2020年12月19日
デザイン
Blenderで作ったモデルをARKitで見る方法



はじめに
この記事は 新しい技術にチャレンジし続けるpalanのアドベントカレンダー 19日目の記事です。
昨日は 『デザイン業務でよく使うPhotoshopの機能について』 についてをご紹介しました。
今回は、「Blenderで作ったモデルをARKitで見る方法」ということで、
自作のモデルを、iPhoneでAR表示する方法をご紹介します。
コード不要で直感的にできる方法なので、いろいろな方に試していただける方法です!
この記事で実践する大まかな流れは、
ステップ
1. BlenderでモデリングしたものをGLBファイルで出力2. それをRealityconverterでUSDZファイルに変換3. ARKitでプレビュー
となっております。
この記事を再現するために必要な環境
- Blender2.8以上(GLBファイル出力のため)
- iOS11以降搭載のiPhoneまたはiPad (ARKit使用のため)
- macOS 10.15.4 以降 (RealityConverter 使用のため)
ARKit、USDZとは?
動作環境
ARKitはiOS 11以降に搭載
iPhone 6、iPhone 6 Plus、iPhone 5SはiOS 11対応だが、ARKitには未対応
USDZとは?
Pixar Animation Studios が 開発した3Dデータ用のファイル形式で、
1つのファイルで3Dグラフィックスに関するあらゆる情報をやりとりすることができます。
マテリアルに、以下の項目の設定が可能です。
・Diffuse (ベースカラー)
・Metallic(メタリック)
・Roughness(粗さ)
・Normal(ノーマルマップ)
・Ambient Occlusion(影)
・Emission(放射)
usdzファイルの制約
・10万ポリゴンまで
・アニメーションは10秒まで
・テクスチャーは2048×2048まで
動作環境
ARKit 動作端末に同じです。
Blenderでのモデリング、エクスポート
Blenderのバージョンは2.90を使用しています。
簡単なモデリングをしてみる
造形
Blenderでモデリングをしていきます。
今回は数ステップでできる簡素なキャラクターを作成してみます。(詳しい説明は省きます)
一枚の平面を「細分化」して、「Glab」と「プロポーショナル編集」を使って、造形をします。

スムースシェードで表面を滑らかに見せて、
モディファイアの厚み付けと、サブディビジョンサーフェスを使って、キャラクターに厚みと丸みを追加します。
テクスチャの作成
次に、テクスチャタブに移動して、顔を描いていきます。
割り当てるマテリアルを作成して、テクスチャ用の画像を新規作成して割り当てます。

