2019年12月7日
デザイン
【Figma】待望のAuto Layoutが登場!



はじめに
新しい技術にチャレンジし続けるpalanのアドベントカレンダーDay7です!
昨日は『AWE Nite Tokyo #6 「AWE EU 2019 Recap」』のイベントレポートについての記事でした。
本記事では2019年12月5日にFigmaに新しく導入されたAuto Layout機能についてご紹介します。
実際にAuto Layoutで何ができるのか、Auto Layoutについてもっと知りたい方に向けた記事になります。
なお、Figmaの公式ブログの記事、「Design more, resize less, with Auto Layout
」でも、Auto Layoutについて解説されているので、ご興味ある方はご覧ください。

Auto Layout機能とは
まずは、Auto Layoutについて簡単にご説明します。
Auto Layout (オートレイアウト) とは

「Design more, resize less, with Auto Layout」より
Figma内でのAuto Layoutの仕組み
Figmaでは、Auto Layoutを実現するにあたり、CSSのFlexboxモデルを踏襲しています。
例えば、Figma内でAuto Layoutを設定すると、その中のオブジェクトが縦、もしくは横方向に並ぶようになっています。
また、中身の全てのサイズに応じて、フレームの大きさも変わります。
Auto Layoutを設定したオブジェクトやグループは自動的にフレームになります
Auto Layoutが設定されているフレームにはpadding, 塗り、ストロークと独自の角丸を設定できるので、レイヤーを追加せずに、そのままそのフレームをボタンにすることもできます。
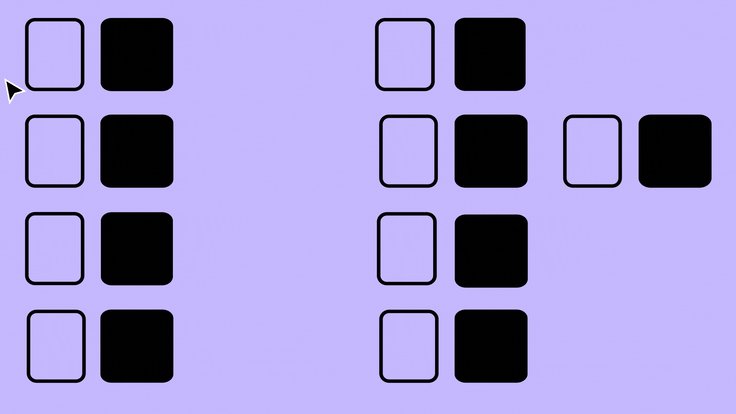
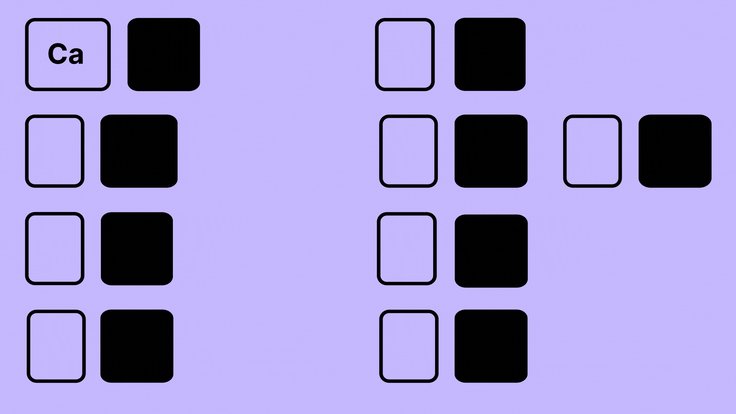
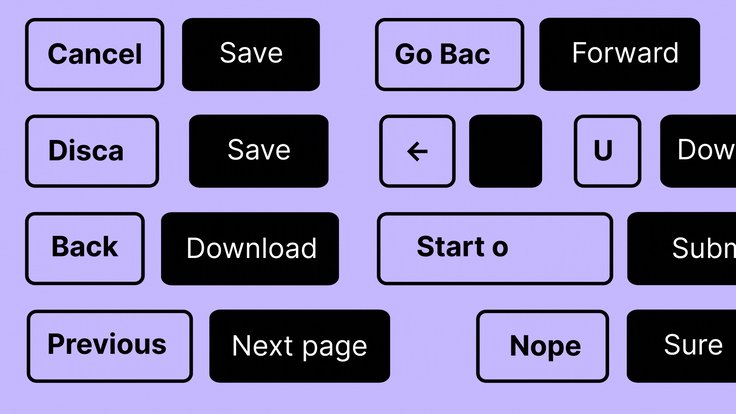
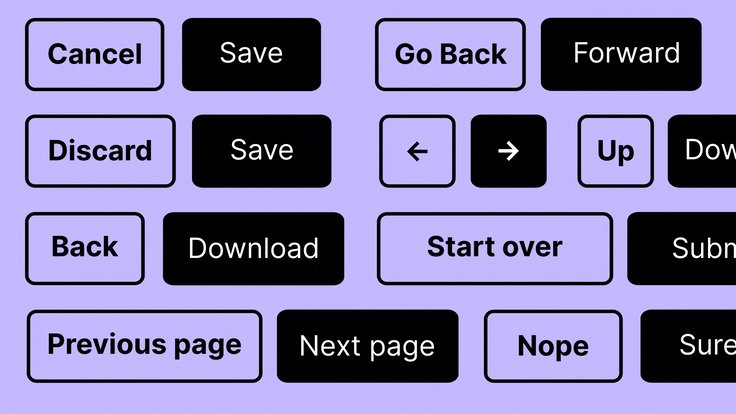
また、ボタン内のテキストを編集していると同じタイミングで、ボタン自体のサイズも自動的に変更されます。

