2018年8月24日
デザイン
便利!SketchのためのFlexboxレイアウトが使える「Stacks」



はじめに
今日はSketch内でFlexboxレイアウトが使える「Stacks」をご紹介します!

「Stacks」はAnima社が出している、Auto-Layout for Sketchというプラグインのアドバンス機能の1つです。
Auto-Layoutのレイヤーの特定部分を固定する「Pin」、レイヤーの大きさを制限される「Size」などは日本でも有名ですが、そのほかのアドバンス機能をよく使っている、という方は少ないかもしれません。
今回はその中の「Stacks」に絞ってどんなことができるのかご紹介していきます!

Stacksとは
「Stacks」とは、Sketchで作成したグループ内の中の子供のレイヤーのレイアウトを定義する特別なグループです。
「Stack」として定義したグループ内の子要素はCSSで親要素をdisplay: flex;として定義したときのように動きます。

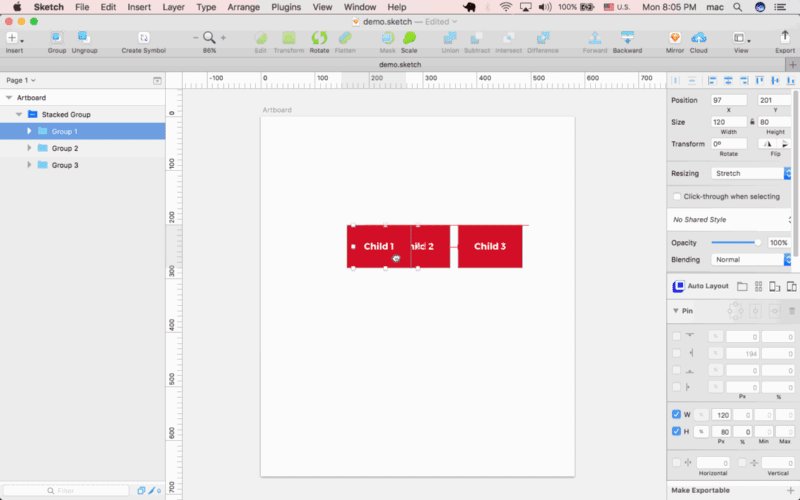
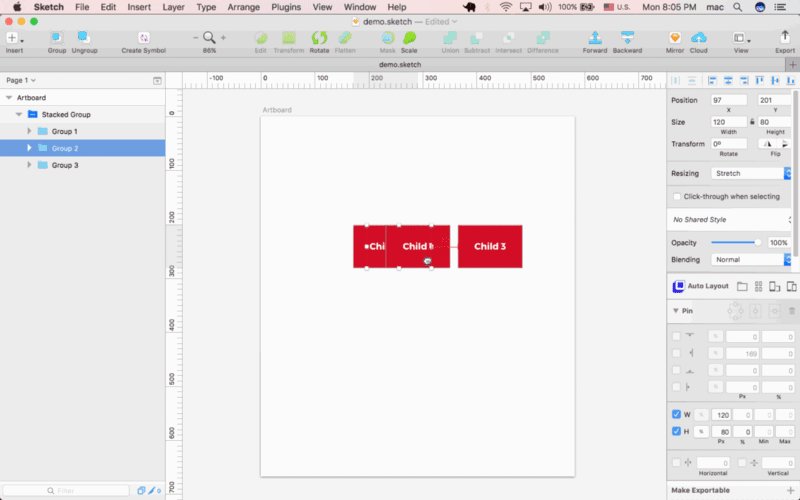
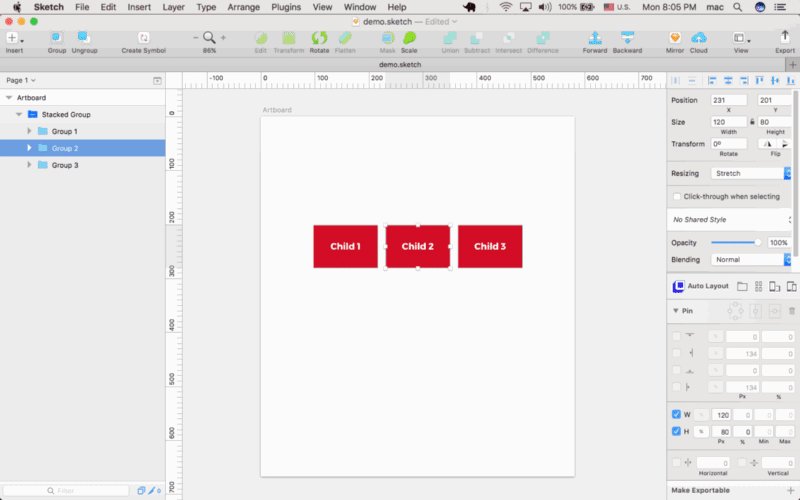
ドラッグアンドドロップするだけで子要素が自動的に配置を整えてくれたり…

