2017年6月15日
デザイン
【CSS】CSSのみで三角と矢印を作る方法




はじめに
本記事ではCSSのみを使って三角や矢印を作る方法をご紹介します。
すでに三角や矢印を作れる方でも、「実際にはコードの中身の仕組みがよくわかっていないんだよね〜」という方もいらっしゃるんではないでしょうか?
今回はそんな方に向けて細かい解説を交えながらご紹介します!
三角の作り方

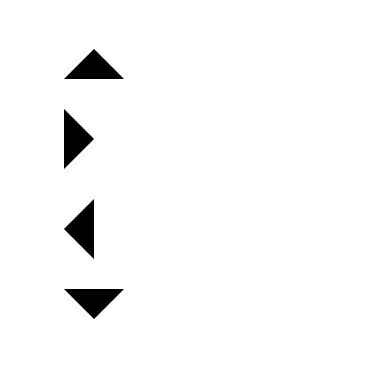
こちらは実際にCSSで作成した三角です。
HTMLコード:
<div class="triangle">
</div>
<div class="triangle1">
</div>
<div class="triangle2">
</div>
<div class="triangle3">
</div>
CSSコード:
.triangle{
width: 0;
height: 0;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
border-bottom: 30px solid black;
}
.triangle1{
width: 0;
height: 0;
border-left: 30px solid black;
border-top: 30px solid transparent;
border-bottom: 30px solid transparent;
}
.triangle2{
width: 0;
height: 0;
border-top: 30px solid transparent;
border-right: 30px solid black;
border-bottom: 30px solid transparent;
}
.triangle3{
width: 0;
height: 0;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
border-top: 30px solid black;
}
ここまではご存知の方も多いと思います。
では、実際にこのコードはどういう仕組みで動いているのでしょうか。
まずは単純にボーダーがある<div>タグを想像してください。

かなり太めのボーダーがある<div>タグですね。
次に、それぞれのボーダーの色を変更してみます。

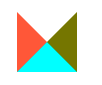
このような状態になりました。
それぞれの角でボーダーが斜めに切れていますね。
では、次にこのボックスの幅と高さを0にしてみます。

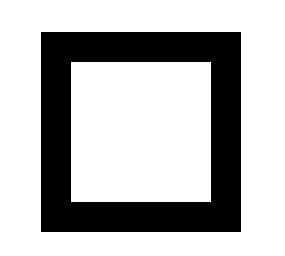
そうすると不思議ですが、三角が4つ固まって1つの四角を形成しているように見えます。
それでは、1つのボーダーを残して、それぞれのボーダーを「transparent」(透明)にしてみます。
まず、上のボーダーを透明にします。

左のボーダーを透明にします。

最後に、右のボーダーを透明にします。

これで三角ができました!
例えば、上むきの三角を作りたい場合、一番下のボーダーのみを表示したいので、border-bottomに対して色をかけてみてください。
参考:
.triangle{
width: 0;
height: 0;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
border-bottom: 30px solid aqua;
}
POINT!!
`border-bottom` にかける場合、`border-top`への指定は省くことができます。
同様に、`border-left` にかける場合、`border-right`への指定は省くことができます。CSSコードをシンプルにするためには、色をかけるボーダーの真反対のボーダーへのしては省くと良いと思います。
また、参考までに、このように書くこともできます。
.triangle{
width: 0px;
height: 0px;
border: 30px solid;
border-color: transparent transparent aqua transparent;
}
border-colorプロパティは複数の値を指定すると、順番に上、右、下、左のボーダーの色を指定することができるので、「もう少しコードをスッキリと書きたい!」という方にはオススメです。
矢印の作り方
次の矢印の作り方をご紹介します。
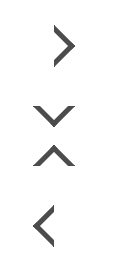
今回ご紹介する矢印は非常にシンプルですが、一番よく使う形です。

HTMLコード:
<div class="arrow">
</div>
<div class="arrow1">
</div>
<div class="arrow2">
</div>
<div class="arrow3">
</div>
CSSコード:
.arrow{
width: 30px;
height: 30px;
border: 5px solid;
border-color: #565656 #565656 transparent transparent;
transform: rotate(45deg);
}
.arrow1{
width: 30px;
height: 30px;
border: 5px solid;
border-color: transparent transparent #565656 #565656;
transform: rotate(-45deg);
}
.arrow2{
width: 30px;
height: 30px;
border: 5px solid;
border-color: #565656 #565656 transparent transparent;
transform: rotate(-45deg);
}
.arrow3{
width: 30px;
height: 30px;
border: 5px solid;
border-color: transparent transparent #565656 #565656;
transform: rotate(45deg);
}
こちらの仕組みはどうなっているのか、コードを読みといて気がついている方もいらっしゃるかもしれませんね。
まずは三角と同じようにボーダー付きの<div>タグを作成します。

次に隣り合わせのボーダーを2辺透明 (transparent) にします。

あとはこちらをtransformプロパティを使用して45度回転させます。
transform: rotate(45deg);

このような感じで矢印を作ることができます。
まとめ
この記事を通して、CSSのみで三角と矢印を作る方法をご紹介しました。
コードをそのままコピペして使っていると、なんだか難しそう…と思いがちですが、中身を見ると、普通の四角い<div>タグやボーダーを応用しているだけで、そこまで難しい技術を使用していません。
応用編として、CSSで作った三角や矢印をバウンドさせるアニメーションを作成しても使えるかもしれません。
CSSのお仕事に関するご相談
Bageleeの運営会社、palanではCSSに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
34
7
関連記事

2021年12月5日
【CSS】CSSだけでアコーディオンを作る方法

2021年11月29日
Tailwind CSSの概要と導入のメリット

2021年6月7日
FLOCSSとBEMを理解する

2020年12月24日
【CSS】:not否定擬似クラスの使い方とできること

2020年12月21日
デザイン制作・コーディングツール「Hadron」を使ってみた

2018年12月9日
【CSS】3D transformsでコロッとなるエフェクトを作る
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















