2017年9月11日
デザイン
【Sketch】便利で使える!Sketchの技集



目次
はじめに
本記事では便利で使えるSketchの技をご紹介します。
個人的にデザインをしている時に気づいたらよく使っているショートカットや機能などをまとめました。

簡単なものから、意外と気づかないシンボルの使い方まで色々とご紹介します!
画像の切り取り
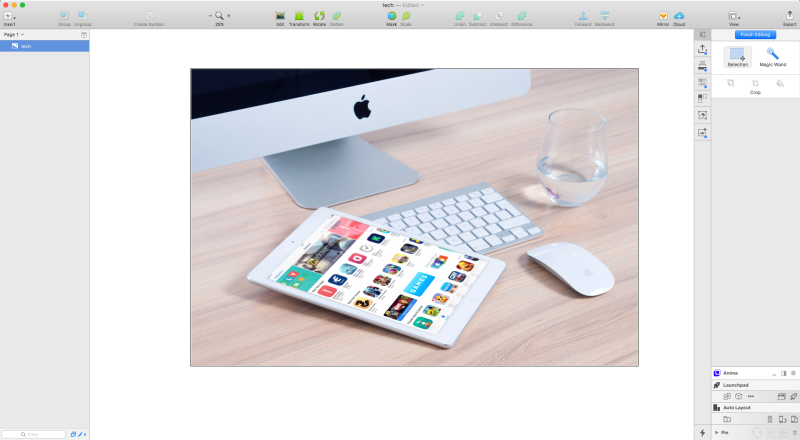
Sketchで画像を切り取る、といえばマスクですが、マスクを使うとレイヤーの階層も増えるし、ものを動かす時に少し邪魔になるし…という時には、画像の切り取りを行いましょう。
Photoshopほどではないですが、Sketchにも画像を加工するための機能が少しだけ備わっています。