横並びになっているものを縦並びにしたり…

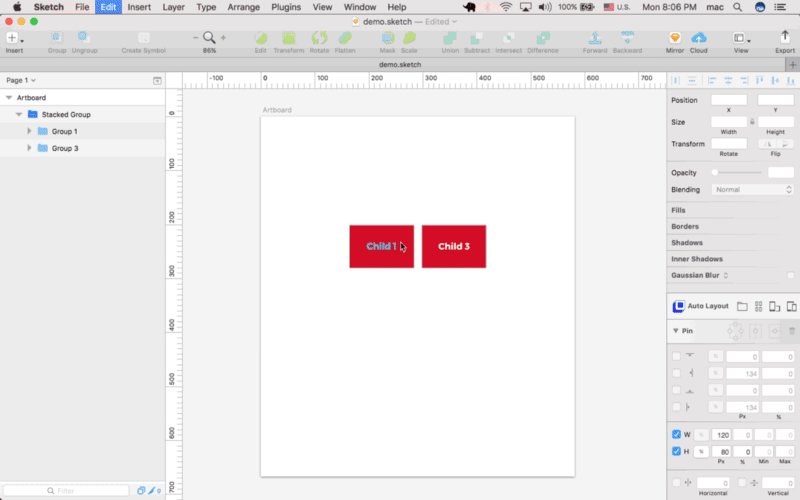
要素を追加したり、削除してもそれぞれの要素の周りの余白を同じに整えてくれたり…

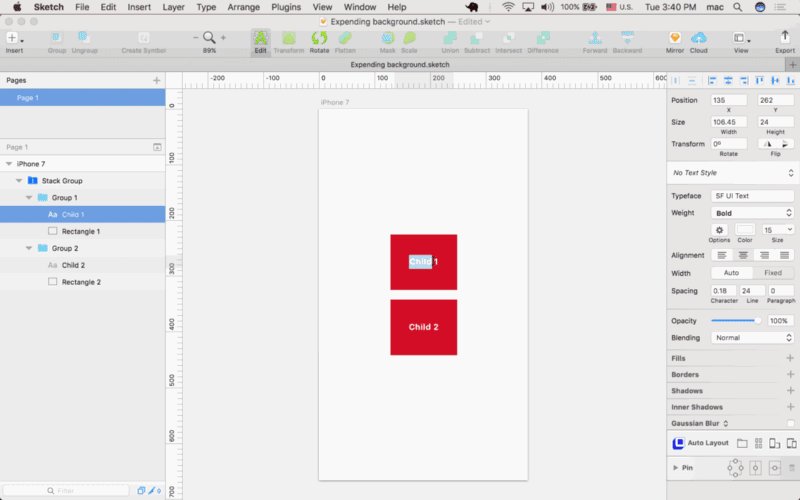
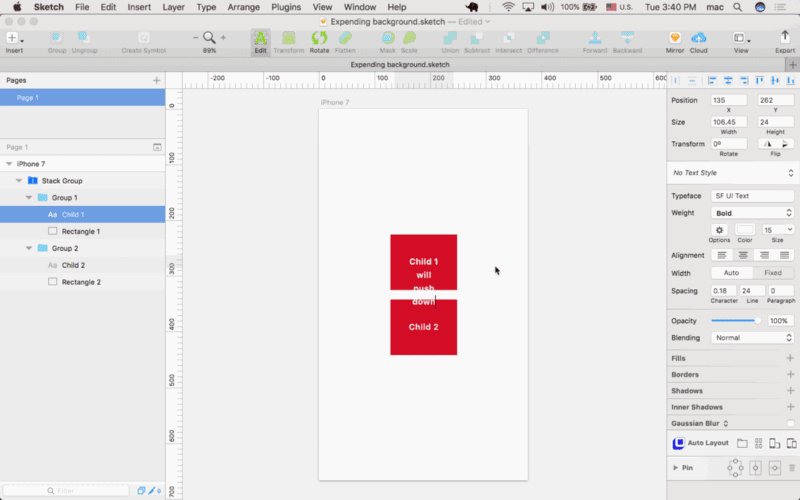
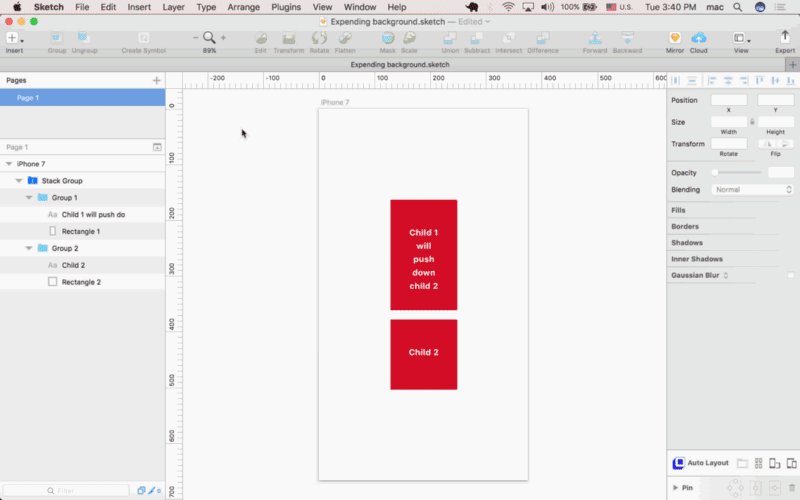
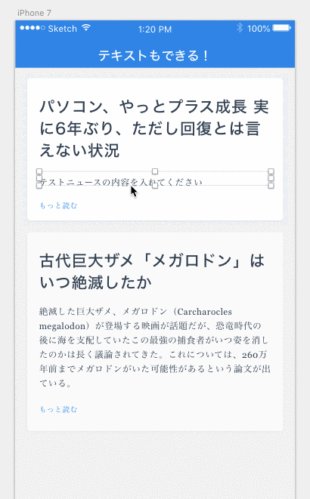
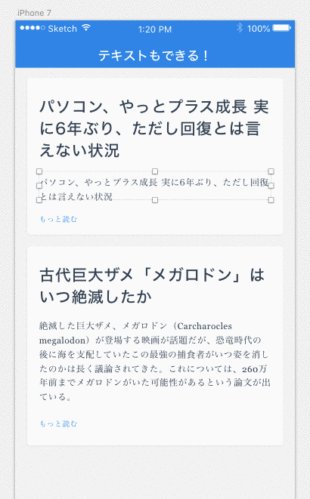
長いテキストを追加しても、そのテキストの長さに応じてボックスが可変になったり…
とにかく便利なことが盛りだくさんです!
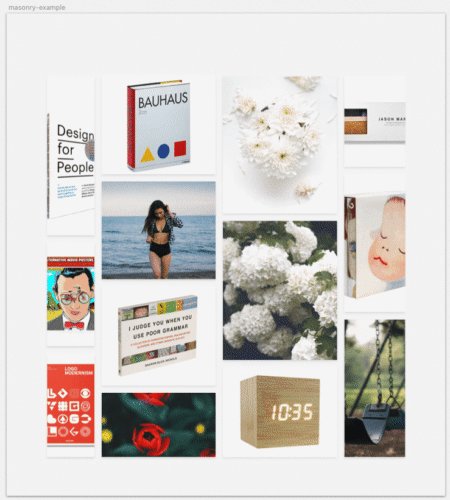
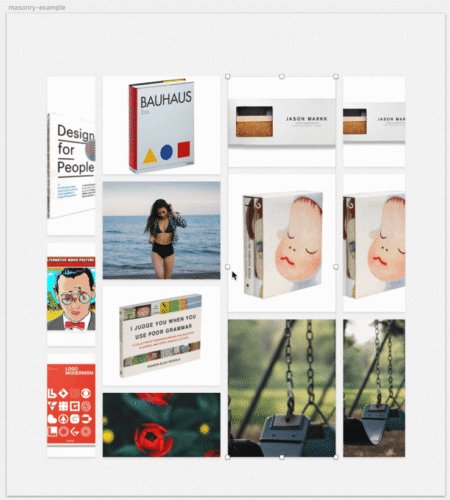
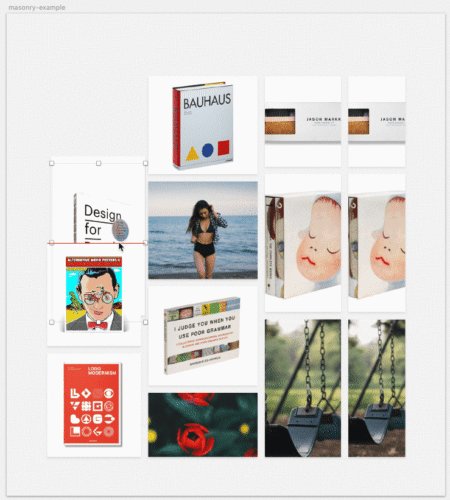
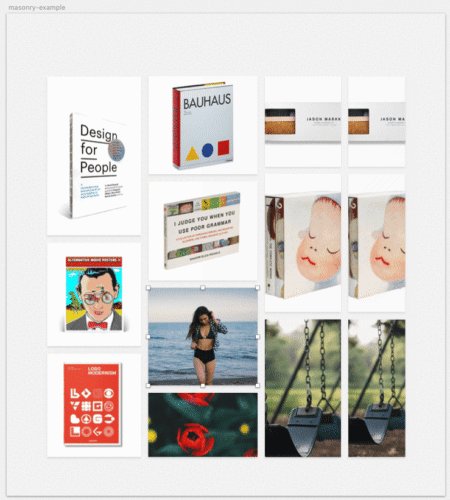
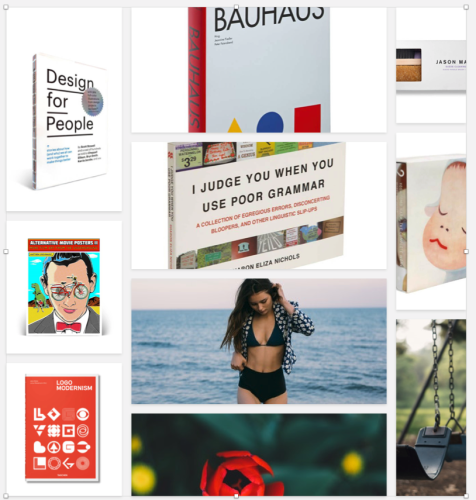
さらに、こんなおしゃれなレイアウトもできちゃいます!

