2018年3月23日
デザイン
Figmaでできること【これからはじめるFigma】



はじめに
前回の記事ではFigmaとはどういうツールなのか、どういった方に向けたツールなのか、というのと Figmaの基本的な設定についてご紹介しました。
もう一度復習されたい方はこちらからご覧ください!
今回の記事では、Figmaでできることやツールを一通りざっくりとご紹介します。Figmaの機能はもちろん、Sketchとの違いなども取り上げていきます。

まずは、前回同様Figmaを開き、最初からすでに入っている「Sample File」を開いてください。今回はこのSample Fileに沿ってFigmaでできることをご紹介します。

検索メニュー
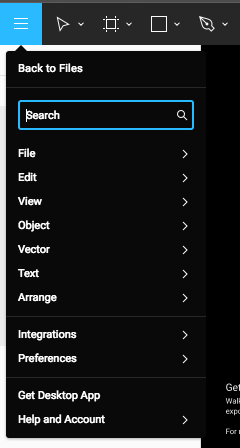
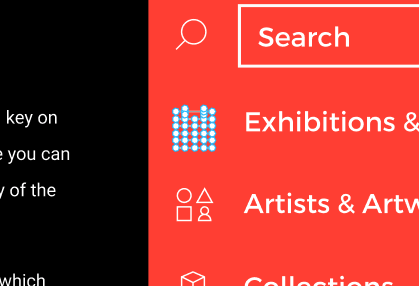
まずは、左上のハンバーガーメニューをクリックしてみてください。

ここにはSketchと似たようなメニューが格納されています。
新しいファイルを作ったり、フォントサイズをあげたり、レイヤーの上下の位置を入れ替えたり、様々なメニューが入っています。
また、Figmaではご覧の通り、ハンバーガーメニューの中に検索バーが格納されているので、様々なメニューを検索することができます。
ショートカットなどがわからない場合は、検索バーで検索すると自分が持ちたいツールや行いたい動作にすぐにいけるのでとても便利です。
ハンバーガーメニューを開くショートカットは「⌘」 + 「/」 です。Sketchに慣れている方はSketch Runnerみたいな感じで、このショートカットを使い、スパスパと作業を進めることができます。
では、左の「1 Effects」というところから順番にFigmaでできることをみていきましょう。

エフェクト
Figmaではレイヤーに様々なエフェクトをかけることができます。
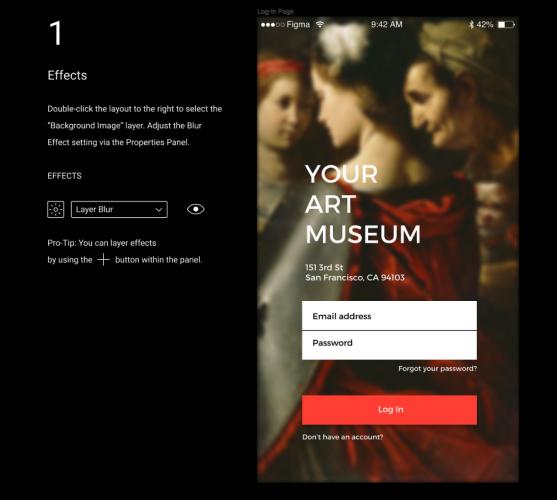
例えば、こちらの、サンプルファイルの背景画像にはぼかしのエフェクトがかかっています。
こちらのエフェクトで遊んでいましょう。
「⌘」 + クリックでぼかしがかかっている背景の画像を選択します。
こちらはダブルクリックでも選択することができます。
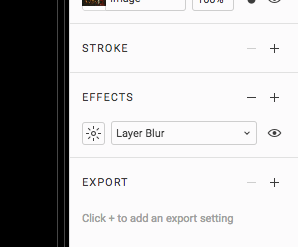
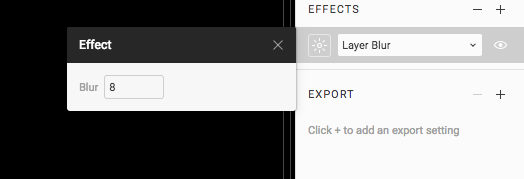
右側のプロパティーパネルのエフェクト部分をご覧ください。

