2018年5月25日
デザイン
動画を加工したGIFアニメ作成(後半)



はじめに
前回の記事では「スマホで撮った動画の、不要な部分を削除してからGIFアニメーションにする」過程までをお伝えしました。
この記事では画像加工から完成までを解説していきます!

GIFアニメーションを1枚1枚の静止画に変更
この手順は、今回のデモのように 「一時的にアニメーションの上に画像を重ねたり、色味を変更させたりしたい!」という方に必要となります。
次の項目の「単純な画像の配置について」は読み飛ばしてください。
※「常にJPEGやPNG画像、テキストを上から重ねたGIFにしたい」という方には不要な手順です。その方は以下の「単純な画像の配置について」をご覧ください。
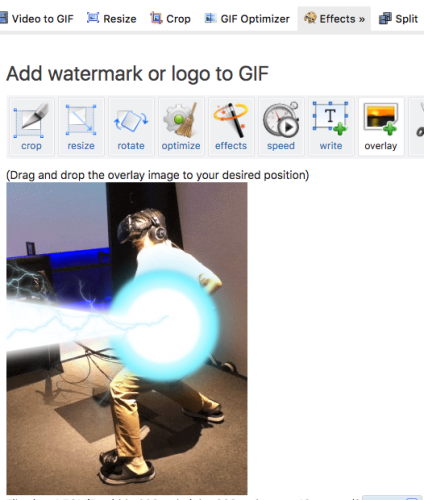
単純な画像の配置について
ただ単に画像を配置したいだけであれば、
メニューの「Effects」をクリックしてGifをアップロードしたのち、「Overlay」をクリックから上に重ねる画像を選ぶこともできます。(テキストを載せたい場合は「write」をクリック)
「Upload image!」後、配置場所をクリック&ドラッグで変えることもできます。

ただし、重ねる画像は枠内だけに配置されてしまうので、今回のように「ビームの左側を画面から見切れるようにしたい」「ビームが出るタイミングを調整したい」という場合には向かないようです。
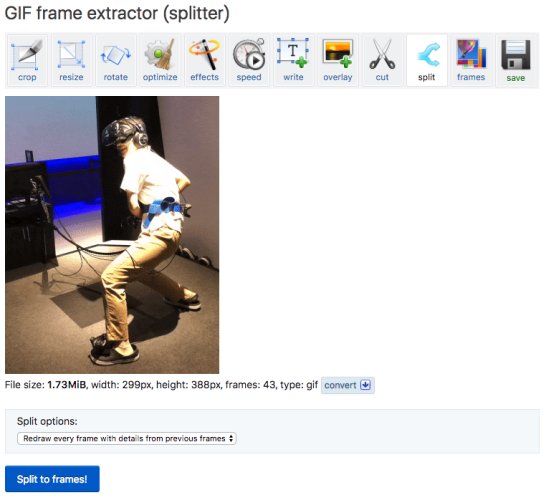
Gif画像を1枚ずつの静止画に分割して保存する
加工する下準備として、Gifを構成する1枚1枚の静止画に分割する作業を行います。
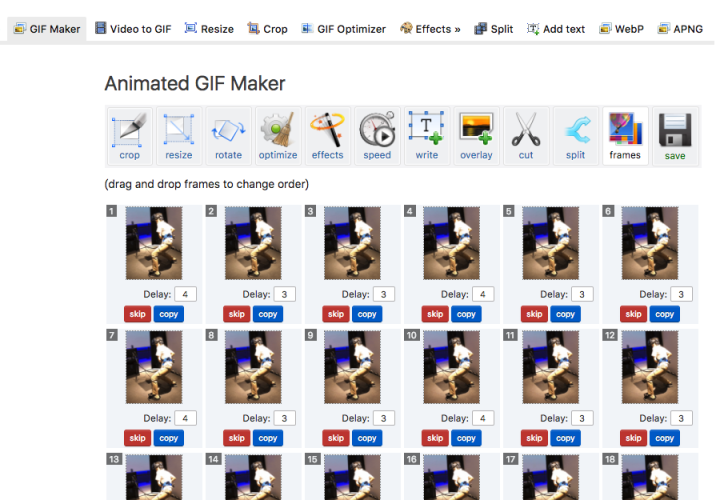
メニューの「Split」に画像をアップロードして「Split to frames!」ボタンを押します。

