2018年4月18日
プログラミング
manifest.jsonでホーム画面へのアプリ追加(Android編)【これからはじめるPWA】



はじめに
前回、iOSのホームスクリーンに追加(WebClip)の対応をご紹介しました。
記事にも記載しましたが、WebClipはPWAに含まれるものではなく、既存の機能です。
今回ご紹介するAndroid対応はPWAのホームスクリーン追加機能によるものです。
このように「ホーム画面に追加」の案内がされるようになるはずです!

manifest.jsonを作る
Androidのホーム画面に追加機能には、manifest.jsonというファイルが必要です。
MDNの解説によればこうあります。
manifest.json ファイルは JSON 形式のファイルであり、WebExtension API を使う拡張機能に必ず含めなければならない唯一のファイルです。
少しわかりづらいかもしれませんが、とても簡単にいってしまうと「ホーム画面に追加」の為の設定をすることができるファイルです。
全ての項目を今回はご紹介しませんが、いくつか項目をbageleeのmanifest.jsonを見ながら解説していきます。
{
name: "bagelee Web App",
short_name: "bagelee",
icons: [
{
src: "/config/icons/app-icon-48x48.png",
type: "image/png",
sizes: "48x48"
},
{
src: "/config/icons/app-icon-96x96.png",
type: "image/png",
sizes: "96x96"
},
{
src: "/config/icons/app-icon-144x144.png",
type: "image/png",
sizes: "144x144"
},
{
src: "/config/icons/app-icon-192x192.png",
type: "image/png",
sizes: "192x192"
},
{
src: "/config/icons/app-icon-512x512.png",
type: "image/png",
sizes: "512x512"
}
],
start_url: "/",
display: "standalone",
orientation: "portrait-primary",
background_color: "#fff",
theme_color: "#3f51b5",
description: "bageleeのPWAです。",
dir: "ltr",
lang: "ja-jp",
related_applications: [ ],
prefer_related_applications: false
}
項目の解説
name
アプリの名前です。「ホーム画面に追加ボタン」のアプリ名欄に出てきます。

short_name
ホーム画面に追加したアプリの名前です。
icons
アプリのアイコンについて設定します。
解像度に応じたサイズの画像をいくつか用意することで、より適切な画像をブラウザ側が選択してくれます。
src
アイコンのパスです。これは相対パスで構いません。
type
画像のタイプです。pngを使うことが多いと思うので、その場合は image/png とすると良いでしょう。
sizes
画像のサイズを指定しています。
Googleの場合はこのようにあります。
ウェブアプリマニフェストより
スプラッシュ画面の画像は、icons 配列から描画されます。Chrome は、端末の 128dp に最も近い画像を選択します。
start_url
PWAをインストールし、立ち上げた際のURLを指定します。
bageleeの場合 “/” としているので、つまり https://bagelee.com が起動時のURLとなります。
display
アプリの表示モードを指定します。
- standalone
通常のアプリと同じようなUIとなります。 - browser
ブラウザと同じような表示となります。
具体的にはURLの入力エリアが表示されます。
orientation
画面の向きを定義することができます。
landscape にすると横向きになります。
portraitにすると縦向きとなります。
background_color
アプリ起動時の背景の色です。
theme_color
テーマカラーです。具体的にはツールバーの色となります。
description
PWAの説明を設定します。
dir
テキストの読む方向を設定します。
日本語ですと左から右なのでltrです。アラビア語などは反対なのでその場合にはrtlとなります。
lang
言語設定をします。
日本語であればja-jpで良いでしょう。
related_applications
ネイティブアプリ(Playストアやitunesからインストールするアプリ)の設定をすることができます。
prefer_related_applications
上記で設定したアプリを優先するかどうか選択することができます。
manifest.jsonの検証をする
manifest.jsonを作ったら、本当にただしく作れているか検証してみましょう。
Googleの検証ツール(ブラウザを右クリックし検証)から、ApplicationをクリックしてManifestを選択しましょう。

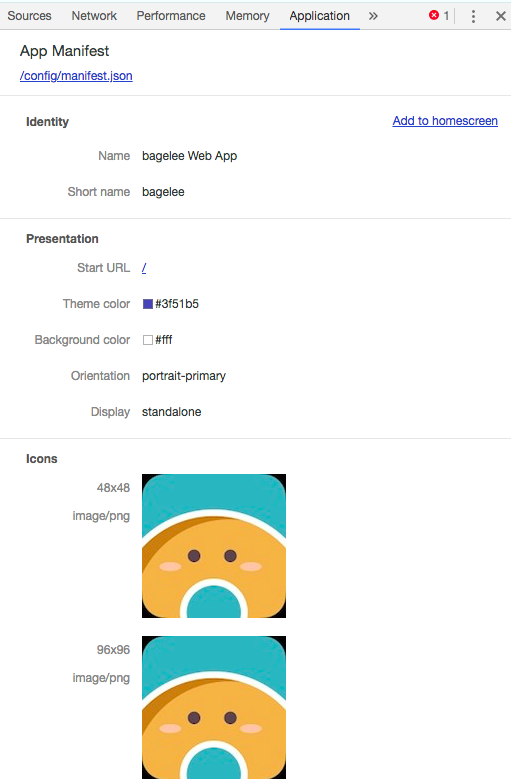
正しく読み込めている場合、このように表示されるはずです。

また、Add to homescreen をクリックするとChromeアプリとしてインストールされます。
これが正しくできていない場合、設定に誤りがないかなどを疑ってみる必要があります。
POINT!!
検証ツールを開いた状態でリロードすると「No manifest detected」と表示されてしまうことがあります。その場合には検証ツールを再度閉じて開くと、再度manifestの検証ができるようになります。
まとめ
簡単ですが以上となります。
解説しきれなかった項目については、MDNやGoogleのマニュアルをぜひご覧ください。
また、現在manifest.jsonやWebClipの生成ツールを作成中ですので、でき次第アップデートしてお知らせいたします!
PWAのお仕事に関するご相談
Bageleeの運営会社、palanではPWAに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
2
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!



















