2018年4月11日
デザイン
フレームとグループと選択方法【これからはじめるFigma】



はじめに
前回の記事ではチームとプロジェクトという複数人でFigmaで作業するために重要なコンセプトをご紹介しました!
もう一度復習されたい方はこちらからご覧ください!
チームとプロジェクト【これからはじめるFigma】
今回の記事では、Figmaで「フレーム」と「グループ」に焦点をあてた機能をご紹介します。また、Figmaで作業をするにあたって重要な選択したいオブジェクトを選択する方法などもご紹介します。

それでは、実際に作業をしながら、記事を読まれる方はFigmaを開き、前回の記事で作ったサンプルファイルを開いてください。私の場合はbagelee sample というファイルです。

ファイルを消してしまった方、ファイルをまだ作ってないという方は「New File」からお好きな名前をつけてファイルを作ってください。
フレームを作る
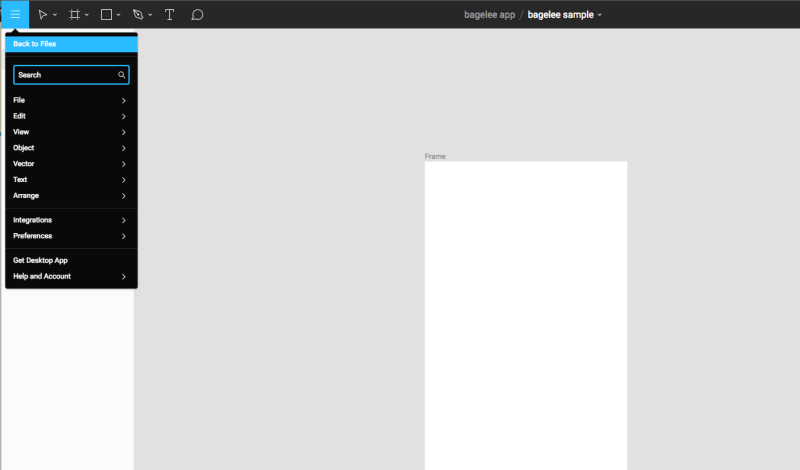
前回の簡単な復習ですが、ファイルの中に入っている時は、左上のハンバーガーメニューから「Back to Files」を押すと、先ほどのファイルのページに戻れます。

また、ファイル名をダブルクリックすることで名前を変更することができるので、「Untitled」となっている方は名前を変えておくと良いかもしれません。
Figmaで作るデザインはフレーム(Sketchではアートボード)、というものの上に作っていきます。
フレームを作ることによって、どれくらいのサイズのカンバスの中にデザインをするのか、という感覚が掴めます。また、1つのページに複数のフレームを作ることができるので、関連するデザインを全て1つのページに作ることができます。(例: それぞれのページのワイヤー、デザインのPC/タブレット/スマホサイズなど)
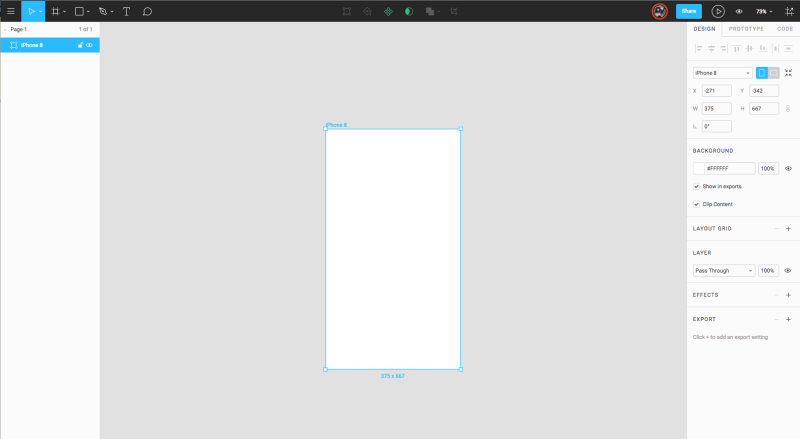
それでは、早速ショートカットキー「f」(frameのf)もしくは「a」(artboardのa)でフレームツールを持ちましょう。

