2018年6月12日
デザイン
SketchのAnimatemateでGifアニメを作ろう



目次
はじめに&今回つくるデモ
今回はSketchのプラグイン「Animatemate」を使って、簡単なGIFアニメーションを作成します。作るデモはこちらです!

Animatemateとは
キーフレームを使ったアニメーションが簡単にできるSketchのプラグインです。
GIFアニメーションと1枚ずつのPNGファイルに書き出すことが可能です。
以下の公式サイトから様々なデモを見たりダウンロードしたりできます。
http://animatemate.com/
チュートリアル1
アニメーションの要素を作る
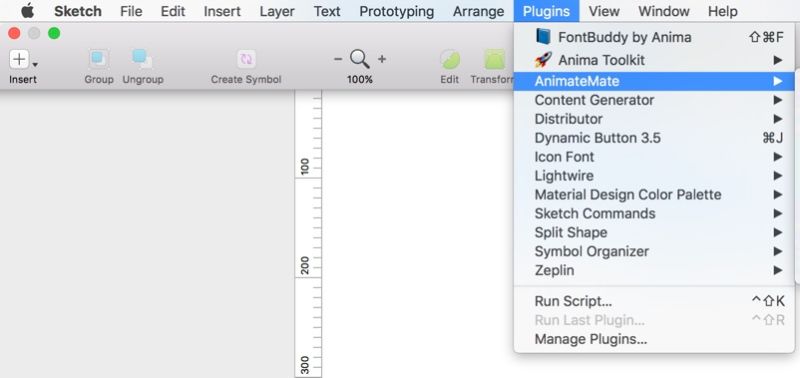
上記の公式サイトからAnimatemateをダウンロードし、Sketchを起動します。
上部にあるメニューの「Plugins」にプラグインが追加されているのを確認できればOKです。

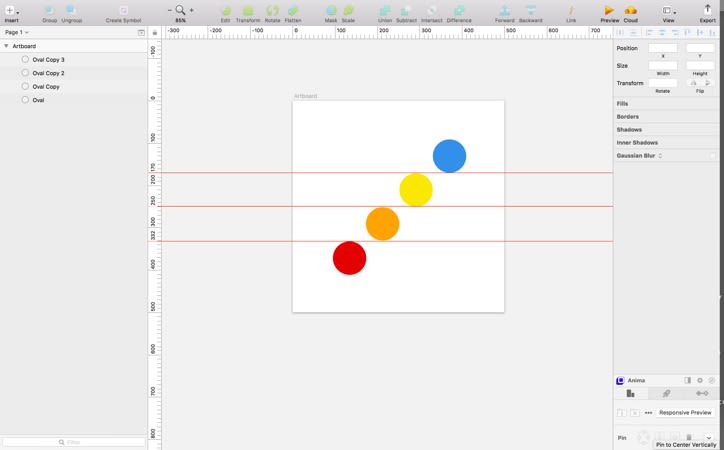
ではまず、アートボードを用意します。
どのサイズでも良いですが、今回は500px × 500pxにしました。
次に以下の画像のように4つの丸と文字を配置します。
(円のショートカット:「O」・テキストのショートカット「T」)