Auto Layoutの設定方法
ボタンの場合
Auto Layoutを設定したいボタンを選択し、右サイドバーのAuto Layoutを追加する。
ショートカットキー、Shift + AでもAuto Layoutを追加することができます

ポイント

リストの場合
Auto Layoutを設定したいリストグループを選択し、右サイドバーのAuto Layoutを追加する。
リストではリスト内要素の入れ替え、追加、削除ができます

Auto Layout内の余白、方向の設定について
Auto Layoutを設定したフレーム内の横padding, 縦padding, それぞれのオブジェクト間の余白、そして方向も簡単サイドバーから変更が可能です。

リスト入れ替えのショートカット
Auto Layoutに要素を追加する際の挙動
Auto Layoutでは基本的に、作成したフレームよりも小さいものしか要素を追加できないようになっています。
ただし、「コマンド」キー(Windowsの方はCtrl)を押しながら入れると、大きい要素でも入るようになります。
この挙動はこれから通常のフレームにも適用されるので、覚えておくと良いでしょう

Auto Layoutの入れ子構造
また、Auto Layoutを入れ子にすることで、さらにカード内のテキストを追加したり、カードの移動を簡単にしたりすることができます。
 こちらのサンプルでは、カードリスト、カード、ボタンのグループ、ボタンと合計4つのAuto Layoutが設定されています
こちらのサンプルでは、カードリスト、カード、ボタンのグループ、ボタンと合計4つのAuto Layoutが設定されています
まとめ
以上、今回2019年12月5日にFigmaに新しく導入されたAuto Layout機能についてご紹介しました!
設定の仕方から、様々な使い方、ちょっとしたショートカットキーなどAuto Layoutを使い始める際に役立つことをお伝えしました。
また、今回記事内でも紹介しているfigmaの公式「Figma Auto Layout playground」サンプルはこちらからダウンロードすることができます。
その他、ベーグリーでは他にもfigmaの記事をご紹介しているので、もしよければぜひご覧になってください。
最後に、さらに詳しく本アップデートについて知りたい方はFigmaの公式ブログをご覧ください。
「Design more, resize less, with Auto Layout」
Figmaのお仕事に関するご相談
Bageleeの運営会社、palanではFigmaに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
6
0
関連記事

2022年6月14日
Figmotionの使い方

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月21日
FigmaでGIFを作成する!

2021年12月15日
デザイナー目線のChakra UI

2021年12月12日
Figmaのライブラリの使い方

2021年12月8日
社内のFigma勉強会について紹介します!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















