2021年12月5日
デザイン
【CSS】CSSだけでアコーディオンを作る方法



目次
はじめに
この記事は新しい技術にチャレンジし続けるpalanのアドベントカレンダーDay5の記事です!
昨日は「GLSLを使用した透過動画の実装方法(半透明要素がない場合)」についての記事でした。
今回はCSSだけでアコーディオンを作る方法をご紹介します。
最近はHTMLとCSSの使い方次第でできることが非常に多くなっているので、アコーディオンなどちょっと動きがあるものでもJavaScriptを使わず作ることが可能です。
ただし、アクセシビリティを考えた際に、やはりJavaScriptを使用した方が良い場合もあるので実装する選択肢の1つとして参考にしていただければと思います。

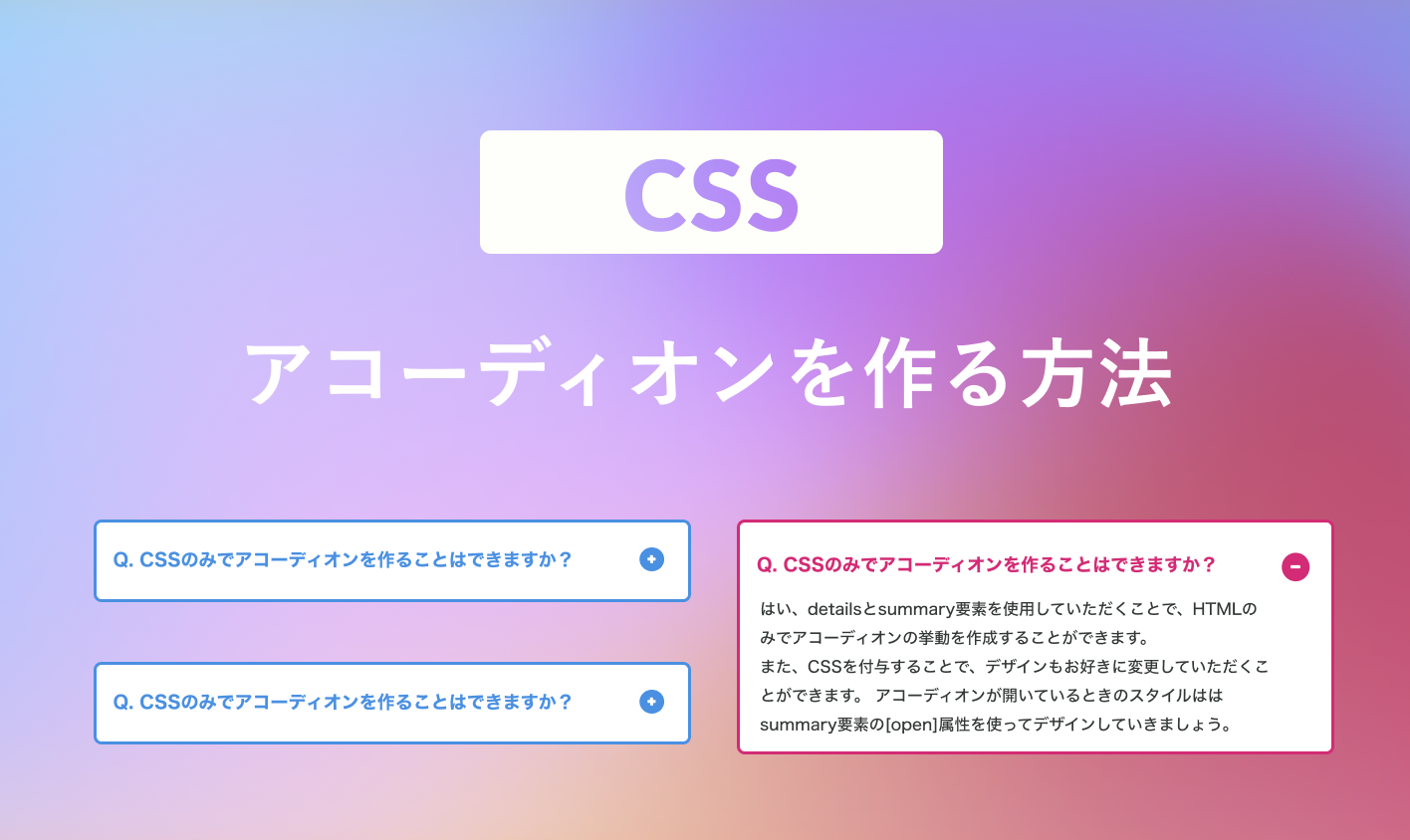
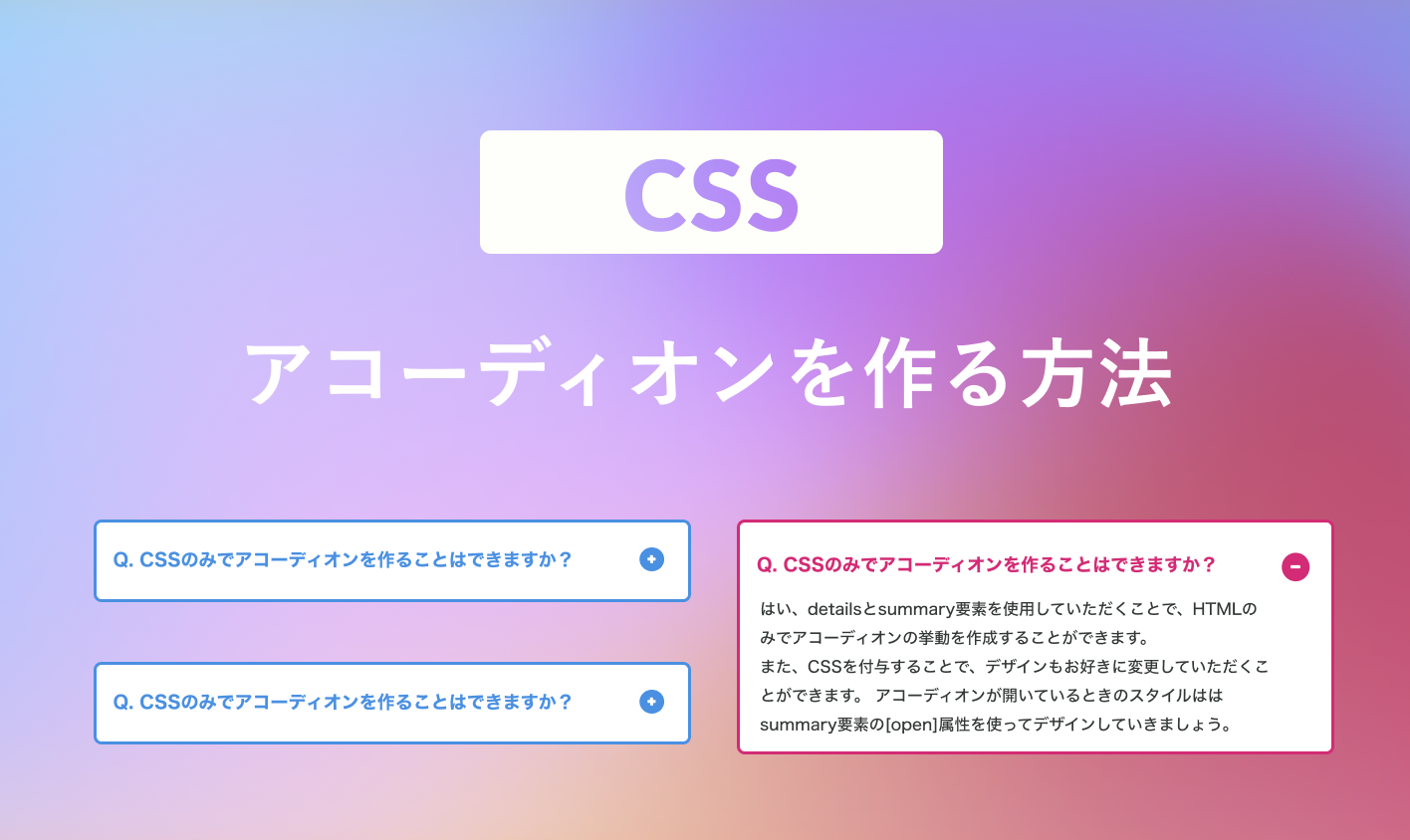
今回作成していくもの
まずは、今回作成していくデモをご紹介します。
今回作成していくデモはこちらです。
See the Pen
Untitled by Ayaka Sasaki (@ayausaspirit)
on CodePen.
HTML解説
HTMLのソースコード
では、中身のソースコードを見て行きましょう。
まず、今回の1つのアコーディオンのHTMLはこのようになっています。
<details class="c-accordion">
<summary class="c-accordion_ttl">Q. CSSのみでアコーディオンを作ることはできますか? </summary>
<p class="c-accordion_txt">
はい、detailsとsummary要素を使用していただくことで、HTMLのみでアコーディオンの挙動を作成することができます。<br>
また、CSSを付与することで、デザインもお好きに変更していただくことができます。
アコーディオンが開いているときのスタイルははsummary要素の[open]属性を使ってデザインしていきましょう。
</p>
</details>
ポイント1: details, summary要素
今回のHTMLの実装において大事なのがdetailsとsummary要素です。
detailsとsummary要素とは?
<details>, <summary>というのは詳細折りたたみ要素を作成するための要素です。
<details>では、折りたたみ要素が「開いた」状態になったときの情報を表示させます。折りたたみ要素が「閉じた」ときにも見える概要やラベルは <summary> 要素を使用して書いていきます。
実は、<details>と<summary>要素だけでもシンプルなアコーディオンを作成することができます。
<details>
<summary>シンプルなアコーディオン</summary>
シンプルなアコーディオンをサンプルです。
</details>
こちらを実装するとこのような見た目になります。

