2017年9月13日
デザイン
【Sketch】デザインをgit管理する!Abstract



はじめに
本記事ではSketchでデザインを作る際に、作成したデザインをgitのようにバージョン管理ができるプラットフォーム、Abstractをご紹介します!

特にチームでデザインをする際に変更した箇所を簡単に特定したり、どういった変更が行われたのかを見たりするのに役立ちます。
また、1人で作業している方でも大幅な変更を伴うかもしれないデザインを作成する時に便利です!
Abstractとは?
他のデザイナーが修正したところを確認する時に、どこのコンポーネントを変更したのかよくわからない、という経験ありませんか?
もしくは、デザインに変更を加えたけど、やっぱりオリジナルのデザインで進めることになり、変更を元に戻すのに苦労した、などの経験はありませんか?

Abstractはデザインのバージョン管理をできるようにしてくれます。Sketchファイルのどのコンポーネントにどのような変更が行われたかを追い、様々なバージョンでどのような変更が行われたかをコンポーネント単位で見せてくれます。AbstractはSketchのシンボルととても相性が良いので、2度以上使うコンポーネントは必ずシンボルにして、他のチームメンバーとのコンフリクトすることを防ぎましょう。
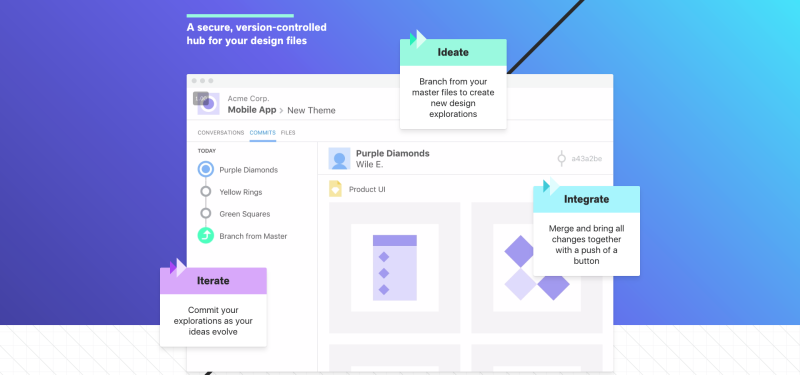
Abstractの機能
Abstractの機能は大きく分けて3つあります。

1. 新しいブランチを作成する
現状のデザインから追加のデザインを作成したり、現状のデザインを変更したりする際には、新しいブランチをmasterから作成し、新しく作成したブランチで作業を進めます。