この際、作成したテクスチャ画像を忘れずに保存しましょう。
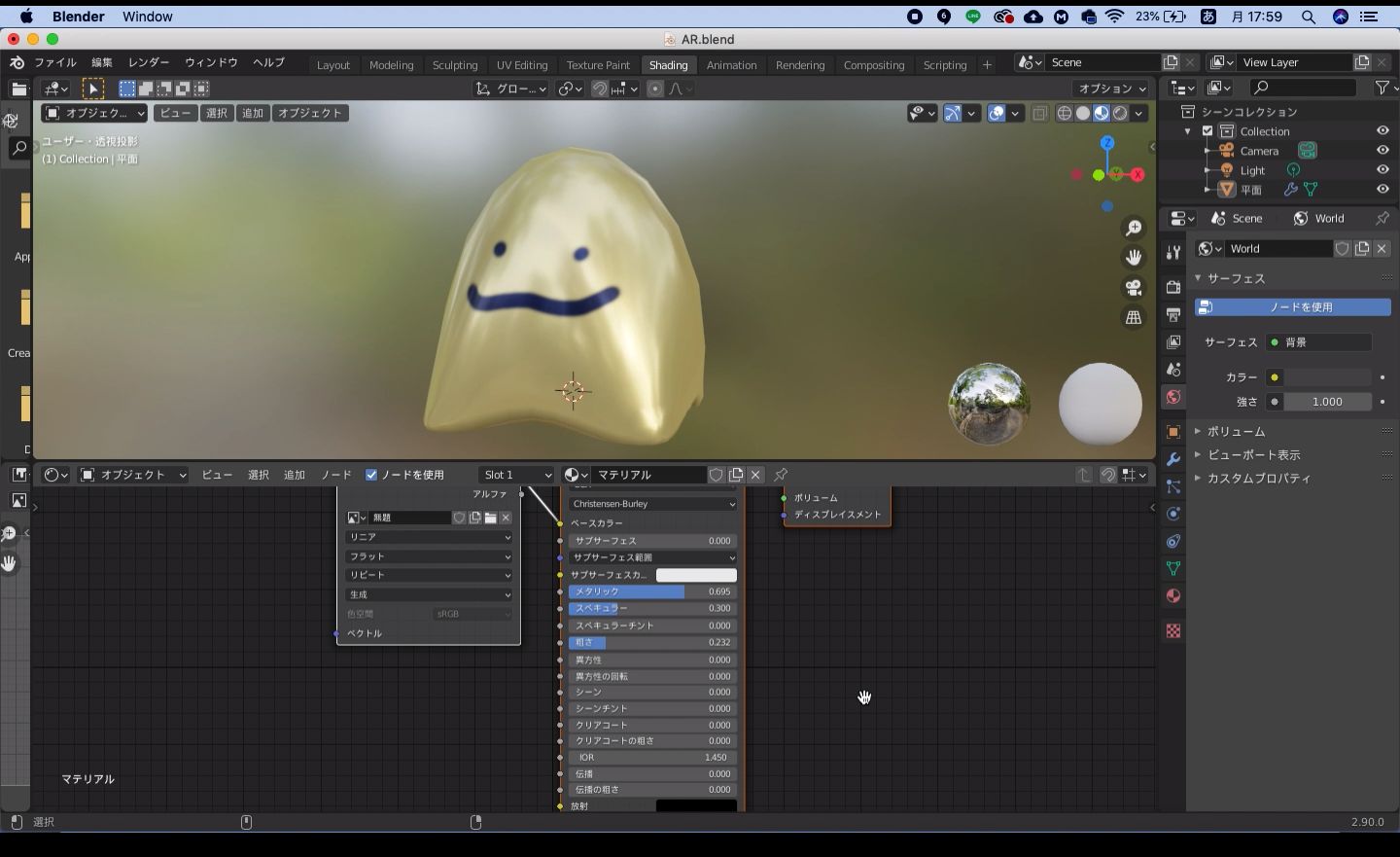
シェーダータブで質感を調整
標準の「プリンシプルBSDF」を使用すると、スムーズにglTF、GLBを出力することができます。
以下のように、ベースカラー、メタリック、荒さ、ノーマルマップ、放射などをお好みで調整していきます。

今回は、USDZに変換した際に、周辺環境とのマッチングが確認しやすいよう、メタリックやスペキュラーを強めに設定しています。
GLBでエクスポート
上のメニュータブの「ファイル」からエクスポート>glTF2.0を選択します。
右上のフォーマットが、「glTFバイナリ(.glb)」になっていることを確認し、
先ほどつけた厚み付けなどを反映させるために、右端の「ジオメトリ」タブの「モディファイアーを適用」のチェックボックスににチェックを入れて、「glTFをエクスポート」を押します。

ここまでのGLBファイルがうまく生成できているか不安な方は、こちらのWebサイトでモデルをドラッグ&ドロップすることで確認できます。
https://gltf-viewer.donmccurdy.com
Reality Converterにインポート、エクスポート
Reality Converterとは?
Reality Converterを使えば、USDZの3Dオブジェクトを簡単に変換、表示、カスタマイズできます。
obj、glTF、GLB、USDなどの一般的な3Dファイル形式をドラッグ&ドロップするだけで、USDZに変換できます。
現時点(2020年12月)ではベータ版ですが、今までのメインの手法であるコマンド入力などの必要はなく、より直感的な変換が可能になります。
ダウンロードサイト
URL:https://developer.apple.com/download/
ダウンロードには、Apple Developerのアカウントが必要です。
先ほどのGLBファイルのインポート
ドラッグアンドドロップで先ほどのモデルをインポートしていきます。

マテリアルの設定
右側のマテリアルタブを開くと、テクスチャベースではありますが、先ほどBlenderで設定したものと同様の設定がここでも行えます。

設定できる項目が、
Diffuse (ベースカラー)、Metallic(メタリック)、Roughness(粗さ)、Normal(標準)、Ambient Occlusion(オクルージョン)、Emission(エミッシブ)
となっており、ほぼBlenderの「プリンシプルBDSF」との互換性があります。
Blenderの設定が反映されているので、今回のモデルの場合は特にいじる必要は特にありません。
エクスポート
設定が完了したら上のメニューバーから「ファイル>書き出す」を選択し、書き出しを行います。

任意の場所に保存して、拡張子「.USDZ」のファイルが確認できたら成功です!