現在「Layer Blur」というぼかしのエフェクトがかかっています。
プルダウンの左隣のボタンをクリックするとぼかしの強度を調節することができます。

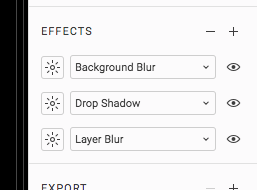
ぼかしの強度が変更できることを確認できたら、プルダウンから他のエフェクトを選び、いくつかエフェクトで遊んでみてください。
「Dropshadow」や「Background Blur」などはちょっとわかりにくいかもしれませんが、「Dropshadow」の色をプルダウンの左のボタンから変更するともう少しわかりやすくなるかもしれません。

また複数のエフェクトを一同にかけたい場合はプラスボタンをクリックするとエフェクトがいくつもかけられるようになります。
こちらはとてもよく使う機能になりますのでぜひ覚えておいてください。
フォント
エフェクトに慣れてきたら「2 Font」というところを次に見ていきましょう。
前回の記事でもお伝えした通り今まではGoogleウェブフォントをサポートしています。こちらも前回Googleウェブフォントを設定していない方は今のうちに設定しておいてください。
設定の仕方:
どれでもいいので、テキストレイヤーを持ちます。
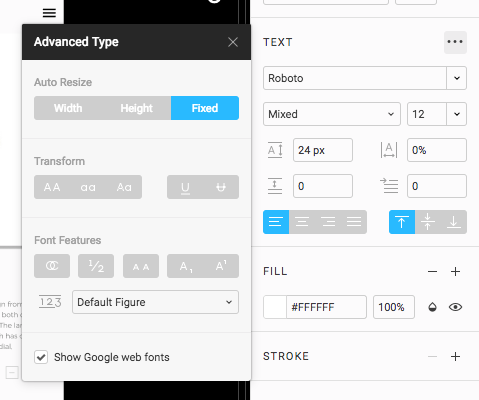
「TEXT」部分の右側にある「・・・」をクリックしてください。
こちらをクリックすると、「Advanced Type」という書式の詳細設定をすることができます。
こちらを開いていただいたら、一番下の「Show Google web fonts」というところにチェックが入っているのを確認してください。

こちらにチェックを入れることによりGoogleのWebフォントが使用できるようになります。
ベクター系の機能
次に「3 Vector Networks」というところを見ていきます。

ベクター形式とは
ベクター(Vector)とは画像を数値で記録している画像形式です。
点で画像を表現しているラスタ形式のイメージと違い、ベクター形式の画像は拡大・縮小に強いです。
その反面、グラデーションなどの色や複雑な画像などには向いていないので、アイコンやロゴなどに主に使われます。
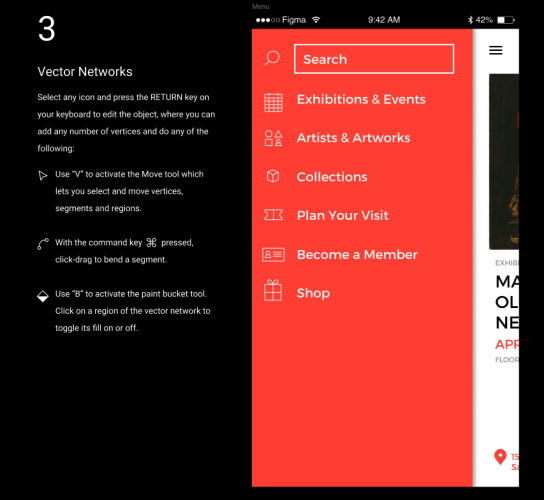
それでは、画面内のアイコンをどれでも良いので、選択してください。
選択できたら、キーボードでエンターキーを押してみて下さい。