画像をダブルクリックすると、右サイドバーに画像加工のメニューが出てきます。

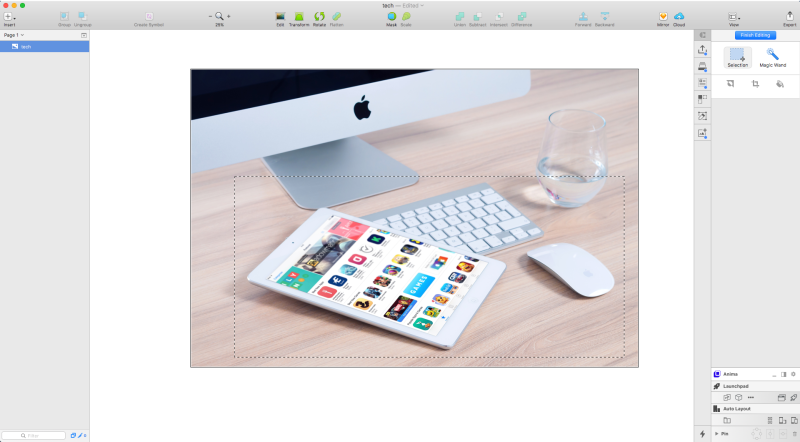
Selectionを選択し、くり抜きたい画像の範囲を囲みます。

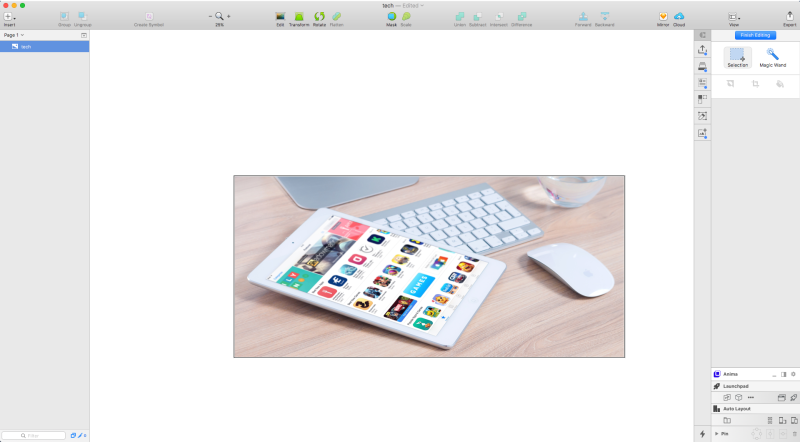
「Crop」で切り取り完了です。

あとあと編集する可能性があるものはマスクを、ダミー画像をすこし切り抜きたいだけの場合はそのまま画像を加工してしまった方が早いかもしれません。
グループの中身を直接選択
色々なものを整えるためにグループをどんどん活用する必要があるSketchですが、グループを増やしていくにつれ、その中身が選択しづらくなるもの事実です。

そんな時、グループの中身を直接選択できる Cmd + クリック が大活躍します。

地味ですが、非常に重宝する技なので、ぜひ活用してください!
グループの中身を直接選択する: Cmd + クリック
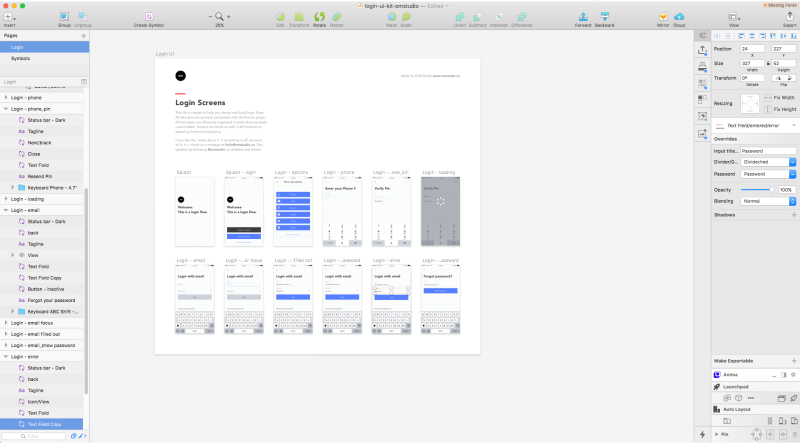
アートボードを全てたたむ
アードボードがどんどん増えてくると自分で何をしているのかわからなくなってきます。
▼イライラ状態▼

自分が今掴みたい!と思っているレイヤーが掴めず、イライラする、ということが私にはよくあります。
また、他のアートボードなどをみて全体像を掴みたいのに現在のアートボードの中のレイヤーが多すぎて、何も見えない!ということもよくあります。
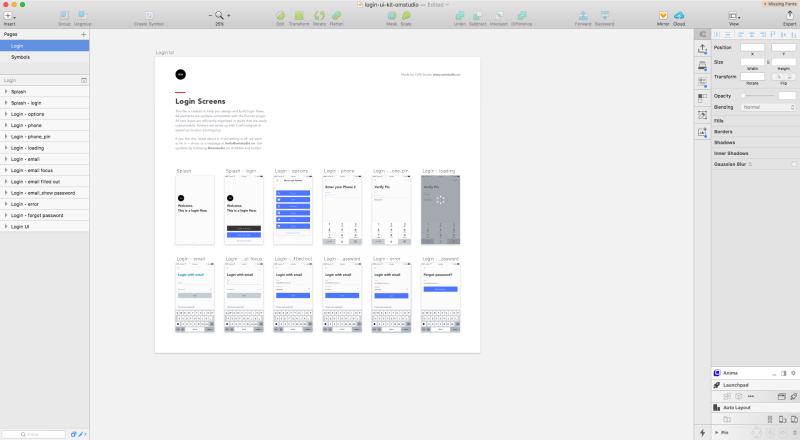
そんな時に私を救ってくれるのが、アートボードを全てたたむショートカットです。
Alt + Cmd + C を押すと、アートボードが一気にたたまれて、なんとも幸せな気分になります!
▼ハッピー状態▼