2. 加えた変更をコミットする
追加デザインを作成、現状のデザインを変更し終えたらその変更を1バージョンとして保存するためにコミットします。

3. 良さそうなコミットをマージする
チームにチェックしてもらいレビューを通ったデザインはmasterにマージすることができます。

Abstractを使う際のSketchファイル構成
Abstractをさらに生かすためにオススメのSketchのファイル構成をご紹介します。
下記ファイル構成を使用することで、無駄なコンフリクトを防いだり、ワークフローを改善することができます。
基礎として用意するもの
色
ブランドカラー、文字色、 UIカラー、それぞれのアクションのために色などを定義するカラーパレットを作ります。
その後は、よっぽどの理由がない限りはそのカラーパレットにない色は使わないようにします。
テキストスタイル&レイヤースタイル
次はタイポグラフィを定義していきます。
デザインに必要なフォントサイズのリストを作成します。
フォントの太さ、色、左寄せ、右寄せなどを変更する場合もリストに加えておいてください。
コンポーネント
今回はシンボルを入れ子にすることによってコンポーネントの管理をしやすくしていきます。
コンポーネントのレベル1:Foundation
レベル1のシンボルにはシンボルが入れ子になっているものを使用しない。最小単位のコンポーネントのみを使用します。
作成するコンポーネント:
– アイコン:暗いアイコン、明るいアイコン、そのほかの色味のアイコンセットを用意します。
– アバター:人物の写真やアバターなどを使用する場合は、レベル1コンポーネントとして8つほど様々な人のアバターを用意しておくと良いです。
コンポーネントのレベル2:Lower-level blocks
レベル2のコンポーネントにはレベル1のシンボルを入れ子にしたり、そのほかの基本的なコンポーネントを作成していきます。
作成するコンポーネント:
– フォームのコンポーネント:ボタン、テキストインプット、チェックボックス、ラジオボタンなど
– サブナビゲーション
– バナー
コンポーネントのレベル3:Mid-level blocks
レベル2とレベル1のシンボルを組み合わせて作ったシンボル。実際のデザインにもよく使うブロックを作成していきます。
作成するコンポーネント:
– サイドバー
– メインコンテンツエリア
– アプリのヘッダー
– モーダル
このように作成すれば、最後のアートボードはいくつかのシンボルのみで成り立ち、また色を変更したりする際もおおもとの色を変えるだけで、全てのページの色が変わるので非常に便利です。
Abstractを使ってみる
では、詳しいAbstractの使い方を見ていきます。
まずは、公式サイトからAbstractをダウンロードしてください。
プランによっては無料で使えます。
ダウンロードはこちらからどうぞ。
ダウンロードできたら、ダブルクリックでアプリをインストールします。
インストールできたらAbstractを立ち上げます。

