2018年7月27日
デザイン
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース



はじめに
今週の木曜日(7月26日)、Appleがアプリのデザインやモックアップなどで使えるmacOSの公式デザインリソース集をリリースしました。

本記事ではそのデザインリソース集にどういったパーツが揃ってるのか、また今回のリリースで追加された部分などをみていきます。
Apple Design Resources とは
概要
Apple Design Resources とはAppleが公式に配布している、iOS, masOS, watchOS (Apple Watch用), tvOSなどのデザインリソース集です。

ダウンロードされたい方はこちらからどうぞ。
Apple Design Resources
AppleのHuman Interface Guidelinesの一環として、配布されています。
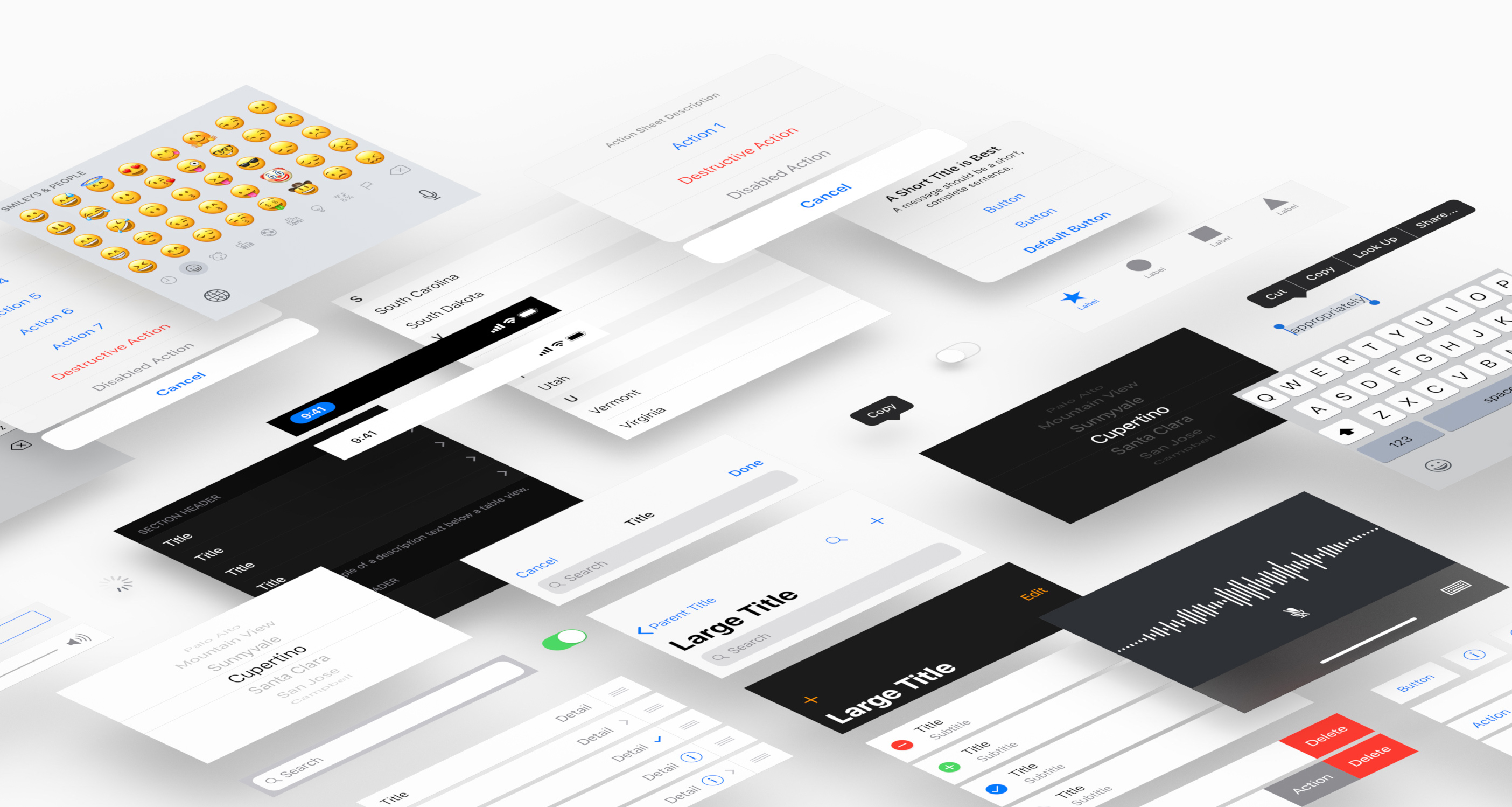
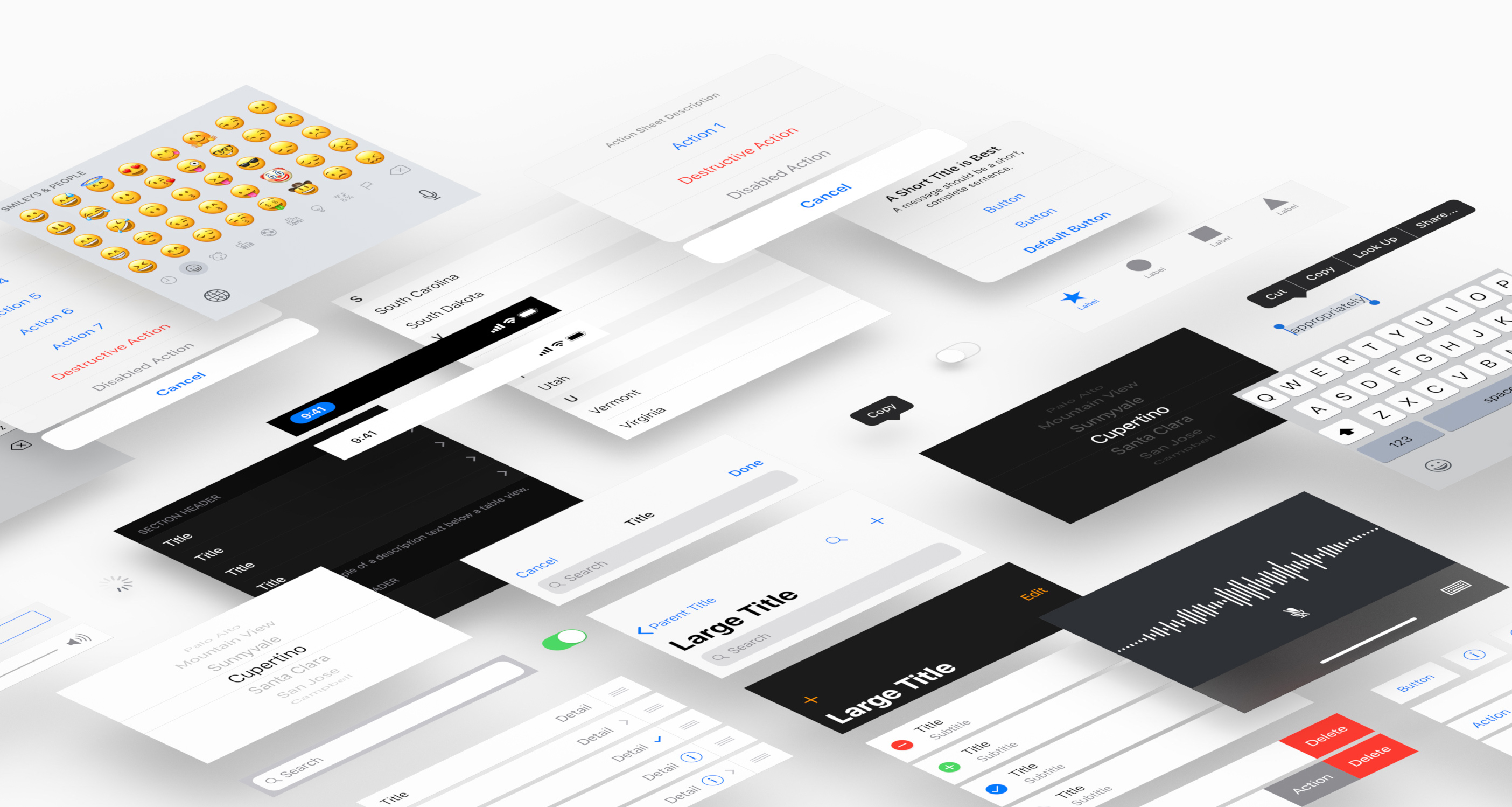
実際にiOSのものを少し見てみましょう。

