2018年2月1日
プログラミング
bageleeアプリを支える技術



はじめに

bageleeがiOS/Android向けアプリになりました!
アプリ版bageleeの開発はReact Nativeを使って、クロスプラットフォームで行われています。今回はこのアプリを支える技術について紹介していきます!
React Nativeとライブラリについて
React Nativeを使ったアプリ開発を行う際には、オープンソースのライブラリを正しく選択し使うことが重要になります。アプリ版bageleeも複数のライブラリを使用していますが、そのうちでも特に導入すると効果の高いものをご紹介します。
react-navigation
ナビゲーション(画面遷移)を実装するライブラリです。実用的なアプリではナビゲーションはほぼ必須ですので、ほとんどの場合何かしらのナビゲーションライブラリを導入することになります。React Nativeの公式のドキュメントにも紹介されていますが、複数ある中でもreact-navigationはスタンダードなライブラリという位置付けです。
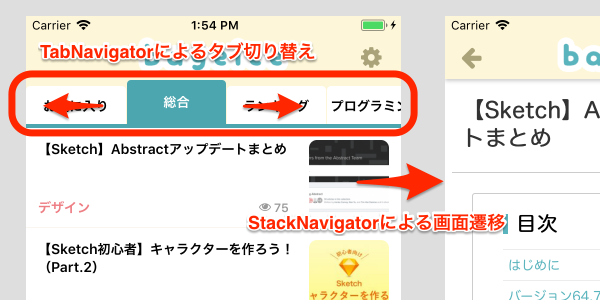
アプリ版bageleeでは、StackNavigatorによる画面遷移とTabNavigatorによるタブ切り替えを組み合わせて使っています。

react-native-vector-icons
React Naviteアプリ内でFont AwesomeやIoniconsなどのアイコンフォントを使えるようにするライブラリです。アイコンフォントを使うと画像ファイルを個別に用意する必要がなくなるため、特に開発初期において開発スピードが向上することが期待されます。
![]()
react-native-firebase
Googleが提供するアプリ用プラットフォームのFirebaseをReact Nativeアプリでも使えるようにするライブラリです。アプリ版bageleeでは今のところプッシュ通知にFirebaseを利用していますが、他にも無料で使える便利な機能が様々ありますので、今後の記事でも紹介していく予定です。
REST APIを使った記事取得
bageleeはWordPressを使っているので、WordPressのREST APIを使うことで、サーバーサイドの追加実装はほとんど行わずにアプリ側から記事情報が取得できました。
REST APIについては公式ドキュメントのほか、こちらの記事も参考にしてください。
RailsからWordPressの記事一覧をREST APIで取得する
閲覧数はWP-PostViewsというプラグインを使っていますので、REST APIの結果に閲覧数フィールドを追加するためのWordPressプラグインは独自に作成する必要がありました。
まとめ
通常のアプリ開発ではiOS、Android、サーバーサイドとそれぞれ別々に実装が必要ですが、アプリ版bageleeではReact NativeとWordPress REST APIを活用することで開発を初めてから短期間でリリースすることができました。
bageleeではますますおいしいデザイン・プログラミング情報をお届けする予定ですので、今までのWeb版と合わせてアプリ版もよろしくお願いします!
ぜひこちらからインストールしてみてください。
React Nativeのお仕事に関するご相談
Bageleeの運営会社、palanではReact Nativeに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2021年8月30日
React Navigation 6.0のStack Navigatorの大きく変わった箇所の変更点をまとめてみた

2021年1月4日
react-native-svgを使ってReact NativeでSVGを扱う

2019年12月23日
Expo Bare Workflow で Firebase Analytics を設定する

2018年12月6日
【React Native】キーボードで画面が隠れる場合の対処法

2018年7月13日
TypeScriptでReact Native開発をする方法2018年最新版

2018年6月29日
React Navigationのタブナビゲーションをカスタマイズしてみよう!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