よく、pinterestなどでみるmasonryレイアウトです。
特に写真が中心のサイトなどで使われたりしますね。
カラムを追加しても、削除しても、幅を変えても、要素を組み替えてもレイアウトが崩れることなくピタッと綺麗に並んでくれます!
これはすごい!
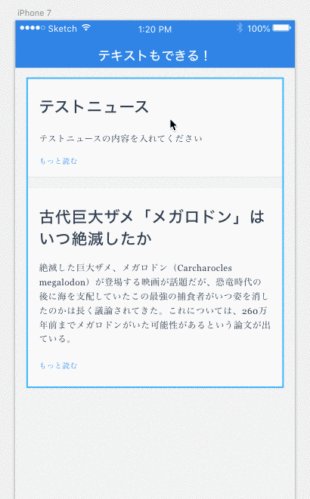
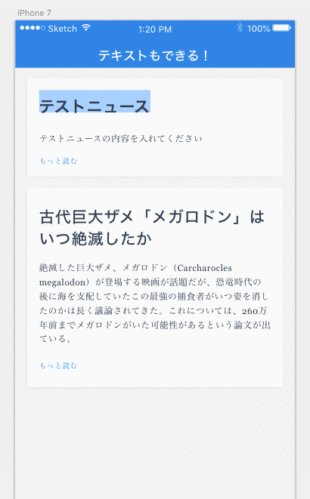
そのほかにもシンプルなニュースのレイアウト。

