2018年4月19日
デザイン
配色に迷った時に使えるカラーツール



はじめに
デザインを作る時にまず頭を悩ませがちなのが配色ですよね。
なんとなくこの色が良いかな〜というところまではサービスの雰囲気だったり、コンセプト、もしくは関連したサービスの色などで決まるのですが、そこから一つの色に絞るのが結構時間かかったりします。
やっと良い色が見つかった!と思っても、文字と合わせたらコントラストが足りなかった、とかアクセントカラーが見つからない…とか…。
そんな悩み多きデザイナーのために、今回は配色に迷った時に使えるカラーツールをいくつかご紹介します!ツールによって、色を絞るのに使ったり、合わせる色を選んだり、色を当て込んだときにサイトやアプリの全体の雰囲気を見れるものだったりと用途が別れてくるので、ぜひうまく使いこなしてください。

Color Hunt
様々な色のパレットをカード型で並べてくれるColor Huntは昔から愛用している配色を考えるためのサイトです。

プルダウンから「New」、「Hot」、「Popular」、「Random」とカードの並び順を変えることができます。

また、それぞれのカードにどれくらいハートがついているのか見えるので、王道のカラーパレットを選びたい方はハートが多いものを、ちょっとユニークであまり見ない配色を使いたい方はハートが少ないものにチャレンジしても良いかもしれません。
だいたい1日に1-2回ほど更新されているので、更新頻度も非常に高いです。
飽きずにいろんな配色を見つけることができるのでオススメです。
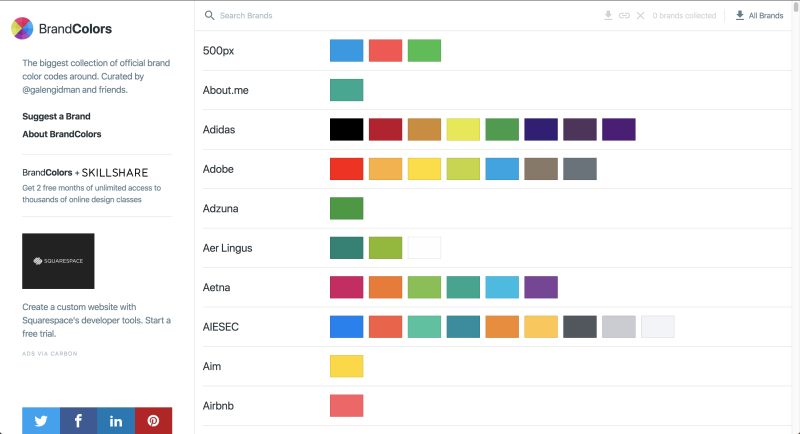
BrandColors
BrandColorsは様々な有名ブランドの配色を一覧で見ることができます。

ブランドのメインカラーだけでなく、アクセントやサブカラーも見れるので、全体的な色構成が見れて便利です。
ブランドを検索することもできますし、気になったブランドの配色にチェックをつけてダウンロードすることもできます。

調べ物をする時にも、色をパラパラと眺めたい時にも便利なツールです。
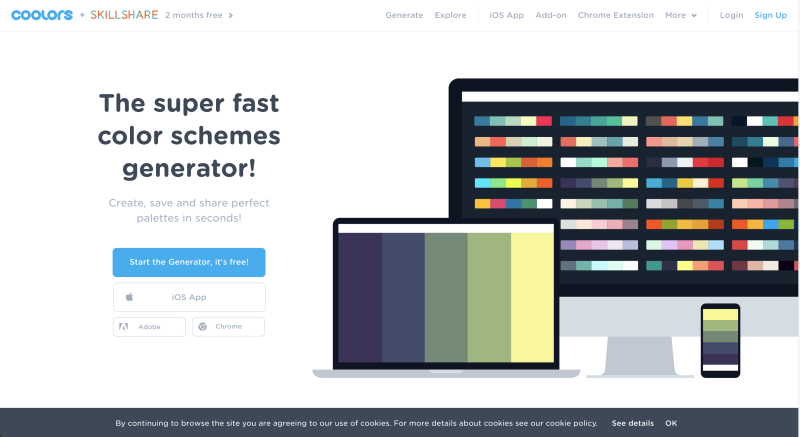
Coolors
Coolorsはとにかく早い配色ジェネレーターです。

iOSのアプリもあるので、ご興味がある方はこちらからダウンロードできます。
そのほかにも、PhotoshopやIllustratorのアドオン、クロームのエクステンションとしても使えるので、とても充実しています。
実際のジェネレーター画面はこちらです。