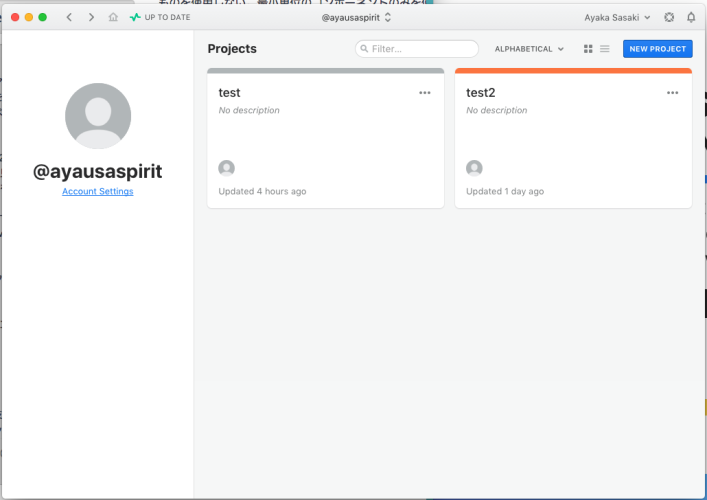
最初はプロジェクトが1つもないので、まずは新しくプロジェクトを作っていきます

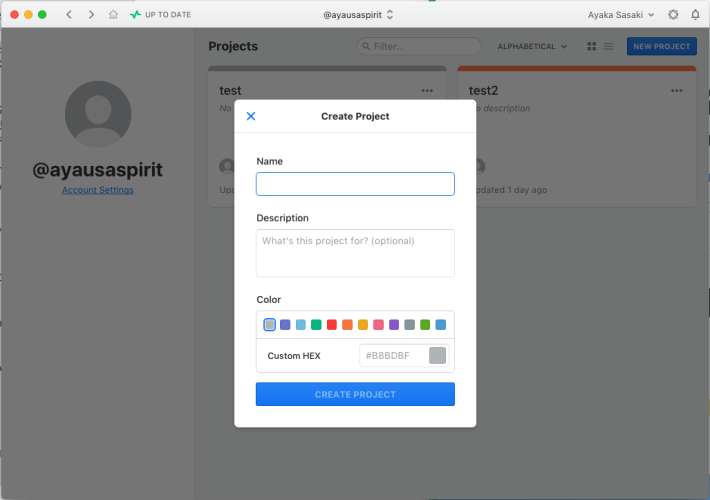
プロジェクト名とプロジェクト詳細、色を選び、プロジェクトを作成します。

新しく作成したプロジェクトに入ると、すでに既存のSketchファイルをインポートするか0からSketchファイルを作成するか選ぶことができます。
今回の場合は既存のSketchファイルをインポートしてみます。
ポップアップが開いた際にインポートしたいSketchファイルを選択し、インポートします。
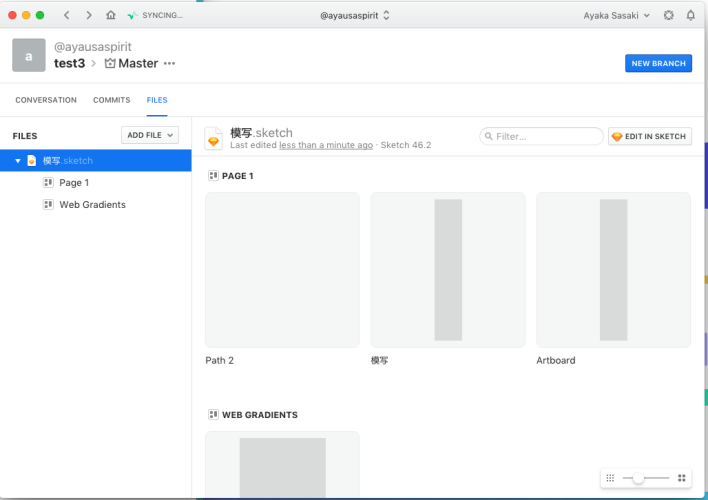
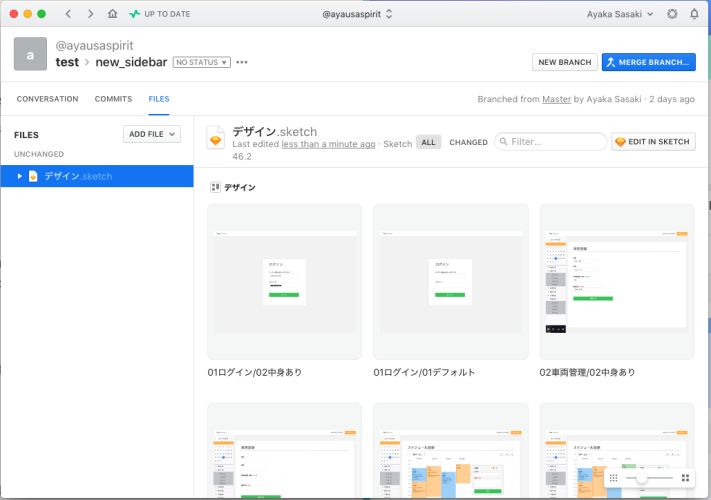
インポートすると、アートボードの情報などが表示されます。

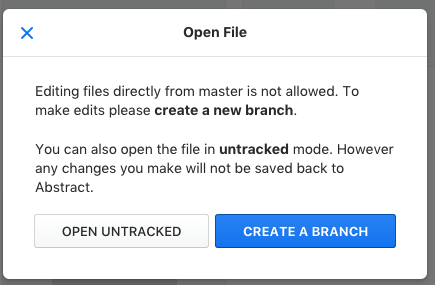
Abstractでバージョン管理をする場合は、Abstractのプラットフォーム上から編集するSketchファイルを開く必要があるので、気をつけましょう。

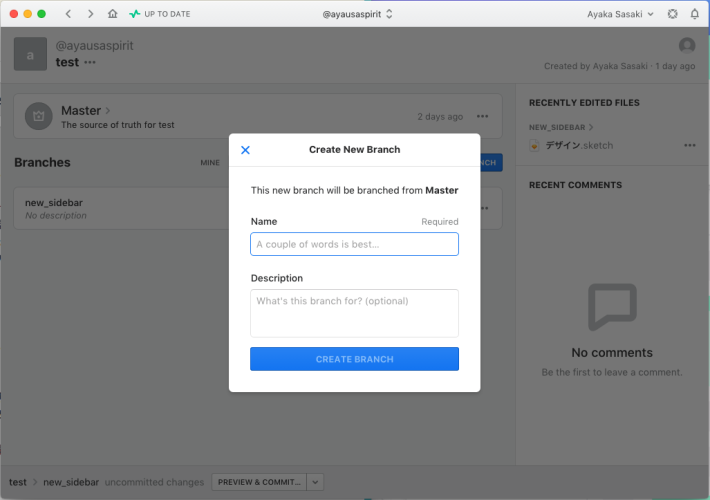
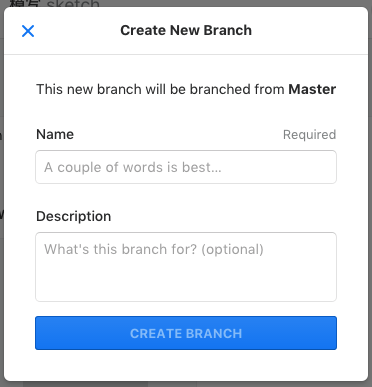
この際、masterに直接デザインの変更を加えることはできないので、新しくブランチを作成し、その中で作業をします。
ブランチを作成する際はブランチ名と任意のブランチの説明を入れます。