こちらもテキストとその下のpaddingを1つの「Stack」とすることで、テキストの長さが変わった時に自動的に大きさが変わってくれるようになっています!
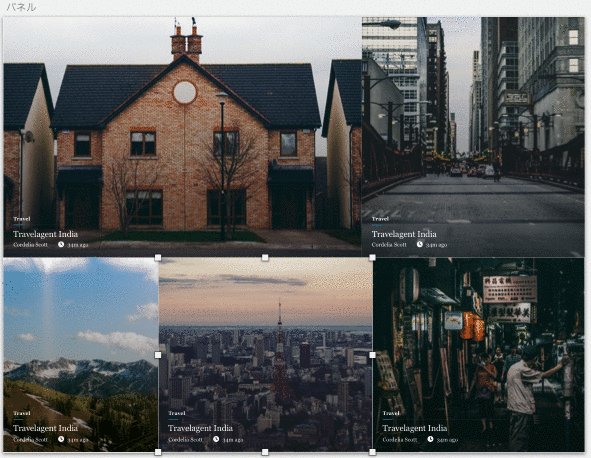
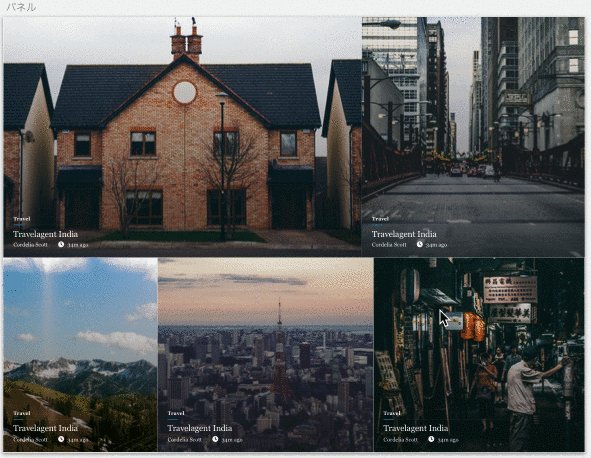
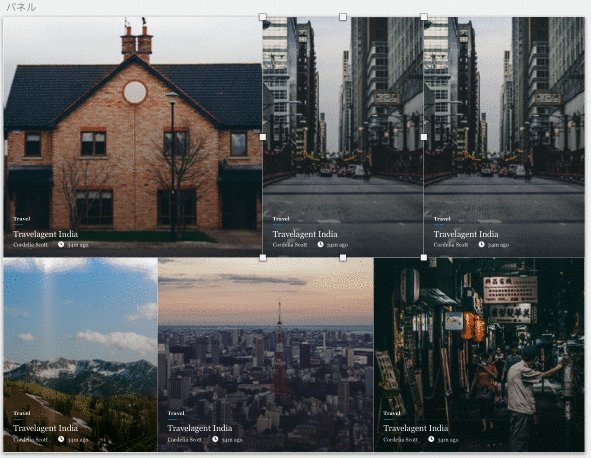
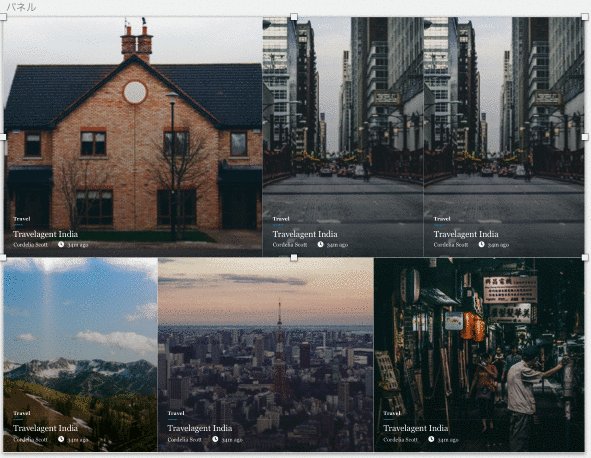
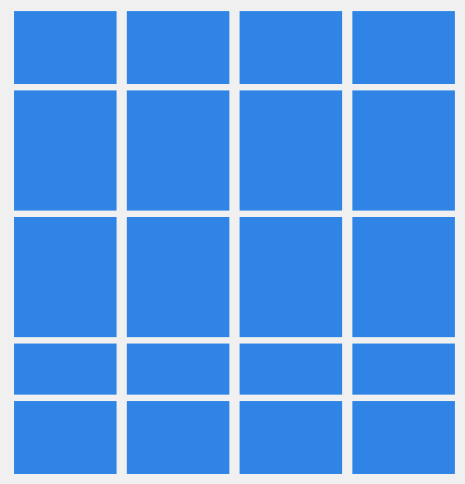
そのほかにもこんなパネルレイアウトを作る時にも役に立ちます!

