2017年7月28日
デザイン
Sketchからモバイルコードに変換してくれるソフト、Supernova Studio



目次
- はじめに
- Supernova Studioとは
- Supernova Studioの機能
- Supernova Studioを使ってみた + 感想
- まとめ
はじめに
本記事では、Sketchのデザインをネイティブのモバイルアプリコードに簡単に変換してくれるソフト、Supernova Studioの基本情報や使ってみた感想をご紹介します。
2018年3月にsupernova studio 1.0がリリースされました。
こちらのアップデートに関してはこちらの記事をご覧ください。
Sketchからモバイルコードを吐き出すSupernova Studio 1.0が遂にリリース!
現在はV3までリリースされていて、シミュレーターのパフォーマンス上昇、デバイス横向け、縦向きのサポート、ピュアなReactプロジェクトなど様々なことができるようになっています。
参考:
Supernova Studio | Codename Virgo
Supernova Studioとは
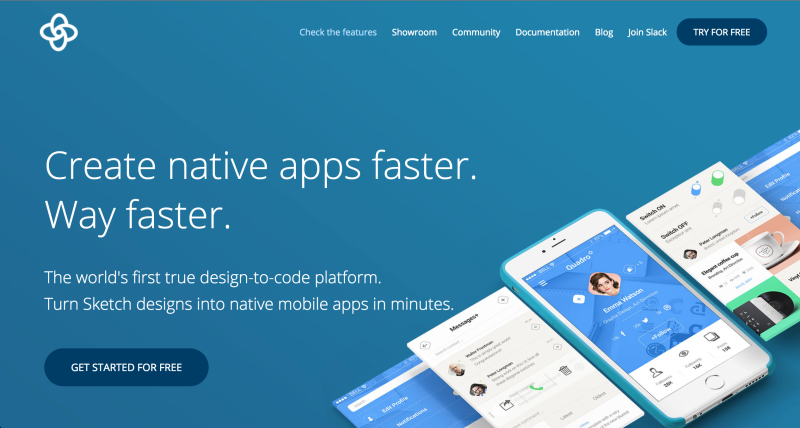
Supernova StudioとはデザイナーがSketchで作成したデザインからモバイルのネイティブアプリコードをエクスポートしてくれるツールです。
つまり、デザイナーの製作したデザインが直接動くアプリに変換されます。
以前は無料ベータ版を配布中でしたが、現在は無料版のSupernova Studioが試せるようになっています。
https://supernova.studio/こちらの公式サイトからすぐにSupernova Studioをダウンロードできるので、以前のベータ版のようにメール登録などをしなくても簡単に使えるようになっています。
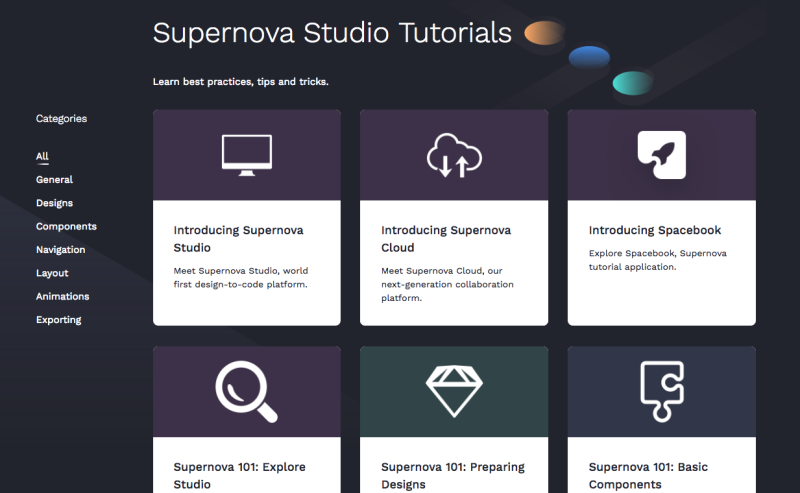
また、使い方をもう少し勉強したい、という方はこちら(https://supernova.studio/learn)からユーザードキュメントを読むことができます。
勉強したい用途に合わせてカテゴリが分けられています。
カテゴリは以下、7つあります。
– General
– Designs
– Components
– Navigation
– Layout
– Animations
– Exporting
Supernova Studioの機能
Supernove Studio がmediumに掲載している記事にSupernovaの機能一覧があるので、
そちらを見ていきましょう。
また、元の記事をお読みになりたい方は、下記リンクをご覧ください。
Introducing Supernova
Supernova Studioは以下の機能を備えています:
- デザインのレイヤーをネイティブコンポーネントに変換する
- コンポーネントをスタイリングすることができる
- ナビゲーションチェーンを作ることができる
- レスポンシブレイアウトを自動的に作ることができる
- スライスせずにエクスポートをすることができる
- 簡単、複雑なアニメーションを作成することができる
- コード、アセット、プロジェクト、フォント、UIなどをiOS、Androidに対応したコードとしてエクスポートすることができる (React Nativeにも対応予定)
実際にSketchのデザインからモバイルネイティブアプリコードを作成する一通りの流れをご紹介したビデオがあるので、まずはそちらをご覧ください。
全体の流れとしては:
- 1Sketchのデザインをインポートする
- 2レイヤーをネイティブのコンポーネントに変換する
- 3レイアウトを設定する
- 3iOS、アンドロイド用にエクスポートする
という流れです。
各ステップをもう少し具体的に見ていきましょう!
Sketchのデザインをインポートする
Supernova StudioはSketchのデザインをインポートする際に、Sketchのレイヤーをネイティブのコンポーネントに変換します。
また、その際、デザインの色や透明度の調整をしてくれたり同じようなレイヤーが2つある場合は片方を削除し無駄を省いたりします。