こうすると、ベクターのアンカーポイントを自由に動かせるようになり、アイコンを編集できるようになります。
ベクター編集モードで使えるショートカットをいくつかご紹介します。
ベクター形式で使えるショートカット
「V」- 移動ツールでベクターオブジェクトの角、線を動かすことができます。また、クリックアンドドラッグで範囲を選択してから動かすと、複数の角と線をいっぺんに動かすことができます。
「⌘」+ クリックアンドドラッグ – 線を曲げることができます
「B」- ペイントツールで線の間の空間を塗ることができます
ベクターモードはアイコン、ロゴ作成などによく使う機能なので、そういった作業が多い方はぜひ練習してみて下さい。
グループとアートボード
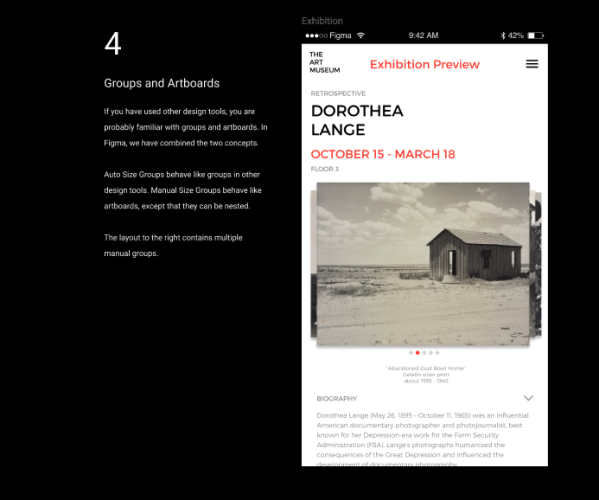
次に「4 Groups and Artboards」というところを見ていきます。

ここでは、Groups and Artboardsと書いてありますが、FigmaではSketchでアートボードと呼ばれているものを「フレーム」と言います。
フレームとは、Figmaの中のカンバスのようなもので、デザインをこれから作っていく範囲をフレームで囲ってデザインを作っていきます。
フレームツールのショートカットは「f」もしくは、「a」です。
「a」もショートカットとして設定されているので、Sketchに慣れている方でもわかりやすいですね。
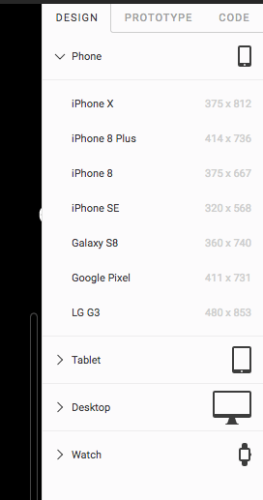
では、キーボードの「f」か「a」を押してフレームツールを持ってみて下さい。

すると、右側のプロパティパネルが少し変わり、iPhoneなどの画面のサイズが出てきます。
もしこれから作るデザインの対象が決まっていれば、こちらから選択して下さい。
とりあえずフレームを適当に作ってみたい、という方は、フレームツールを持ったまま、画面上でクリックアンドドラッグをしていただければ、その大きさのフレームができます。
constraints
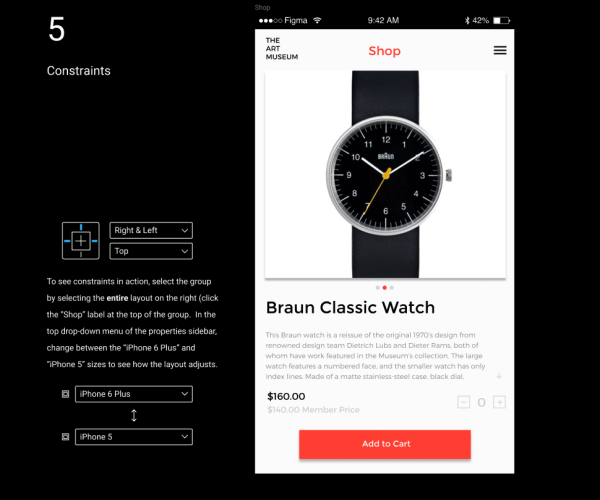
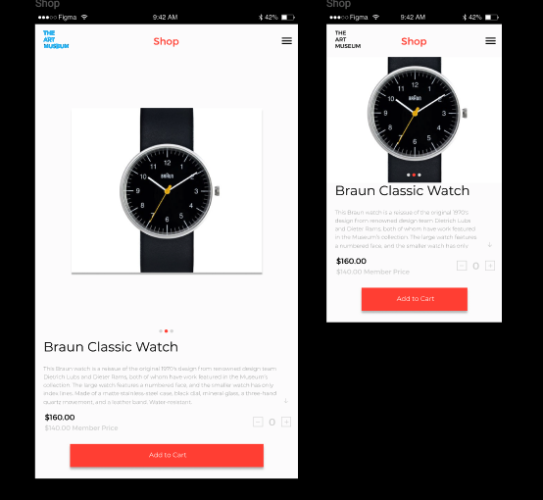
次に「5 Constraints」というところを見ていきます。

