2018年4月5日
デザイン
チームとプロジェクト【これからはじめるFigma】



はじめに
前回の記事ではFigmaでできることやツールを一通りざっくりとご紹介しました。また、FigmaとSketchとの違いなども取り上げました。
もう一度復習されたい方はこちらからご覧ください!
Figmaでできること【これからはじめるFigma】
今回の記事では、Figmaで新しいチーム、プロジェクト、そしてファイルを作っていきます。そもそもこの3つの違いはなんなのか?どういった時にチームを作ったら良いのか、プロジェクトを作ったら良いのか、どういう設定ができるのかなどしっかりとご紹介します。
ただし、完全に個人で気軽にデザインする、という方に関しては、本記事の「チーム」と「プロジェクト」部分は簡単に読む程度で十分でしょう。
1人以上の方とデザインする可能性がある方は、「チーム」と「プロジェクト」の内容も理解しておくと良いでしょう。

チームを作る
まずは、前回同様Figmaを開いてください。
チームにはさまざまなメンバーを招待することができ、大きく2種類に分かれています。
- スターターチーム
- 無料で使える
- 編集できるメンバーを1人招待することができる
- 閲覧できるメンバーを無制限に招待することができる
- プロジェクトを3つまで作ることができる(プロジェクトに関しては後ほど説明します)
- プロフェッショナルチーム
- 編集できるメンバーが1人$12-15で追加できる
- 無制限のプロジェクトを作ることができる
- バージョン管理が無制限でできる
- Team Libraryという機能を使い、コンポーネントを同僚と共有することができる
皆さんのニーズに沿ったプロジェクトのプランを使用してください。
例えば、ワイヤーを作っているディレクターの方などはスターターチーム、大人数で回しているプロジェクトの場合はUプロフェッショナルチーム、など。
とりあえずチームに関しては、プロジェクトを4つ以上、もしくは編集できるメンバーを2人以上呼ぶ場合は有料になる、というところだけ覚えておいていただければokです。
それでは、チームを作っていきましょう!
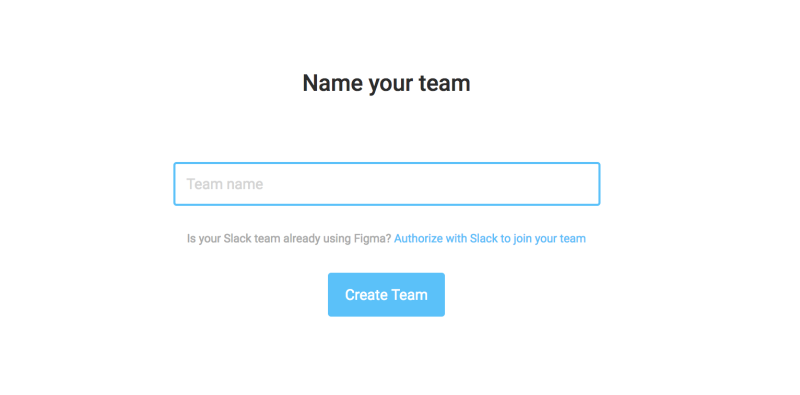
「New team」というところからまずは新しいチームを作ります。