レイヤーをネイティブのコンポーネントに変換する
テーブルなどの複雑なコンポーネントがある場合、テーブルを構成する複数のコンポーネントをグループ化し、1つのコンポーネントとして設定します。
スクロールやデータのローディング、タッチイベントなどを設定することで、インタラクティブなアプリにすることもできます。
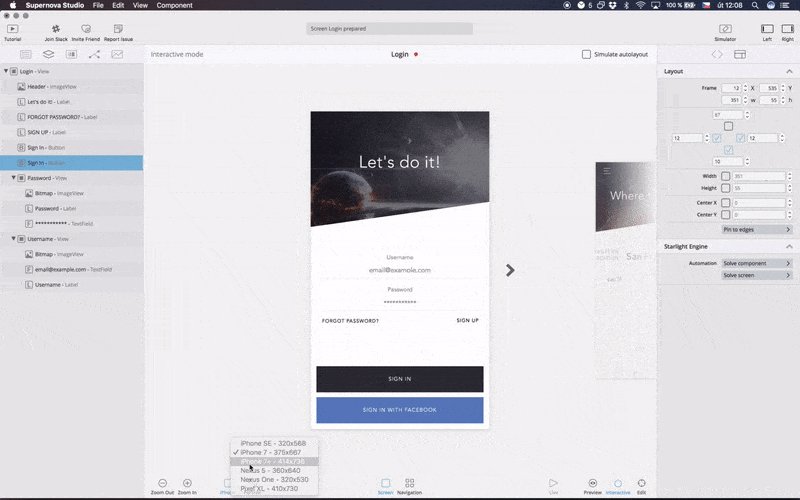
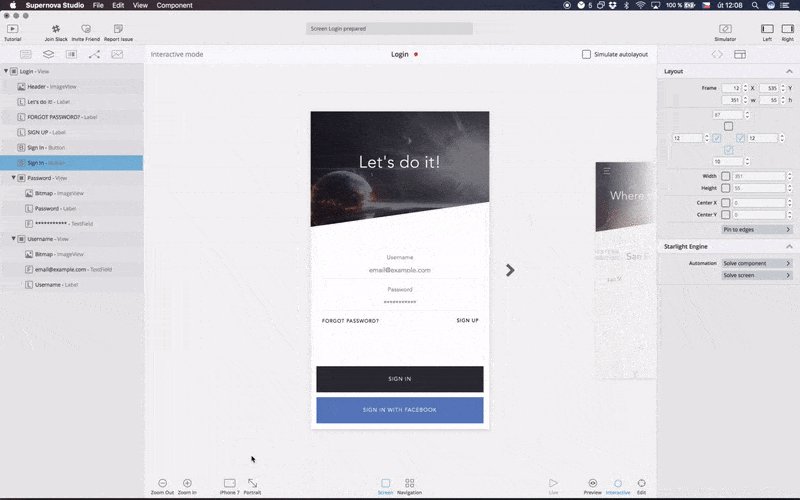
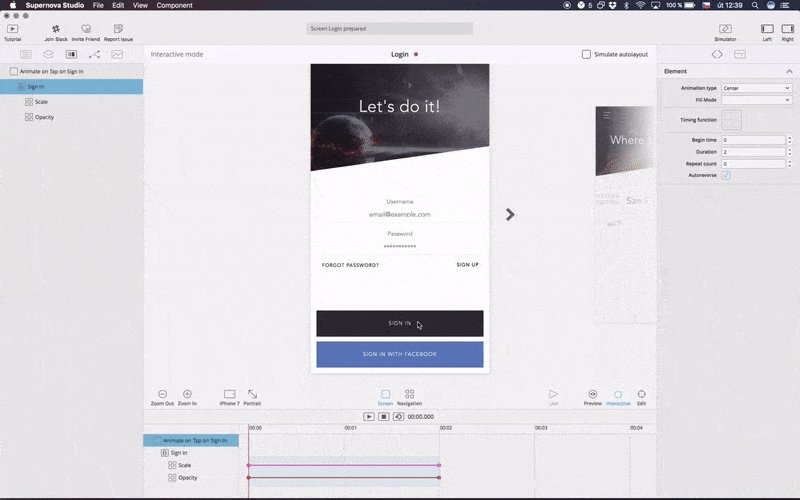
また、自分が加えた変更をリアルタイムプレビューで確認することもできるので、編集が終わったら、インタラクティブモードにすると、ユーザーにどのようにアプリが表示されるのか確認することができるようになります。

レイアウトを設定する
アプリケーションをレスポンシブにし、様々な画面に対応する必要がある最近のモバイルアプリですが、Supernova Studioはそれを自動で行います。
Supernova StudioのレイアウトはiOSの「Auto Layout」やAndroidの「Constraint Layout」 と同じようなシステムを導入していますが、コンポーネントの配置情報やマージン、コンポーネントの種類などによってコンストレイントを自動的に計算することができます。
ボタンやテーブルなどのコンポーネントを作成したら、「Layout」項目の「Solve」をクリックすると自動でレイアウトを調整するようになっています。また、インタラクティブモードにすると、様々なデバイスサイズで自分が作ったアプリの見た目を確認することができます。

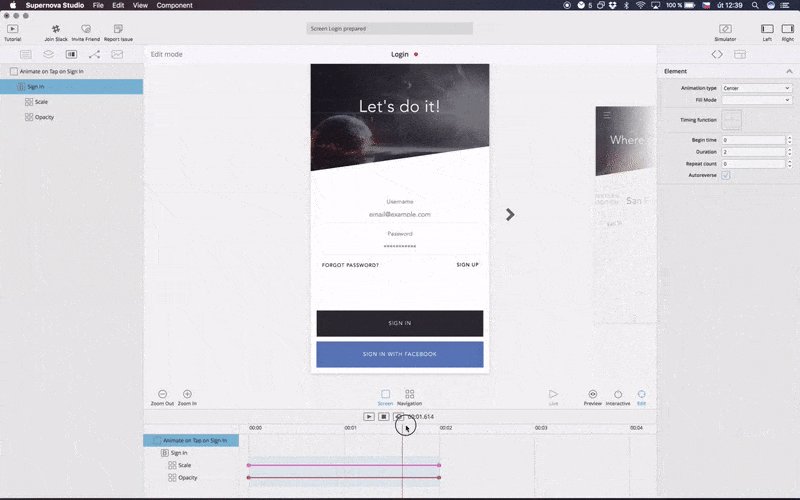
アニメーション
Supernova Studioは、ツールの中にアニメーションエンジンを導入しているので、コンポーネントが終わったら、同じツールでそのままアニメーションを作成/プレビューすることができます。

