2018年6月27日
デザイン
Abstract72アップデート!インスペクタ機能が追加



はじめに
本記事ではバージョン管理ツール、Abstractの最新のアップデート内容についてご紹介します。

前回のコメント返信機能とメール通知機能が追加された一月前のアップデート以来のアップデートです。
今回で、バージョン0.72.0になったAbstractですが、今回はインスペクタ機能というものが追加されました。
デザインを実装する際に必要な高さ、幅、色、フォントなどが取ってこれる機能です。
前回のアップデート内容の記事:
Abstractにコメント返信、メール通知機能が追加!
Abstractというツール自体についてもっと詳しく知りたい方向け:
【Sketch】デザインをgit管理する!Abstract
インスペクタ機能

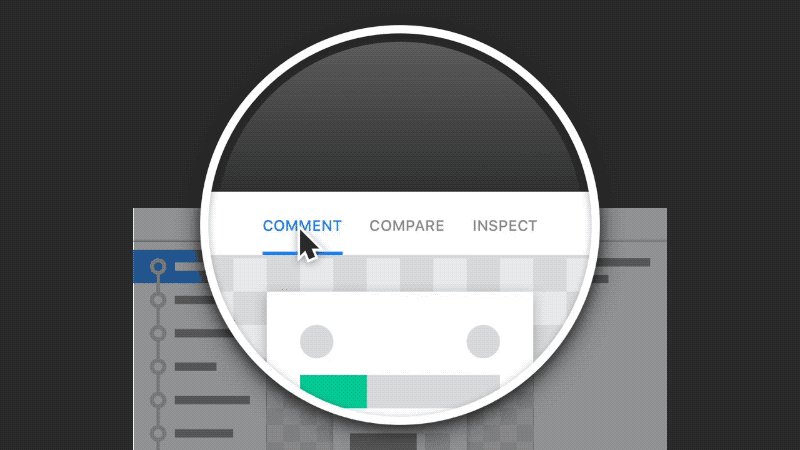
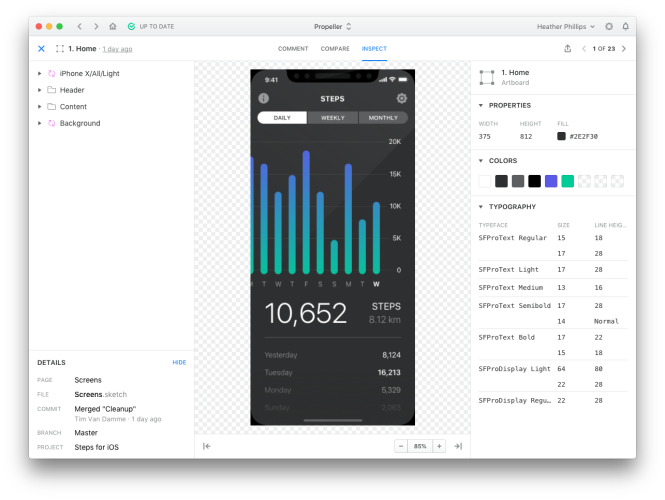
Introducing Inspect: Where the file is the design specより
今回新しく追加されたインスペクタ機能ですが、このように今まで、「comment」, 「compare」と並んでいたところに 「inspect」という項目が追加され、こちらをクリックすることで、デザインの寸法などが見れるようになっています!
zeplin with Abstractといったイメージでしょうか。
メリットとしては大きく2つあります。
- バージョン管理ツール内でインスペクタを立ち上げることができるので、デザインが最新のものかいちいち確認しなくてもOK
(変更したデザインがどこなのかも「compare」で確認することができるので、その分のコミュニケーションコストも少なくなります)
デザイナーとしては、毎回加えた変更をエンジニアに伝えるコストが少なくなり、エンジニアとしても仕様変更などが起こった際、すぐにデザインに反映されるので混乱が起きにくいです。
詳細
では、本機能の詳細を項目ごとに見ていきましょう。
インスペクタ機能の場所

