2017年12月26日
デザイン
【Sketch】Abstractアップデートまとめ



はじめに
本記事ではバージョン管理ツール、Abstractのアップデート内容についてご紹介します。
そもそも、Abstractについて知りたい!という方はこちらの記事をご覧ください!
今回のバージョン64.7のアップデートはバグ修正だけではなく、新しい機能もいくつか追加されたので、そちらを中心的にご紹介いたします!

バージョン64.7のアップデート内容
今回のバージョン64.7アップデートでは以下の機能が追加されました。
- Sketch48の色空間の対応
- Sketch48の色空間に関しては、こちらの記事をご覧ください。
- 【Sketch】Sketch48アップデートの変更点まとめ (まだ、公開していない記事なので、公開したらリンクを貼り替えます)
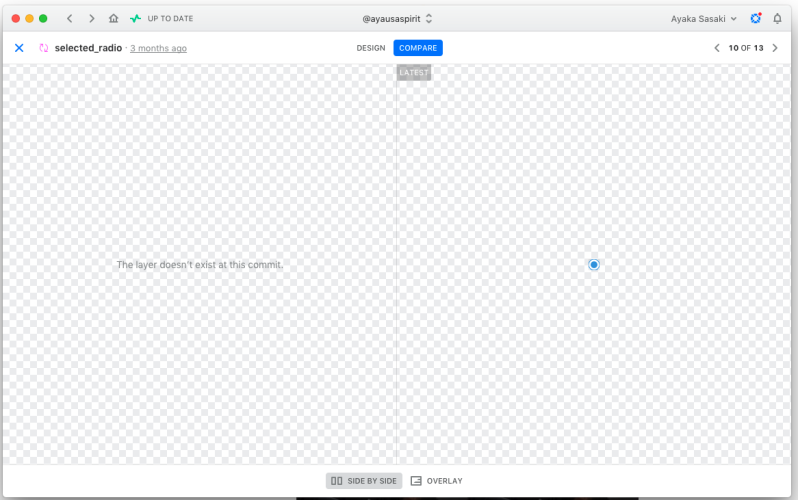
- バージョンごとのアートボード詳細でデザインの変更がサイド-バイ-サイドで確認できる。
- アートボードの詳細で、「Compare」というタブを選択すると、前のベージョンと新しいバージョンのアートボードを比較することができます。また、それぞれのアートボードにズームすることもできます。
- さらに下の「Overlay」というタブをクリックすると変更したデザインを上にオーバーレイすることもでき、コミットした際に何が変わったかがさらにわかりやすくなりました。

- Web上でSketchファイルが開けるようになった。AbstractはMacにアプリをインストールし、使うこともできますが、実はブラウザでも使用できるようになっています。今まで、こちらのブラウザ上のAbstractから直接Sketchファイルを開くことはできませんでしたが、本アップデートの後にこちらが可能になりました!
-
Sketch Runnerに対応した
- Abstract 0.64.8から、Sketch Runner (
Cmd + ')でcommitと打つことにより、Abstractのコミットができるようになりました。
https://blog.goabstract.com/compare-mode-open-files-from-web-more-dab5346a7028
- Abstract 0.64.8から、Sketch Runner (
まとめ
以上、今回はバージョン管理ツール、Abstractのアップデート内容についてご紹介しました。
今回のアップデートはバージョンの比較モードやSketch Runnerのサポートなどバグ修正だけでなく、様々な機能も追加されたので、注目を浴びましたね。
最後に、Abstractでできることや、その使い方やについて知りたい!という方はこちらの記事をご覧ください!
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