ナビゲーションチェーン
Supernova Studioではナビゲーションを設定することができます。
例えば、ボタンやテーブル、セルやビューなどから他のスクリーンへ矢印を引っ張ると、ナビゲーションが出来上がります。
そのほかにも、スクリーン同士にナビゲーションチェーンを作成しておき、そこから細かいコードをご自身で設定することもできます。

iOS、Android用にエクスポートする
デザイン、動きともに完了したら、iOS、またはAndroid用にコードをエクスポートします。設定やプラットフォームなどにもよりますが、以下のものがエクスポートされます。
– ソースコード (Swift, Java, Kotlin)
– UI & レイアウト定義 (ストーリーボード、XMLなど)
– 複数の解像度に対応したアセット
– 必要なフォント
– リンクされたファイルなどが入ったプロジェクト

以上、がそれぞれのステップの詳細です。
Supernova Studioを使ってみた + 感想
では、実際にどの程度使えるのか、試してみます。
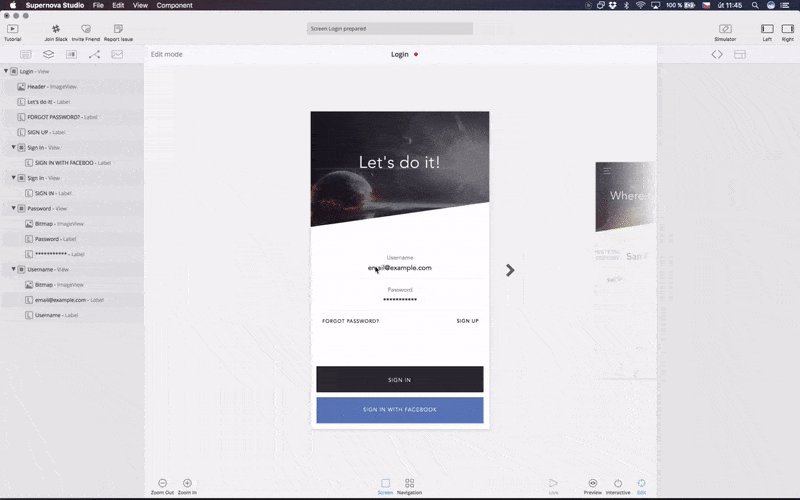
まず、ツールをダウンロードし、招待コードを入れると、このようなインターフェースが出てきます。


補足ですが、テーマは「ライト」と「ダーク」とあるので、お好きなテーマに変更すると良いかもしれません。
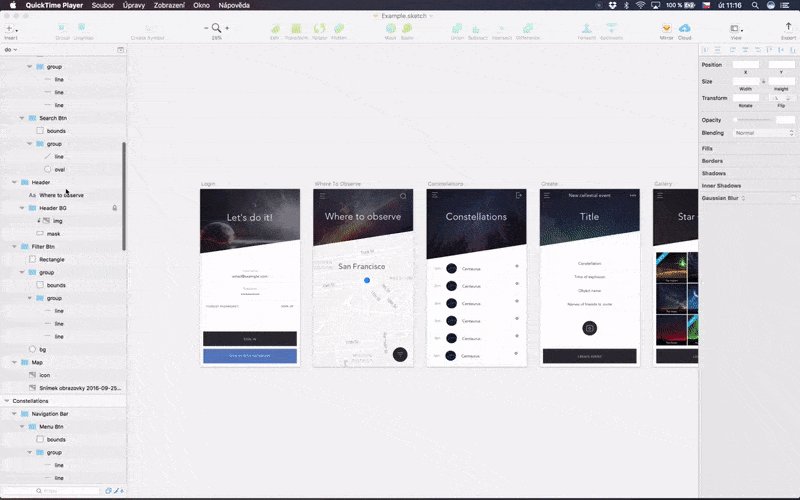
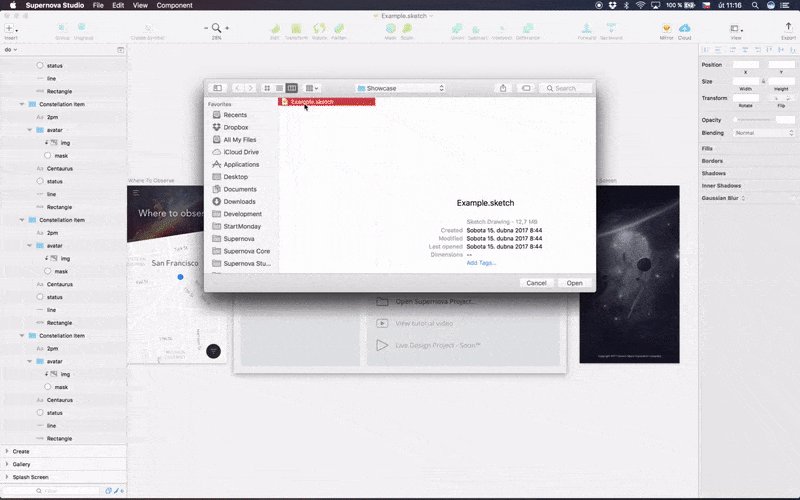
Sketchのデザインをインポートするか、サンプルデザインを選ぶかすることができるのですが、今回はSketchのインポートを試してみます。
アートボート33ページぶんのデザインをインポートしたら、終了してしまいました。

