2017年9月4日
デザイン
【CSS】CSSグリッドの考え方、ワークフローと活用事例



はじめに
皆さんはCSSグリッドについてどのようなイメージをお持ちですか?
float, flex に次ぐ第3のレイアウト方法、というイメージを抱かれている方が多いと思いますが、実はCSSグリッドはただの「次世代」レイアウト方法というよりもWebの根本的な考え方を覆すほどのポテンシャルを持っている技術なんです。

今回の記事ではCSSグリッドでWebのレイアウトの組み方の考え方とワークフローがどのように変わりつつあるのか、ご紹介します。
ちなみに、本記事はWordPressのセミナーで行われたMorten Rand-Hendriksenの「CSS Grid Changes Everything (About Web Layouts)」を参考にしています。
ご興味がある方は、下記ビデオ(英語)もご覧ください。
現状のWebのレイアウトの問題
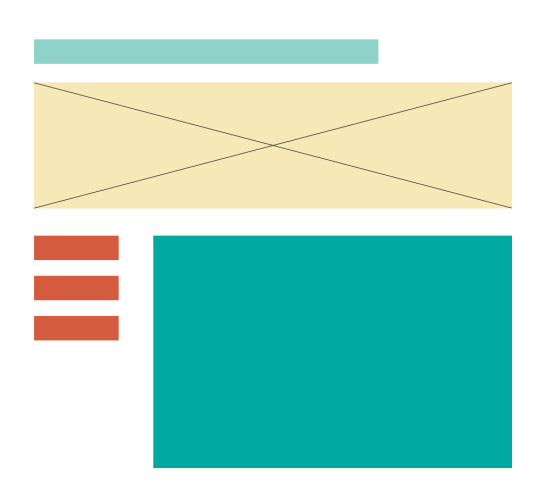
例えば、こちらのようなWebサイトがある場合、皆さんはどのようにコーディングしますか?

上にタイトルがあり、画像があり、左にタグの種類、そして右側に本文があるという、ごく普通のレイアウトなので、特にそんなに難しい技術が必要だ、ということはないと思います。
では、タブレットの時はこのような形にするのはどうでしょうか?

今度は、タグを画像の左下、ではなく、画像の上に持ってきます。
こちらも、そこまで美しくはないかもしれませんが、作れ、と言われれば作れるかもしれません。
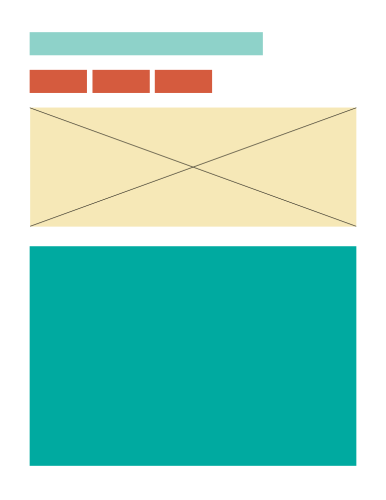
では、さらにスマホの時はこのような形にしたいと場合はどうでしょうか?

今度は画像を一番上に持ってくる、という必要があり、かなり難易度が上がってきます。
画像をタイトルの上と下と2つ入れ、画面のサイズによって display: block;, display: none; を切り分けるか、JSでHTMLの構造をいじることになります。
PCのデザイン、タブレットのデザイン、スマホのデザインそれぞれが独立している場合は簡単なコーディングでも、これを全て1つのコードでやれ、と言われると不可能に近くなってしまいます。
というのも、PC、タブレット、スマホ時のマークアップの構成を変更しないといけないからです。
現状のWebレイアウトの組み方
では、現状のWebレイアウトの組み方をもう少し詳しく見ていきます。
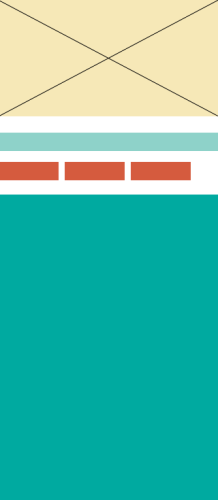
例えば、下記のようなサイトを組む時、どのようなHTMLを作成しますか?

