2018年5月2日
デザイン
Webデザインの参考にしたいサイトギャラリー集まとめ



はじめに
今日はWebデザイン作る際に大活躍するサイトギャラリー集をまとめてご紹介します。

色別に見れるもの、パート別に見れるもの、ランディングページに特化したものなど種類は様々ですが、一挙紹介します。
国内のギャラリーサイト
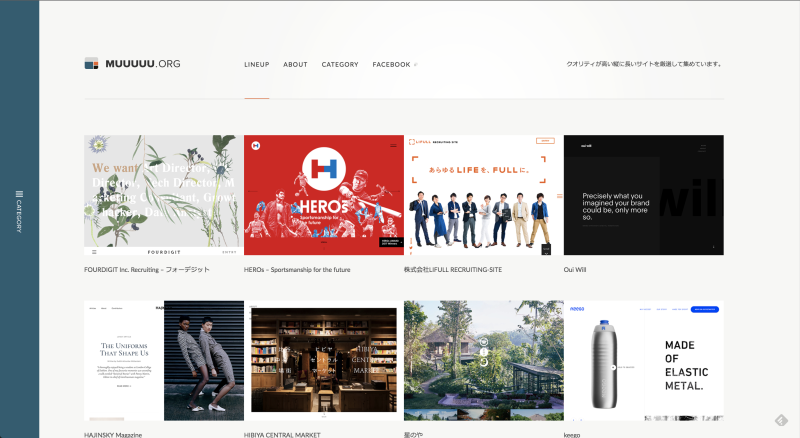
muuuuu.org
とにかくサイトギャラリーで外せないのが、こちらですよね。
色ごとに分けてくれたり、サイトの種類ごとに分けてくれたり、デザインごとに分けてくれたり、業界ごとに分けてくれたりカテゴリ分けがとても便利なのはもちろんですが、サイトのラインアップが豊富なのでとりあえず参考サイト探しと行ったらmuuuuuu.orgに行く!という方も多いのではないでしょうか?
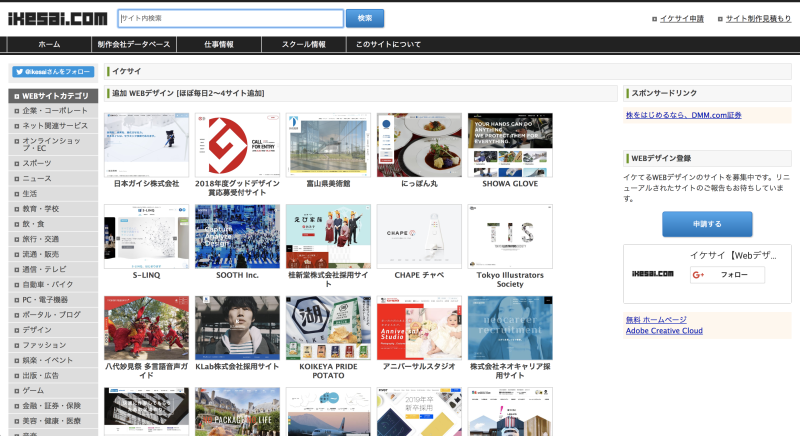
イケサイ | ウェブデザイナーののWEBデザインデータベース
こちらも非常に有名なギャラリーサイトです。
こちらもmuuuuu.orgと同様に、カテゴリ、配色ごとに分けてくれたり、ピックアップのサイトを挙げてくれていたり自分が探したいサイトに近いものを早く見つけられるように工夫されています。
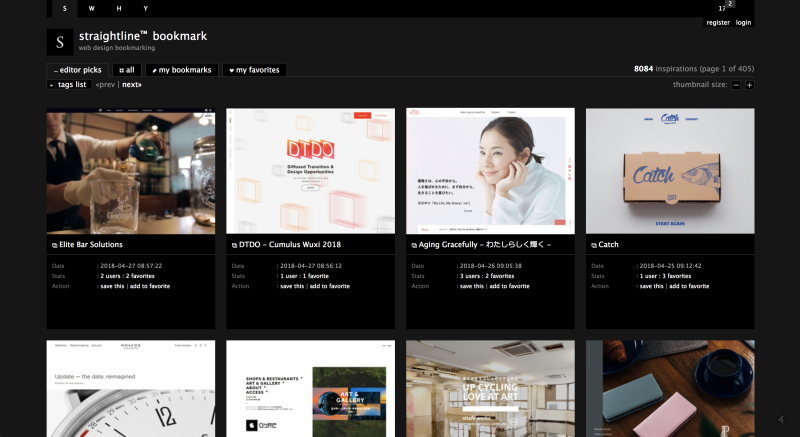
straightline bookmark
こちらは国内のサイトを主に扱っていますが、海外のサイトも扱っているデザインギャラリーです。
一見カテゴリ分けができないように見えますが、tag listというところをクリックすると、色、サイトのジャンル、言語、使用技術(言語)やレイアウトから探すことができます。
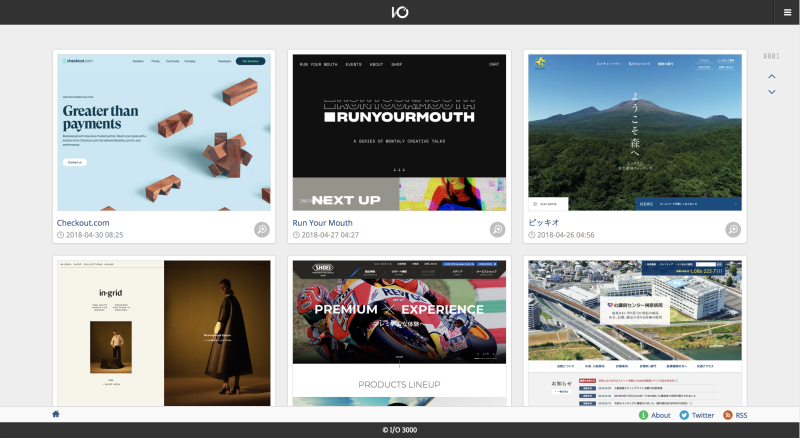
I/O 3000
次にご紹介するのはI/O 3000 というギャラリーサイトです。