私みたいにレイヤーが散乱するだけでイライラする方は重宝すると思います。
アートボードを全てたたむ: Alt + Cmd + C
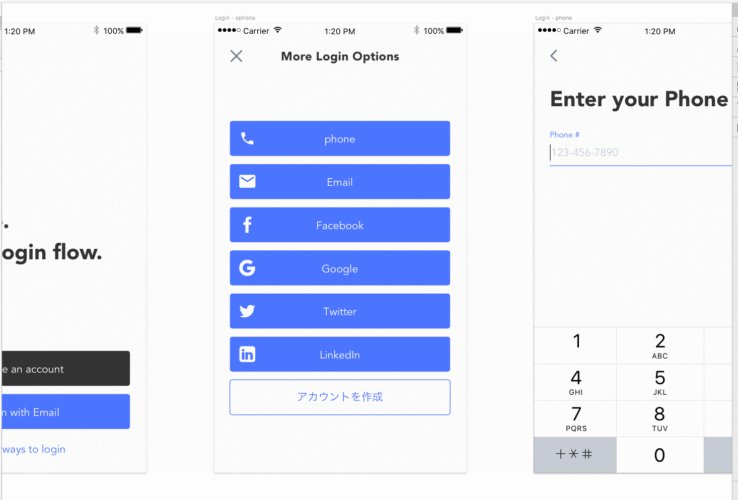
シンボルのオーバーライド
ご存知の方も多いと思いますが、Sketchで同じ部品をなんども使用する場合は「シンボル」というものを使います。

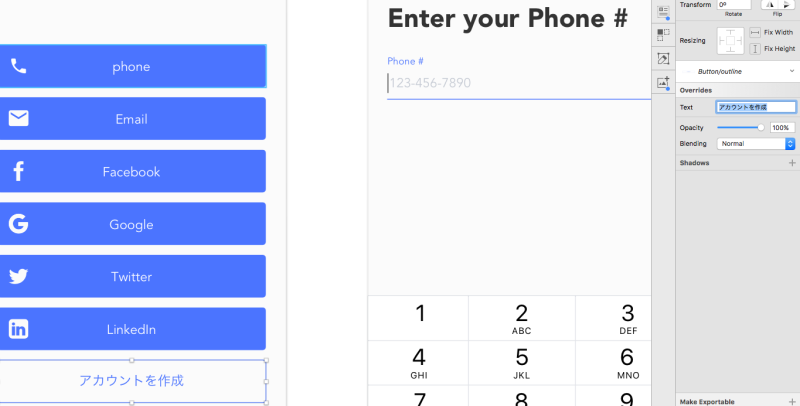
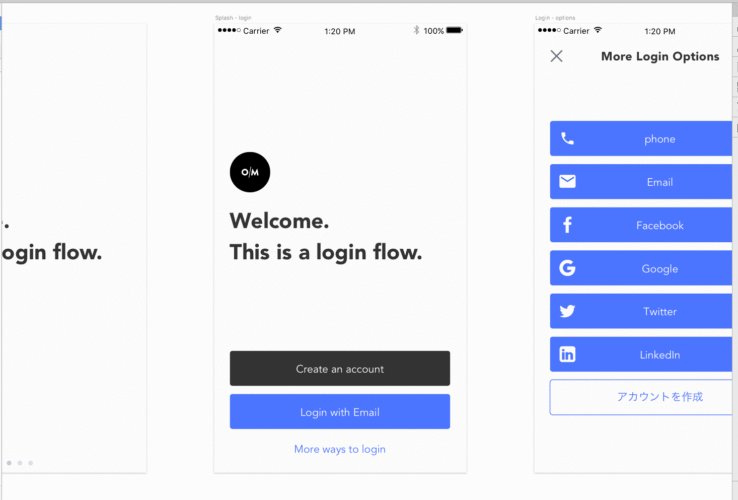
また、例えばシンボルとして「Contact」ボタンを作成したものの、今回は同じボタンで「アカウントを作成」という内容にしたい場合は、シンボルのオーバーライドが便利です!
シンボルを選択した際に、右側に「Overrides」という項目が出てくるので、そこから文字などを変更することができます!

