2018年3月30日
デザイン
今週話題になったデザインニュース



はじめに
Sketch49で衝撃のタイムライン機能が追加されて以降、FigmaやAnimaなどデザインツールに関係する発表やニュースもだんだん増えて来ました。

今日の記事では、Figma Platform や Sketch Timelineのようなデザインツールに関する最新情報はもちろん、そのほかにも話題になって新しいツールやサービスをまとめてご紹介します。
Timeline for Sketch
Timeline for Sketchとは
Launchpad, Auto Layout など様々なSketchのプラグインを出している、AnimaがついにTimeline for Sketchをリリースしました。

Sketchには、PrincipleやFramer, Flinto, AtomicなどSketchファイルをインポートし、アニメーションを作れるようにする、というツールに加え、最近では animatemate、DiyaのようにSketch内でもアニメーションを作れるようにする、という動きが加速しており、Timeline for Sketchはその中でもanimaが作っている、ということから他のプラグインよりも注目を浴びています。
Timeline for Sketchでできること
Timeline for Sketchの特徴は4つです。
- Sketch内でアニメーションが作れる
- タイムラインとキーフレームを使って、 After Effects の Timelineや Keynote の magic-move に似たインターフェースで簡単にタイミングやイージングをカスタマイズしたアニメーションが作れる。
- Webサイトやメール、バナーや広告などで使えるようにGIF、もしくはMP4形式で書き出しができる
- 共有リンクを作って、作ったアニメーションを共有できる
特に、1. と 2.の組み合わせが今までにはなかったので、注目されていますね。
Timeline for Sketchを使って作られたアニメーションのショーケース
Timeline for Sketchの価格
Timeline for Sketchは無料でトライアルをすることができますが、基本は1年間USD79のライセンスを購入し、使うことができます。(1年間とは言っても、Sketchと同じでライフタイムのライセンス + 1年間のアップデートという形式のようです)
Timeline for Sketch のインストールはこちらのリンクから行っていただけます。こちらでAnimaのドキュメントページにも飛ぶことができので、インストールした後に使い方などを少し参考にしても良いかもしれません。

ただ、個人的には、このビデオが端的に必要なものを教えてくれるので、良いと思いました。
ライセンスがUSD79と安くないので、こちらのリンクから無料トライアルを受け、使えるか使えないのか、試していただくのが良さそうです。
Figma Platform
次に今週発表された、Figma Platformをご紹介します。
Figma Platformとは
Figma PlatformとはFigmaのWeb API や オープンJSONフォーマットを使い、アプリ、Webサイトや内部のツールにFigmaで作ったデザインをリアルタイムで反映させることができる機能です。

ちょっとイメージが付きづらい方もいらっしゃると思いますが、下記をご覧ください。
このようにFigma上のデザインを変更すると、様々なデバイス上でもデザインが変更されます。
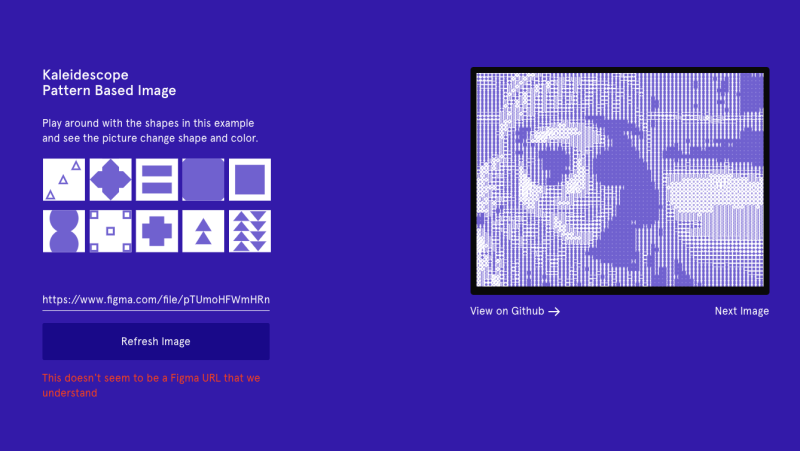
また、公式サイトにはもう一つ、カレイドスコープのインタラクティブデモがあるので、興味がある方はぜひ触ってみてください。

Figma Platformってどういう仕組みで動いてるの?
Figma PlatformはFigma Web APIで動いています。
このAPIは3つのことができます。
- デザインファイルをオープンJSONファイルとして読み取ることができる
- デザインファイルに対するコメントを書いたり読んだりすることができる
- デザインファイルをPNGやSVGなどのスタンダード画像形式にrenderすることができる
また、今後さらにいろんな機能が追加される予定なので、きになる方はぜひチェックしてみてください。
Introducing: Figma’s Platform
Figma Platformでできること
なるほど、確かにすごそうだけど、いまいちどういうところに活かせるのかピンとこない、という方も多いのではないでしょうか?
そこで、Figma Platformで実現できることをご紹介します。
- スタイルガイドジェネレーターを作る
- 複数のファイルから色やフォントに関する情報を取ってきて、スタイルガイドを構成する
- カスタムグリッド
- カンバスやグループを使って、カスタムグリッドを作成する
- Figma to React
- Figmaで作ったデザインファイルをReactに変換できる!日が来るかも…?
もし皆さんにも良いアイディアがあれば、spectrum上のFigmaのコミュニティで共有すると良いかもしれません。
Show and tell on Spectrum