しかし、他のデザインをインポートしたらアートボードの数が多くてもインポートができたので、デザインの作成方法によって、大量に読み込めたり読み込めなかったりするみたいです。
今回はSketchappsourcesからダウンロードしたデザインがうまく読み込めたので、こちらを元に進めていきます。
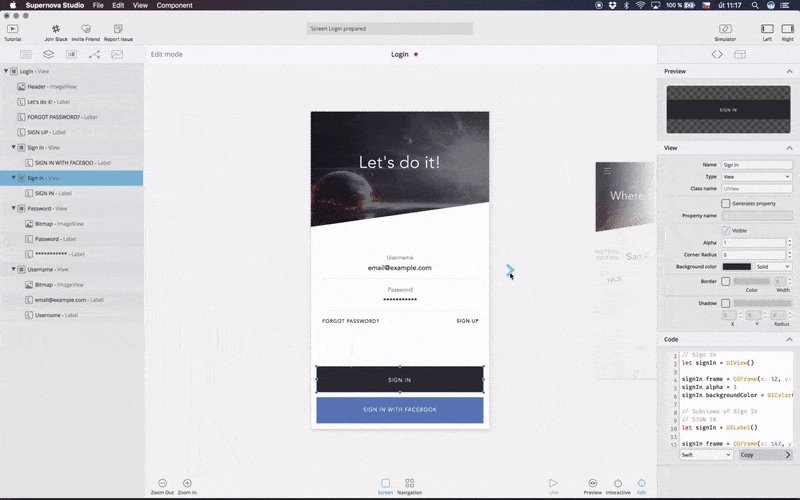
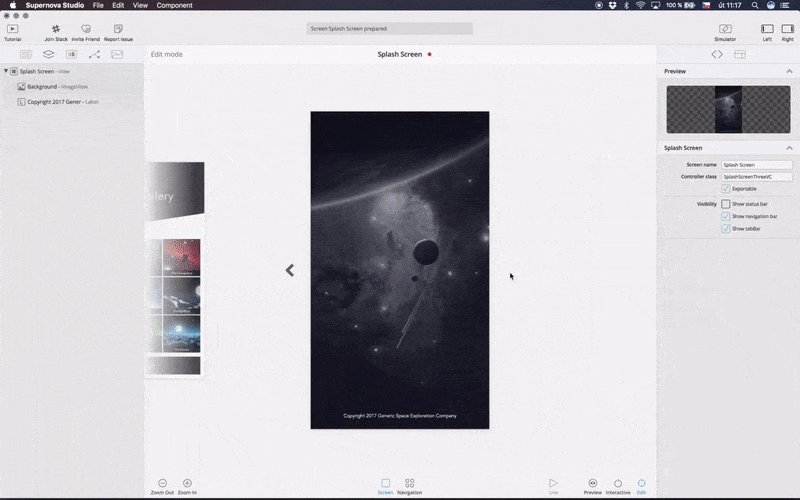
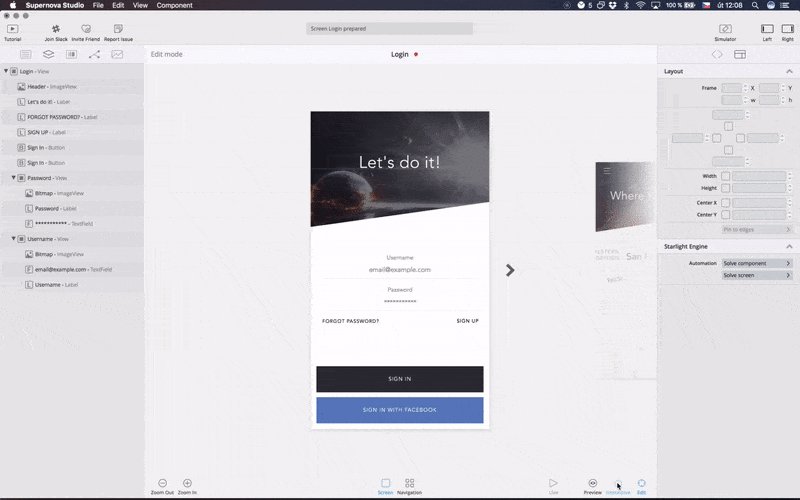