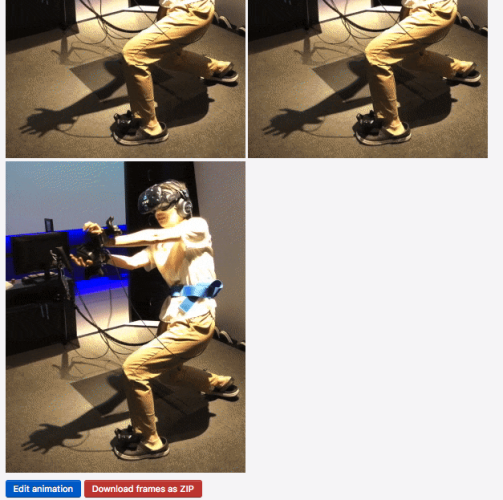
すると、以下の画像のように静止画像が一覧で表示されますので、下にスクロールして「Download frames as ZIP」ボタンを押します。
すると全ての静止画をZIPファイルとしてダウンロードすることができます。

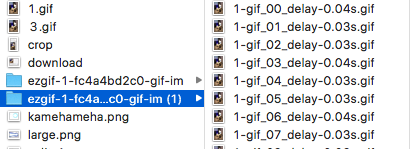
さて、フォルダの中にある画像を見ると、以下の図のように静止画のGIFファイルがまとめられています。

デザインツールで画像の加工
ここからはGIF, PNG, JPEGなどの画像を重ねる加工などができるツールを使用しますのでご用意ください。(私の場合はPhotoshopでやりました)
今回私は手を伸ばした時にビームの画像が表示されるようにしたいので、43ファイル中13ファイル分の画像加工をしました。
まず画像を右クリックの「このアプリケーションで開く」からフォトショップで起動します。
ただ、この状態だと画像の加工ができないので、
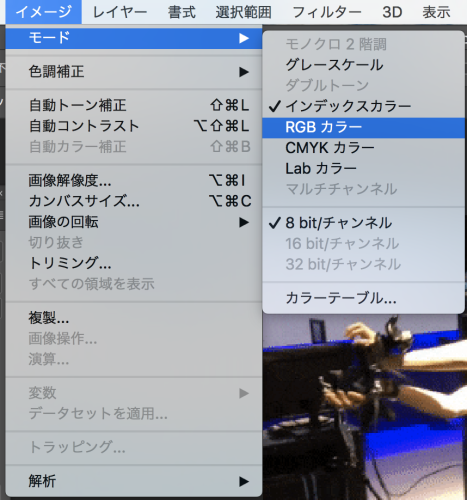
メニュー「イメージ」>「モード」>「インデックスカラー」にチェックが付いているのを「RGBカラー」に変更します。

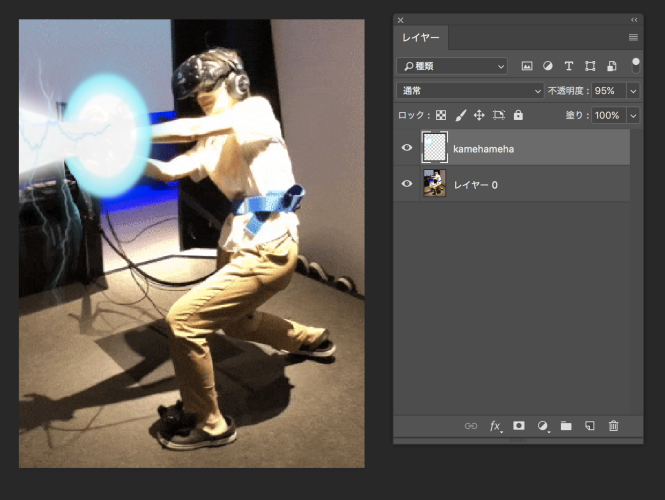
ここでビームの画像を上から重ね、ひたすら13ファイル分同じように自分にビームを打たせます。こだわりを出すために、一枚ずつ少し配置や角度を変えて、ビームが揺れている感じを出しました。

