2018年8月13日
デザイン
Webデザインの参考にしたいサイトギャラリー集まとめ ~海外編~



目次
はじめに
今日は前回に引き続き、Webデザインを作る際に大活躍するサイトギャラリー集をまとめてご紹介します。
ご紹介するサイトはモバイルアプリは省き、Webサイトのみに焦点を絞ってあるギャラリーサイトをご紹介します。

今回は海外のギャラリーサイトをみていきますが、前回の国内のサイトギャラリー集はこちらからご覧いただけます。
Webデザインの参考にしたいサイトギャラリー集まとめ
海外のギャラリーサイト
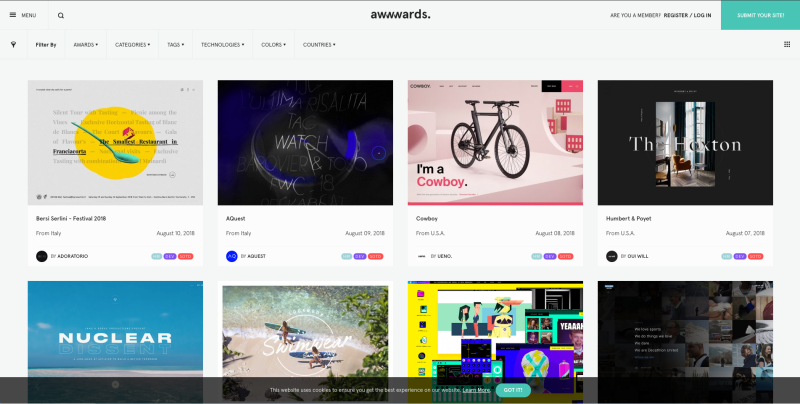
awwwards.
Site of the Day, Site of the Month, Site of the Yearでおなじみのawwwards.です。
デザインをしている際にインスピレーションを求めて使うのもよし、ただ単に最近のサイトの動向やトレンドをおうに使うのもよし、とにかく最新の動きやデザインが知れるギャラリーサイトです。
また、それぞれのサイトを審査員がdesign, usability, creativity, contentの4つの軸で点数をつけています。
それぞれ、designが40%, usability 30%, creativity 20%, content 10%の比率で得点が加算されます。
詳しいawwwards.の評価システムに関しては、こちらを参考にしてください。
A transparent and rigorous evaluation system implemented by experienced, world-renowned professionals.
特定の種類のサイトを探している方には、サイトを絞り込むカテゴリやタグが用意されています。
- categories
- tags
- technologies
- color
- countries
このように複数の軸が用意されており、それぞれ掛け合わせてサイトを探すことができます。
また、気楽に最新のトレンドを追いたい!という方はメニュー内の、「Winners」から受賞サイトを閲覧することができます。
CSS Design Awards
awwwards.と並んで有名なのがこのCSS Design Awardsです。
awwwards.と同じように、それぞれのサイトに採点がつけられています。
UI Design, UX Design, Innocationの3つのカテゴリに沿って点数付けされています。
こちらもサイトをタグなどで絞り込むことが可能です。
軸としては、以下の3つがあります。
– features
– industry
– color
ただ、こちらはawwwards.と違い絞り込みの掛け合わせはできません。
(例: color は blackでindustry は educationのサイトなど)
そのため、特定のサイトを探したい!という人からすればawwwards.と比べて少し使いにくさはあるかもしれないです。
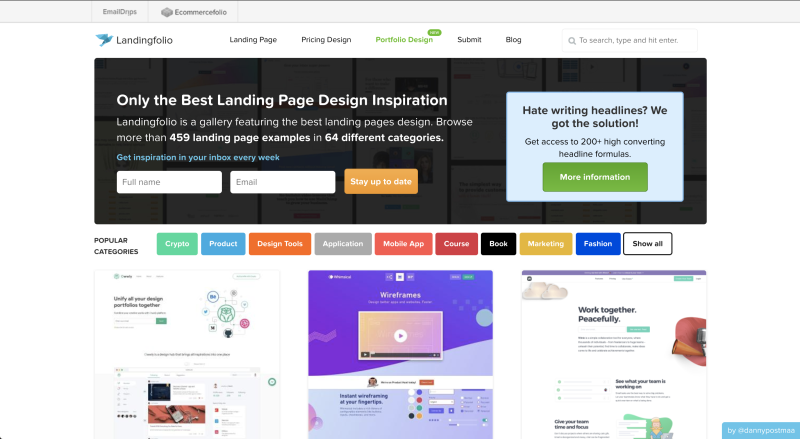
Landingfolio / EcommerceFolio
ランディングページ/Ecommerceサイトに絞ってサイトを集めてくれているギャラリーサイトです。
Startup WeekendのオーガナイザーであるDanny Postmaさんが作成されています。
Landingfolio / EcommerceFolio共に非常に似たような作りになっていて、LandingfolioはCrypto, Product, Design tools. Application…などランディングページの内容(カテゴリ)ごとに絞り込めるようになっています。