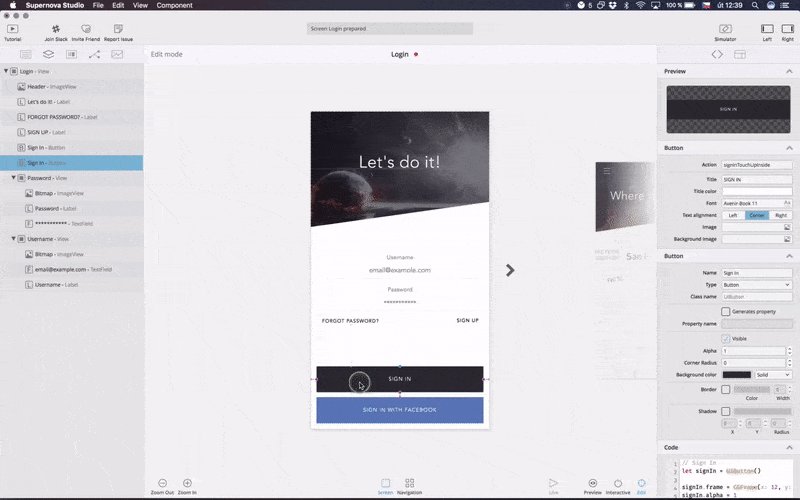
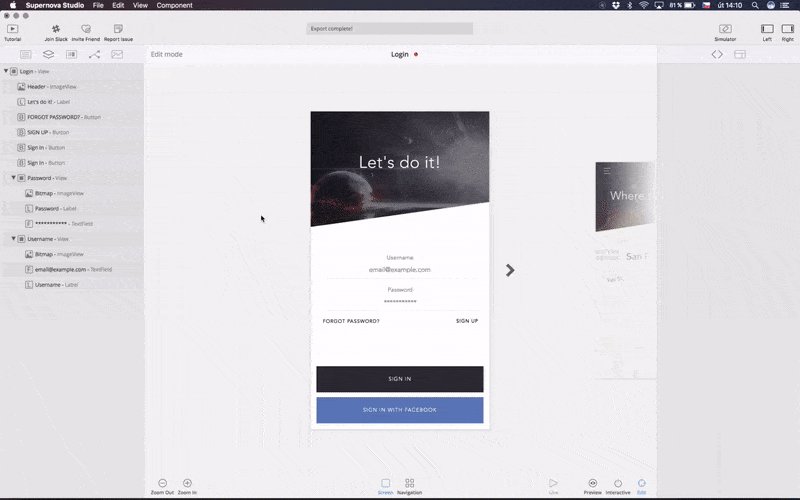
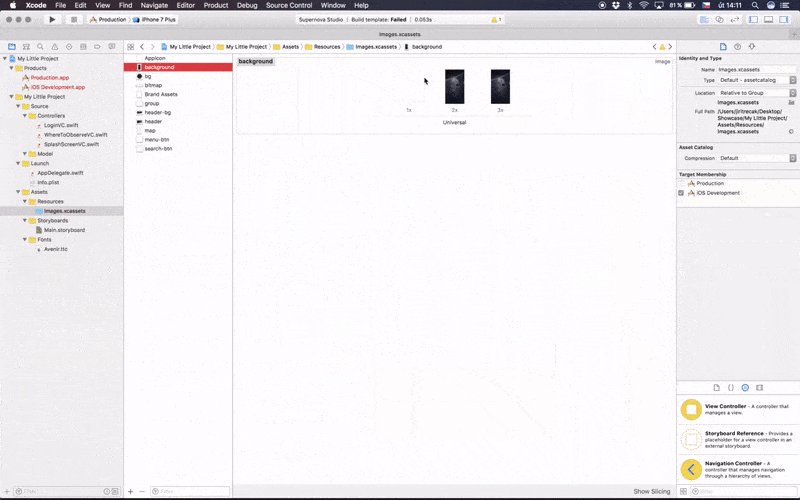
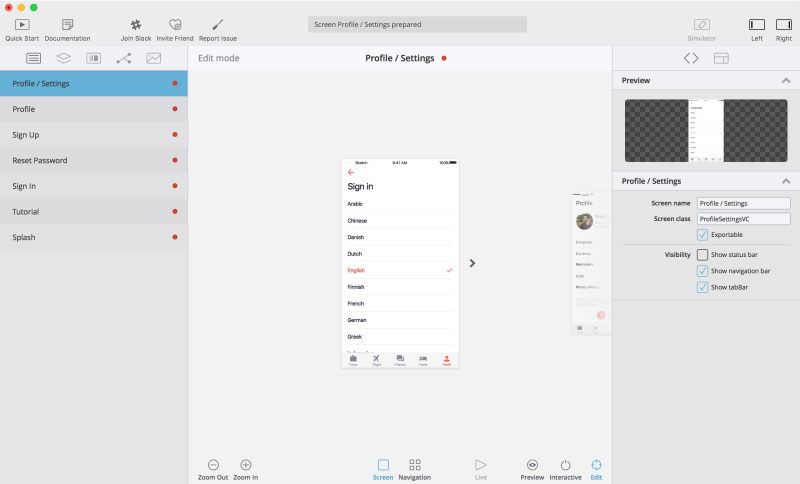
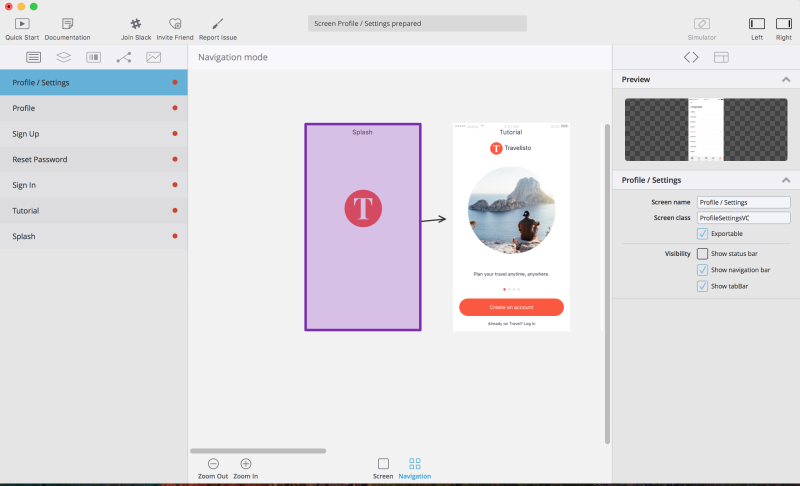
インポートが終了すると、このようなインターフェースになります。