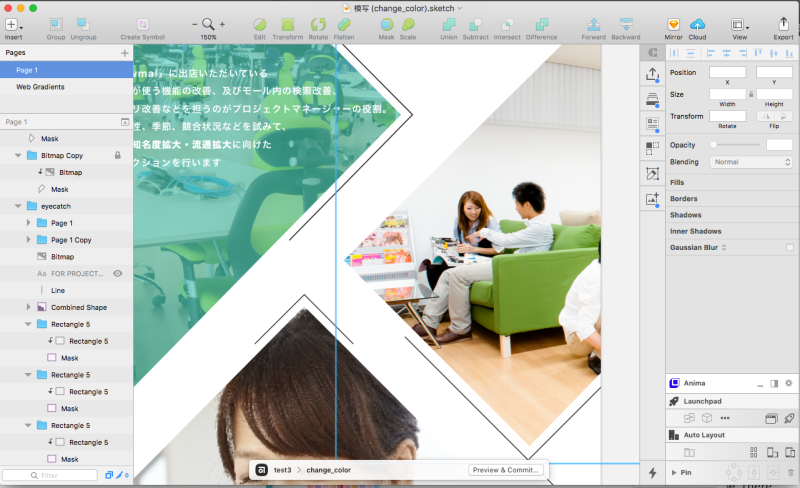
Sketchを開き、デザインに変更を加えます。

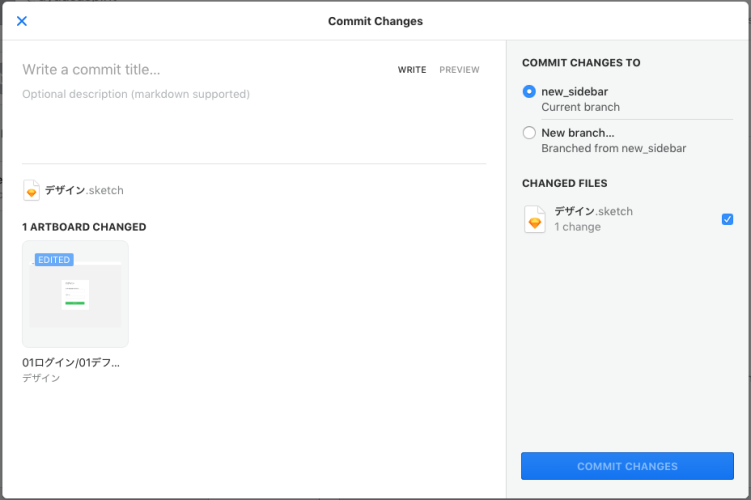
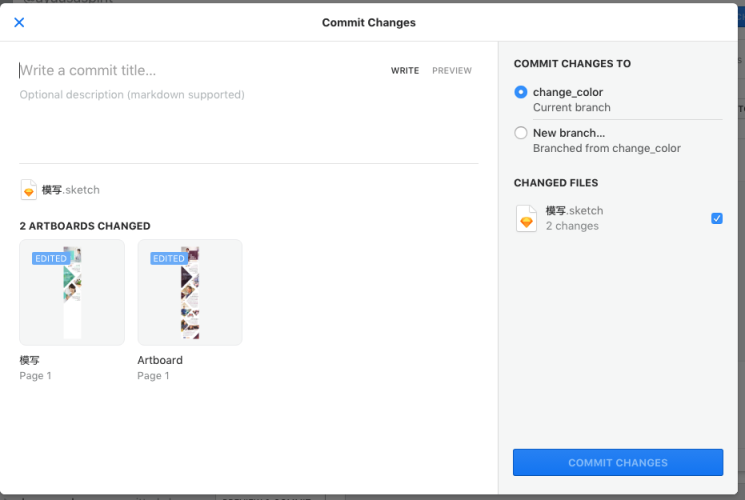
変更を加えると、Sketchの下部に「Preview and Commit」というボタンが出てくるので、そちらをクリックして、自分が加えた変更をコミットします。