スペースキーを押すたびに色が変わるので、とにかく早くいろんな配色を試すことができます。
気に入った色はスペースキーを押しても変わらないようにロックできます。
また、一度作ったカラーパレットの彩度や明度を変えたりすることもできますし、色覚障害がある方がどのように見えるのか「color blindness」モードもあります。
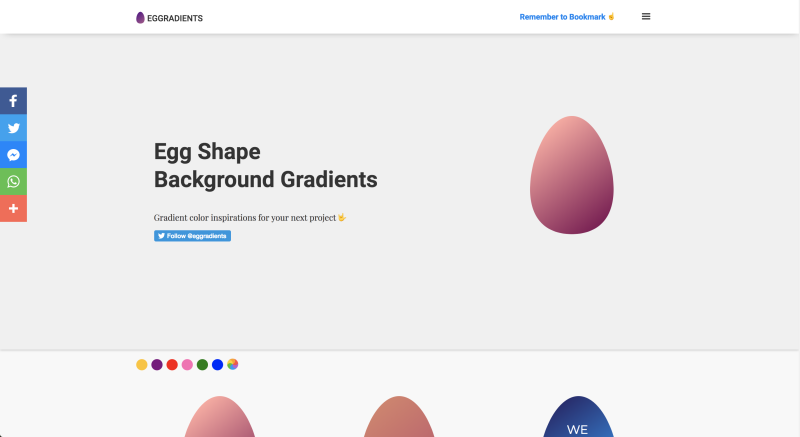
Web Gradients / Eggradients
少し雰囲気が似ているので同時に紹介します。
Web Gradients、Eggradientsはグラデーションを集めてくれているサイトです。
EggradientsはそのままCSSコードを取ってくることができます、Web GradientsはCSSコードに加え、SketchやPhotoshopの配色パックもダウンロードできます。
グラデーションに関しては、さらに詳しくこちらの記事でもご紹介しているので、ぜひご覧ください。
【デザイン】最近のトレンドカラー、グラデーションとフラットデザイン2.0について
また、Eggradientsに関しては、こちらの記事でさらに詳しくご紹介しています。
今週話題になったデザインニュース
Colormind
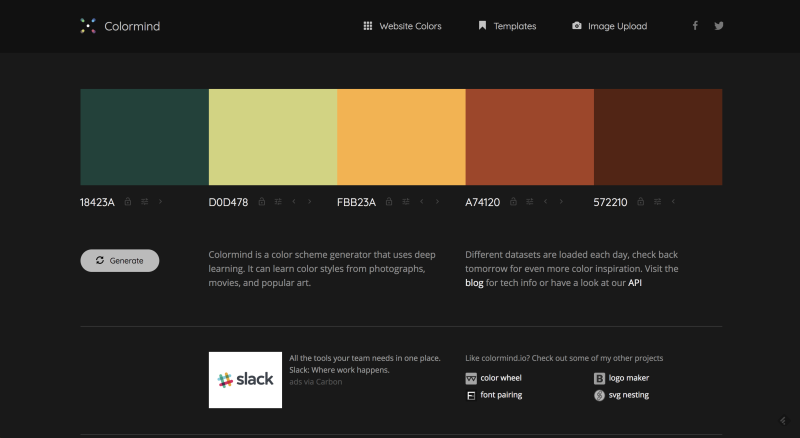
Colormindはディープラーニングを使った配色ジェネレーターです。