名前はご自由に入力してください。私は今回bageleeというチームをつくりました。
チームの設定
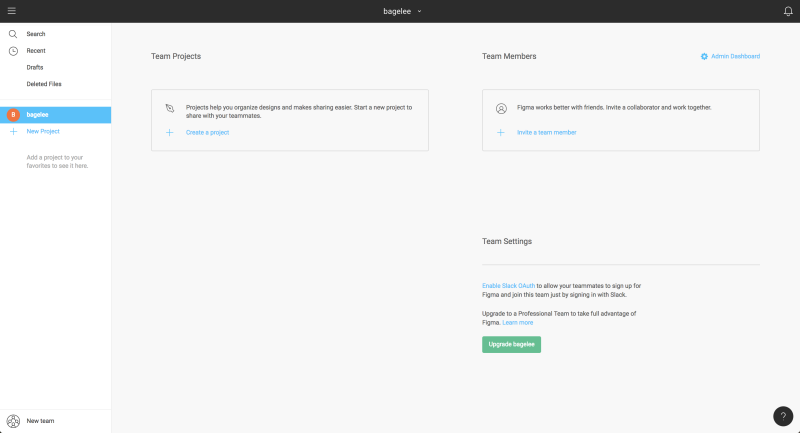
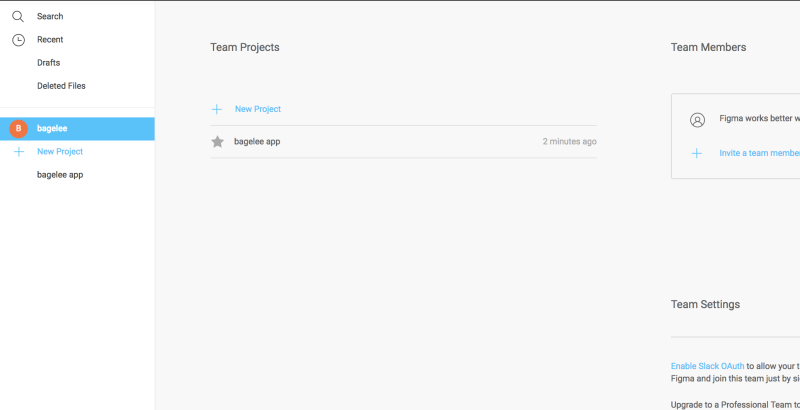
チームを作るとこのような画面が出てくるはずです。

こちらのページは大きく4つセクションに分かれています
– チームメンバー
– メンバーを招待したり、招待するメンバーの権限を決めます
– チームプロジェクト
– プロジェクトを作成し設定を変えられる (後ほど詳しくご説明します)
– 管理画面
– 右上の「Admin Dashboard」というところからチームのプランや編集メンバーを確認できる
– チーム設定
– Slack認証のセットアップやプラン変更ができる
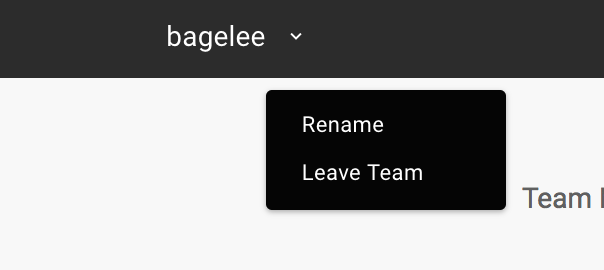
チームから離脱する場合は、チーム名を右クリックして、「Leave Team」とすればOK。最後のメンバーがLeave Teamした際にチームが削除されます。

プロジェクトを作る
チームの中にはプロジェクトというものを作ることができます。
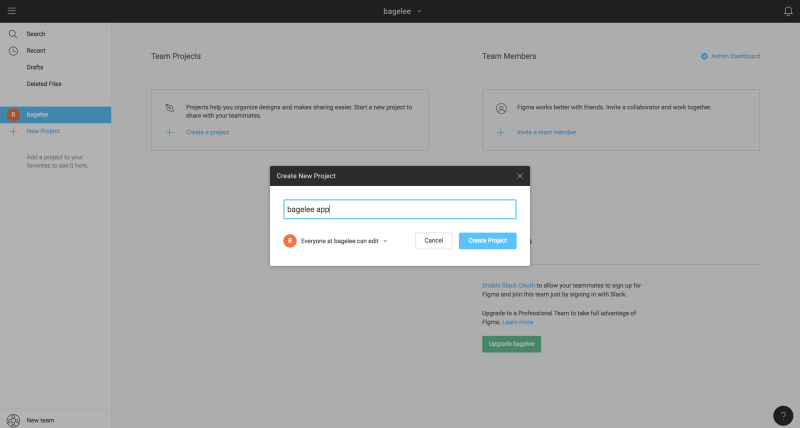
「+ New Project」というところから新しくプロジェクトを作ることができます。