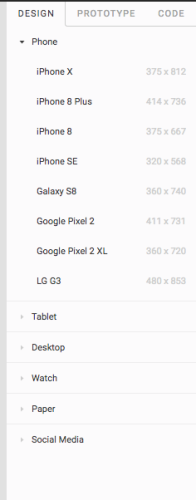
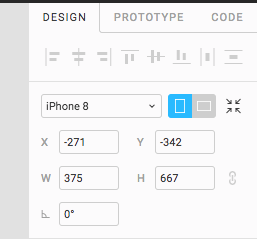
そのままクリックアンドドラッグで任意のサイズのフレームを作ることもできますが、右のサイドバーをご覧いただくと、Figma側ですでに便利なサイズのアートボードを用意してくれています。
Social MediaのFacebook coverなど頻繁に必要になるソーシャル系のサイズも入っているので、これらもワンクリックで作ることができます。
今回はスマホのアプリみたいなものを作りたいので、「Phone」項目の中のお好きなサイズを選んでください。

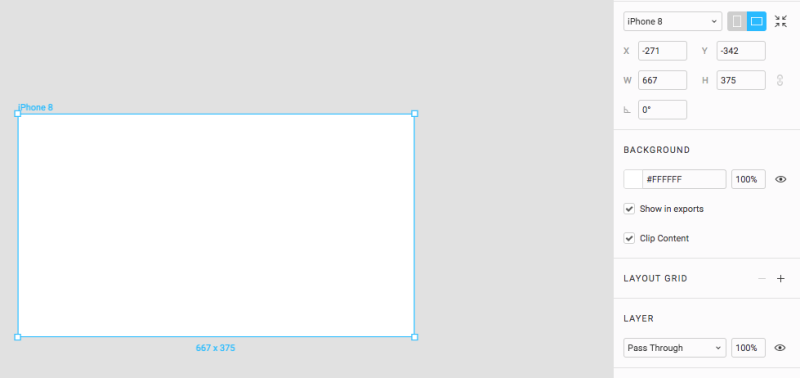
また、一度作ったアートボードでも右のサイドバーのプルダウンから、サイズを変更することもできますし、オリエンテーションから縦で作るデザインなのか、横で作るデザインなのかを変更することもできます。


長方形を作る
では、長方形を作っていきましょう。
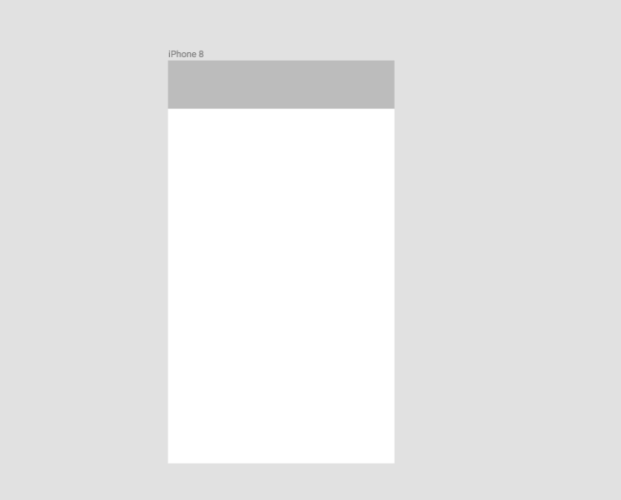
スマホのヘッダーを作るイメージです!
長方形ツールのショートカットは「r」(rectangle の r)です。
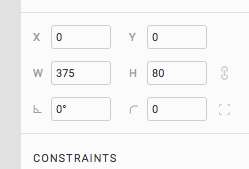
先ずは高さ80pxほどのヘッダーを作りましょう。
最初に適当にクリックアンドドラッグをして長方形を書いてから、調整しても良いかもしれません。

また、高さを80pxぴったりにドラッグするのに手間取う方は、右側のサイドバーの「H」(height)という項目に「80」と入力すると良いでしょう。

スタイル
せっかくなので長方形の色を変更しましょう。
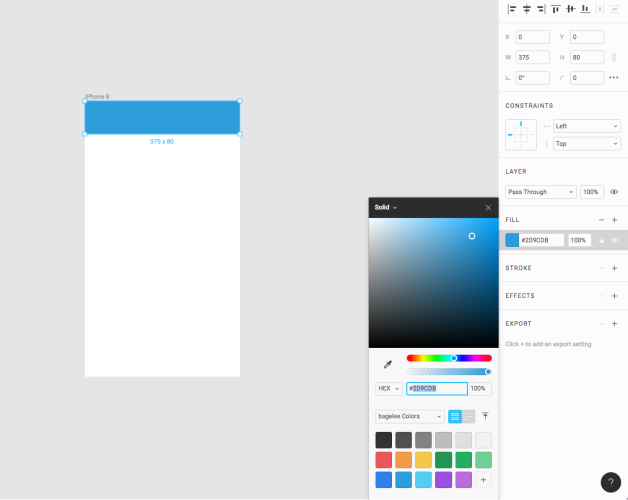
色はサイドバーの「Fill」という項目から変えられます。

