2018年3月6日
プログラミング
TextInputとイベント 【これからはじめるReact Native】



はじめに
前回はReact Nativeのレイアウト反映の方法をご紹介しました。
今回はテキストの入力エリアに文字を入力し、それを表示させる部分を実装します。
当たり前のように見えますが、入力イベントを検知しそこから値を表示させる実装となっており、state やイベントに関する理解が進むと思います。
TextInputとイベント
では、前回までと同じようにExpoから新規アプリを作成してみましょう。
snack.expo
まず、App.js の Card の中身を一旦消しましょう。
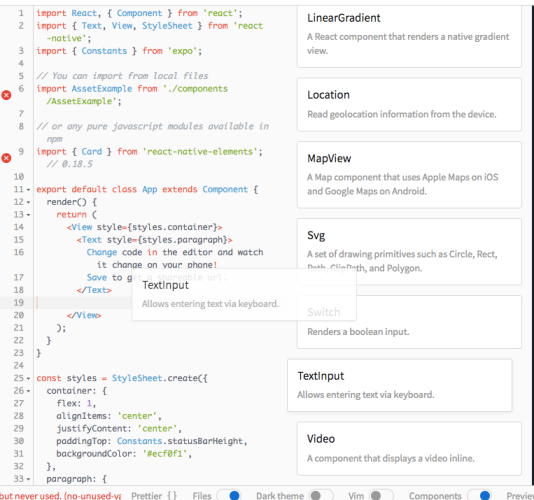
そして右側にある TextInput コンポーネントをrender()の中にドラッグ&ドロップしましょう。

すると、以下のようにコードが変わるはずです。
import React, { Component } from 'react';
import { Text, View, StyleSheet, TextInput } from 'react-native';
import { Constants } from 'expo';
// You can import from local files
import AssetExample from './components/AssetExample';
// or any pure javascript modules available in npm
import { Card } from 'react-native-elements'; // 0.18.5
export default class App extends Component {
state = {
inputValue: "You can change me!"
};
_handleTextChange = inputValue => {
this.setState({ inputValue });
};
render() {
return (
<View style={styles.container}>
<Text style={styles.paragraph}>
Change code in the editor and watch it change on your phone!
Save to get a shareable url.
</Text>
<TextInput
value={this.state.inputValue}
onChangeText={this._handleTextChange}
style={{ width: 200, height: 44, padding: 8 }}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
color: '#34495e',
},
});
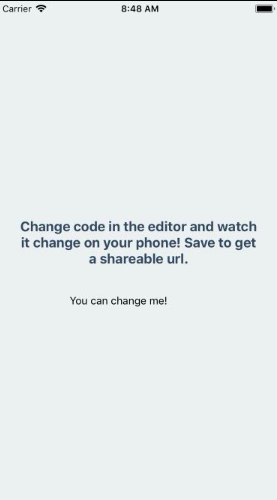
また、画面はこのようになります。

You can change me! とある部分はテキスト入力が可能となっています。

では、何が起きているのかソースコードを見てみましょう。
<TextInput
value={this.state.inputValue}
onChangeText={this._handleTextChange}
style={{ width: 200, height: 44, padding: 8 }}
/>
TextInputとはテキストフィールドを出力するコンポーネントです。
value={this.state.inputValue}
こちらはvalue属性(表示する値)に、this.state.inputValue を設定しています。
this.state.inputValueについては、このコンポーネントのstateに設定されたinputValueを出力しています。
このstateがどこから来たものかは後ほど説明します。
そして次の onChangeText={this._handleTextChange} です。
これは「onChangeTextイベントが発動したときにこのコンポーネントの_handleTextChangeイベントを発動してね!」という指定です。
次のstyle は特に解説する必要もない為、この_handleTextChange について見ていきましょう。
this、つまりこのコンポーネント内にこのメソッドがあるはずなので探してみましょう。
探してみると、上のほうにstateの設定も含めこのような記載がありました。
state = {
inputValue: "You can change me!"
};
_handleTextChange = inputValue => {
this.setState({ inputValue });
};
まず、state の設定をしている箇所について見ていきます。
inputValue に「You can change me!」を設定していますね。
これは言わば初期化処理です。このコンポーネントが呼び出されたらstateのinputValueに値を設定しています。
ちょっと一言
このように明示的にconstructor を定義することも多いです。
constructor(props) {
super(props);
this.state = { inputValue: 'You can change me!' };
}
そして次に_handleTextChange メソッドの部分を確認します。
_handleTextChange = inputValue => {
this.setState({ inputValue });
};
こちらはアロー関数と呼ばれる関数です。
関数リテラル(変数に関数を代入する方法)をよりシンプルにかける関数です。
先程のメソッドですが、従来ですとこのような書き方になります。
慣れている方はこちらのほうが、ピンとくるかもしれません。
つまり、このメソッドではthis.setStateでstateにinputValueを設定して返す、という処理をしています。
_handleTextChange = function(inputValue) {
return this.setState(inputValue)
}.bind(this)
POINT!!
ES6の書き方にまだ慣れない!という方も多いと思います。生のJavaScriptではまだブラウザサポートされていないですし、必要性を感じない方も多いのではないでしょうか。
それでも、Babelなどのトランスパイラ(JavaScriptのバージョンを吸収しブラウザが理解できる形に変換してくれる)は多くのプロジェクトに使用されていますし、ぜひ使いながら覚えていくようにしてください。
ちょっと一言
必ずsetStateから更新しましょう!
ちなみに、stateの値を初期値のように直接更新するのではなく、なぜsetStateから更新しているのでしょうか。
実はsetStateが呼ばれることで部分的に再描画されます。stateを直接更新してもこの再描画はされない為、this.stateの値はImmutable(不変)にしておかないといけないのです。
stateの値を別の場所でも表示させてみる
最後に、入力値がリアルタイムで更新される感を出す為、Text 部分をこのように変えてみましょう。
<Text style={styles.paragraph}>
{this.state.inputValue}
</Text>
すると、このようにリアルタイムでstateのinputValueが更新されることがわかるかと思います。

まとめ
今回はTextInputコンポーネントのご紹介と、そこからのイベント発動、またstateの更新などについて解説しました。
stateとレンダリングについてはReactにおいては非常に重要な考え方ですので、覚えておくようにしましょう。
React Nativeのお仕事に関するご相談
Bageleeの運営会社、palanではReact Nativeに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2021年8月30日
React Navigation 6.0のStack Navigatorの大きく変わった箇所の変更点をまとめてみた

2021年1月4日
react-native-svgを使ってReact NativeでSVGを扱う

2019年12月23日
Expo Bare Workflow で Firebase Analytics を設定する

2018年12月6日
【React Native】キーボードで画面が隠れる場合の対処法

2018年7月13日
TypeScriptでReact Native開発をする方法2018年最新版

2018年6月29日
React Navigationのタブナビゲーションをカスタマイズしてみよう!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















