2018年5月24日
デザイン
動画を加工したGIFアニメ作成(前半)



はじめに (今回作成するデモ)
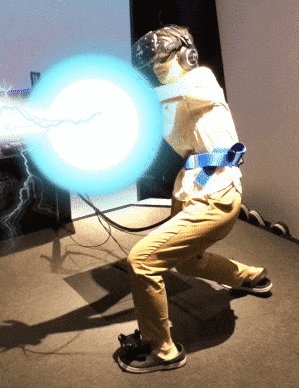
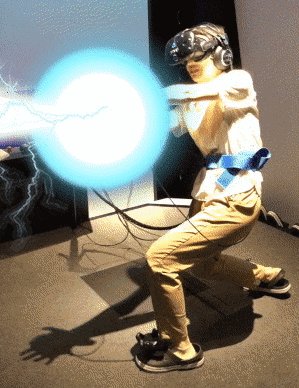
スマホで撮影した動画に、上から静止画像を重ねたGIFアニメーションを作成します。
作成の過程では、動画の不要な部分を削除したり、サイズのトリミングも行います。

今回の記事、GIF制作手順の前半では「スマホで撮った動画の、不要な部分を削除してからGIFアニメーションにする過程」までを解説します!
今回作るデモはこちら!

必要なもの
・動画(今回はスマホで撮った動画を使用)
・iMovie(動画加工ツール。不要な長さの動画部分を切り取る際に使用)
・デザインツール
(今回はPhotoshopを使用。画像を重ねて加工したり、GIFをJPEGに変換する際に使用)
・ネット環境
(今回はオンラインでGIF加工ができる「EZGIF.COM」https://ezgif.com/ のサイトにお世話になります)
補足
とにかく容量を小さくしたかったので画質の優先度は二の次 三の次。
GIFの上に画像を重ねる工程(今回のデモだとビーム部分)は次の記事でお伝えします。
動画を撮影 & GIFに変換
今回はスマホで撮影しました。
動画ファイルはGoogle DriveやDropboxでご自身のPCに共有すると便利です!
撮影した動画の形式がMOVになっているため、以下のリンクからGIF形式に変換します。
【MOVをGIFに変換する – ビデオファイルをオンラインで変換する】
https://www.aconvert.com/jp/video/mov-to-gif/
動画の編集 (不要な部分の削除)
動画の長さをカットする作業 (必要な人だけ)
今回はMacユーザーが無料で使えるiMovieというソフトをダウンロードして編集しました。
この工程の目的としては、容量を小さくすることがメインです。
【こちらからiMOVIEダウンロード可 (Macのみ)】
https://imovie-11.softonic.jp/mac
【基本的な使い方等はこちらのサイト等を参考に】
できるだけ容量の小さいGifを作成するために、まずはいらない動画部分を削除します。
→34秒の長さがあった動画を3秒にしました。
ついでに音声も切り離して削除しておいた方が容量小さくできます。
サイズのトリミング (必要な人だけ)
サイズが大きいと容量も大きくなってしまうので、不要な画像の部分を切り取る作業です。
次にオンラインでGIFの加工ができるサイトに行きます。
画像のトリミングや、Gifの上に文字を挿入したい場合等、一通りの加工ができるサイトです。
【EZGIF.COM】 https://ezgif.com/
【基本的な使い方等はこちらのサイト等を参考に】
https://www.gigafree.net/tool/retouch/Ezgif.html
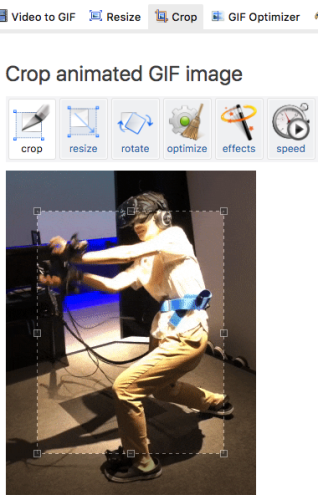
まず、メニューの「Crop」をクリックしてその後Gif画像をアップロードします。

すると一番左側の「Crop」が押されている状態になり、点線の四角が画像内に表示されるので、欲しい部分だけを囲みます。
囲み終わったら、「Crop image!」ボタンをクリックします。
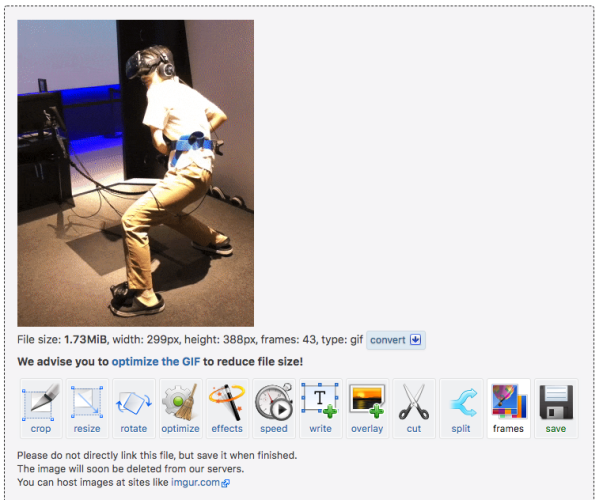
もし「このGIFで完璧だ!」という方は、少し下にページをスクロールすると、トリミングされた状態のイメージ動画を確認することができるので、よければ右側にある「save」ボタンを押すとダウンロードできます!

まとめ
今回の記事、GIF制作手順の前半では「スマホで撮った動画の、不要な部分を削除してからGIFアニメーションにする過程」までを解説しました。
次回は「GIFの上に画像やテキストを重ねて加工したい!」という方に向けて、続きの手順をお伝えします!
アニメーションのお仕事に関するご相談
Bageleeの運営会社、palanではアニメーションに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2022年6月14日
Figmotionの使い方

2021年12月21日
FigmaでGIFを作成する!

2018年6月12日
SketchのAnimatemateでGifアニメを作ろう

2018年5月25日
動画を加工したGIFアニメ作成(後半)

2018年5月24日
動画を加工したGIFアニメ作成(前半)
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















