2017年7月28日
デザイン
【Sketch】Sketch45アップデートで変更されたことまとめ



目次
はじめに
本記事では2017年6月にSketch44から45にアップデートされた際に変更された機能についてご紹介します。

2017年6月のSketch45へのアップデートで変更された機能:
- ネイティブのプラグインの管理方法が変更された
- 色を管理するポップオーバーのUIが変更された
- ベクターエディターにスマートガイドが追加された
- メニューの名前やカテゴリ分けが変更された
- 今回のアップデートをうけて
- まとめ
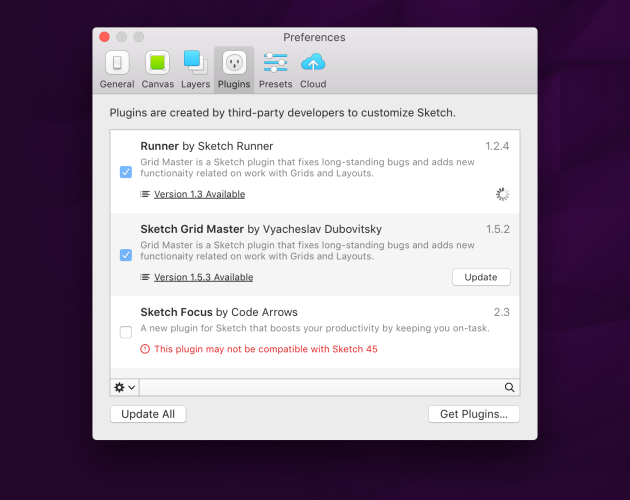
プラグイン管理
今までは、Sketchの新しいバージョンに対応したプラグインの管理に関してSketchのネイティブのプラグイン管理システムは対応していませんでした。しかし、今回のアップデートで、プラグインがアップデートされた場合、プラグインも自動でアップデートされるようになりました。

また、逆にSketchの新しいバージョンに対応していないプラグインに関しては、自動的に無効化してくれます。また、対応していなかったプラグインが新しく対応したバージョンのプラグインを作成すると、自動通知をしてくれてプラグインをアップデートしてくれます。また、Sketch 45では、無効化されたプラグインはプラグインのメニューからすぐに消えるように設定されました。
対応していないプラグインを勝手に無効化されてしまうのが嫌な方は、プラグインを楽に管理できるプラグイン、Sketch packsを使用してみても良いかもしれません。

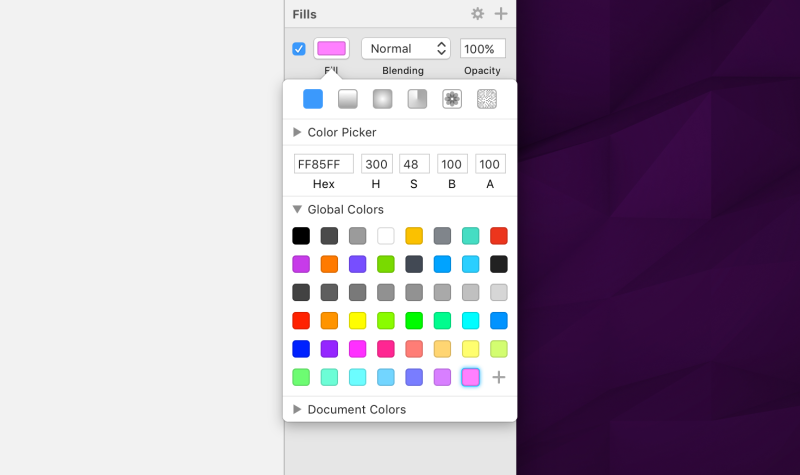
色を管理するポップオーバーのUI変更
Sketchで使用する色を管理する色のポップオーバーですが、今までは「グローバルカラー」や「ドキュメントカラー」にたくさんの色を登録してしまうと、スクリーンから色がはみ出し、選べなくなってしまっていましたが、今回のアップデートでこちらのポップオーバーのUIが変更になり、色がはみ出しそうになった場合はスクロールで対応してくれるようになりました。

また、カラーピッカーが折りたためるようになっているので、カラーピッカーをあまり使用しない方は折りたたんでおいた方がスッキリして良いかもしれません。
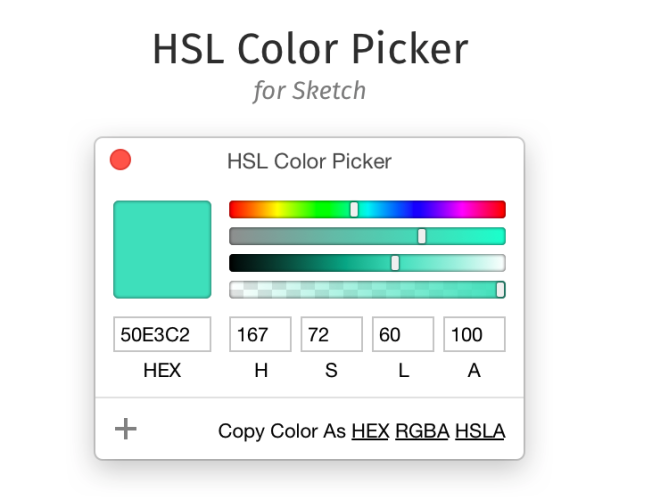
一部の方はHSLで色を偉べる機能が欲しいという方もいらっしゃるかもしれません。ネイティブではこの機能はまだ対応されていませんが、
HSL Color Pickerというプラグインがあるので、興味がある方はこちらを試してみても良いかもしれません。

