当ててくれているポートフォリオ作りのサイト、uxfolioをご紹介しました。
実際に使ってみましたが、直感的なUIで使いやすく、とても簡単にテストサイトを作ることができました!
ちょっとした機会に試してみたり、使ってみたりしてはいかがでしょうか?
UXのお仕事に関するご相談
Bageleeの運営会社、palanではUXに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
0
関連記事

2021年7月16日
デザイン心理学について

2021年2月12日
オブジェクト指向UX(OOUX)とは?

2020年12月13日
デザインの方向性を決めるムードボードの作り方とコツ

2019年12月25日
初心者のためのカスタマージャーニーマップ解説

2018年12月25日
社内ハッカソンで新規サービスを作ってみて

2018年12月19日
サービスのリブランディングに向けてユーザー利用状況グラフとポジショニングマップ作ってみた
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!