また、ベーグリーでは、Figmaに興味があるけど、どこから始めたら分からない!という方向けにFigmaの勉強素材を用意していますので、よかったらご覧ください。
Figmaの基本【これからはじめるFigma】
Figmaでできること【これからはじめるFigma】
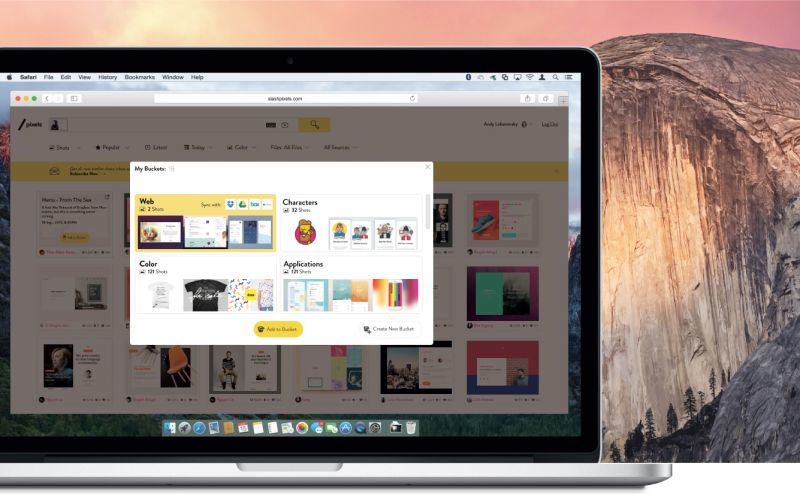
SlashPixels
ここからは今週話題に上がってきた新しいデザイン関係のサービスをご紹介します。
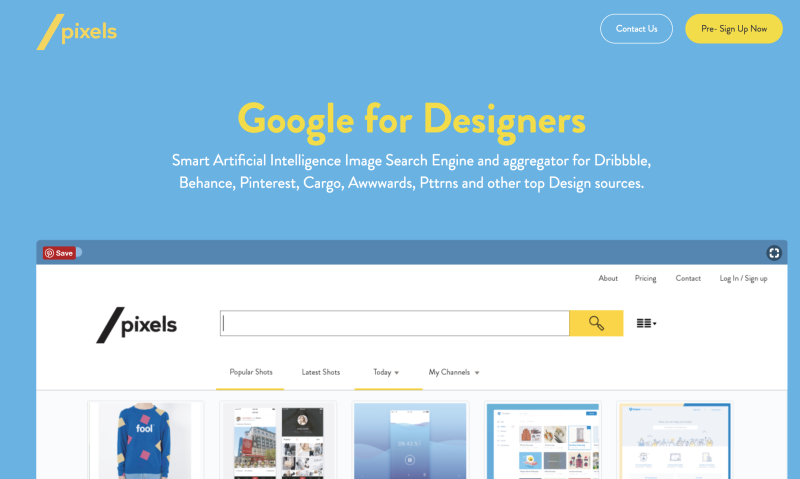
Slash Pixelsは「Google for Designers」を歌っていて、AIを使ったスマート検索エンジンで画像を検索したり、Dribbble, Behance, Pinterest, Cargo, Awwwards, Pttrns などのトップデザインサイトから良いデザインを取ってきてくれるものです。

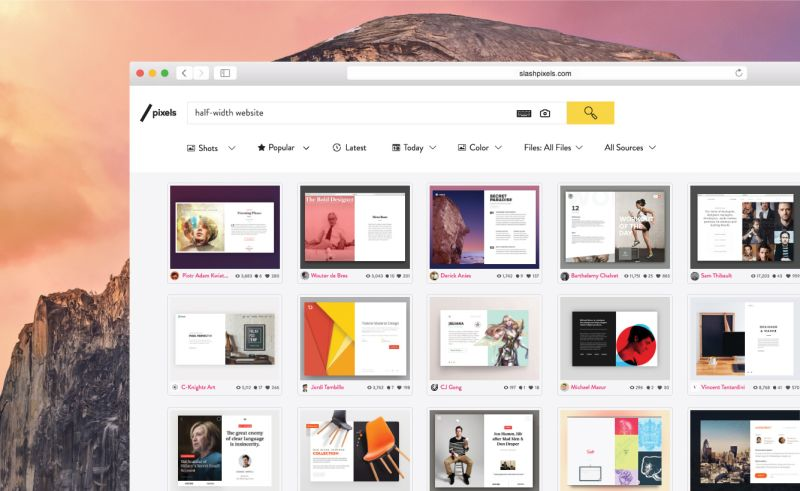
例えば、「half-width website」と打つと、最近よくある2カラムのフル画面のデザインを探し出してきてくれます。