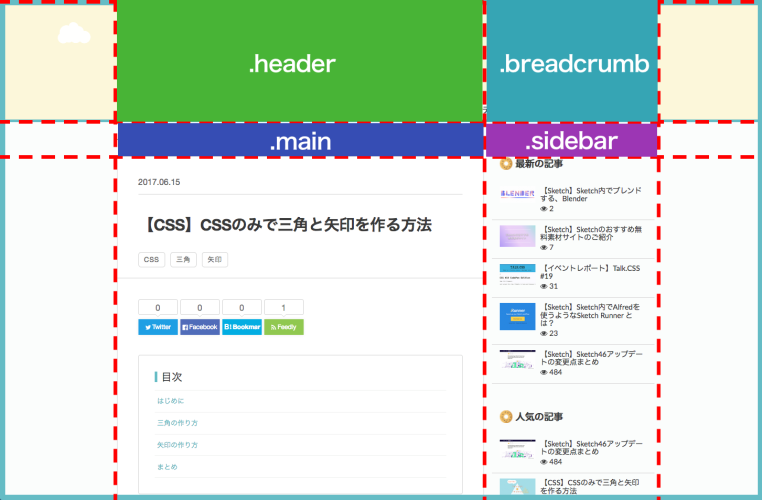
まずはそれぞれ見出しがあるセクション(部分)をざっくりと囲みます。

次にパンくずの下の部分を左と右で分けるために、まずは右のサイドバー全体を囲み、次にメイン部分とサイドバーを囲む必要が出て来ます。

赤の枠がセマンティックなマークアップで、実際のコンテンツです。
青の枠はレイアウトを組むために追加したマークアップです。
このようなシンプルな例でもわかるように、私たちがWebのレイアウトが組む時、そのレイアウトを実現するために、マークアップを追加したり、順番を入れ替えたりしています。
これが現状のWebレイアウトの常識です。
コンテンツとコンテンツを横に持ってくるために、そのコンテンツの周りに<div>を入れたりしています。
しかし、よく考えるとこれは「常識」と言えるでしょうか?
レイアウトを整えるために、HTMLに要素を追加する、ということは私たちが学んだ全てのことに反しています。
私たちがCSSを書く際には、なるべくHTMLの構造に依存しないCSSを書くように心がけています。
同じようにレイアウトに左右されないHTMLというのが本当に美しく、「正しい」HTMLだと言えます。
CSSグリッドを使うと、きちんとセマンティックな構造だけを残したHTMLだけでレイアウトを整えることができます。
それがCSSグリッドのもつ力です。
CSSグリッドの考え方とは
CSSグリッドの考え方は今までのレイアウト方法の考え方とは全く異なります。
先ほどの例を使ってみましょう。

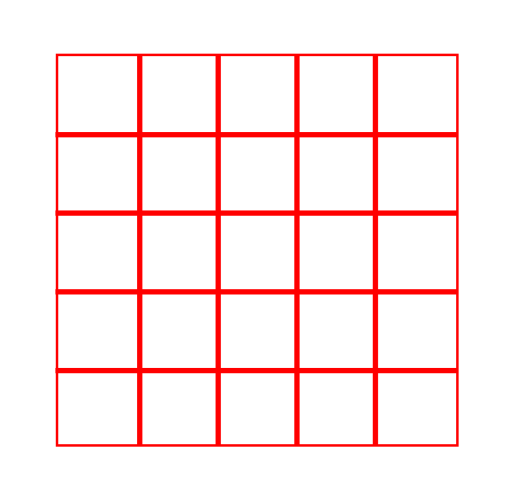
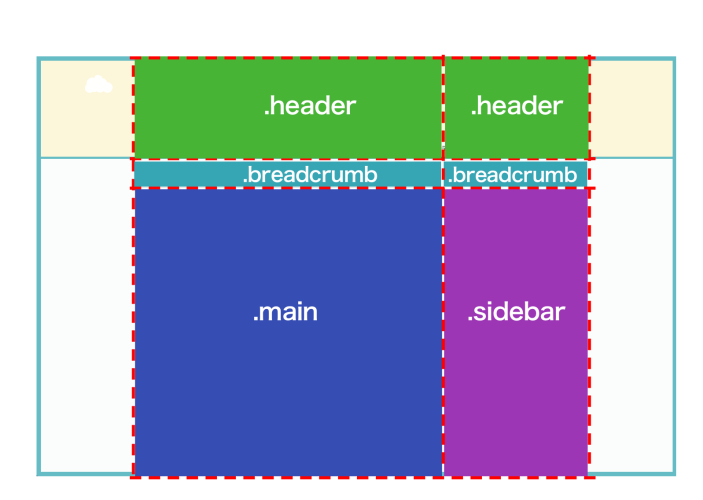
こちらのデザインをCSSグリッドでレイアウトを整える場合、まず、デザインするときと同じように、グリッドを描きます。