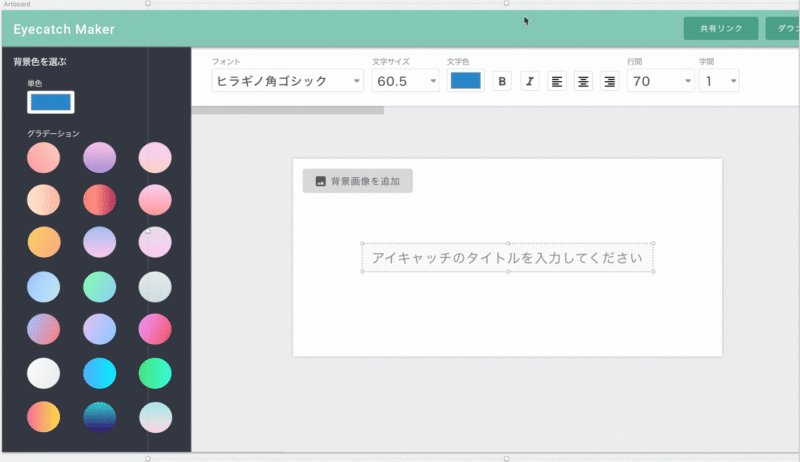
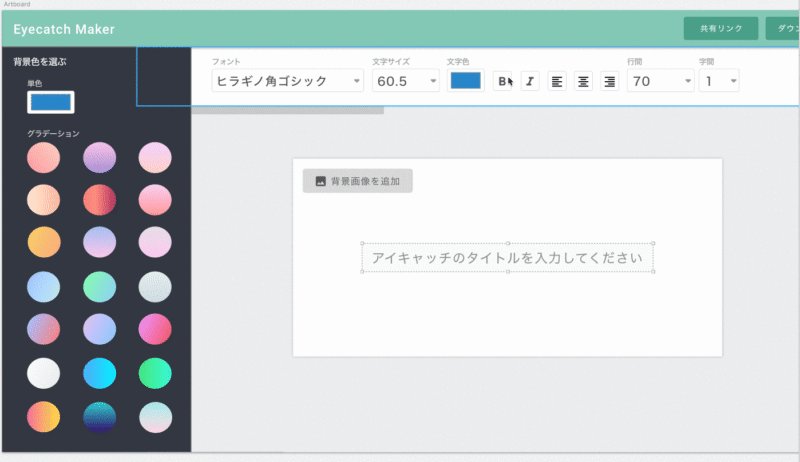
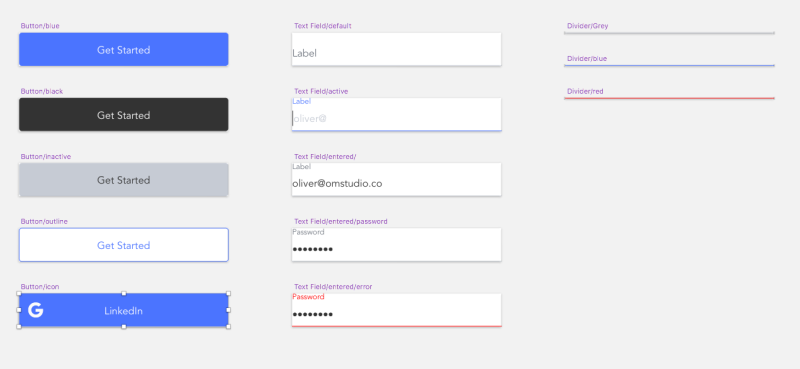
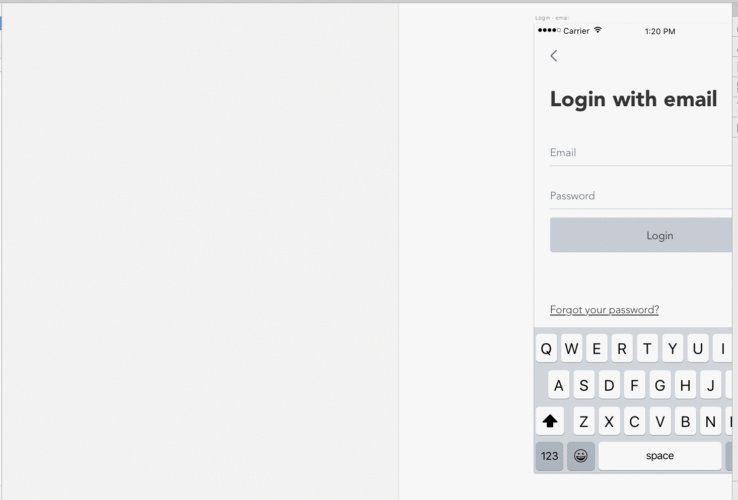
シンボルのオーバーライド その2
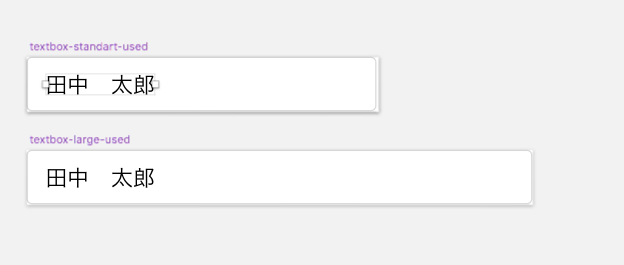
これはテキストボックスをシンボルとして保存した時に使える技です。