Introducing Inspect: Where the file is the design specより
まず、どこにあるのか、という問題ですが、今まで、「comment」, 「compare」と並んでいたところに 「inspect」という項目が追加され、こちらをクリックすることで、インスペクタ機能を使うことができます。
また、Option + 1-3 とそれぞれショートカットも用意されているので、頻繁に使う方はそちらのショートカットを使ってください。
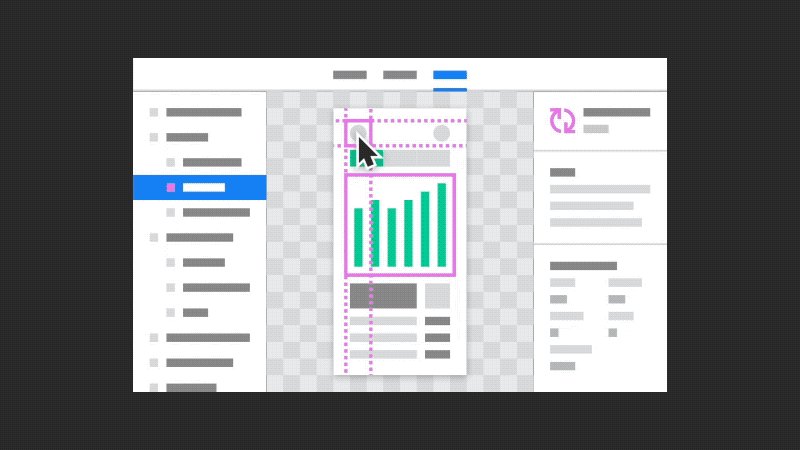
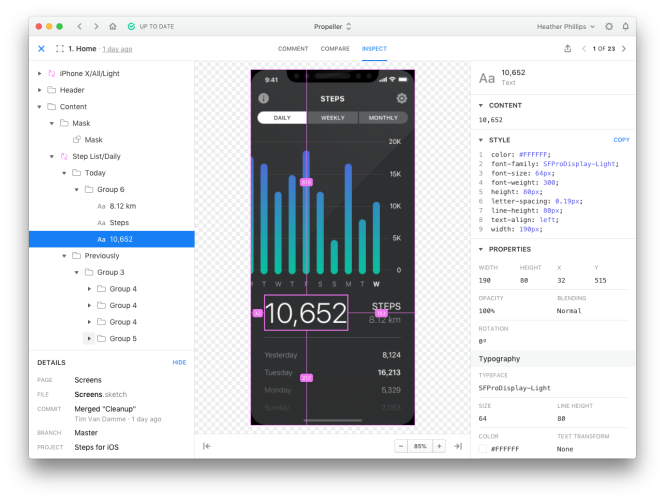
レイヤーや距離を測る
レイヤーをクリックすることで、そのレイヤーの配置、大きさ、余白などの情報を見ることができます。
この機能はテキスト、シェイプ、パス、シンボルなど全てのレイヤーに対応しており、
1つのレイヤーをクリックし、他のレイヤーにホバーすることでそのレイヤーとホバーしているレイヤーの距離を測ることも可能です。
レイヤーやシンボルの仕様を見る
レイヤーを選択後、右のパネルで透明度、回転、背景、シャドウ、ラインハイト、上下中央寄せなど
様々な情報を見ることができます。
色やフォントに関する情報がみれる
インスペクタ上ではアートボード上で使われている全ての色をまとめてくれます。
また、フォントに関しても同様に表示してくれたり、それぞれのプロパティを見ることができたりします。
CSSコードをコピー
インスペクタでは、デザイン上の全ての要素のCSSを生成してくれます。
必要なCSS御身を選択するもよし、全てのプロパティを素早くコピーするのもよしです。
他の言語対応は近日予定されているようです

Introducing Inspect: Where the file is the design specより
テキスト内の文字をクリックでコピー
Abstractではアートボード上のテキストをクリックすることでクリップボードに直接コピーすることができます。
Sketchがなくても使える
SketchやAbstractがないエンジニアでも、Abstractのウェブアプリ上で見ることでデザイン実装に関して必要な情報を見ることができます。
まとめ
以上、今回はバージョン管理ツール、Abstractのアップデート内容についてご紹介しました。
今回のアップデートはコメントの返信とメール通知というチームとして進めていく上で便利な機能が追加されました。
本リリースのすべての変更を確認したい方はAbstract公式のrelease notesからご覧ください。
また、現在実装中の機能でリリース予定のものがいくつかあります。
- コミット間で変更されたプロパティのハイライト
- コード生成の多言語対応 (Sass, iOS, Android)
- Sketchのエクスポート設定によるアセット生成
- 外部ディベロッパーにデザインデータを渡せるAPI
最後に、Abstractでできることや、その使い方やについて知りたい!という方はこちらの記事をご覧ください!
【Sketch】デザインをgit管理する!Abstract
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