次にざっくりとしたHTMLをみていきます。
<header class="header"> </header>
<div class="breadcrumb"> </div>
<main class="main"> </main>
<aside class="sidebar"></aside>
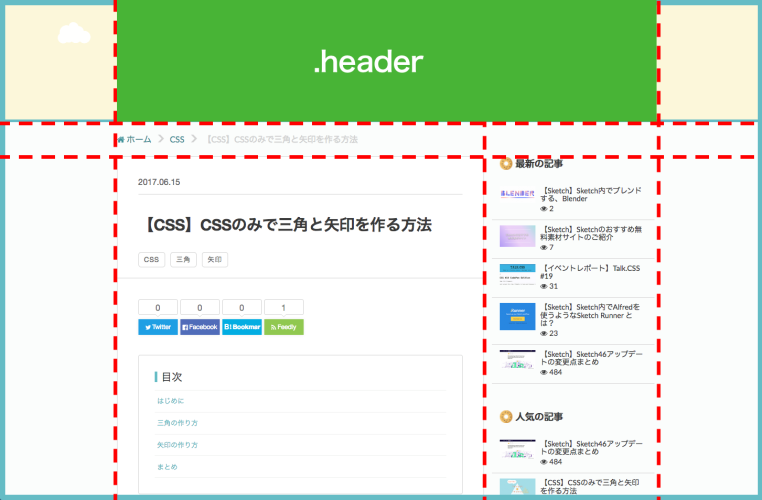
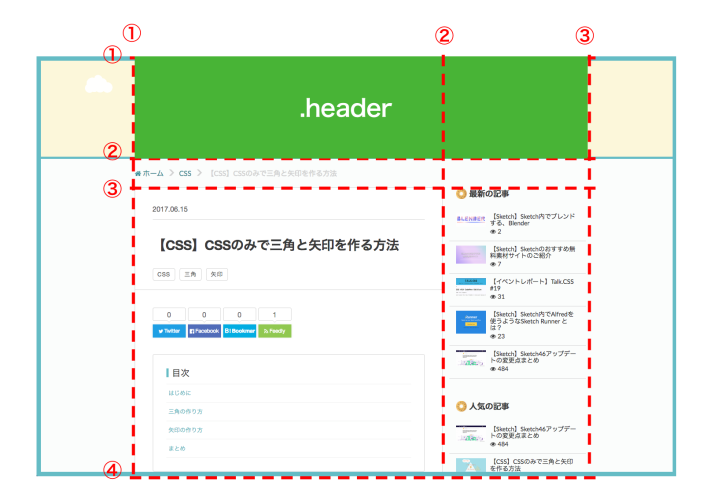
あとは、全てのタグをグリッドの範囲に当てはめていけばOKです。
例えば、.headerは上のヘッダー部分