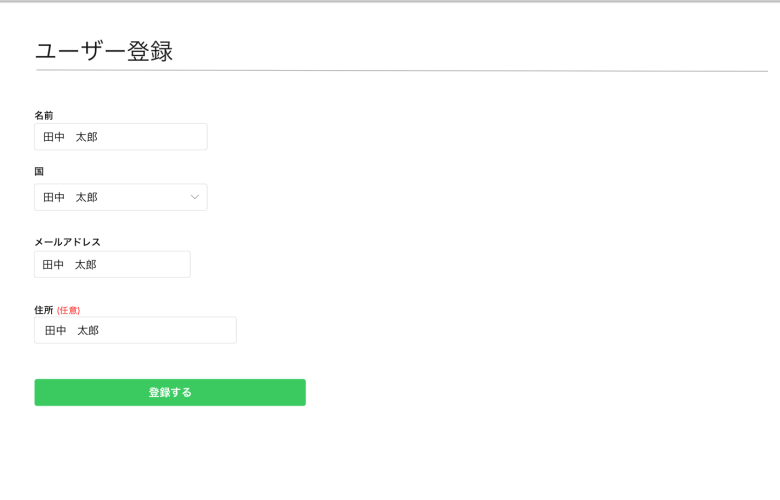
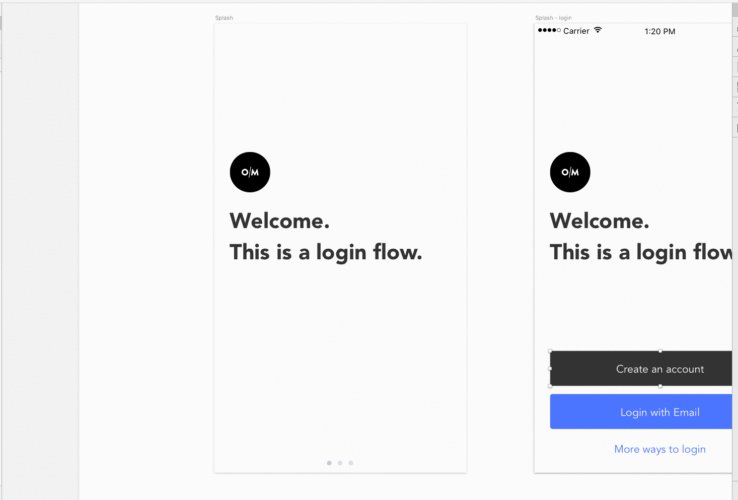
テキストボックスのシンボルを使用する際、オーバーライドに何も入れないと、このようにデフォルトの文字が表示されます。