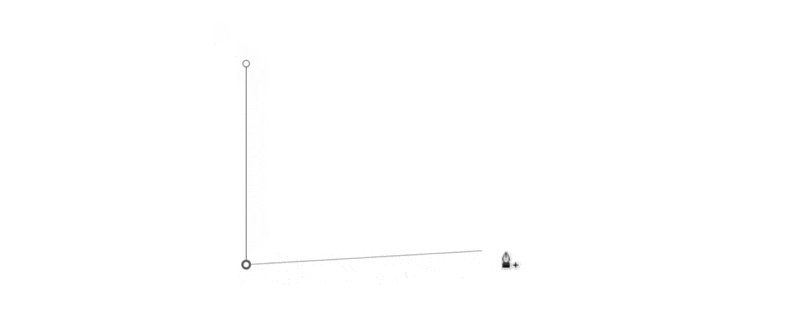
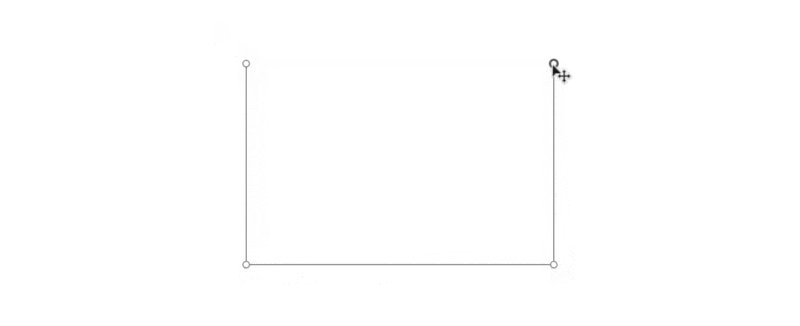
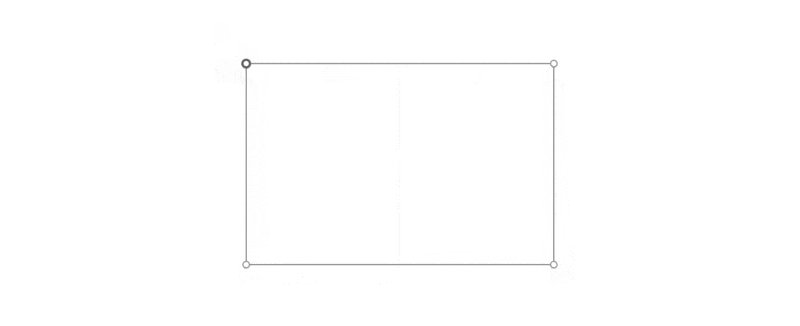
ベクターエディターのスマートガイド
Sketch 45 ではベクターツールで形を書く際にスマートガイドが出るようになりました。
x軸とy軸に対するスマートガイドが出るようになっているので、例えば、完璧な長方形などを書きたいときには非常に重宝します。

メニューの変更
今までは、一部Sketchのメニューで表記揺れがあり、わかりにくいものがあったみたいです。今回のアップデートでこちらの表記揺れやわかりにくい項目が変わったり、カテゴリ分けが少し変わったりしました。
例えば、「collapsing artboards」が「Collapse All Groups」に変わったり、「center canvas」が 「fit canvas」に変わったりしていて、最初は戸惑うかもしれません。
また、これに伴いご自身で名前を使い、ショートカットを設定されている方は、ショートカットが動かなくなってしまうので、注意してください。
今回のアップデートをうけて
上記にあげたもの以外にも、細かなバグや改善点があるみたいです。
この辺りを詳しく知りたい方は、公式のブログ発表を読んでみてください。

A redesigned color popover, better plugin management and more in Sketch 45
そのほかにも、今回のアップデートで一部のシンボルリンクが外れてしまう、という現象があるみたいなので、シンボルを非常に多く使用している方は、アップデートにより起こるバグをゆっくり修正できる日を設けた際にアップデートされることをオススメします。
また、今回のアップデートにより、プラグインの対応も必要とされます。
メジャーなプラグインはどんどんとSketch 45 に対応するようアップデートされているみたいですが、ご自身で頻繁に使用されているプラグインが対応しているか、チェックしていからアップデートする方が無難かもしれません。
その際には、Twitterなどでの発表するところが多いので、そちらを逐一チェックしておくと良いかもしれません。
? Update v0.9.2! Works with Sketch 45. Also: for future Runner updates, Sketch plugin panel handles the process.. https://t.co/kydbuTvn79
— Sketch Runner (@Sketch_Runner) June 28, 2017
まとめ
すでに有名な話ではありますが、Bohemian Coding社のアップデートでは、バグが見つかることが多く、Sketchのアップデートをする際も、少なくとも1週間、できれば2−3週間ほど待ってからアップデートされることをオススメします。
ただし、今回のアップデートで便利な機能(特にベクターのスマートガイドなど)も増えているので、試してみたい方はテスト用のマシンでアップデートし、実際の業務のパソコンではとりあえずそのまま、という方法をとると良いかもしれません。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