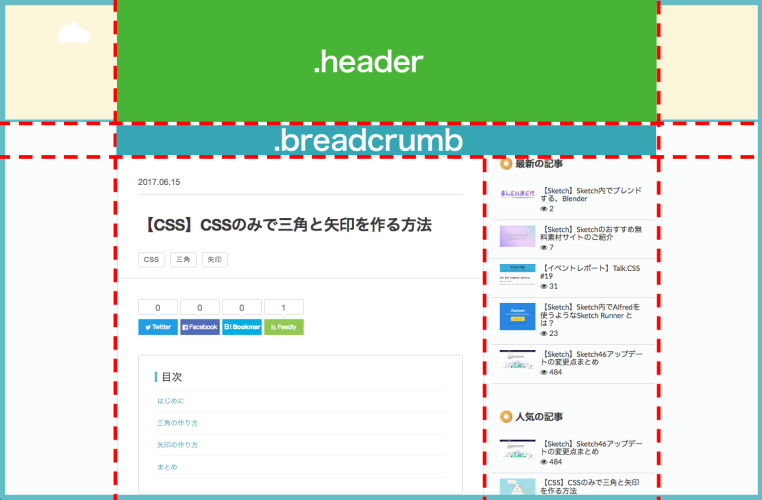
次に、.breadcrumbはヘッダーの下の範囲

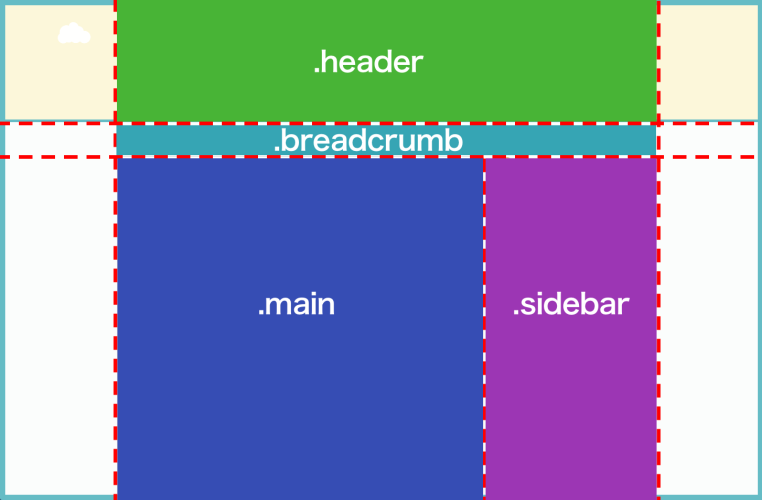
そのほかメイン部分とサイドバーの部分も当てはめていきます。

このようにすれば、要素を横に持っていくためにわざわざ追加で要素を書く必要が無くなります。
CSSグリッドを使用する際は、従来の「コンテンツを横に持ってくるために周りを囲む」という考えを捨て、グリッドの中にコンテンツを当てはめていく、という考えをしていきます。
CSSグリッドの用語
CSSグリッドを使うためのいくつかの用語をざっくりご紹介いたします。
特に重要なのはこちらです:
Grid container
Grid item
Grid line
Grid cell
Grid track
Grid area
Grid gap
Grid container
Grid containerとはその中にグリッドを定義するものです。
display: grid;と設定することで、グリッドを定義することができます。
これは、1つのサイトの中に何回も定義することができます。