これが全て「Stacks」を活用することによりできます!
Stacksの基本
では、Stacksの基本を見ていきます。
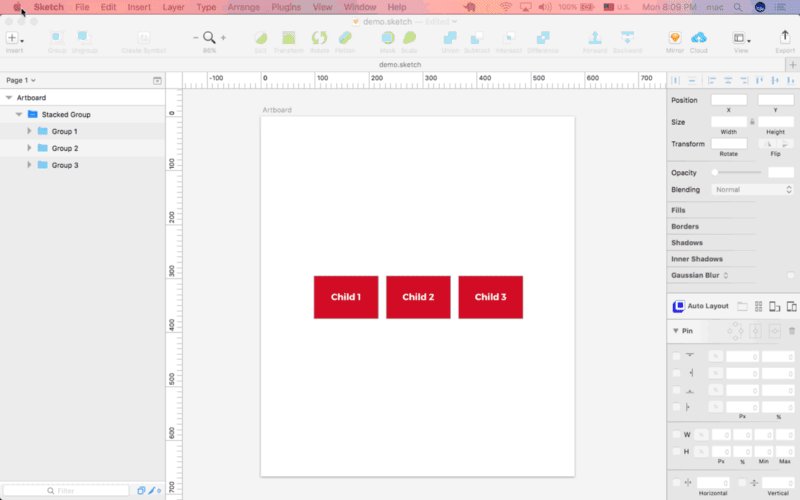
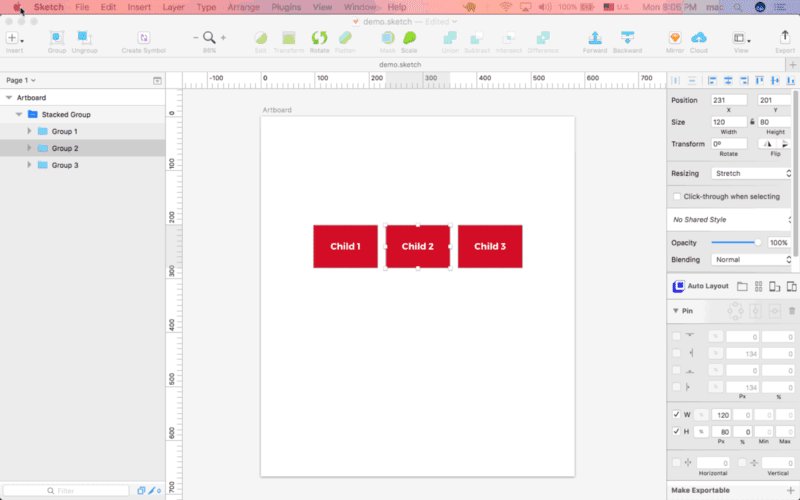
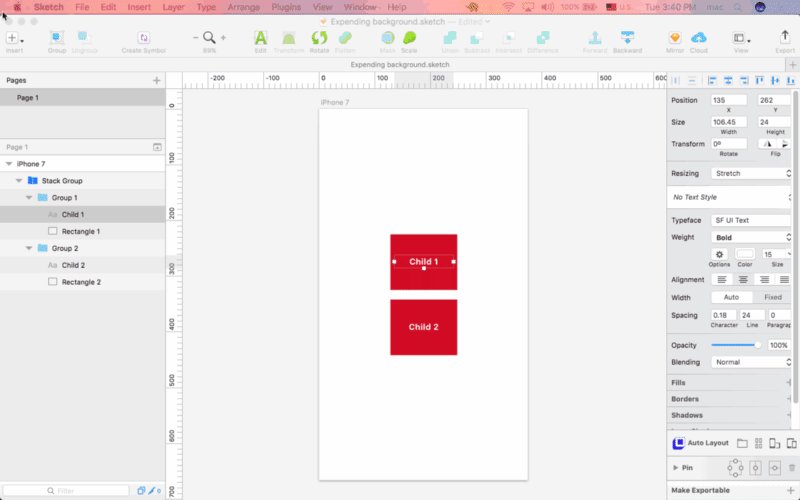
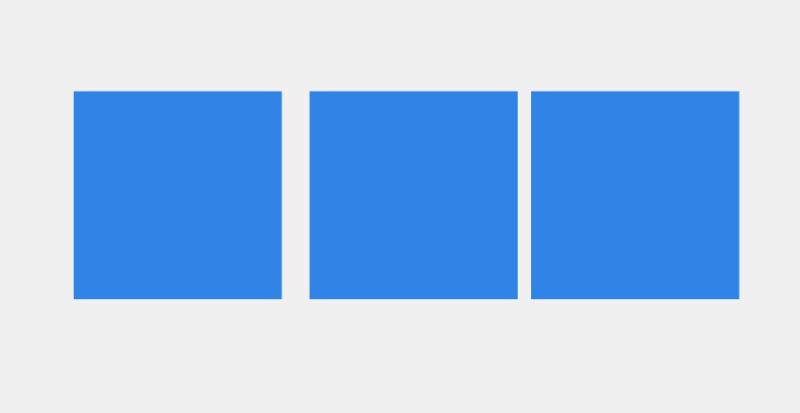
まず、Stackを作る際は、その中の子レイヤーから作っていきます。