これだけでとても簡単にアコーディオンを実装することができるのです!
そのため、今回はこちらのHTMLをベースにスタイルをカスタマイズしていきます。
クラスをつけていく
次に、それぞれにスタイルを当てられるようにクラスをつけておきましょう。
これだけで、HTMLの準備はバッチリです!
<details class="c-accordion">
<summary class="c-accordion_ttl">Q. CSSのみでアコーディオンを作ることはできますか? </summary>
<p class="c-accordion_txt">
はい、detailsとsummary要素を使用していただくことで、HTMLのみでアコーディオンの挙動を作成することができます。<br>
また、CSSを付与することで、デザインもお好きに変更していただくことができます。
アコーディオンが開いているときのスタイルははsummary要素の[open]属性を使ってデザインしていきましょう。
</p>
</details>
HTMLの解説は以上です。
CSS解説
次にCSSを見ていきます。
CSSの全体像:
/*今回のメインカラーを定義*/
:root {
--main-bg-color: #4a90e2;
}
/*アコーディオン全体のスタイル*/
.c-accordion {
width: 100%;
max-width: 700px;
margin-left: auto;
margin-right: auto;
margin-top: 80px;
border-radius: 8px;
border-style: solid;
border-width: 4px;
border-color: var(--main-bg-color);
margin-bottom: 32px;
/*タイトルのデザインと「+」ボタン*/
&_ttl {
background-image: url("data:image/svg+xml,%3Csvg width='28' height='29' viewBox='0 0 28 29' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M14 28.4248C21.732 28.4248 28 22.1568 28 14.4248C28 6.69282 21.732 0.424805 14 0.424805C6.26801 0.424805 0 6.69282 0 14.4248C0 22.1568 6.26801 28.4248 14 28.4248Z' fill='%234A90E2'/%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M13.5629 9.44141C13.8797 9.44141 14.1452 9.70697 14.156 10.0346L14.4282 18.3384C14.4389 18.666 14.1908 18.9316 13.8739 18.9316C13.5571 18.9316 13.2915 18.666 13.2808 18.3384L13.0086 10.0346C12.9979 9.70697 13.246 9.44141 13.5629 9.44141Z' fill='white' stroke='white' stroke-width='2' stroke-linecap='round' stroke-linejoin='round'/%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M9.12875 14.186C9.11801 13.8584 9.36616 13.5928 9.683 13.5928H17.7147C18.0315 13.5928 18.2971 13.8584 18.3078 14.186C18.3186 14.5136 18.0704 14.7791 17.7536 14.7791H9.72188C9.40504 14.7791 9.13948 14.5136 9.12875 14.186Z' fill='white' stroke='white' stroke-width='2' stroke-linecap='round' stroke-linejoin='round'/%3E%3C/svg%3E%0A");
background-position: right 24px center;
background-size: 28px;
background-repeat: no-repeat;
list-style: none;
padding: 32px;
cursor: pointer;
font-size: 18px;
color: var(--main-bg-color);
font-weight: bold;
}
/*開いているときに適用するスタイル*/
&[open] &_ttl {