下記のコードでいうと、<div class="website"></div>の部分がGrid containerに当たります。
<div class="website">
<header class="header"> </header>
<div class="breadcrumb"> </div>
<main class="main"> </main>
<aside class="sidebar"></aside>
</div>
Grid item
Grid itemとはグリッドの直下にある要素のことを言います。
つまり、Grid containerの中にある要素は自動的にGrid itemということになります。
※ただし、Grid containerの直下ではない場合は、Grid itemとは認識されません。
下記のコードでいうと、<header class="header"></header>, <div class="breadcrumb></div>, <main class="main"></main>, <aside class="sidebar"></aside>の部分がGrid itemに当たります。
<div class="website">
<header class="header"> </header>
<div class="breadcrumb"> </div>
<main class="main"> </main>
<aside class="sidebar"></aside>
</div>
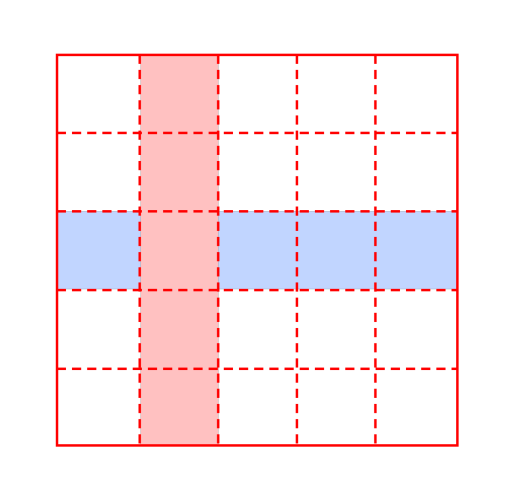
Grid Line
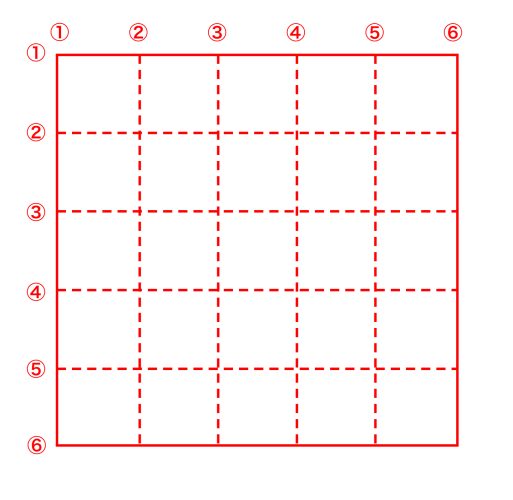
Grid Lineとはグリッドの中にある水平、もしくは垂直の線のことを言います。
このGrid Lineにはデフォルトで数字が振ってあります。

Grid Cell
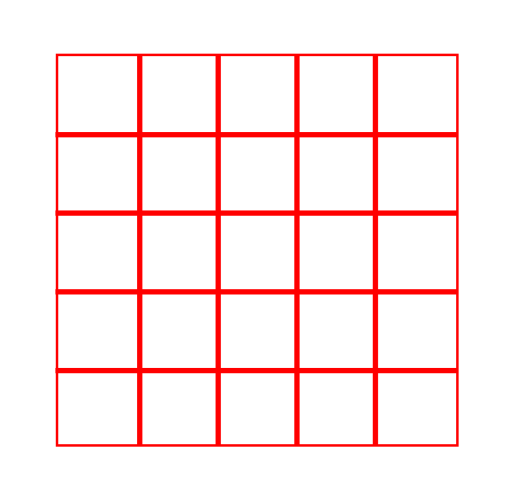
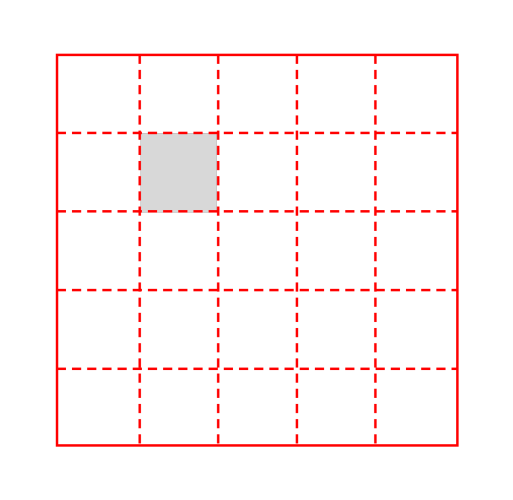
Grid Cellとはグリッドの中の1マスのことを言います。

Grid Area
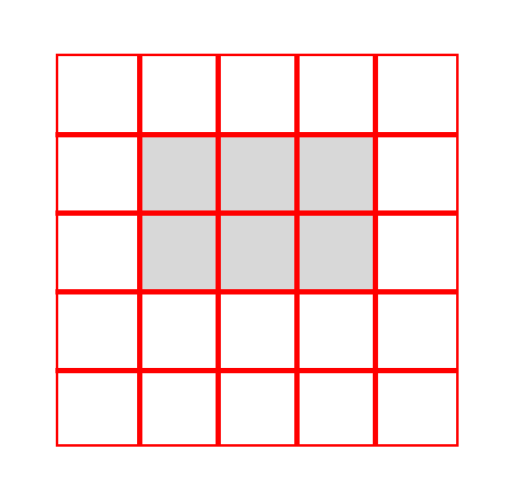
Grid Areaとはグリッドの中の範囲のことを言います。
1マス以上の範囲であれば、どの大きさでもGrid Areaとして認識されます。