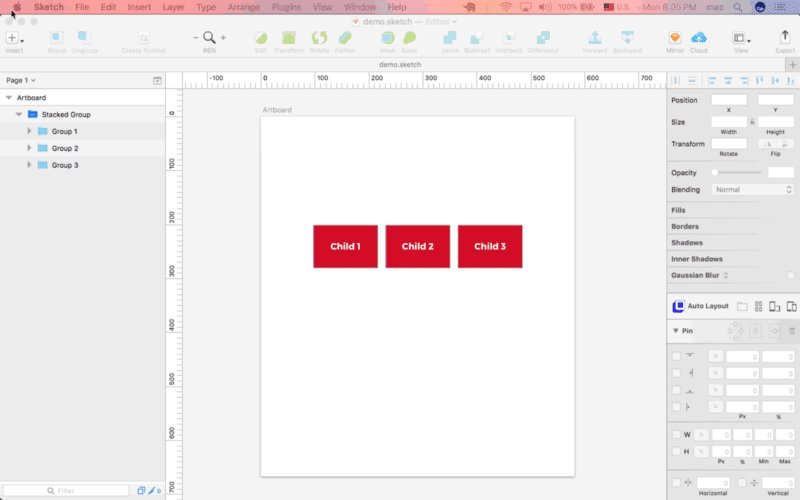
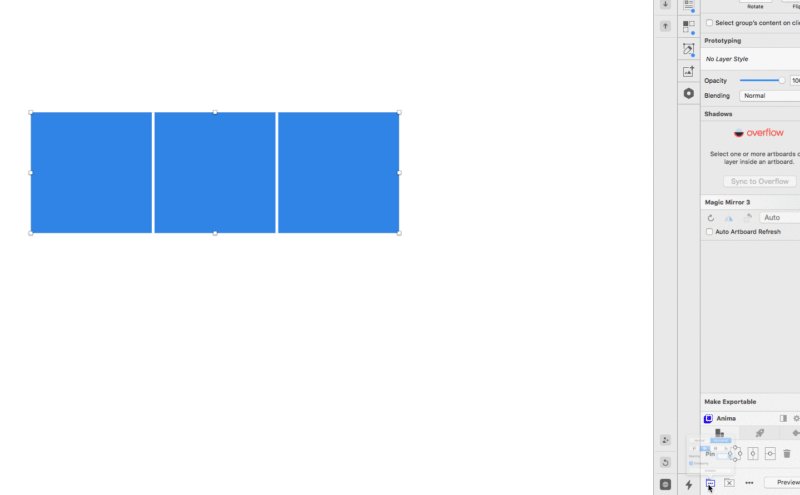
今回はシンプルに3つの長方形を作りました。
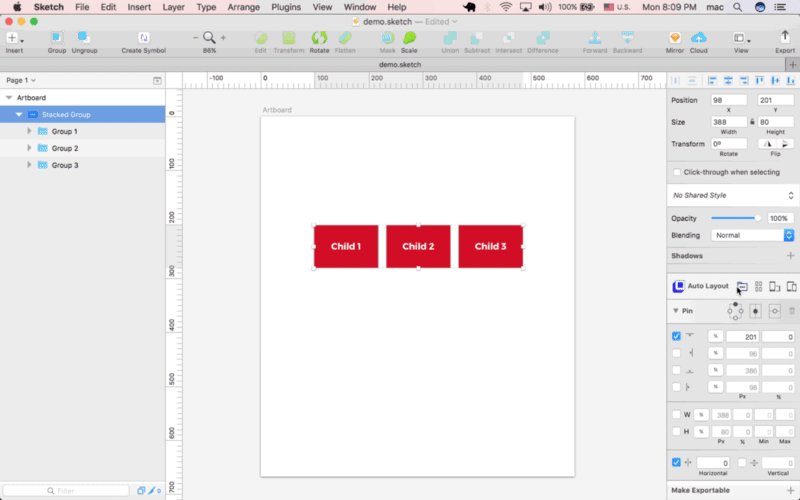
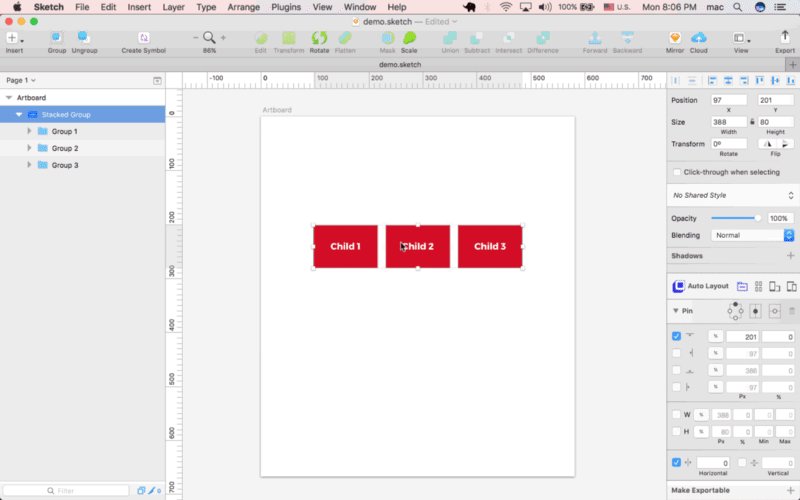
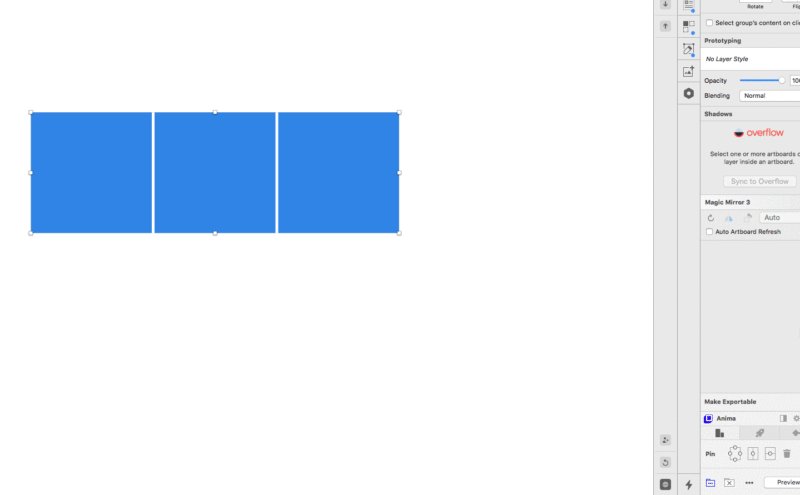
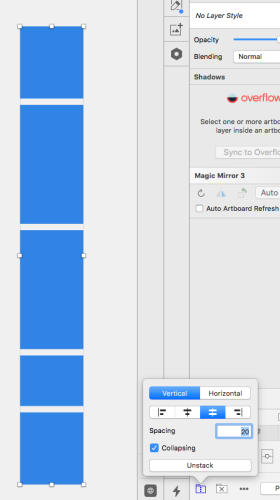
これができたら、作ったレイヤーを全てグループとしてくくり、プラグインのStacks部分をクリックします。