ビーム配置が終わったら、ビームを出していない静止画も全てJPEG画像に変換して、最後に先ほどの「EZGIF.COM」https://ezgif.com/ で動くGIFに変換していきます。
ちょっと一言
オンライン上でGifをJPEG, PNG画像に一括変換できるサービスが見つからなかったため、そのままPhotoshopでJPEGとして画像アセットした方が早そうだと思い そうしました。
【念のため1枚ずつアップロードできるサイトはこちら】
https://www.iloveimg.com/ja/convert-to-jpg/gif-to-jpg
PhotoshopでもGif作成できるのですが、ちょっと手順がめんどくさそうだったので今回はパスです。ただ一応方法は載せておきます。
【PhotoshopでGifを作成する方法】
https://helpx.adobe.com/jp/photoshop/how-to/make-animated-gif.html
加工したJPEGファイルを1枚のアニメーションGIFファイルに変換
静止画をアニメーションに変換する 最後の手順です!
再度「EZGIF.COM」https://ezgif.com/ のサイトに行き、メニュー「GIF Maker」に画像を全てアップロードします。
Shiftキーを押しながらの画像全選択→アップロードが可能です。

あとは「Make a GIF!」ボタンをクリックして、Gifアニメーションの動きをチェック&よければ「Save」ボタンでダウンロードしましょう。
これで全ての工程が終了です!
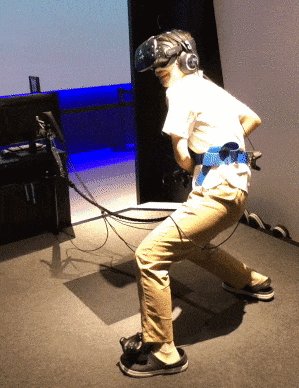
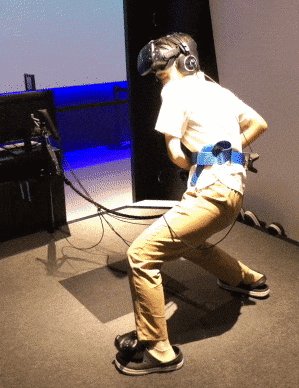
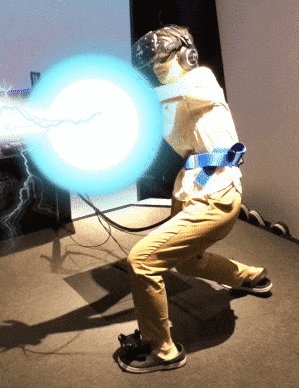
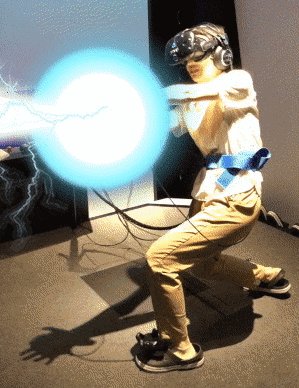
完成したGIFはこちら!

まとめ
今回は静止画像を1枚ずつ加工する作業も発生し、なかなか手間のかかる工程もありましたが、他にもやり方があると思うので、もっと効率化の図れるやり方を模索していきたいと思います!
読者の方にも「こうしたら便利だよー」等知見をシェアしていただけると助かります!
ではでは、お疲れ様でした!(・ω・)ノシ
アニメーションのお仕事に関するご相談
Bageleeの運営会社、palanではアニメーションに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2022年6月14日
Figmotionの使い方

2021年12月21日
FigmaでGIFを作成する!

2018年6月12日
SketchのAnimatemateでGifアニメを作ろう

2018年5月25日
動画を加工したGIFアニメ作成(後半)

2018年5月24日
動画を加工したGIFアニメ作成(前半)
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