Grid track
Grid trackとは隣り合わせのグリッドラインの間にできる範囲のことです。
横、もしくは縦に伸び、横に伸びるものはrow track, 縦に伸びるものはcolumn trackとも言います。

Grid gap
Grid gapとはセルの間の隙間のことです。
ガターと呼ばれることもあります。

以上、CSSグリッドの基本的な用語です。
全て一緒に覚えようとすると少し大変に思えますが、1つ1つの言葉を見ると、ごくごく普通のことしか言っていませんので、変に気負わずゆっくり覚えてきましょう。
CSSグリッドのワークフロー
最後にざっくりとCSSグリッドのワークフローについてご紹介します。
簡単にいうと、2ステップしかありません。
1. グリッドを定義する
2. グリッドの中に要素を入れておく
ざっくりとしたステップはこれだけです。
では、もう少し詳しく、先ほどの例を出してみてみます。

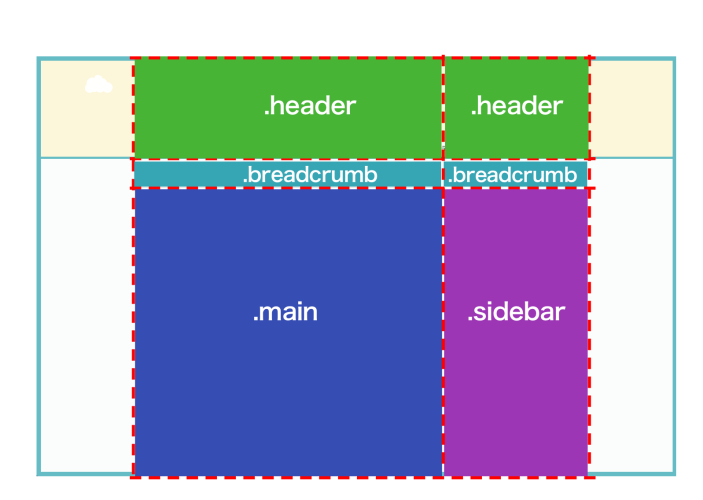
こちらをコーディングするためのHTMLがこちらです。
<div class="website">
<header class="header"> </header>
<div class="breadcrumb"> </div>
<main class="main"> </main>
<aside class="sidebar"></aside>
</div>
STEP 1. グリッドを定義する
まずは、全ての要素を囲んでいる、<div class="website"></div> に display: grid; と定義します。
次に、定義したグリッドにカラムとローがいくつあるかを定義しています。
カラム:
grid-template-columns: 2fr 1fr;
この fr 単位ですが、基本的に frなしで考えていただき、今回の場合、 2:1というふうになると考えていただければokです。

ロー:
次に、同じようにローを定義していきます。
grid-template-rows: 230px 65px auto;

今回は、fr, px, auto などの値/単位を使用しましたが、この他にも em,%なども使用できます。
このようにグリッドを定義すると、grid itemがHTMLのソースコードの順番に自動的に左上から右下に埋まっていきます。

STEP 2. グリッドの中に要素を配置する
あとは、それぞれのgrid item (下の画像の場合はヘッダー)に
grid-column: 1/3
grid-row: 1/2
というふうに定義することができます。(それぞれのカラム、ローに割り当てられた数字で定義します。)

あとは、これを全てのgrid itemに定義してあげればバッチリです。
しかし、このやり方だと、
グリッドのカラムやローの数字を覚えておくのが意外と大変になってきます。
そこで使えるのが、grid-template-areas プロパティです。
grid-template-areas を使うと、コードでレイアウトを「書く」ことができます。