そのほかにも料金表のデザインを見る 「Pricing Design」や、ポートフォリオのデザインを一覧できる 「Portfolio Design」などもあります。
それぞれのページでは絞込み機能がついているので、必要に沿って使ってください。
EcommerceFolioはSpreeCommerce, Custom, WooCommerce, BigCommerceなどプラットフォームごとに絞り込めるようになっています。
また、メニュー上の「Industry」という項目からはサイトを業界ごとに絞り込めるようになっています。
httpster
httpster は世界中からかっこいいサイトを集めたギャラリーサイトです。
httpster の特徴としては、サイトが時系列に並んでいることです。
絞りこみはtype (サイトの業界)と style(サイトの雰囲気)の2つの軸で絞り込むことができます。
軸の掛け合わせはできませんが、絞り込んだ後も時系列でサイトが並んでいて、サイドバーにタイムラインの演出があるので、まるでときを遡っていろんなサイトを閲覧しているようなそんな気持ちになります。
site inspire
site inspireはwebデザイナー、ディベロッパーのDaniel Howellsさんが運営しているギャラリーサイトです。
Styles(サイトで使われているレイアウトやサイトの雰囲気), Types(サイトの種類), Subjects(業界), Platforms(サイトのプラットフォーム)など複数の軸で絞り込むことができ、それぞれの掛け合わせをすることもできます。
また、メニューの「Directory」からは制作会社ごとに作成したサイトを見ることができます。
nicely done
パーツや機能ごとに素敵なサイトを集めてくれるギャラリーサイトです。
パリ出身のデザイナー、Bertrand Bruandetが立ち上げたサイトです。
軸としては、Products(紹介しているプロダクトの内容)とPatterns(ページの機能)の2つがあります。
掛け合わせで探すことはできませんが、特にPatternsの方がページの機能ごとにいろんなデザインを比べられて便利です。
Good Web Design
nicely doneと似た構成になっており、ページの機能ごとにデザインを閲覧することができます。
Charlie FengとYitong Zhangの2名が運営しているサイトで、ランディングページをセクションごとに分けているのが特徴のギャラリーサイトです。
ランディングページに絞っているので、ナビ、メインビジュアル、特徴、お客様の声、料金、CTA、 FAQ、フッターで絞ることができるようになっています。
ONE PAGE LOVE
ONE PAGE LOVEは1ページのウェブサイトのギャラリーサイトです。
Rob Hopeという南アフリカ出身のデザイナーが運営しています。
Rob Hopeさんは、ONE PAGE LOVEの他にも「Yo!」というご自身のyoutubeチャンネルで放送している週一の最新デザイン/開発情報について放映しているニュースを運営しています。
詳しく「Yo!」について知りたい方はこちらからどうぞ。
Yo!
まとめ
以上、今日はWebデザイン作る際に便利な海外のサイトギャラリー集をまとめてご紹介しました。
前回の国内のサイトギャラリー集はこちらからご覧いただけますので、ご興味ある方はどうぞ
Webデザインの参考にしたいサイトギャラリー集まとめ
次回は引き続き海外のサイトギャラリー集をテーマに、モバイルアプリをご紹介しているサイトギャラリーをご紹介します。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!