ここで、Figmaのちょっと面白い機能で「Set default style」というものをご紹介します。
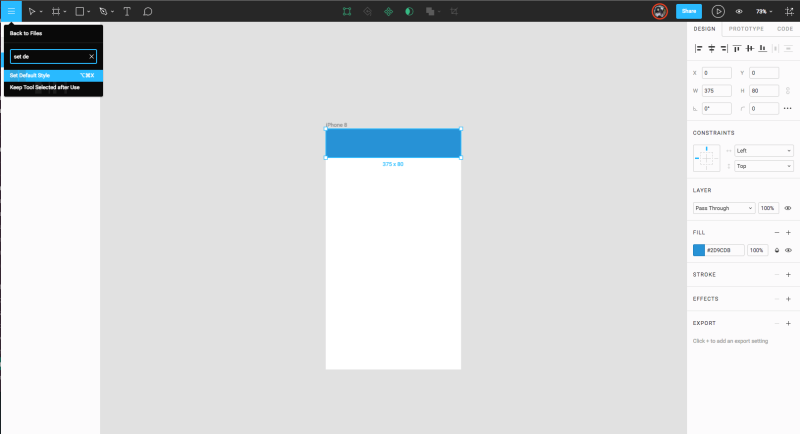
先ほど作った長方形を選択した状態で、左上のハンバーガーメニューの検索項目から「Set default style」と入力してみてください。
項目が出てきたら、クリックします。

それから、もう一度、長方形を書いてみてください。
ショートカットキーは「r」(rectangle)です!
今回はフッターのイメージで下につくように書くと良いかもしれないです。
すると、先ほど作った長方形と同じ色で出てきます。

「Set default style」では、シェイプを書くときのデフォルトの色や線の太さ、エフェクトを設定することができます。(今回は長方形を書いていただきましたが、円形 – ショートカット「o」を書いていただいても同じ色が適用されます。)
Figmaの便利な機能なのでぜひ使ってみてください。
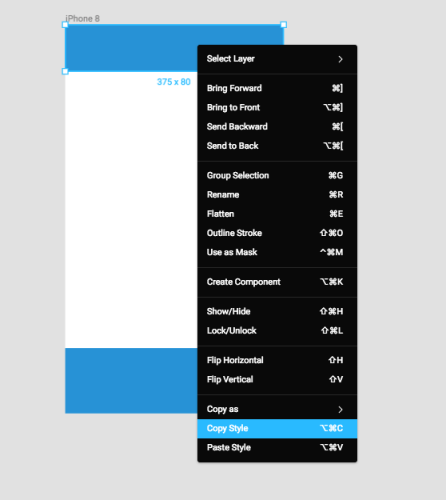
また、デフォルトまでにはしたくないけど、特定のスタイルを別のシェイプにコピーしたい場合は右クリックから、「Copy Style」もしくは、ショートカットキー「⌥」+「⌘」+「C」ですることができます。

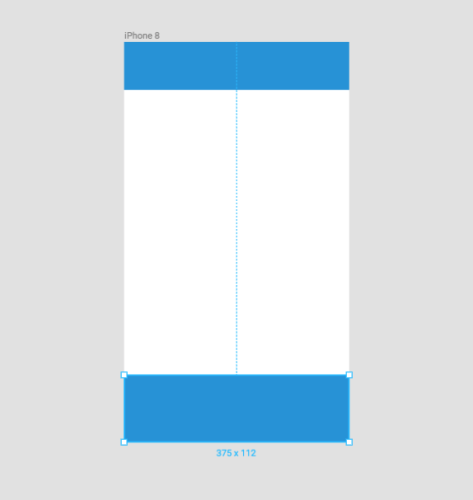
せっかくなので、長方形をいくつか作り、遊んでみてください。

私はこのような状態にしました。
グループと選択
最後にグループと選択についてご紹介します。
グループ
いくつかのレイヤーで1つのまとまりになるものは「グループ」にするとレイヤーが整理され、さらに選択しやすいので便利です。
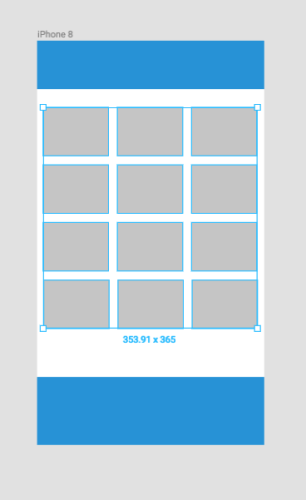
「グループ」を作るときはいくつかのレイヤーを選択し、ショートカットキー「⌘」+「G」でグループを作れます。