これでとてもシンプルなStackの出来上がりです!
レイヤーパネルを見ていただくと、先ほどのフォルダマークと違い、Stackマークが表示されているはずです。

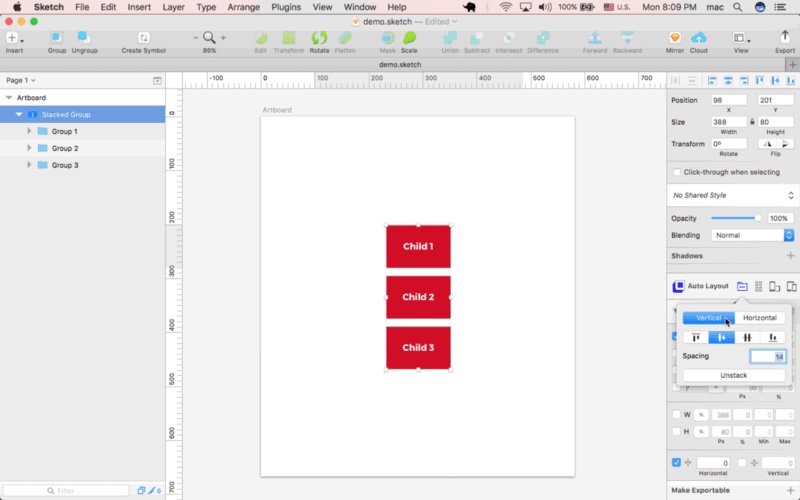
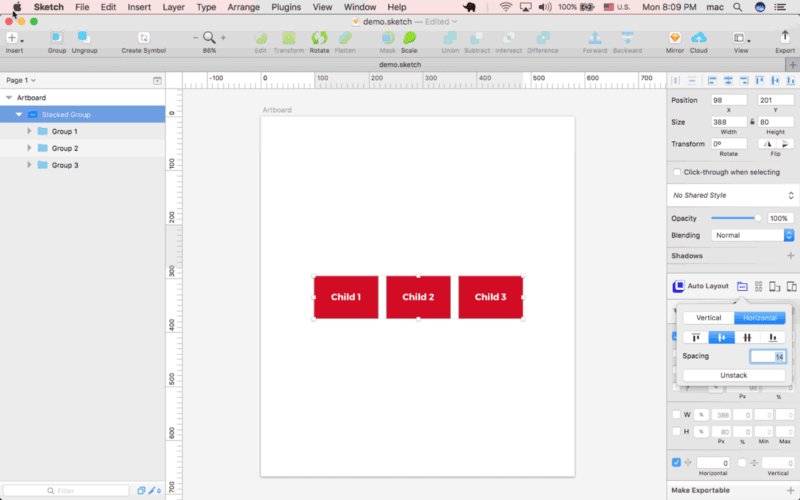
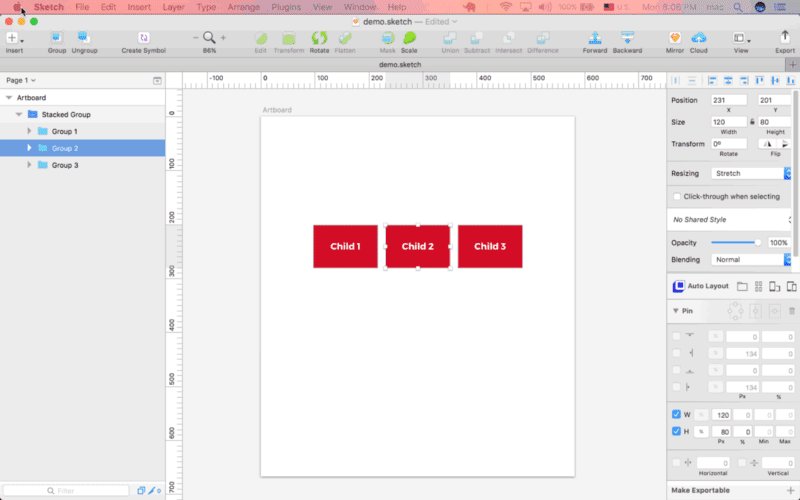
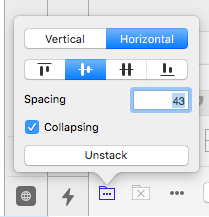
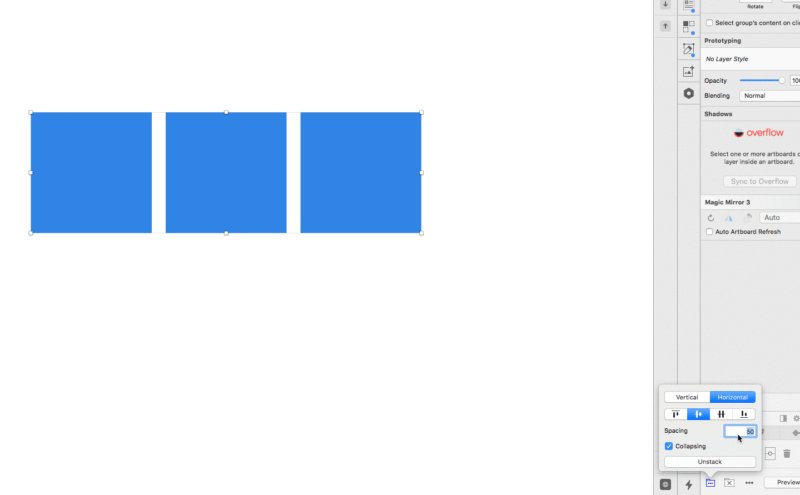
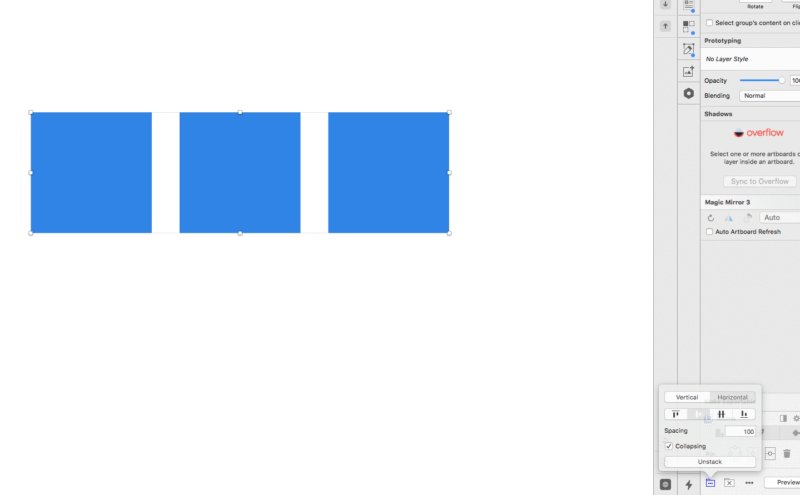
Stackの向きを変えるには、「Horizontal」を「Vertical」にすればOKです!
ほかにもSpacingを変えることができます。