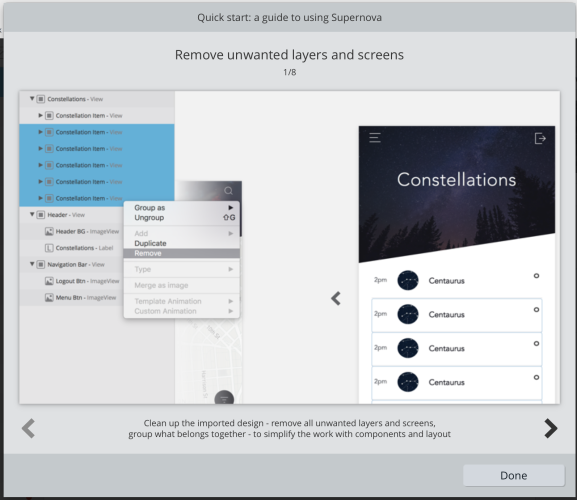
進め方に困った時は、左上の「Quick Start」を押すとドキュメントが出てきます。

コンポーネントをグルーオプしたり、
画面を遷移するとカジュアルに強制終了したりしてしまうようです。

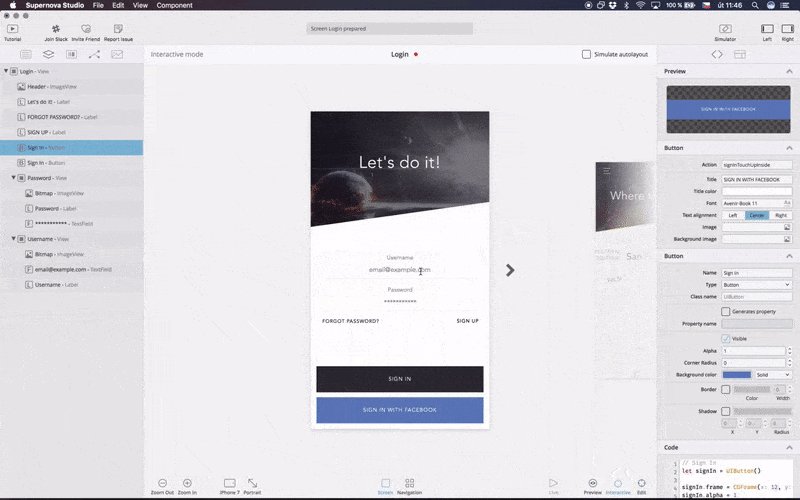
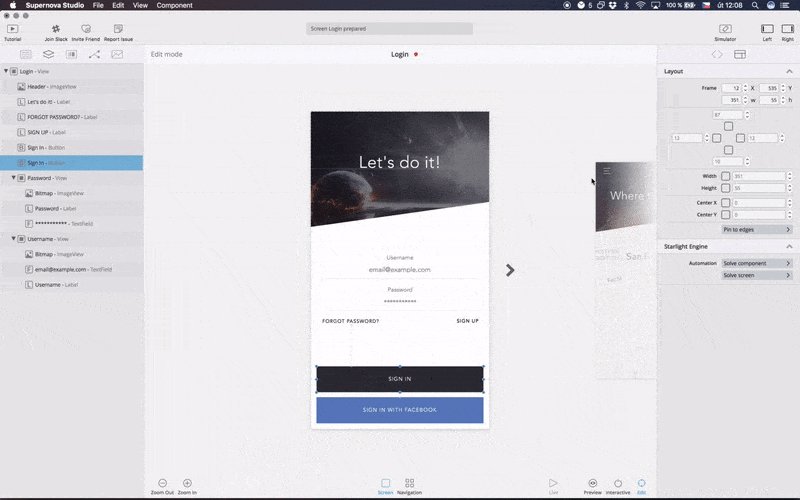
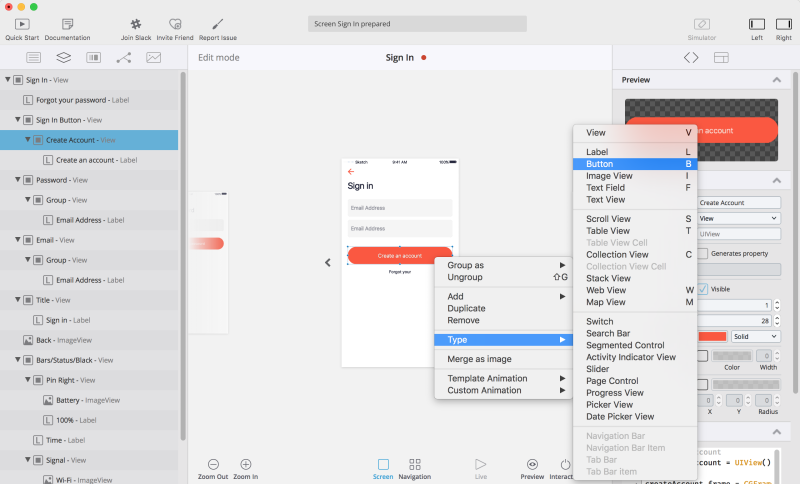
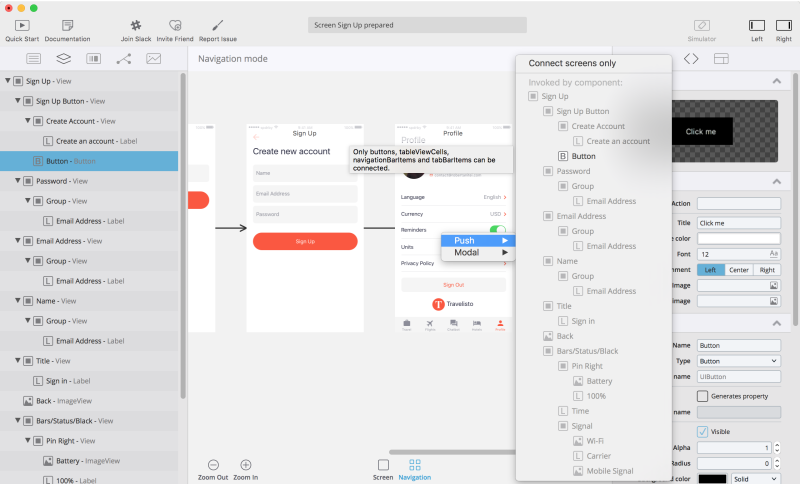
グループをボタンとして設定したい場合は、右クリックでボタンを設定します。
ちょっと毎回毎回設定するのは面倒です。