background-image: url("data:image/svg+xml,%3Csvg width='29' height='29' viewBox='0 0 29 29' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M14.2339 28.4248C21.9659 28.4248 28.2339 22.1568 28.2339 14.4248C28.2339 6.69282 21.9659 0.424805 14.2339 0.424805C6.5019 0.424805 0.233887 6.69282 0.233887 14.4248C0.233887 22.1568 6.5019 28.4248 14.2339 28.4248Z' fill='%234A90E2'/%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M9.36264 14.186C9.35191 13.8584 9.60005 13.5928 9.9169 13.5928H17.9486C18.2654 13.5928 18.531 13.8584 18.5417 14.186C18.5524 14.5136 18.3043 14.7791 17.9874 14.7791H9.95578C9.63894 14.7791 9.37338 14.5136 9.36264 14.186Z' fill='white' stroke='white' stroke-width='2' stroke-linecap='round' stroke-linejoin='round'/%3E%3C/svg%3E%0A");
}
/*開いときの中身のテキスト*/
&_txt {
padding: 32px;
padding-top: 0;
margin-top: 0;
color: #222222;
}
CSSのポイント
大事なところは下記2部分です。
– list-style: none;で既存のスタイルを打ち消す
– [open]属性で開いているときのスタイルを設定する
それでは、上から順番に解説します。
アコーディオンのスタイル
/*アコーディオン全体のスタイル*/
.c-accordion {
width: 100%;
max-width: 700px;
margin-left: auto;
margin-right: auto;
margin-top: 80px;
border-radius: 8px;
border-style: solid;
border-width: 4px;
border-color: var(--main-bg-color);
margin-bottom: 32px;
最初の.c-accordionの部分はアコーディオンの全体としての見た目を設定しています。
今回はボーダーで1つ1つのアコーディオンを区切るようなデザインにしていますが、こちらを変更したい場合は.c-accordionの中身を変更していただければOKです!
アコーディオンのタイトルと「+」ボタン
次の.c-accordion_ttl部分を見ていきます。
&_ttl となっていますが、こちらはSCSS記法で、CSSにコンパイル後には.c-accordion_ttlとなります。
/*タイトルのデザインと「+」ボタン*/
&_ttl {
background-image: url("data:image/svg+xml,%3Csvg width='28' height='29' viewBox='0 0 28 29' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M14 28.4248C21.732 28.4248 28 22.1568 28 14.4248C28 6.69282 21.732 0.424805 14 0.424805C6.26801 0.424805 0 6.69282 0 14.4248C0 22.1568 6.26801 28.4248 14 28.4248Z' fill='%234A90E2'/%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M13.5629 9.44141C13.8797 9.44141 14.1452 9.70697 14.156 10.0346L14.4282 18.3384C14.4389 18.666 14.1908 18.9316 13.8739 18.9316C13.5571 18.9316 13.2915 18.666 13.2808 18.3384L13.0086 10.0346C12.9979 9.70697 13.246 9.44141 13.5629 9.44141Z' fill='white' stroke='white' stroke-width='2' stroke-linecap='round' stroke-linejoin='round'/%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M9.12875 14.186C9.11801 13.8584 9.36616 13.5928 9.683 13.5928H17.7147C18.0315 13.5928 18.2971 13.8584 18.3078 14.186C18.3186 14.5136 18.0704 14.7791 17.7536 14.7791H9.72188C9.40504 14.7791 9.13948 14.5136 9.12875 14.186Z' fill='white' stroke='white' stroke-width='2' stroke-linecap='round' stroke-linejoin='round'/%3E%3C/svg%3E%0A");
background-position: right 24px center;
background-size: 28px;
background-repeat: no-repeat;
list-style: none;
padding: 32px;
cursor: pointer;
font-size: 18px;
color: var(--main-bg-color);
font-weight: bold;
}
HTMLの<details>と <summary>要素には、デフォルトで三角の開閉のようなデザインがついています。