そして定規を表示して(Ctrl + R、またはメニューの「View」<「Canvas」<「Show Rulers」)、アニメーションの動きがわかりやすいようにします。
ここまでの下準備が完了したら、次は円にアニメーションを追加していきます。
チュートリアル2
要素にアニメーションを追加
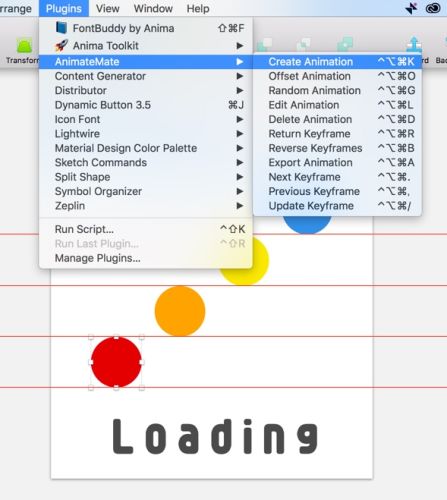
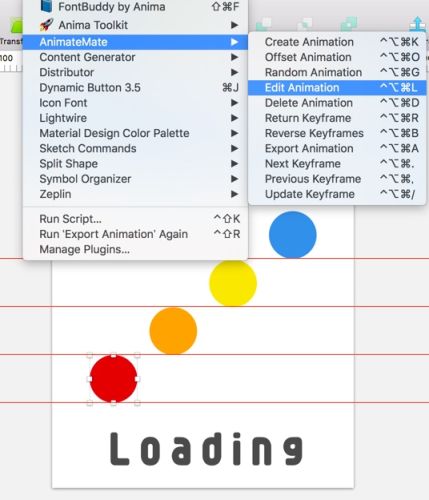
まずは4つの丸のレイヤーを複数選択して、メニューの「Plugins」<「Animatemate」<「Create Animation」をクリックします。

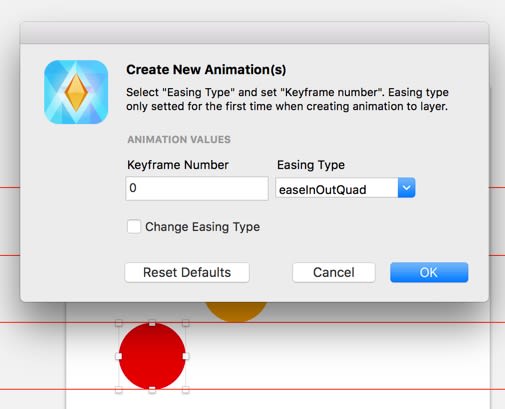
すると別ウィンドウが立ち上がるので、「Keyframe Number」の数値を0、「Easing Type」を「easeInOutQuad」にします。イージング(easing)とは加速や減速の効果のことです。
そしてOKボタンを押します。

見た目に何も変化はないですが、これでアニメーション初期値の時に今の4つの丸の位置が記録されています。
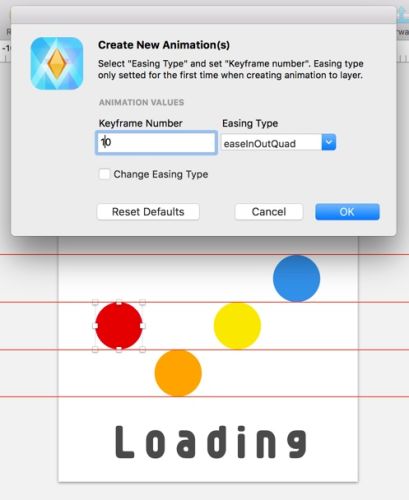
その作業が終わったら、次は10フレーム後の4つの丸の位置を設定しましょう。
先ほどと同じようにまた4つの丸のレイヤーを選択し、「Create Animation」で別ウィンドウを立ち上げます(この時にレイヤーが選ばれていない場合はエラー表示が出ます)。