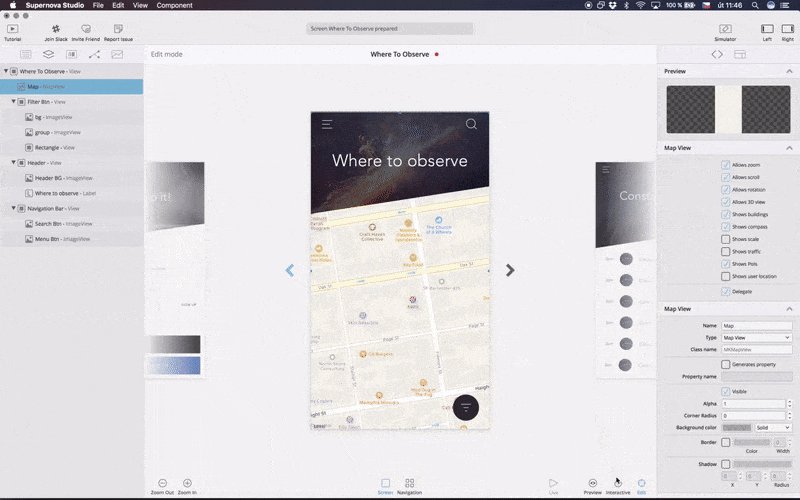
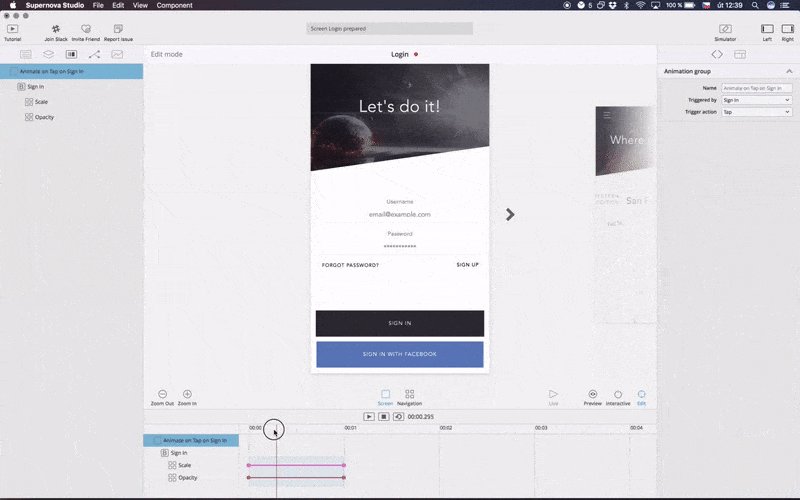
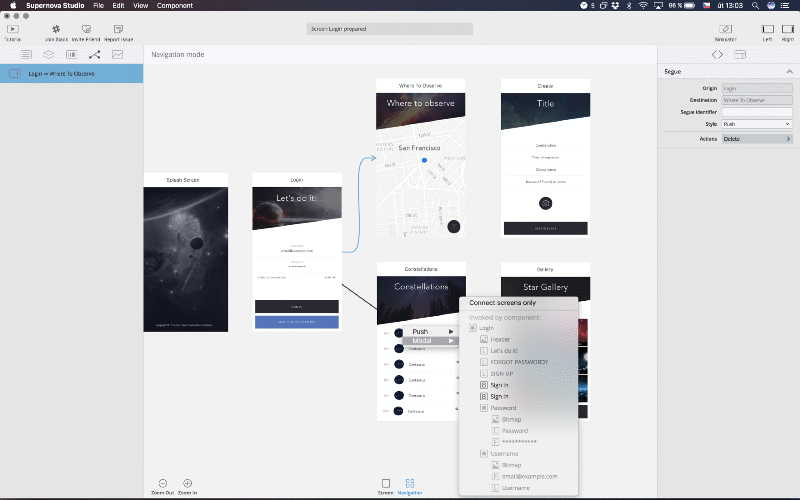
また、画面下のボタンからナビゲーションモードに変更し、ナビゲーションを設定してみます。
右クリックでのドラッグは問題なくできます。

その後画面同士をリンクさせるか、ボタンでリンクさせるかを設定します。
設定できる「ボタン」だけでなく、全てのコンポーネントが表示されるので、ちょっと不便かな〜。

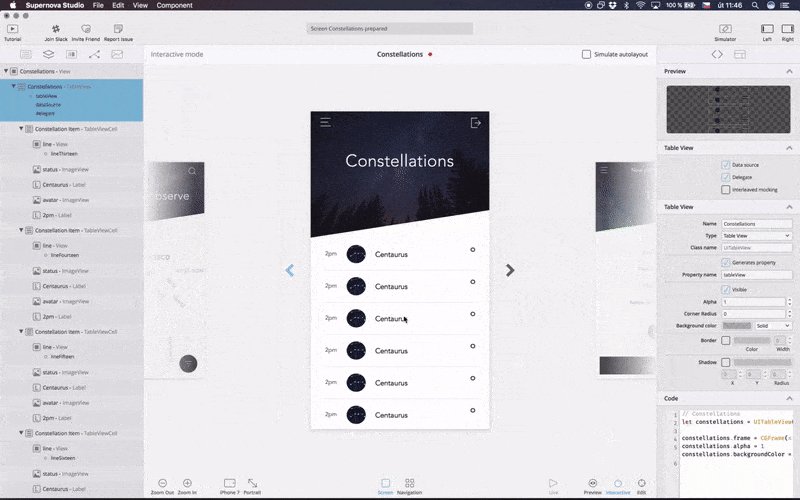
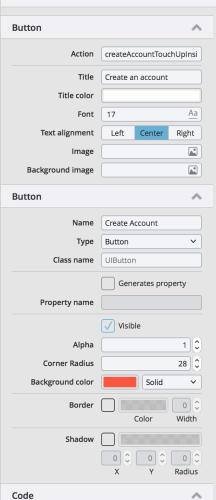
その他、サイドバーはこのような感じでした。
それなりにわかりやすいと思います。