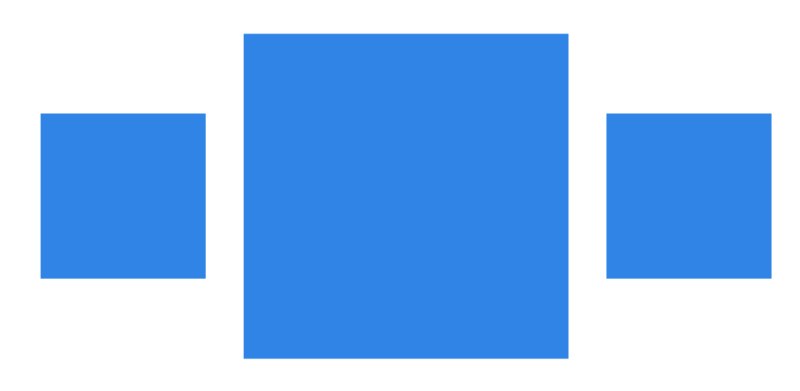
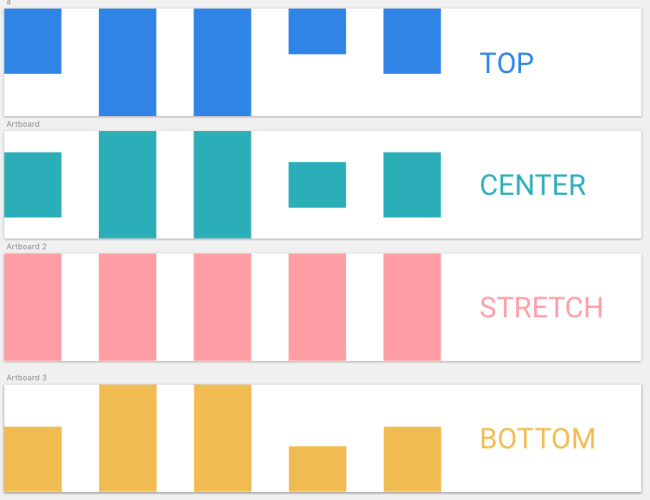
また、それぞれのboxの大きさが違う場合はalignmentを変更することもできます。
top, center, stretch, bottomの4つに設定することができます。

以上がStacksの基本です。
masonryレイアウトを作る
では、先ほどの基本で作った部分を拡張し、masonryレイアウトを作ってみます。

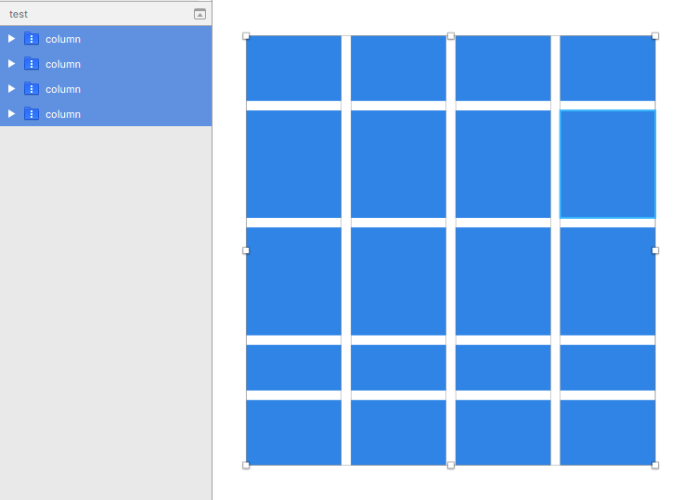
まずは、先ほど作った基本のStackの設定を下記に変更します。

masonryの基本設定
- 向き: Vertical
- Alignment: Strech
- Spacing: 20pxほど (こちらはお好きに変えていただいてOKです!)
ここまでできたらこちらをCmd + D で3−4つほどからむができるまで複製します。
複製できたら、少し形を整えます。

また、Stacked Groupレイヤーの名前をcolumnなどに変更しておくと、レイヤーが整理されて後々作業しやすいです。

ここまでできたら、すべての「Stack」を選択し、グループを作り、それをさらに「Stack」として設定します。
Stackの設定は下記を参考にしてください。
masonry、一番外のStackの設定
- 向き: Vertical
- Alignment: Strech
- Spacing: 20pxほど (こちらはお好きに変えていただいてOKです!)
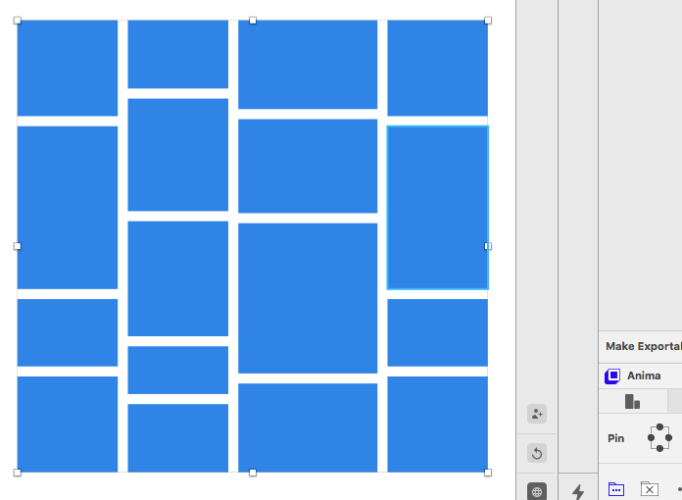
これでmasonryレイアウトの完成です!
中身のシェイプを削除したり、複製したりしてみてください!
現状だと、シェイプやカラムを複製したり増やしたりすると、masonry全体の大きさも変わります。masonry全体の大きさはキープしたままカラムなどを増やしたい場合は一番外側のStackを上下左右「pin」しておくと良いでしょう。

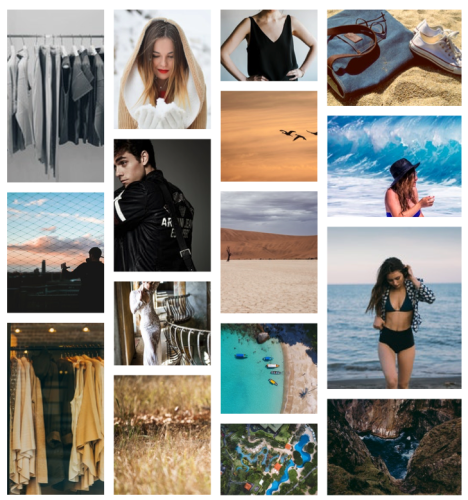
あとは、好きな写真などを入れてみましょう。

これで完成です!!
まとめ
以上、Sketch内でFlexboxレイアウトが使える「Stacks」をご紹介しました。
とにかく最初使ってみたときは、魔法みたいで衝撃でした!
いろんなレイアウトが魔法のようにピタッとはまっていくのでとても楽しいですし、普段作るレイアウトにも応用できそうな部分がたくさんあるので、ぜひみなさんも使ってみてください。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
1
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