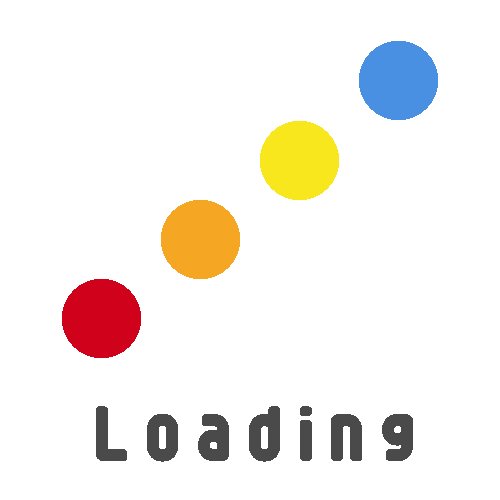
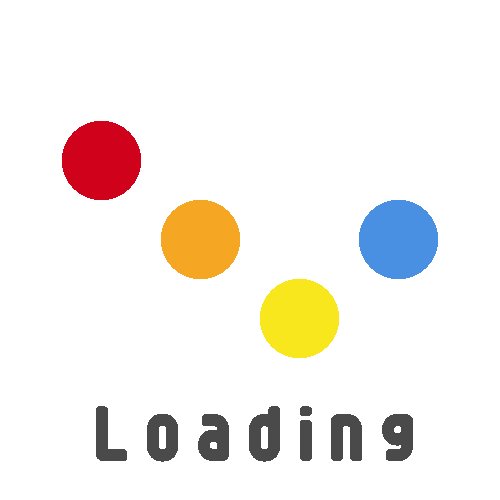
上の添付画像のように丸の位置を移動させた状態で「Keyframe Number」を10に変更します。
移動させるときは「Shiftキー」を押しながら移動させると垂直、または平行移動ができます。
(キーフレームの数値はお好みで構いませんが、数が少なすぎると動きが早く、多すぎると緩慢なスピードの動きになります)
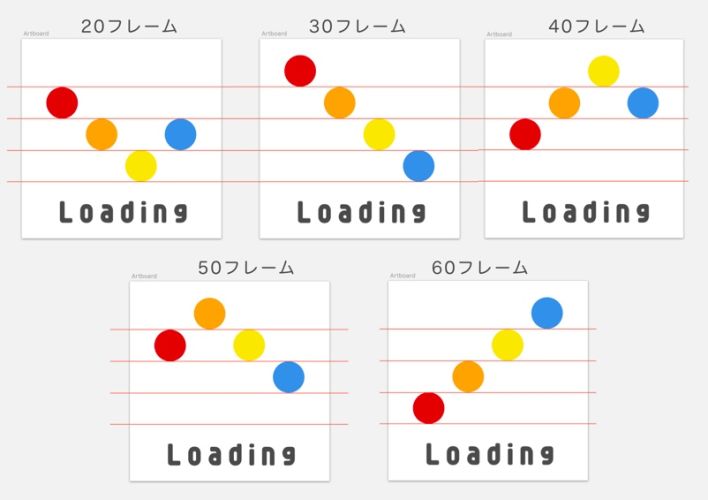
同じ方法で、全ての丸がタイミングをずらしながら上下する動きを作っていきます。
フレームを10ずつ数値をあげ、下の添付画像を参考に移動させてみてください。
全ての円が0フレームと同じ位置に戻るまで、全部で60フレームになりました。

チュートリアル3
GIFやPNGに書き出す
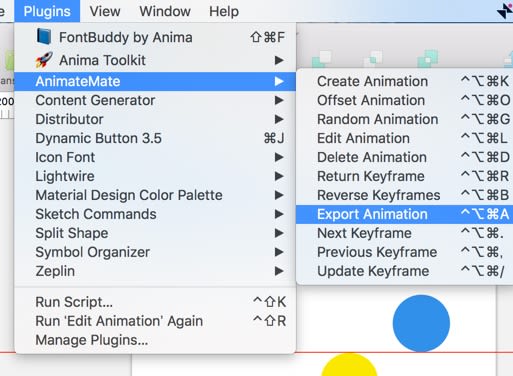
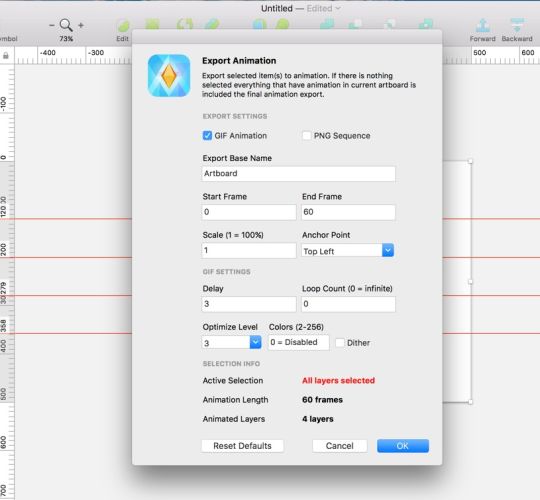
アートボードを選択して、メニュー内のPlugins, Animatemateの「Export Animation」を選択すると以下の別ウィンドウが出現します。

