2018年3月16日
デザイン
Sketchからモバイルコードを吐き出すSupernova Studio 1.0が遂にリリース!



去年の7月にbageleeでご紹介したSupernova Studioが遂に1.0バージョンをリリースしました!
以前のSupernova Studioの記事:
Sketchからモバイルコードに変換してくれるソフト、Supernova Studio
Supernova Studioとは簡単にいうと、Sketchのデザインをネイティブのモバイルアプリコードに変換してくれるプラットフォームです。

Supernova StudioのCEO, Jiriによると、
Supernova aims to bridge the gap between developers and designers by automating the conversion of the Sketch mobile designs to native mobile UI.
日本語訳:
SupernovaはSketchで作成されたモバイルデザインからネイティブのモバイルUIへの変換を自動化することによりディベロッパーとデザイナーのギャップを縮めることを目的としています。
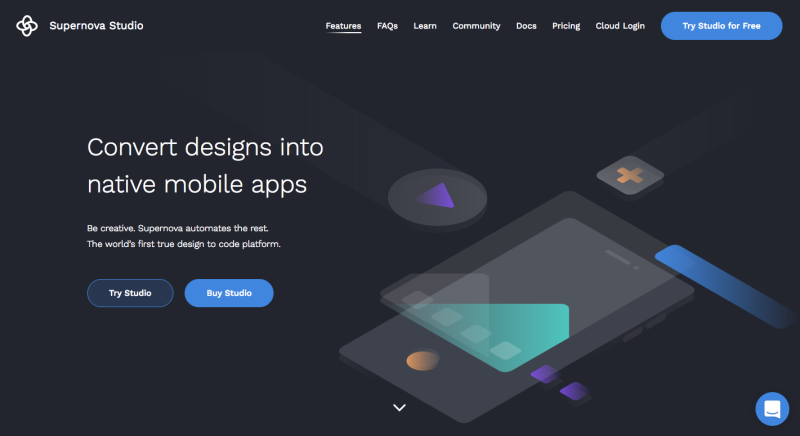
Webサイト自体も去年の7月から大きく変わっています!

こちらのサイトでは、supernovaでどういうことができるのか、簡単なビデオが紹介されています。
ご興味がある方はSupernova Studioの公式サイトから「Try Studio」で試すことができるので、ぜひダウンロードして試してみてください。
また、Supernova StudioはProduct Huntでも紹介されています。
3/13に#1 Product of the Dayにも輝いています。
Supernova Studio on Product Hunt
Supernova Studioでできること
では、Supernova Studioの特徴をいくつか見ていきましょう。
- Sketchのデザインをネイティブコンポーネントに変換することができる
- 自動的にレスポンシブレイアウトを作ることができる
- 画像ファイルなどのリソースを自動的に感知してエクスポートすることができる(スライスなどの必要がない)
- 30言語に自動的に翻訳してくれる
- ナビゲーションチェーンやユーザーフローを作ってくれる
- マルチプラットフォームのアニメーションエンジンがある
- iOS、Android、React Nativeに必要なコード、アセット、プロジェクト、フォント、UIをエクスポート
- Supernova Cloudというコラボレーションプラットフォーム
- ライト/ダークUIモード
スライスの必要がなかったり、レスポンシブレイアウトを自動的に行ってくれたり、また、細かいアニメーションなどもSupernova Studio内でできるので、本当に手間いらずですね!
また、Supernova Cloud で作ったデザインをプレビューしたり、サイズを変えた時の状態を確認したりすることができます。
さらに、言語を変更した状態で確認することもできるので、とても便利です。
Supernovaはアプリを作るだけでなく、Supernova Cloudを使ったプロトタイプの作成などにも非常に便利かもしれません。
さらに詳しく知りたい方は、Supernova公式のmediumの記事をご覧ください。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