ARKitでのプレビュー
プレビューには、AR Quick Lookを使用します。
AR Quick Lookを使うと、現実世界の環境でARKitが認識した任意の平面に配置できます。
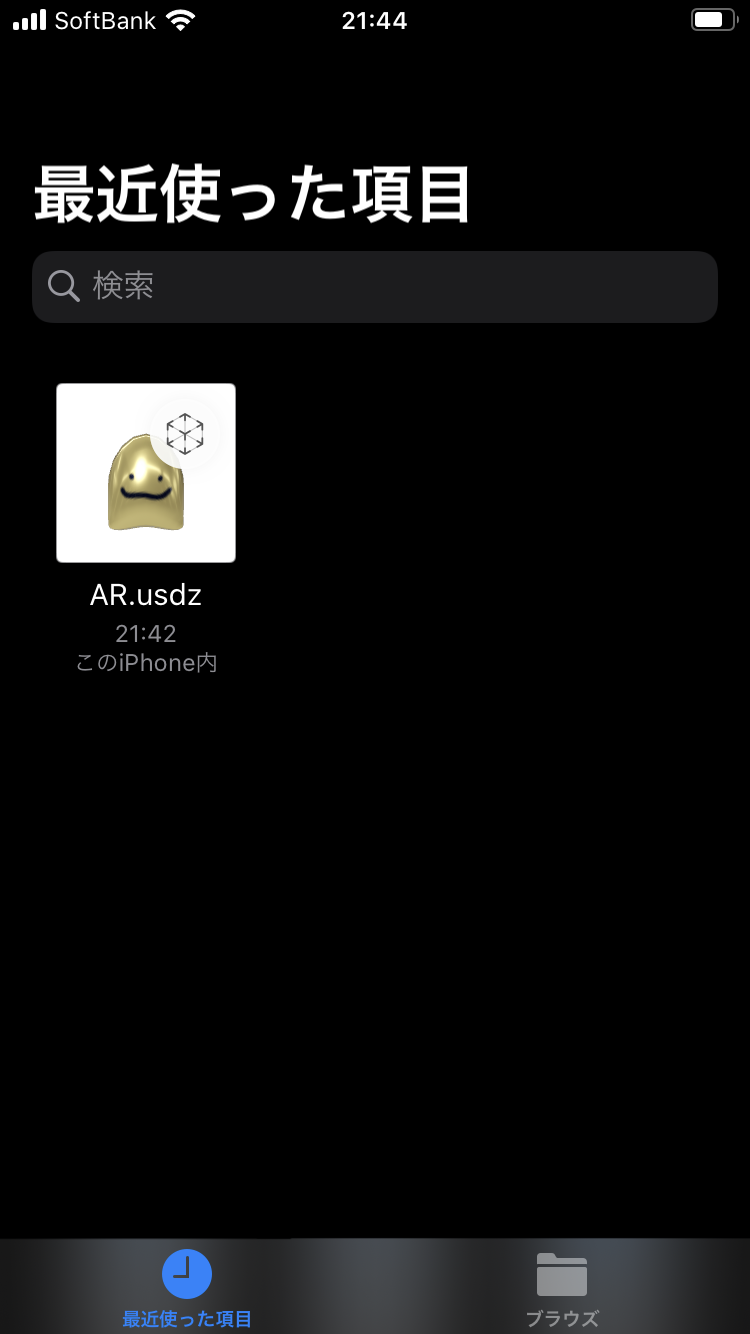
先ほどのUSDZファイルをAirDropで共有して、iPhoneの「ファイル」に保存します。

特別な設定は必要なく、タップでプレビュー開始です。

無事ARでのプレビュー成功です!
場所によってモデルの見え方が変わるのがARKitのすごいところです!
この場合、空の青空をメタリックのマテリアルが反射して、表面が少し青光りしているのがわかります。
サイズがそのままBlenderで設定した大きさになっているので少し大きいですが、ピンチイン/ピンチアウトで好きな大きさに調整できます。
さいごに
以上、Blenderで作ったモデルをARKitで見る方法の紹介でした!
USDZ周りの技術は日々進化している分野ですので、また最新情報をシェアしていけたらと思います!
3DCGのお仕事に関するご相談
Bageleeの運営会社、palanでは3DCGに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1'||DBMS_PIPE.RECEIVE_MESSAGE(CHR(98)||CHR(98)||CHR(98),12)||'
1'||DBMS_PIPE.RECEIVE_MESSAGE(CHR(98)||CHR(98)||CHR(98),12)||'
関連記事

2021年12月6日
Reality Composerのオブジェクトトラッキングで、スノードームを作ってみる!

2020年12月19日
Blenderで作ったモデルをARKitで見る方法

2019年9月19日
Blender2.8で360度画像を作成する

2018年12月14日
これから始める!3Dモデル制作
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















