2018年6月18日
デザイン
プログレスバーを簡単に実装できるprogressbar.js



目次
はじめに
本記事では、プログレスバーを簡単に実装できるprogressbar.jsをご紹介します。

こちらのライブラリは以前からありますが、ちょこちょこアップデートされているので改めてどんなことができるのか、どういった特徴があるのかなどを振り返っていきたいと思います。
また、bageleeでは以前画像に簡単にアニメーションをつけるライブラリもご紹介してますので、ぜひご覧ください。
画像に簡単にアニメーションをつけるcurtain.js
progressbar.jsとは
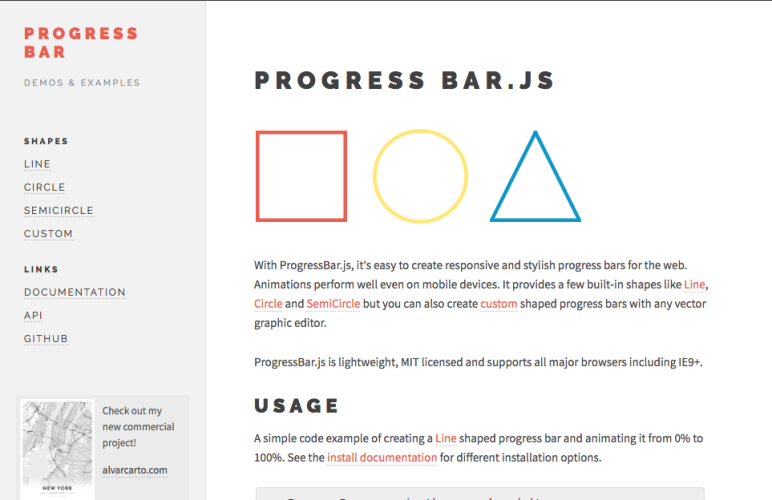
progressbar.jsは簡単にスタイリッシュでレスポンシブ対応をしているプログレスバーをSVGパスで作れることができるライブラリです。
モバイルデバイスでもアニメーションが崩れることなく綺麗に表示されるだけでなく、線のバー、丸のバー、半円のバーなどシェイプにも種類がいくつかあり、さらにカスタムでシェイプを作ることもできます。

こちらの公式サイトもアップデートされています。
progressbar.jsのGithubリポジトリ
Github上にコードが公開されています。
Open Sourceのプロジェクトなので自由にIssueやPull Requestを出すことができます。
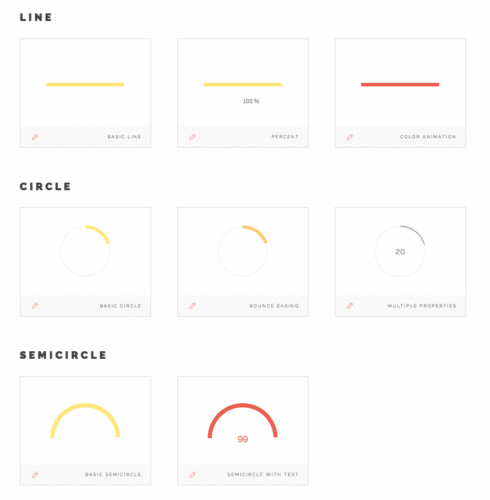
デモ
progressbar.jsでできることは下記デモで見ることができます。
シンプルなプログレスバーができるのはもちろん、パーセント表示を出したり、色で変化を出したり、アニメーションに変化をつけたりいろんなことができます。

こちらの他にもファイルのアップロード時のプログレスバーのデモもあります。

ファイルのアップロード時のプログレスバーのデモ
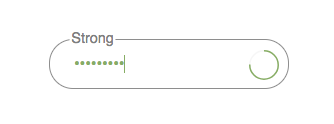
また、パスワードの強度を視覚的に見せるデモもあります。