こちらもご自由に名前をつけてください。
プロジェクトの設定
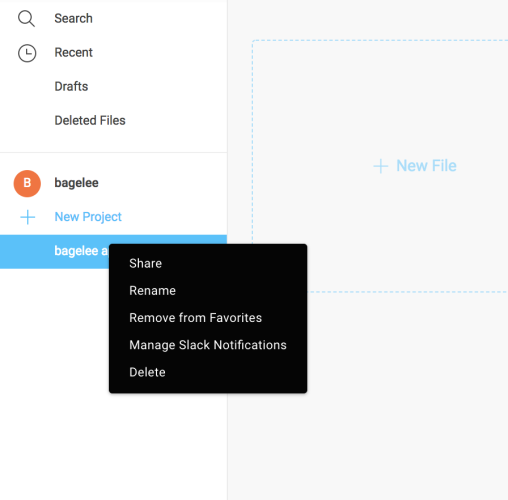
プロジェクトの基本設定は右クリックして見ることができます。

また、プロジェクトはできた時から自動的にそのプロジェクトはお気に入りに追加されます。
チームの画面に戻ってみましょう。
チームプロジェクトのところに「bagelee app」プロジェクトが追加され、その左にお気に入りをしめす、星マークがついています。

こちらの星マークを外すと、左のサイドバーから「bagelee app」が消えます。
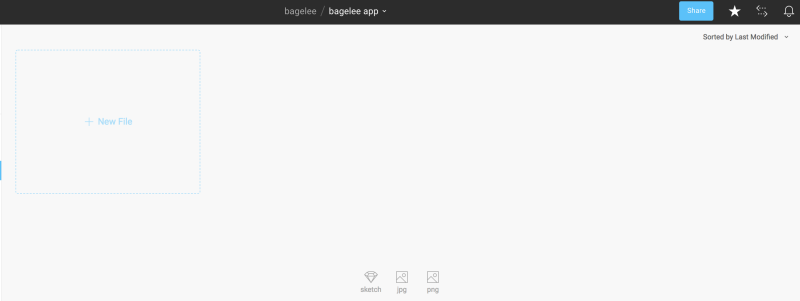
プロジェクトのお気に入り設定は、プロジェクトの中の右上の星マークからも設定できるので、ぜひおさえておいてください。
この画面の右上の星からもお気に入り設定を変えることができる。

また、星マークの隣の矢印ボタンをクリックすると、プロフェッショナルチームに入っている方は、Slack通知とSlack認証を設定することができます。
こちらを設定すると、FigmaにSlack認証で入れるのと同時に、ファイルの修正がされた時やフィードバックをリクエストされた時にslackに通知がいくようになります。
ファイル
それでは、「+New File」というところから新しいファイルを作っていきます。