ここで以下の設定を行うことができます。
- 「Export Settings」: GIFまたはPNGで書き出す
-
「Export Base Name」: 書き出したファイル名
-
「Start Frame」~「End Frame」: どこからどこまでのキーフレームを書き出すか
-
「Scale」: 書き出す際のアートボードサイズ
また、ウィンドウの下部にある「Selection Info」で
– 「All layers selecter」(全レイヤー選択)
– 「Animation」 Length」でフレーム数
– 「Animated Layers」でアニメーションを設定したレイヤー数
を確認しましょう。
以上でよければOKボタンを押します。

Macのパソコンをお使いの場合、書き出したGIFファイルをダブルクリックしてプレビューで確認しても、一枚ずつの画像になっている可能性があります。
そこでファイルを右クリックして「”ファイル名”をクイックルック」のボタンを押すとアニメーションしているGIFが確認できると思います。
【↓書き出したGIFファイル】

チュートリアル4
数値で修正する
もしこの時点で「あ、フレーム数を間違えていた!」ということがあれば、そのレイヤーを1つだけ選択して、Animatemateの「Edit Animation」を押します。
(編集は一括ではなく1つ1つのレイヤーを選択しなければいけません)

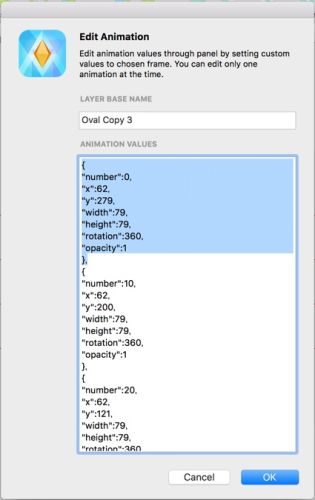
別ウィンドウが開くので、カッコ内{ } の数値を変更することができます。
[“number”:0,]はフレーム数が0、[“x”:62, “y”:279,]は縦横の位置を表しています。また、サイズや傾き、透明度もここで設定し直すことができます。

先ほどの10フレームずつのアニメーションだと動きがカクカクしていると思ったため、”number”の数値を5フレームずつに変更してみました。
すると、以下のように円の移動するスピードが上がったことが確認できます。

Animatemateで出来なかったこと
2018/06/11時点ですが、以下2点を試してみましたがまだ再現できないようですのでご注意ください。
– 色を変化させるアニメーション
– 透明度を変化させるアニメーション
参考動画とその他のアニメーションプラグイン
Animatemateの使い方を解説している動画や、その他プラグインを参考までに挙げておきます。
自分に合ったアニメーション制作ツールを試してみてください。
参考動画
- 「Animatemate」のチュートリアル動画(英語)
https://www.youtube.com/watch?v=bDm_c4wPBkc
その他のアニメーションプラグイン
- 「Haiku
」
「Sketchファイルからアニメーションが作れるHaiku」 https://bagelee.com/design/sketch/create_animation_from_sketch_using_haiku/ -
「Timeline for Animation Sketch」
Sketch上でタイムライン・キーフレーム上でアニメーションが作れるプラグイン
まとめ
Animatemateでは短時間で簡単なアニメーションを作成することができました。
ただ、複雑な動きやAfter Effectのようなタイムリマップを使用した本格的なアニメーション作りには少々難しいと感じましたので、アニメーション制作の一つの選択肢として用途別に使えるようになるとより便利になると思いました。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