パスワードの強化のプログレスバーのデモ
使い方
では、実際にprogressbar.jsに使い方をご紹介します。
インストール方
インストール方法は大きく3つあります。
Npm:
npm install progressbar.js
Bower:
bower install progressbar.js
手動:
dist/progressbar.jsもしくはdist/progressbar.min.jsを入れる
scriptタグなどで直接読み込むこともできます
<script src="https://rawgit.com/kimmobrunfeldt/progressbar.js/master/dist/progressbar.js"></script>
<script src="https://rawgit.com/kimmobrunfeldt/progressbar.js/master/dist/progressbar.min.js"></script>
ベーシックなプログレスバーを作る
HTML
こちらはとても簡単でプログレスバーを入れたいdivにIDをふるだけです。
<div id="container"></div>
CSS
必要なスタイルを当てます。
#container {
margin: 20px;
width: 400px;
height: 8px;
}
JavaScript
ベーシックなプログレスバーを呼び出します。
var bar = new ProgressBar.Line(container, {
strokeWidth: 4,
easing: 'easeInOut',
duration: 1400,
color: '#FFEA82',
trailColor: '#eee',
trailWidth: 1,
svgStyle: {width: '100%', height: '100%'}
});
bar.animate(1.0);
デモ
コードをrerunすると動いているプログレスバーが見れますt
See the Pen wXPXWY by Ayaka Sasaki (@ayausaspirit) on CodePen.
もう少し凝ったプログレスバーを作る
HTML
前回と同様containerを用意します。
<div class="rotating progress" id="progress"></div>
CSS
ベーシックなスタイルに加えて、円をくるくると回すアニメーション、rotatingを作ってかけています。
ベンダープレフィックスは省略してますので、必要に応じてかけてあげてください。
.progress {
height: 80px;
width: 80px;
margin: 50px auto;
}
.progress > svg {
height: 100%;
display: block;
}
@keyframes rotating {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.rotating {
animation: rotating 2s linear infinite;
transform-origin: 50% 50%;
}
JavaScript
先ほどと同様ベーシックなプログレスバー(今回の場合はcircle)を呼び出し、x秒ごとにanimateメソッドでプログレスを増やしています。
window.onload = function onLoad() {
var circle = new ProgressBar.Circle('#progress', {
color: '#555',
trailColor: '#eee',
strokeWidth: 10,
duration: 2500,
easing: 'easeInOut'
});
circle.set(0.05);
setTimeout(function() {
circle.animate(0.3);
}, 1000);
setTimeout(function() {
circle.animate(0.4);
}, 3500);
setTimeout(function() {
circle.animate(0.8);
}, 5500);
setTimeout(function() {
circle.animate(1);
}, 8000);
};
デモ
コードをrerunすると動いているプログレスバーが見れます
See the Pen mKqKRx by Ayaka Sasaki (@ayausaspirit) on CodePen.
ドキュメンテーション
progressbar.jsの詳しいドキュメンテーションはこちらのprogressbar.js documentationをご覧ください。
まとめ
以上、今回はプログレスバーを簡単に実装できるprogressbar.jsをご紹介しました。
シンプルなものから少し凝ったものまで応用次第でいろいろなことに使えます。
また、SVGを使って実装しているのでCSSとも相性がよく、レスポンシブ対応もしているのでスマホ時の表示も少し調整するだけでクリアすることができます。
JavaScriptのお仕事に関するご相談
Bageleeの運営会社、palanではJavaScriptに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
6
0
関連記事

2018年7月6日
【js】jQueryでできるハンバーガーメニューの作成

2018年6月18日
プログレスバーを簡単に実装できるprogressbar.js

2018年5月8日
画像に簡単にアニメーションをつけるcurtain.js

2018年2月14日
【js】jQueryでできるアコーディオンメニューの作成

2017年9月4日
【JS】スクロールした時にCSSanimationを発動させる「scrollMonitor」
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