コード自体はこんな感じになります。
.website{
display: grid;
grid-template-columns: 2fr 1fr;
grid-template-rows: 230px 65ox auto;
grid-template-areas: "header header"
"breadcrumb breadcrumb"
"main sidebar";
}
すごく不思議ですが、このようにコードで映像化されたグリッドの中に名前のついたエリアをはめ込んでいきます。
これができたら、grid-area プロパティでそれぞれのgrid-itemの名前を定義します。
.website{
display: grid;
grid-template-columns: 2fr 1fr;
grid-template-rows: 230px 65ox auto;
grid-template-areas: "header header"
"breadcrumb breadcrumb"
"main sidebar";
}
.header{
grid-area: header;
}
.breadcrumb{
grid-area: breadcrumb;
}
.main{
grid-area: main;
}
.sidebar{
grid-area: sidebar;
}
これでそれぞれの名前で定義されたgrid-areaがgrid-template-areasで定義された位置に入るようになります。

あとは、レスポンシブの際にレイアウトを変えたい場合は、grid-template-areasを変更するだけOKです!
@media screen and (min-width: 560px){
.website{
grid-template-areas: "header header"
"breadcrumb breadcrumb"
"main main"
"sidebar sidebar";
}
}
これだけです。
非常にシンプルにレイアウトが変更できるのはもちろん、
このコードを見ただけで実際に何が起きているのかが映像としてわかります。
また、もしそれぞれのグリッドアイテムの中にもグリッドを使いたい場合は、入れ子のグリッドを作って対応すればokです。
活用事例
最後にCSSグリッドの活用事例をご紹介します。
グリッドの活用事例はGrid Examplesから見ることができます。
Grid Examplesの中からいくつか面白いレイアウトをご紹介します。

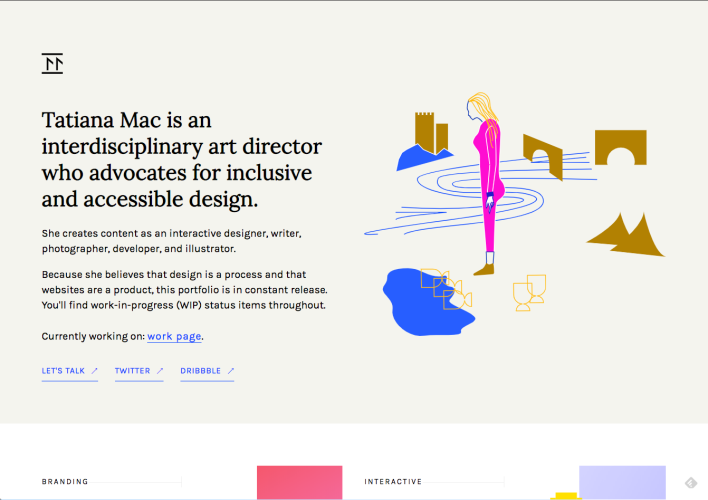
レスポンシブの動きが気持ちいいアートディレクターさんのサイト

アジア最大級のWebカンファレンス、Webconf Asiaのサイト。
積み木のような遊びごころのあるコンテナーが印象的

Webデザイナー、ディベロッパーのJulianさんのサイト。
もちろん一般的なサイトのレイアウトもグリッドで再現できます。

まとめ
以上、今回はCSSグリッドでWebのレイアウトの組み方の考え方とワークフローがどのように変わりつつあるのか、ご紹介しました。
考え方だけでなく、ざっくりとではありますが、コードなども交えてご紹介したので、具体的なイメージがわいたかと思います。
皆さんもぜひ今後のCSSグリッドの展開に注目していてください。
CSSのお仕事に関するご相談
Bageleeの運営会社、palanではCSSに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
2
0
関連記事

2021年12月5日
【CSS】CSSだけでアコーディオンを作る方法

2021年11月29日
Tailwind CSSの概要と導入のメリット

2021年6月7日
FLOCSSとBEMを理解する

2020年12月24日
【CSS】:not否定擬似クラスの使い方とできること

2020年12月21日
デザイン制作・コーディングツール「Hadron」を使ってみた

2018年12月9日
【CSS】3D transformsでコロッとなるエフェクトを作る
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
yoko oshimo
異業界からやってきたデザイナー。palanARのUIをメインに担当してます。これからたくさん吸収していきます!