ただし、入力した時のテキストボックスを使いたい時は良いですが、未入力のテキストボックスを表現したい場合、新しくシンボルを作るしかないのか…と思う方も多いのではないでしょうか?
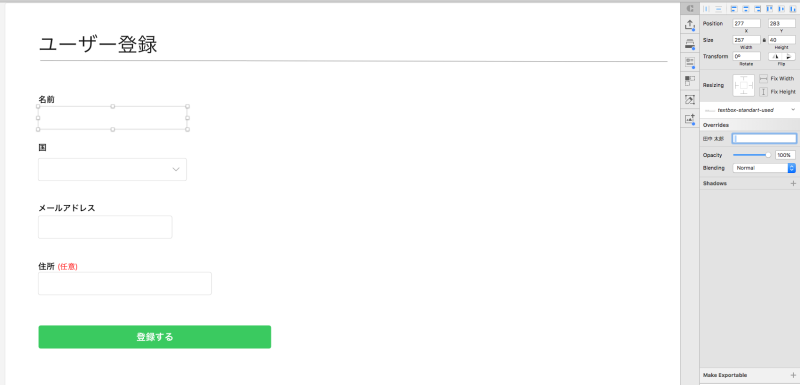
実はこれ、同じシンボルで解決するとっても簡単な方法があります。
オーバーライドになんらかのスペース(半角スペース、全角スペース)などを入れてあげると、中身がからになり、未入力のテキストボックスが表現可能です。

レイヤーをシンボルに入れ替える
たまにシンボルとして登録し忘れたコンポーネントなどがデザインしている途中で出てきたりします。
また、シンボルから一度外したけれども、やっぱりもう一度シンボルとして登録したい、という場合などもたまにですがあります。
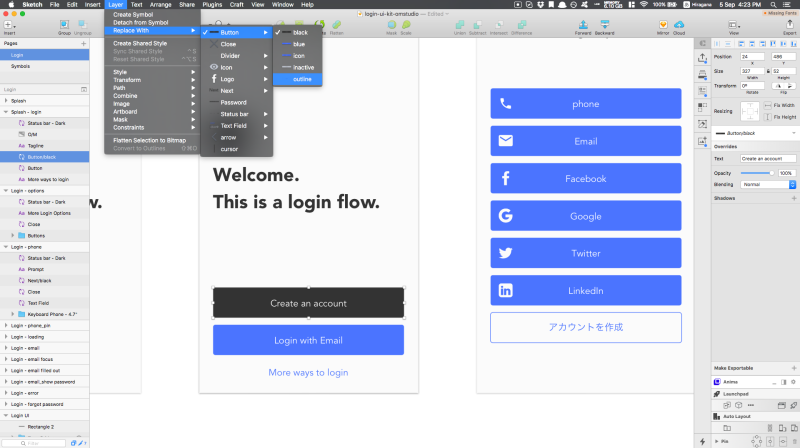
その際に使えるのが、「レイヤーをシンボルに入れ替える」という機能です。
レプレイスしたいレイヤーを選択し、「Layer」→「Replace with」ですり替えたいシンボルを選択します。

