2018年4月9日
プログラミング
ホーム画面へのアプリ追加(iOS編)【これからはじめるPWA】



はじめに
以前、PWA(Progressive Web Apps)の概要について、こちらでご紹介しました。
https://bagelee.com/marketing/pwa/
モバイルアプリが飽和状態の今、新規のアプリケーションを広めていくことはとても困難です。
PWAは「モバイル体験の最適化」をWebで行うことのできる技術です。
モバイルアプリの直接の代替になることはないと思われますが、一部を補いながら少しずつPWAは広まっていくだろうと言われています。
このシリーズでは、特徴はもちろん実際にPWAを開発しながら解説していきます。
PWAでできること
このシリーズでは、以下についてPWAで可能なことと考え、解説していきます。
- ホーム画面にアクセス(インストール)することができる
- オフラインでも動作する
- プッシュ通知が可能
- ネイティブアプリの機能(位置情報・カメラ組み込み等)が可能
※PWAという言葉が広まる前にも既にあった技術もあり、定義が曖昧な部分もあります。
POINT!!
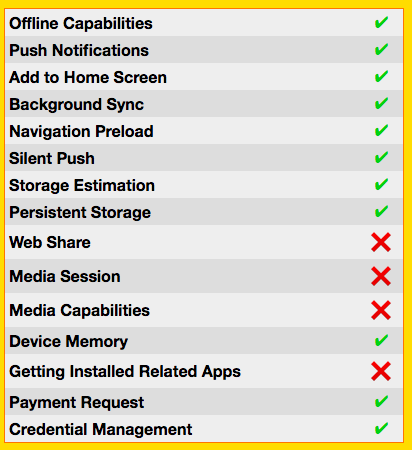
tomayacさんというGoogleのエンジニアが作られているこちらのページを開くと、どの機能に対応しているかが◯×で表示されます。特に Android版Google ChromeとSafariでは大きく使える機能に差があることがわかります。 少しずつではありますが、AppleもPWAへの対応をしていくだろうと言われており、そうなると一気にPWAへの流れが加速するかもしれません。 
ホーム画面へのインストール
それでは、今回はまずホーム画面にインストールする方法をご紹介していきます。
「Webサイトなのにホームにインストールってどういうこと?」と思われる方もいらっしゃるかもしれませんね。
ぱっと見、全く同じに見える2つのbageleeアプリ。
右側はbageleeのiPhoneアプリ です。
そして左側はPWA版bageleeです。
こちらは後ほど紹介するiOSのWeb Clipという従来から使われていたブックマーク機能です。
ですが、Androidについてはmanifest.jsonというファイルを作ることで、ダウンロードを誘導するボタンなどが出てくるなど、アプリのストアを経由しないPWA化が進んできています。
Web Clipを作る
まずiOS版のWebClipを作っていきます。
これを追加することで、safariで「ホーム画面に追加」からアプリのような形でブックマークを追加することができます。
この「ホームに追加」の際のアイコンやタイトルなどを設定することができます。

といっても難しいことはなく、いくつかWebページにmetaタグを埋め込んでいく程度です。
では、bageleeに埋め込まれているタグを見ていきます。
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="bagelee">
<link rel="apple-touch-icon" href="/config/icons/app-icon-72x72.png" sizes="72x72">
<link rel="apple-touch-icon" href="/config/icons/app-icon-114x114.png" sizes="114x114">
<link rel="apple-touch-icon" href="/config/icons/app-icon-120x120.png" sizes="120x120">
<link rel="apple-touch-icon" href="/config/icons/app-icon-144x144.png" sizes="144x144">
1つずつ見ていきます。
apple-mobile-web-app-capable
こちらはホーム画面に追加されたブックマークを立ち上げた際、URLの部分が表示するかどうか(通常のsafariアプリとして表示しない)を設定できます。
こちらの画像をご覧ください。
実際はSafariのブックマークなのですが、URL部分がなくフルスクリーンアプリとなる為に、単独のアプリのように見えますね。

<meta name="apple-mobile-web-app-status-bar-style" content="black">
こちらは、アプリを立ち上げた際のステータスバーの色を設定することができます。
先程のbageleeのアプリでは、設定したようにステータスバーが黒になっていますね!
<meta name="apple-mobile-web-app-title" content="bagelee">
こちらはホーム画面に追加したアプリのタイトルについて、設定しています。
このタイトル次第で、継続的にアプリを使ってもらえるかが変わるので重要な要素です。
最後にホーム画面追加時のアイコンについて解説します。
<link rel="apple-touch-icon" href="/config/icons/app-icon-72x72.png" sizes="72x72">
<link rel="apple-touch-icon" href="/config/icons/app-icon-114x114.png" sizes="114x114">
<link rel="apple-touch-icon" href="/config/icons/app-icon-120x120.png" sizes="120x120">
<link rel="apple-touch-icon" href="/config/icons/app-icon-144x144.png" sizes="144x144">
sizeを指定して、アイコン画像を指定するだけですが、各デバイス毎に適切なサイズが異なります。
こちらのQiitaさんの記事にまとまっているので参考にしてみてください。
iOS 解像度、画像スケール、アプリアイコンサイズ
まとめ
少し長くなりそうだったので、今回はiOS版のみとします。
次回はAndroidの対応をしてmanifest.jsonを作っていきます。
PWAのお仕事に関するご相談
Bageleeの運営会社、palanではPWAに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
3
2
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!





