Constraintsとは簡単にいうとレスポンシブ対応の機能です。
画面が大きくなった時に、特定のレイヤー/グループがどのように振舞うべきなのかを設定します。
こちらの細かい設定の仕方は別の記事でご紹介しますが、とりあえずconstraintsのコンセプトを理解していただくため、この時計のフレーム全体を選択し、大きさを変えてみて下さい。

フレーム全体を選択するには、左のレイヤーパネルから、「Shop」というレイヤーを掴んで下さい。
そしたら、フレームの角を持ち、ぐるぐると大きさを変えていただいても良いですし、右のプロパティパネル (現在、iPhone8 となっているところ)のプルダウンから値を変更してみていただいてもOKです。
大きさを変えても、大きくレイアウトが崩れないのは、constraintsで画面を拡大・縮小した時にそれぞれのグループやレイヤーがどのように振舞うべきかを設定しているからなんです!
ちなみに、shop以外のフレームでも試していただけますよ!
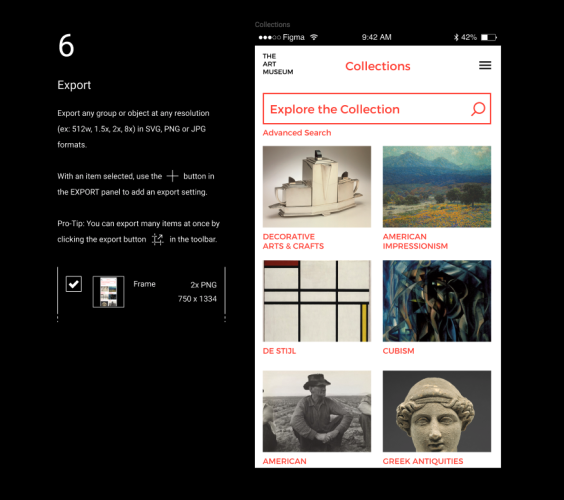
エクスポート
次に「6 Export」というところを見ていきます。

Figmaではどのグループやオブジェクト、フレームでもエクスポートすることができます。
エクスポートする部品はSVG, PNG, もしくは JPGフォーマットでどの解像度(例: 512w, 1.5x, 2x, 8x) )にも設定することができます。
エクスポートしたい部品を選択した状態で、右側のプロパティパネルの、「Export」部分の「+」ボタンをクリックしてエクスポートの設定をします。

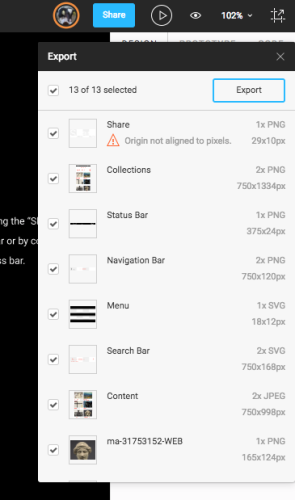
一度に複数の部品をエクスポートしたい場合は、それぞれの部品のエクスポートを設定した上で、右上のツールバーにある、エクスポートボタンをクリックすると、一度にエクスポートすることができます。
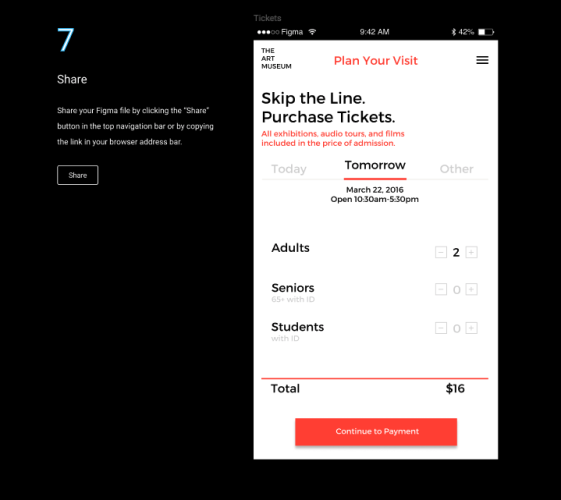
共有
次に「7 Share」というところを見ていきます。