写真や映画、アートなどから配色を吐き出してくれます。
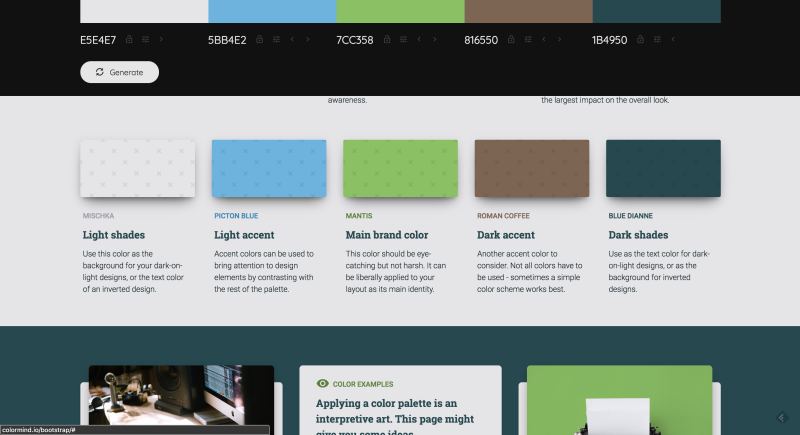
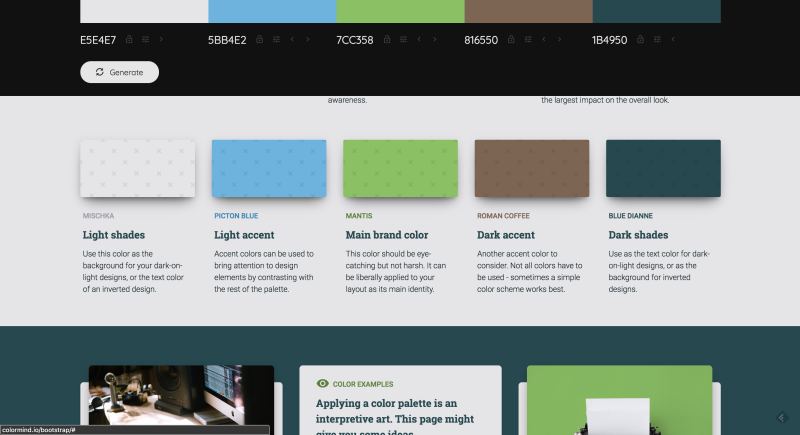
また、「Website Colors」と「Templates」メニューでは、様々なテンプレートにその配色を当てはめた状態を見せてくれるので、とても便利です。
このように配色は上にくっついた状態で、サイトの見た目を出してくれたり、コンポーネントの雰囲気を出してくれたり、とにかく便利です。
サイトの見た目

コンポーネント

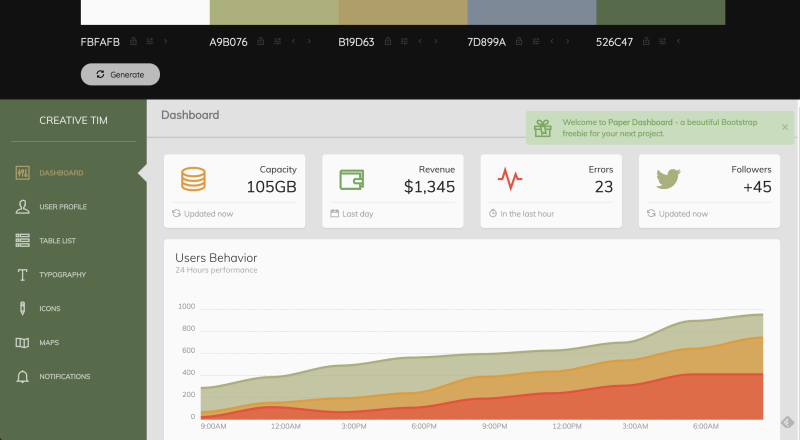
こういったダッシュボードのUIに当てはめてくれることもできます。

ただし、注意点としては、ジェネレート時間が遅いので、とにかく早くいろんな配色を閲覧したい!という方には向いてないかも知れないです。
まとめ
以上、今回は配色に迷った時に使えるカラーツールをご紹介しました。
Coolorsのようにとにかく早くいろんな配色パターンをジェネレートしてくれるものから、ColormindのようにじっくりUIに当てはめて選ぶものまで様々なカラーツールをご紹介したので、ぜひ皆さんの用途にあったものを使ってくださいね。
デザインのお仕事に関するご相談
Bageleeの運営会社、palanではデザインに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!