こちらもサイトのジャンルと色によってカテゴリ分けされていて、頻繁に更新されています。
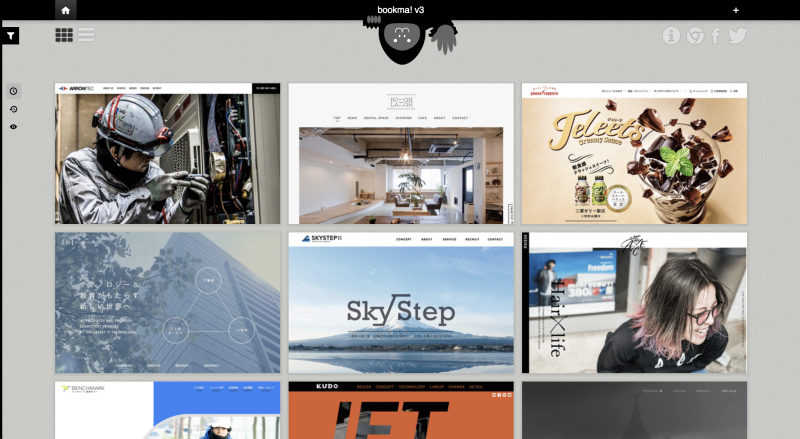
bookma!
bookma!も国内のサイトを軸として、海外のサイトも紹介しているサイトギャラリーです。
リージョン、カラー、バックグランドカラー、テイスト、カテゴリーなどでサイトをフィルターできます。
また、新しい順、古い順だけでなく閲覧数順で見ることもできるので、人気のサイトがわかりやすいです。
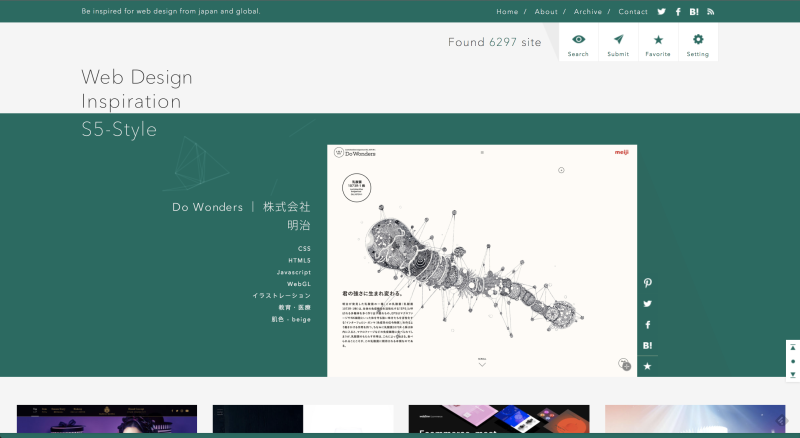
S5-Style
S5-Styleもサイト数がかなり多いギャラリーサイトです。
使っている技術 (CSS, HTML5, JavaScript, WebGL, イラストレーションなど)によってかなり細かくサイトを探すことができたりします。
また、設定によって表示する項目や、サイト自体の背景色を変更したり、長く使うユーザーにとっては嬉しい配慮があります。
サービスの種類、クリエイティブの種類、配色、使用技術、サイトの種類によってサイトをフィルターできます。
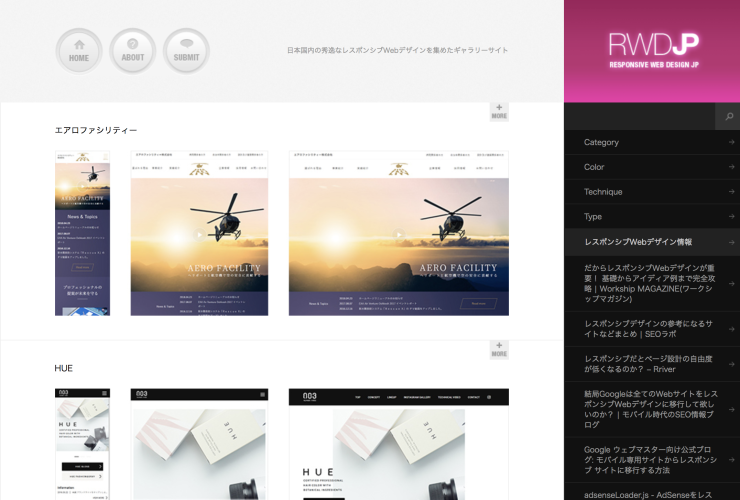
Responsive Web Design JP
レスポンシブサイトに絞ってサイトを集めているギャラリーサイト。一目でそれぞれのサイズでのデザインがわかるので、レスポンシブに焦点を当ててデザインを探したい時にはとても便利です。
URAGAWA
株式会社MOLTSが運営しているギャラリーサイト。
実績と会社情報がワンセットで載っていたり、カラー、サイトタイプ、受賞歴などでソートができるほか、ギャラリーサイトにしては珍しく著名企業のコンテンツとセットで掲載されているので、どういった方がそのサイトの制作されているのか、どういうプロセスや考えで制作されているのかなども知ることができます。
サイトに掲載されている企業も一定の審査を通っているもののみなので一覧でハイクオリティなサイトが見れます!