とっても便利!
角丸の操作
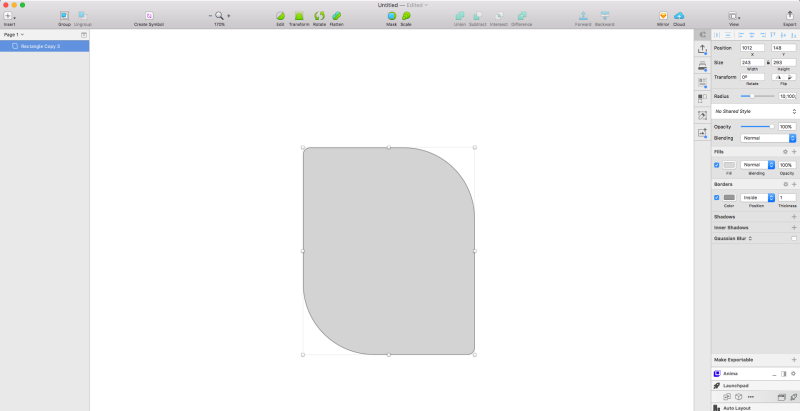
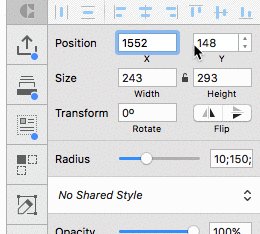
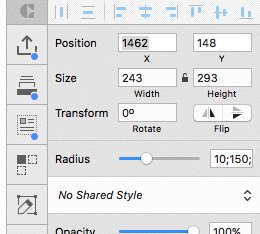
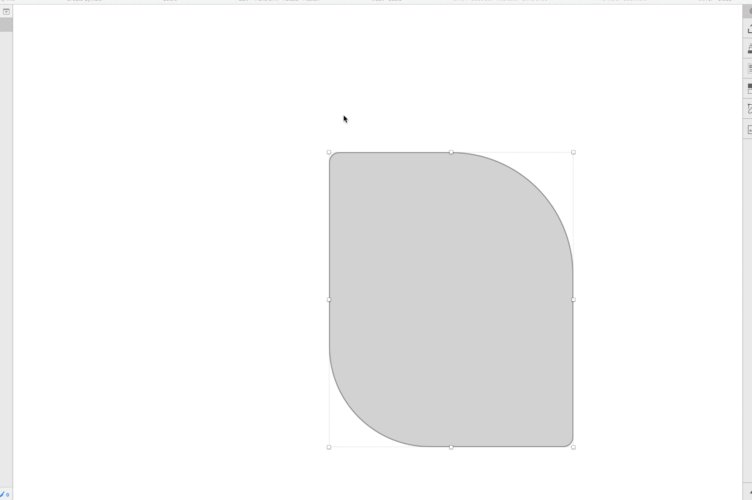
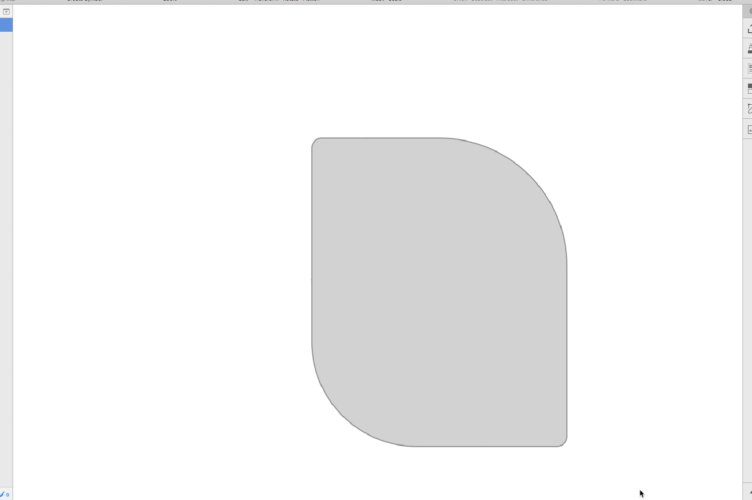
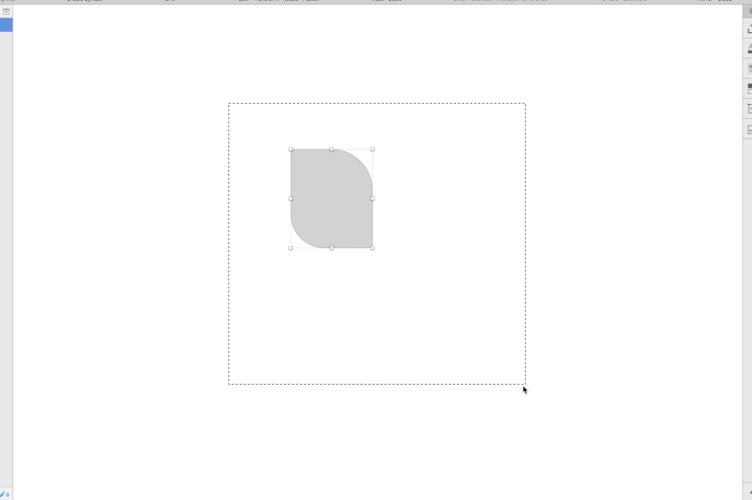
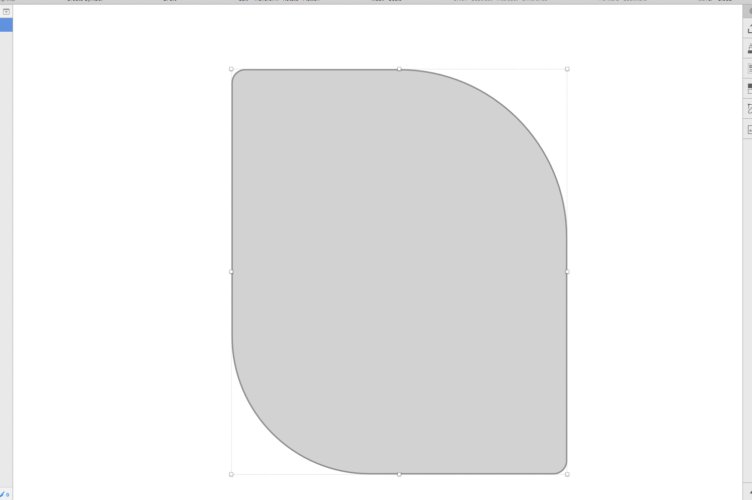
Sketch上で直感的にできる角丸ですが、四隅の角丸を別々に変更することができることをご存知でしたか?
角丸の値を選択する際に 10;100;10;100 と入力すると、左上から時計回りに全て角が指定した値通りの角丸に仕上がります。