このような画面が出てきます。
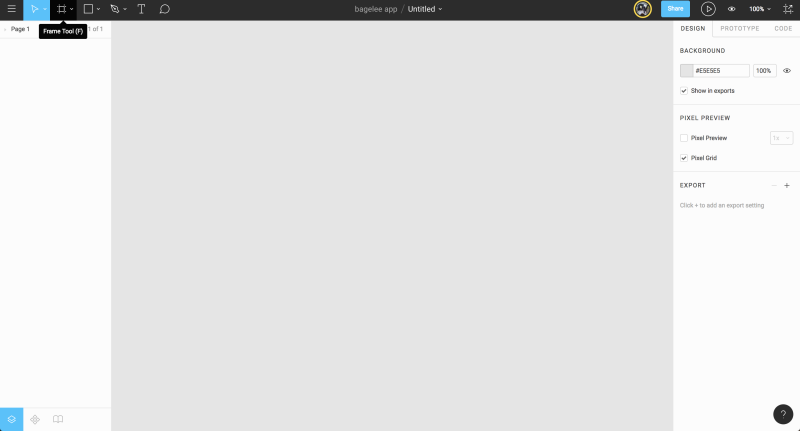
これで新しいファイルの完成です。
今回は、プロジェクトの中に新しいファイルを作りましたが、チームを作らない場合は普通のファイルとして作成されます。
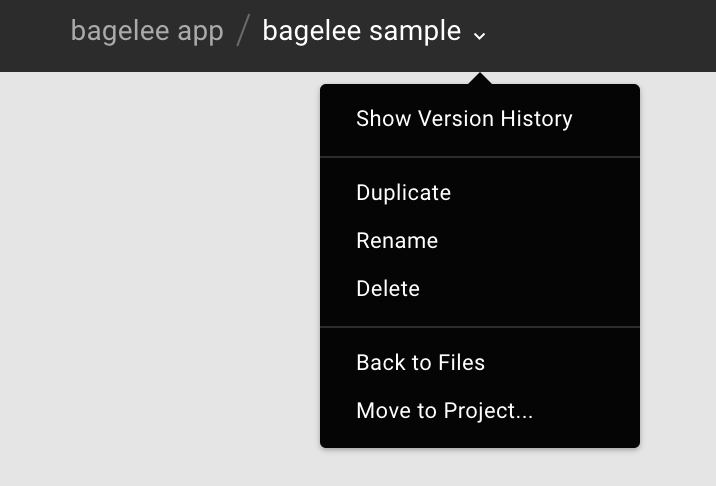
ファイルの外に出る場合は、ハンバーガーメニューから「Back to files」で戻ることができます。
また、ファイル名を変更したい時は一番上の「Untitled」というところをダブルクリックすることで変えることができます。
ファイルの基本設定をみていきましょう。

ファイルは複製(Duplicate)やRename(名前を変更する)、Delete(削除)といった基本的なことはもちろんですが、バージョンを管理することもできます。こちらについては後ほど詳しくご説明します。
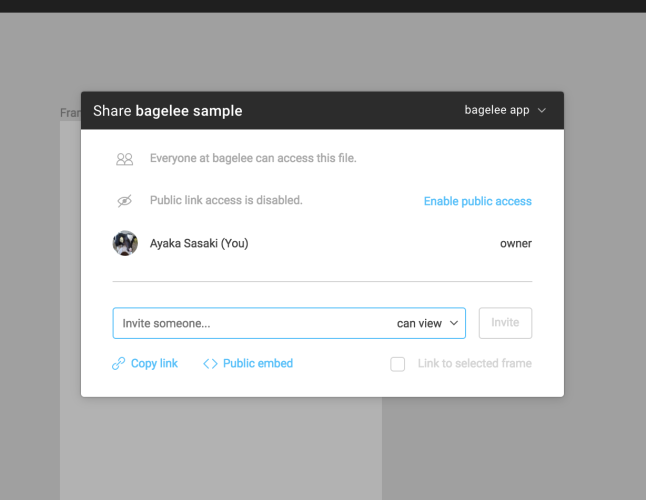
また、ファイルにおいて重要なコンセプトの1つは共有機能です。

右上のシェアというところから、クライアントにビューオンリーの状態で確認してもらったり、ディベロッパーへのハンドオフとして使えたり、もちろん一緒にデザインするパートナーが入れば、その人と共有できたりします。
まとめ
おつかれさまでした!!
以上、これからはじめるFigmaの第3回、「チームとプロジェクトとファイル」でした。
今回は、特にFigmaをデザインのコラボレーションツールとして使用したい方に向けて、チームとプロジェクトというものをご紹介しました。
特にチームの種類やプロジェクトの管理方法などを意識して使うとFigmaがさらに便利になるので、コラボレーションしない方でもぜひ一度試してみてはいかがでしょうか?
次回はいよいよハンズオンで様々なシェイプやスタイルを作っていきますので、お楽しみに。
Figmaのお仕事に関するご相談
Bageleeの運営会社、palanではFigmaに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
4
0
関連記事

2022年6月14日
Figmotionの使い方

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月21日
FigmaでGIFを作成する!

2021年12月15日
デザイナー目線のChakra UI

2021年12月12日
Figmaのライブラリの使い方

2021年12月8日
社内のFigma勉強会について紹介します!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
yoko oshimo
異業界からやってきたデザイナー。palanARのUIをメインに担当してます。これからたくさん吸収していきます!

