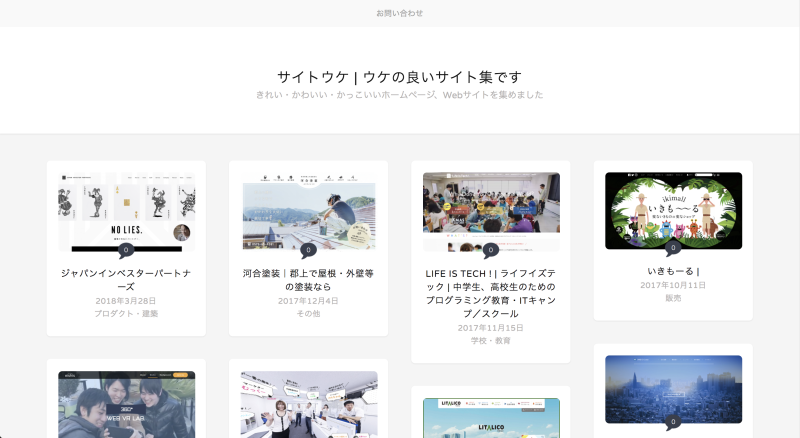
サイトウケ
「ウケの良いサイト集」のサイトウケ、というユニークな名前のギャラリーサイト。
カテゴリやタグごとにサイトをフィルターしてくれます。
サイト自体の作りもシンプルで吹き出しのアクセントが可愛いです。
ランディングページ(LP)編
次にランディングページに特化したギャラリーサイトをご紹介します。
ランディングページ集めました。
シンプルに色と業種別にフィルターしてランディングページを見ることができます。
サイトをクリックしたらすぐに元サイトに飛ぶので、余計なページを挟みたくない方にはおすすめです。
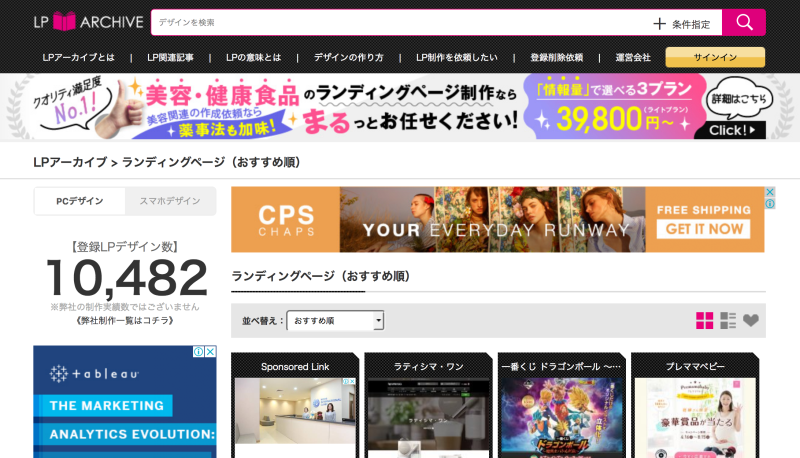
LP アーカイブ
色、カテゴリ、イメージによってランディングページをフィルターできるサイトギャラリーです。登録されているデザインの数がとても多いです。
また、スマホバージョンのデザインを見るかPCバージョンのデザインを見るか選べます。
WebDesignClip [L]
サイトのメインカラー、サブカラー、サイトのカテゴリ、サイトに入っているパーツやテイストによってフィルターができます。
サイト自体が非常にシンプルで、LPのデザインが見えやすいです。
まとめ
以上、今日はWebデザイン作る際に大活躍するサイトギャラリー集をまとめてご紹介しました。
今回は国内の物をご紹介しましたが、次回海外版をご紹介しますので、楽しみにしていてください。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!