Figmaでは自分が作ったデザインを他の人に共有することができます。
公開された共有デザインであれば、Figmaのアカウントがなくても見れるので、クライアントとのデザインの共有、チームメートとのデザインのチェック、ディベロッパーへのハンドオフにも使えます。

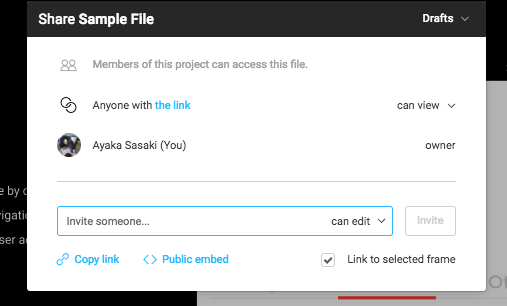
共有する際は、URLをそのままコピーして共有する方に送ってもokですし、右上の「Share」ボタンから共有設定を細かく設定し、メールで招待したり、リンクをコピーしたるすることもできます。
フィードバック機能
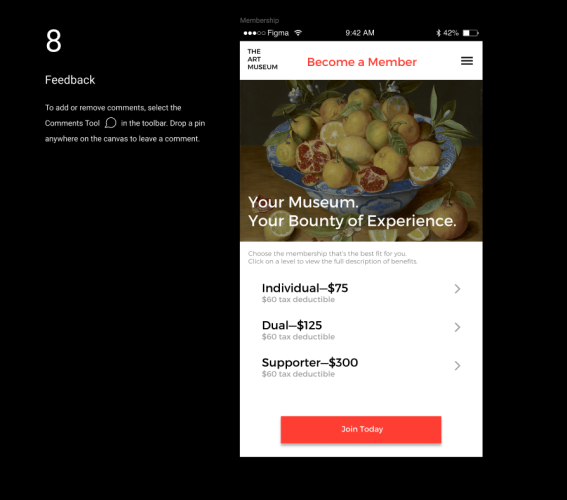
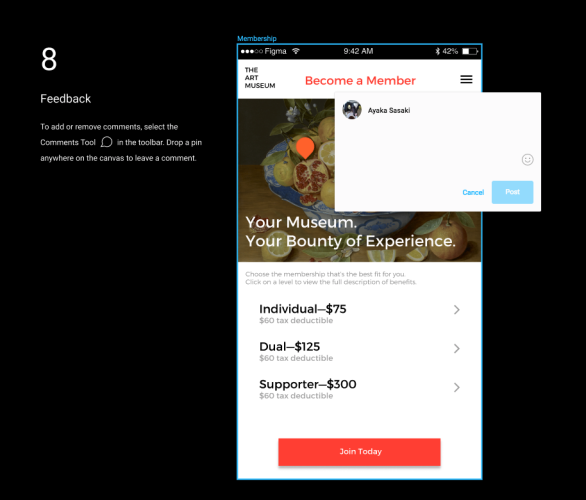
最後に「8 Feedback」というところを見ていきます。

前回の記事でもお話ししましたが、Figmaではデザインにフィードバック/コメントを追加することもできます。
コメント追加するには、左上のコメントアイコンをクリックして下さい。

あとは自分の好きなところに、ピンを立ててコメントを残せばokです!
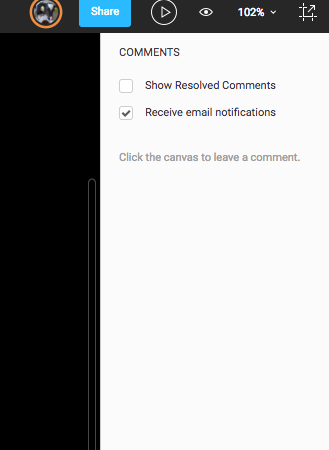
また、右のプロパティパネルで、コメントが追加された時にメールで通知されるように設定もできます。

まとめ
おつかれさまでした!!
以上、これからはじめるFigmaの第2回、「Figmaでできること」でした。
ここまででなんとなく、Figmaというツールの便利さや、機能の豊富さなどを実感していただけていたら幸いです。
Figmaのお仕事に関するご相談
Bageleeの運営会社、palanではFigmaに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
6
1
関連記事

2022年6月14日
Figmotionの使い方

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月21日
FigmaでGIFを作成する!

2021年12月15日
デザイナー目線のChakra UI

2021年12月12日
Figmaのライブラリの使い方

2021年12月8日