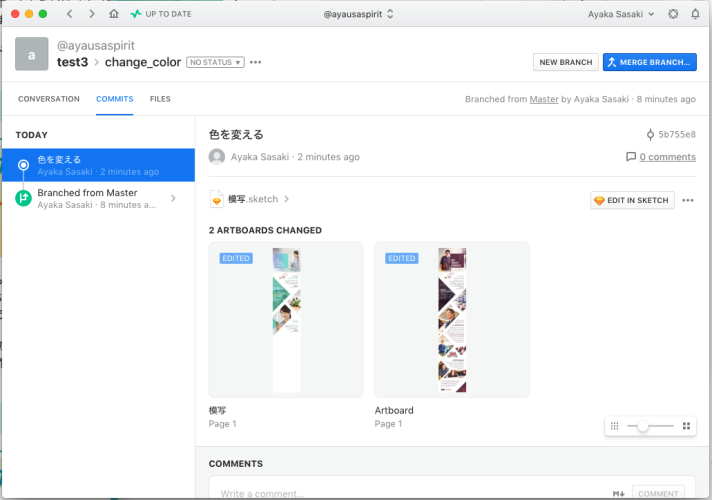
コミットした時に変更したファイルは「commit」タブで確認することができますし、それぞれの変更にコメントを加えることができるので、もし、変更したデザインをチェックしてもらう必要があればコメントでフィードバックをもらうことができます。

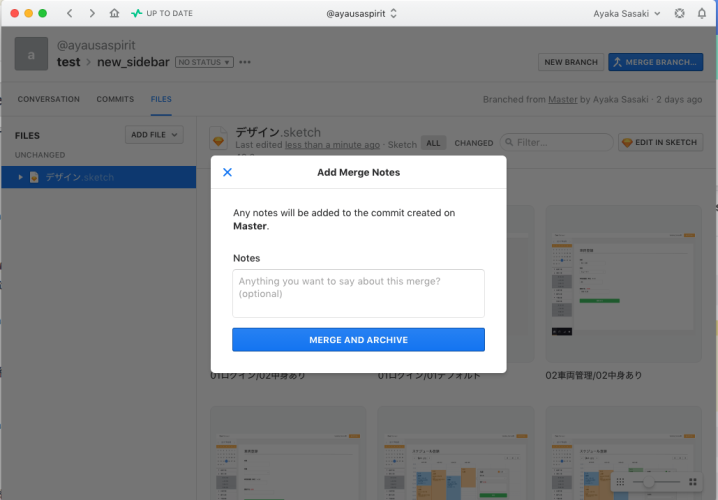
デザインの変更に対して、OKが出たら、画面右上の「Merge Branch」というボタンからmasterにマージすることができます。

以上、Abstractの基本的な使い方をまとめてみました。
まとめ
今回はデザインをgit感覚で管理できるツール、Abstractをご紹介しました。
gitに苦手意識をもつデザイナーもいますが、実際にデザインのバージョン管理ができるのは非常に便利ですし、むしろチームでデザインする時には必須とも言えるかもしれないです。
ぜひSketch Runnerと一緒にデザインする時のマストアイテムとして活用してください。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















