2018年7月11日
デザイン
【Sketch】Sketch51アップデートの変更点まとめ



はじめに
7月10日にSketch51のアップデートが発表されました。
本アップデートに関して、Sketchは公式のブログで変更内容をまとめてくれています。
Styles in Libraries and fixed elements in Prototyping in Sketch 51
今回はこちらのブログより、Sketch50から51にアップデートされた際の主な機能変更についてまとめてご紹介します。

Styles in Libraries and fixed elements in Prototyping in Sketch 51
また、以前のSketch50のアップデートの変更点に関しても以前まとめていますので、ぜひご覧ください。
【Sketch】Sketch50アップデートの変更点まとめ
Sketch51の変更内容
今回のアップデートではいくつか新機能が追加されています。特にライブラリにスタイル機能が追加されたり、プロトタイプに固定要素がつけられるようになったりしています。
2018年7月のSketch51へのアップデートで変更された主な機能:
- ライブラリ内のテキスト、レイヤースタイルが全てのSketchファイルで使えるようになった
- ヘッダーやフッターなどの固定要素がプロトタイプにつけられるようになった
- 大規模なデザインファイルにワーク時のパフォーマンスが特に上がった
- 矢印やマーカーのパスの形が変わった 🎉🎉🎉
ライブラリ内のスタイル
Sketch51になり、ライブラリのテキスト/レイヤースタイルが使えるようになりました。
これにより、シンボルだけでなくスタイルも一括してライブラリで管理できるようになりました。
すでにスタイルをライブラリで定義している場合、何もしなくてもSketchがスタイルを感知してくれます。レイヤーを選択し、インスペクタのドロップダウンから好きなスタイルを選択することで使うことができます。
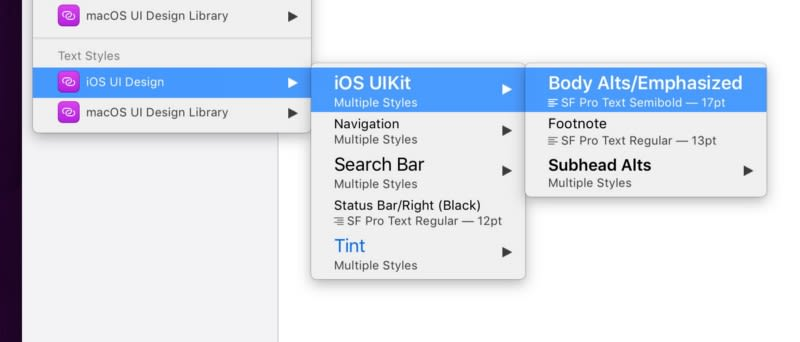
そのほかにも、ライブラリのinsertメニューからテキストスタイルにアクセスできます。