また、イメージに近い画像のリンクから、似たような画像を探してきてくれたりもします。

さらに、pinterestと似たような機能ですが、自分の好きなデザインのコレクションなどを作ることができます。
slashpixelsはまだ公開されていんませんが、現在はプレサインアップすることができるので、きになる方はこちらのリンクからどうぞ。
Eggradients
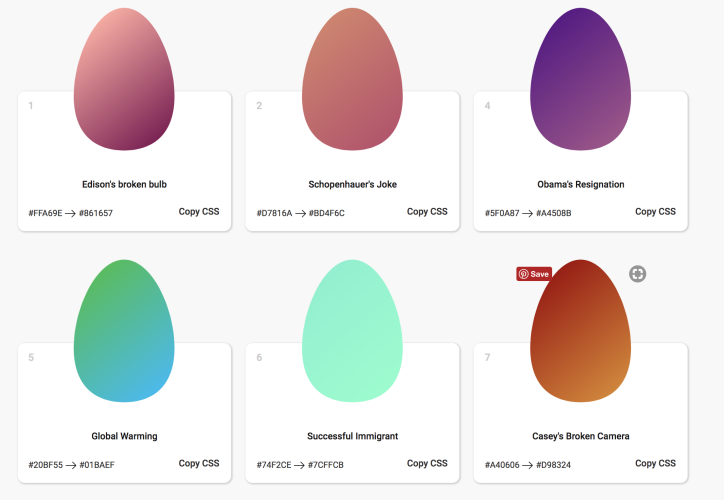
Eggradientsとは以前とても話題になった、WebGradientsに似ていますが、素敵なグラデーションを用意してくれているサイトです。

名前がEggradientsというだけあって、全てのグラデーションが卵型になっていて、非常に可愛いです。

また、CSSをそのままコピーすることができるので、コードへの繁栄もスムーズにできるようになっています。
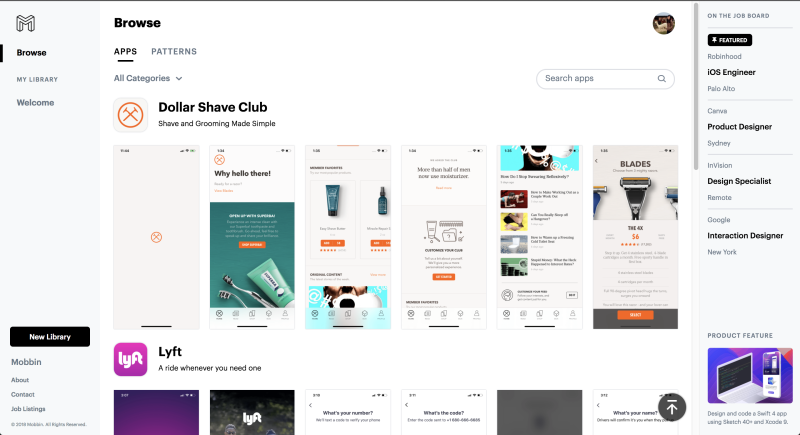
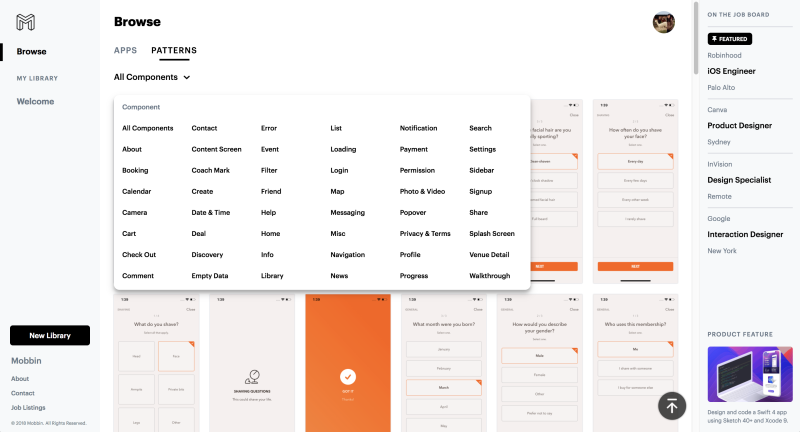
Mobbin
Mobbinとはアプリのデザインギャラリーです。

「Apps」と「Patterns」という2つのタブがあり、「Apps」ではアプリ単位でデザインを探すことができます。「Shopping」や「Food & Drink」などアプリのカテゴリごとにデザインを絞ることができます。
また、「Patterns」タブでは機能ごとにモバイルのデザインをフィルターすることができます。

メインのページをいくつかしか載せていないギャラリーサイトに対し、Mobbinはアプリの数は少ないですが、機能やカテゴリごとのフィルタリングができるので、機能やカテゴリが決まっているアプリに対する調査をしたい時にはとても良いかもしれないです。
まとめ
以上、今日は今週話題のデザインニュースをいくつか取り上げてみました。
個人的には、Figma Platformに非常に可能性を感じますが、スケールが大きすぎて、どういうものに使えるのかイメージが湧かないので、いろんな動向を探ってみたいと思います。
他にでてきた新しいサービス、特にSlash Pixelsは本リリースがとても楽しみです。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