もちろん、return でベクターモードに入り、1つ1つの角をつまんでから設定することも可能です。
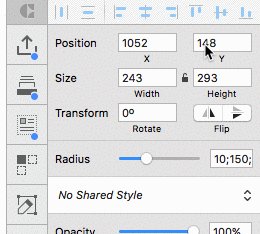
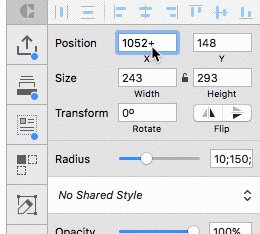
また、少し話は変わりますが、Sketchのwidthやheight、x/y positionの中では計算をすることも可能です。

ズームのショートカット
私は普段デザインしている際、ズームは z キーを押しながらクリックアンドドラッグでズームしたり、逆にz + alt キーを押しながらクリックアンドドラッグでズームアウトしたりしています。

ただしぴったりと等倍にズームしたい!という時は Cmd + 0、画面上の全ての要素にズームしたい場合は Cmd + 1、現在選択している要素にズームしたい場合は Cmd + 2、現在選択している要素を中心に持ってくる場合は Cmd + 3 とそれぞれ使い分けたりしています。
全て使い慣れればとても便利です。
クリックアンドドラッグでズーム: z + クリックアンドドラッグ
等倍にズーム: Cmd + 0
画面上の全ての要素にズーム: Cmd + 1
選択している要素にズーム: Cmd + 2
選択している要素を中心に持ってくる:Cmd + 3
アートボード間の移動
スペースキーを長押しして手のひらツールで隣のアートボードに移動しても全然問題ないのですが、個人的には fn + → / ← を使うと非常にスムーズにデザインが進む気がします。

今見ているアートボードの状態のまま次のアートボードに移動してくれるので、無理にズームアウトしたりズームインしたりする必要がなく、非常に便利です。
アートボード間を移動する: fn + → もしくは fn + ←
レイヤーのロック
自分が選択したいものを「がっ」と掴みたいけど、クリックアンドドラッグで選択しようとすると下の背景も掴んでしまって困る…。ということはたまにあると思います。
せっかく細かいボタンとかタグが掴めたのに、背景も一緒に選択されるとイライラして泣けてきます。
そんな時に非常に役立つのが、その下のレイヤーをロックするショートカットです。
背景とかをロックするのにはとにかくよく使います!
レイヤーのロック: Cmd + Shift + L
まとめ
今回は便利で使える!Sketchの技集をご紹介しました!
デザインツール系のショートカットは山ほどありますが、今回は覚える価値あり!というものを厳選してご紹介しました。
ぜひSketchでのデザインの効率化につかってみてください!
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