Styles in Libraries and fixed elements in Prototyping in Sketch 51
ライブラリはSketch Cloud上に上げることでチームと共有することができます。
また、ライブラリに登録(subscribe)することで、スタイルがアップデートされた時にチームにスタイルを更新するプロンプトが表示されます。
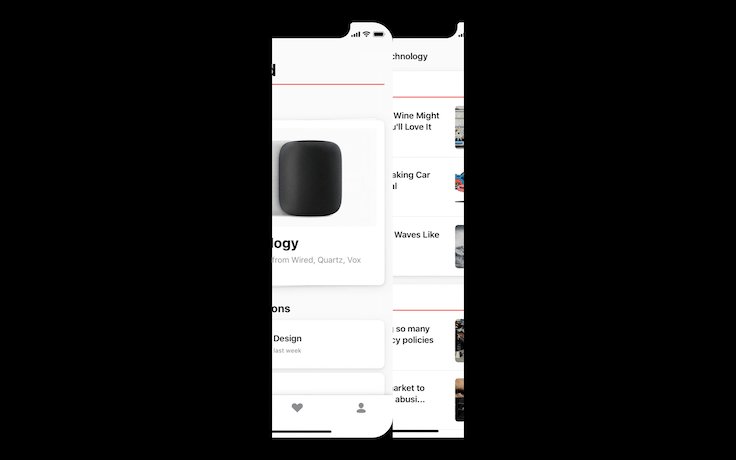
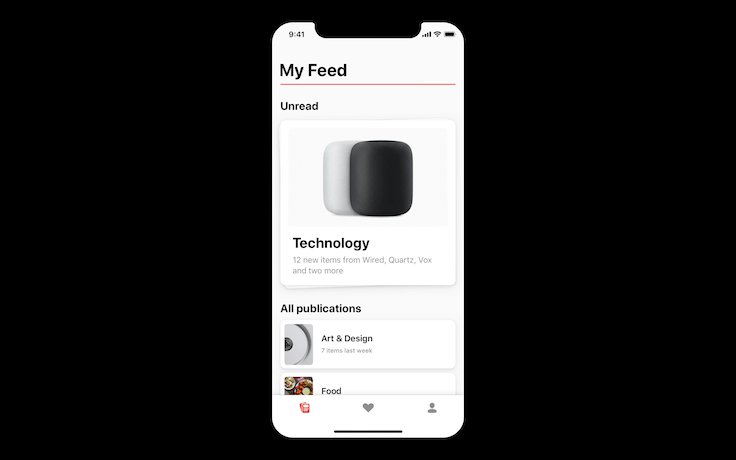
プロトタイプ上の固定要素
Figma3.0のアップデートでも同じ機能が追加されましたね。
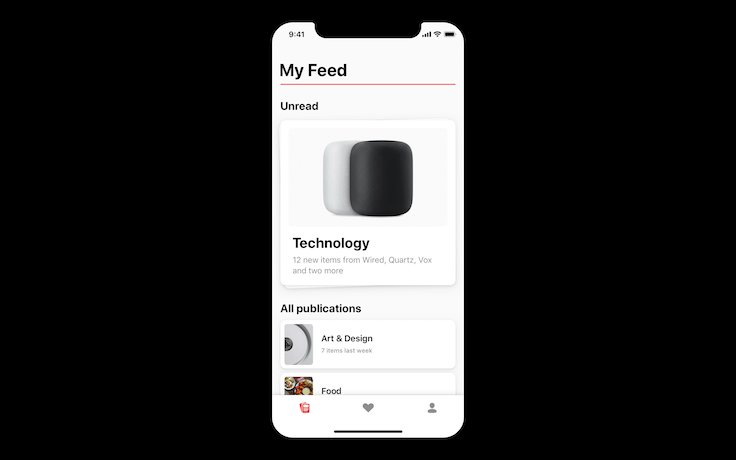
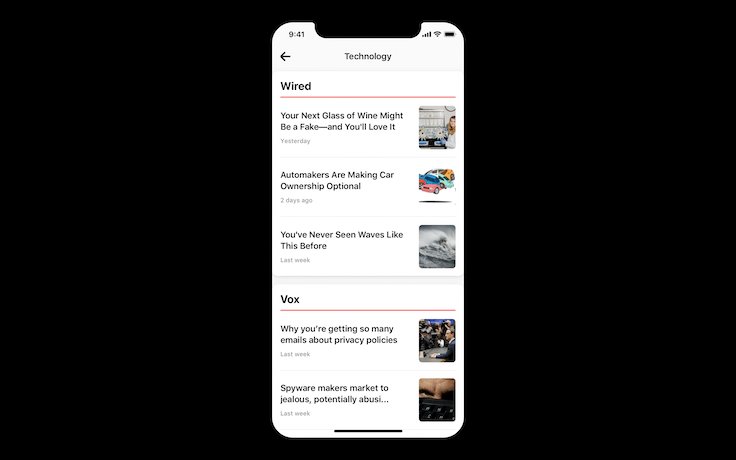
本アップデートで、プロトタイプ内に要素を固定できるように設定できるようになりました。これにより、Preview, MirrorやSketch Cloud上でスクロールしても要素が固定されるようになっています。
ヘッダーやフッターなどに使えそうです。

Styles in Libraries and fixed elements in Prototyping in Sketch 51
レイヤーを固定にする場合は、固定にしたいレイヤーを選択し、「Fix Position when Scrolling」チェックボックスにチェックを入れます。
こちらはインスペクタメニューの「Prototyping」 > 「Fix Layer Position when Scrolling」からも設定できます。
また、要素を固定したい場合、アートボードのサイズは大事になってくるので、気をつけてください。
Mirror上で、固定要素を再現したい場合はMirrorの最新のバージョンが必要になるので、App Storeよりダウンロードをしてください。
その他
Sketchの矢印が変わりました。
今回のアップデートでアローヘッドが7種類追加されました。
また、拡大しても崩れないようになっています。
前の矢印

Styles in Libraries and fixed elements in Prototyping in Sketch 51
アップデート後の矢印

Styles in Libraries and fixed elements in Prototyping in Sketch 51
まとめ
以上、今回はSketch51アップデートの変更点をご紹介しました。
AbstractでCommitやアップデートせずに、Sketchのみをアップデートした場合、変更が消えるという現象も起きているようですので、アップデートするときは気をつけてください。
Friendly reminder to update to Abstract 73 before installing the just released Sketch 51 😄👍🏻
(congrats on shipping, @sketchapp!)
— Abstract (@goabstract) 2018年7月10日
さらに詳しく本アップデートについて知りたい方はSketchの公式ブログ、もしくは公式サイトをご覧ください。
Sketch公式ブログ: Styles in Libraries and fixed elements in Prototyping in Sketch 51
Sketch公式サイト: Version 51 Updates
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
1
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