このように通知のパターンや、アプリホーム画面、など使えそうなパーツが並んでいます。
そのほかにもこのようなモーダルのスクリーンを使いやすく入れてくれていたり。

使えそうなUI要素をまとめてくれていたりします。



ダウンロードされたい方はこちらからどうぞ。
Apple Design Resources
対応ソフト
AppleのHuman Interface Guidelinesは主にPhotoshopとSketchで配布されていますが、iOSパーツはKeynoteバージョンのものやAdobeXDのものがあります。
以下リストから、対応ソフトを確認してください。
iOS
– Sketch Library
– Sketch
– Kyenote
– Photoshop
– Adobe XD
macOS
– Sketch Library
– Sketch
– Photoshop
watchOS
– Sketch Library
– Sketch
– Photoshop
tvOS
– Sketch
– Photoshop
ダウンロードされたい方はこちらからどうぞ。
Apple Design Resources
今回のアップデートで増えた部分
今回のアップデートで増えたUI部分は主にmacOS部分に関するものです。
Introducing Apple Design Resources for macOSより主要部分を抜粋してご紹介します。
今回増えたパーツは大きく8つのカテゴリにすることができます。
ウィンドウとビュー、メニュー、ボタン、フィールドとラベル、セレクタ、インディケーター、タッチバー、そのほか。
ウィンドウとビュー
アラート、ダイアログ、パネル、サイドバー、ツールバーなどが追加されました。

メニュー
メニューバーやメニューが追加されました。

ボタン
チェックボックス、ヘルプボタン、プッシュボタン、ラジオボタンなどが追加されました。

フィールドとラベル
ラベル、検索窓、テキストフィールドなどが追加されました。

セレクタ
日付を選ぶデートピッカー、スライダーなどが追加されました。

インディケーター
進捗度合いを示すプログレスインディケーターが追加されました。

タッチバー
ボタン、トップオーバー、スライダー、文字・カラーピッカーなどが追加されました。

そのほか
通知バナー、マウスカーソルなどが追加されました。

まとめ
以上、Appleがアプリのデザインやモックアップなどで使えるmacOSの公式デザインリソース集、Apple Design Resourcesをご紹介しました!
今回のアップデートでmacOS用の素材が追加されましたが、フォントのアップデートやそれぞれのデバイスのアップデートごとに少しづつ変更・メンテナンスされているデザインリソースなので、ぜひアップデートがあった際にはどんな変更が加えられているのかチェックしてみてください。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