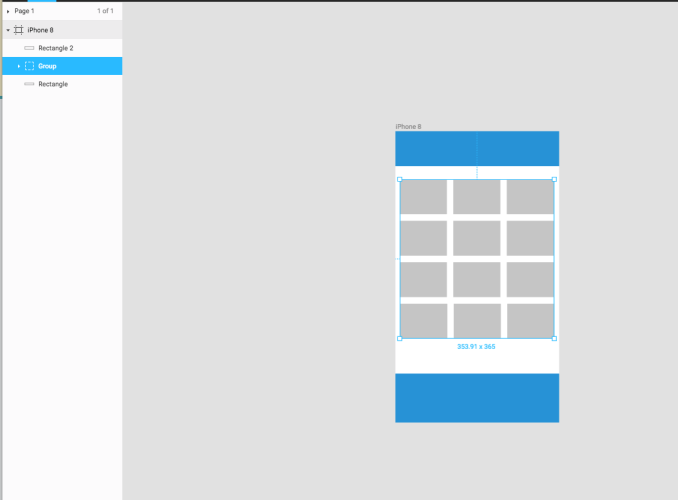
グループを作ると、レイヤーパネルにGroupとして表示されます。
ちなみに、グループを解除するときのショートカットは「⌘」+「Shift」+「G」です。
選択
グループを作ると複数のレイヤーを一気に動かしやすくなる一方、グループ内のレイヤーが選択しにくいです。
グループ内のレイヤを選択するときはダブルクリック、もしくは「⌘」+クリックでできますが、今回はそのほかにもFigmaでレイヤー/グループを選択する方法をご紹介します。
レイヤーの選択方法は大きく分けて3つあります。
– オブジェクトを選択する
– こちらはそのまま選択したオブジェクトをクリックして選択する方法です
– レイヤーパネルから選択
– こちらはレイヤーパネルから選択したいオブジェクトのレイヤーを選択します
– そのまま選択するには小さかったり、重ね順によって選択しづらいオブジェクトを選択する時に有効です
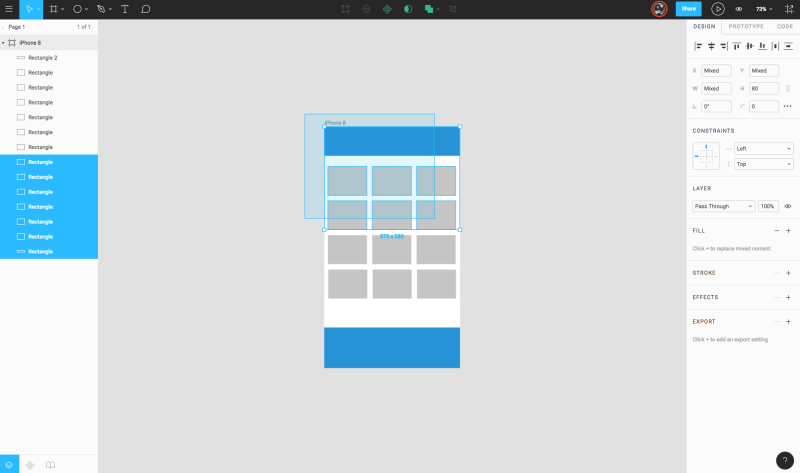
– アートボード上でクリックアンドドラッグする
– 広範囲のオブジェクトを一気に選択したい時に使います

自分が掴みたいものを素早く選択できるかできないかで作業スピードが全然変わってきますので、用途に応じて、上記3つの選択方法を使い分けてください。
まとめ
おつかれさまでした!!
以上、これからはじめるFigmaの第4回、「フレームとグループと選択方法」でした。
これである程度アプリのワイヤー程度のものは作ることができました。
グループと選択方法は当たり前のコンセプトですが、Figmaの基礎の部分だからこそ非常によく使う機能ばかりですので、ぜひ練習してみてください。
Figmaのお仕事に関するご相談
Bageleeの運営会社、palanではFigmaに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
9
3
関連記事

2022年6月14日
Figmotionの使い方

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月21日
FigmaでGIFを作成する!

2021年12月15日
デザイナー目線のChakra UI

2021年12月12日
Figmaのライブラリの使い方

2021年12月8日
社内のFigma勉強会について紹介します!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