今回はこちらを打ち消して、別のスタイルをつけたいため、 list-style: none;と設定することで、デフォルトの三角を消すことができます。
また、 background-imageは「+」ボタンの設置のために入れています。CSSのみで開いている時と閉じているときのスタイルを設定するため、画像は直接ではなくCSSの背景画像として入れることをオススメします。
アコーディオンが開いているときの表示
次に見ていくコードはこちらです:
/*開いているときに適用するスタイル*/
&[open] &_ttl {
background-image: url("data:image/svg+xml,%3Csvg width='29' height='29' viewBox='0 0 29 29' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M14.2339 28.4248C21.9659 28.4248 28.2339 22.1568 28.2339 14.4248C28.2339 6.69282 21.9659 0.424805 14.2339 0.424805C6.5019 0.424805 0.233887 6.69282 0.233887 14.4248C0.233887 22.1568 6.5019 28.4248 14.2339 28.4248Z' fill='%234A90E2'/%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M9.36264 14.186C9.35191 13.8584 9.60005 13.5928 9.9169 13.5928H17.9486C18.2654 13.5928 18.531 13.8584 18.5417 14.186C18.5524 14.5136 18.3043 14.7791 17.9874 14.7791H9.95578C9.63894 14.7791 9.37338 14.5136 9.36264 14.186Z' fill='white' stroke='white' stroke-width='2' stroke-linecap='round' stroke-linejoin='round'/%3E%3C/svg%3E%0A");
}
こちらで、アコーディオンが開いたときのスタイルを記述しています。今回の場合は、「+」のボタンを「ー」にしたいので、そのように変更しておきます。
画像形式、dataURLについて
今回の背景画像の書き方を見ていただくと、少しURLが不思議なことになっていることに気づかれる方もいらっしゃるかもしれないです。画像には普段表示させるような<img src="./img/hoge.png"> や <img src="http://example.com/hoge.png""> などの表示のさせ方ではなく、CSSファイルに直接画像データを書く方法があり、それをdataURL形式と呼びます。dataURL形式で画像を書くことにより、コードやファイルサイズは増えてしまいますが、別で画像を読み込む必要がないので高速化ができます。小さい画像を少し読み込みたいときなどに役に立つかもしれません。
アコーディオンの詳細のテキスト
/*開いときの中身のテキスト*/
&_txt {
padding: 32px;
padding-top: 0;
margin-top: 0;
color: #222222;
}
最後に詳細のテキストのスタイルを記述して、アコーディオンは完成です!
まとめ
以上、今回はCSSだけでアコーディオンを作る方法をご紹介しました。
HTMLの <details> , <summary>要素を使えば、実はシンプルに作ることができるアコーディオン!デザインも [open] 属性とデフォルトスタイルの打ち消しさえ実装してしまえば、かなりCSSでカスタマイズすることもできます。また、CSSで作っているため、非常に軽いのが特徴です。
ご興味がある方は試してみてください。
CSSのお仕事に関するご相談
Bageleeの運営会社、palanではCSSに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
1
関連記事

2021年12月5日
【CSS】CSSだけでアコーディオンを作る方法

2021年11月29日
Tailwind CSSの概要と導入のメリット

2021年6月7日
FLOCSSとBEMを理解する

2020年12月24日
【CSS】:not否定擬似クラスの使い方とできること

2020年12月21日
デザイン制作・コーディングツール「Hadron」を使ってみた

2018年12月9日
【CSS】3D transformsでコロッとなるエフェクトを作る
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