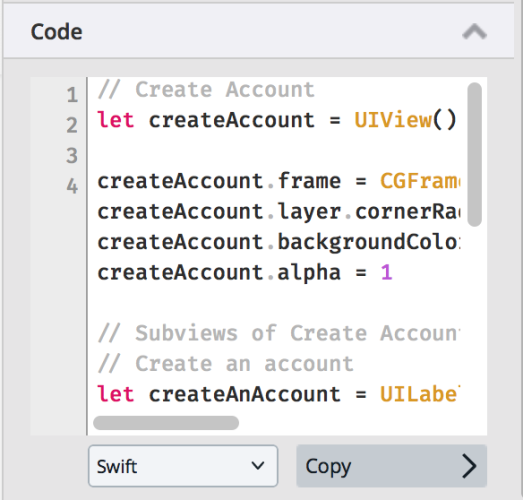
コンポーネント単位でコードを取ってくることもできるようです。

次にエクスポートしてみます。
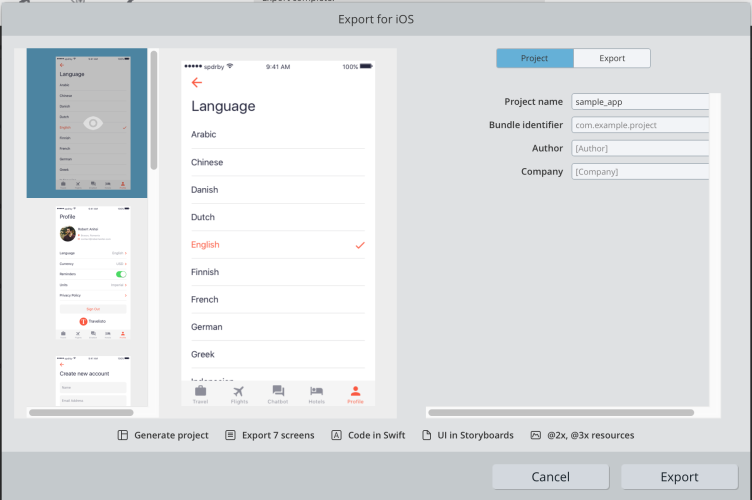
メニューバーからエクスポートします。
今回は、iOS用にエクスポートして見ます。
プロジェクト名などの詳細を入れます。

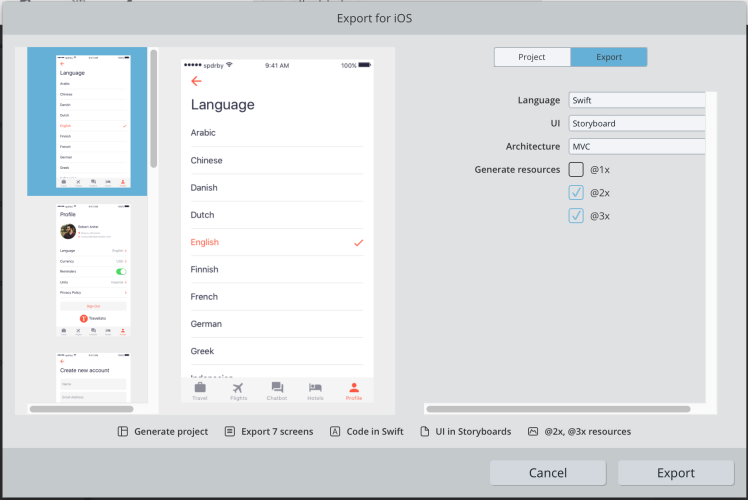
その後、言語などを設定できます。
(今の所Swiftのみですが、React Nativeに対応したらここに選択肢が増えることになると思います)

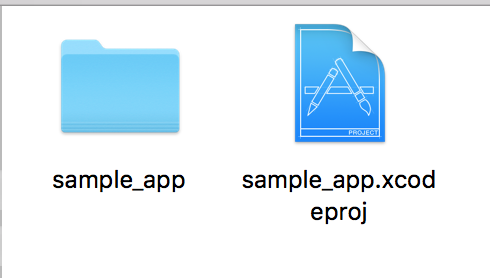
エクスポートは強制終了することなくきちんと動きました。
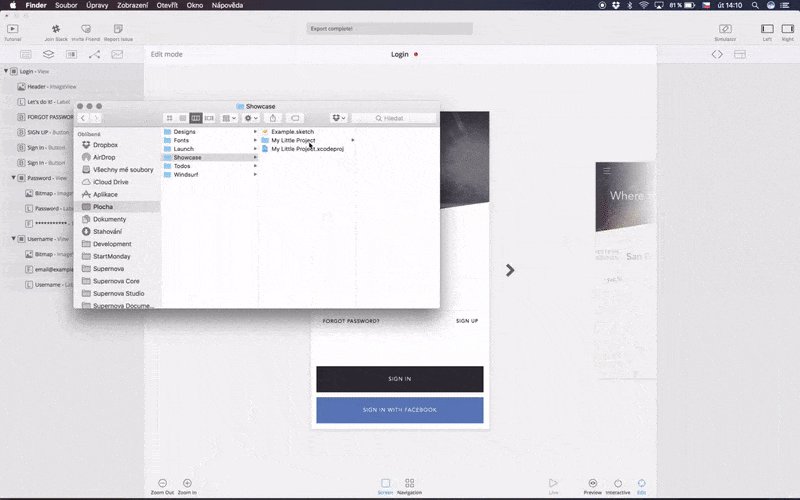
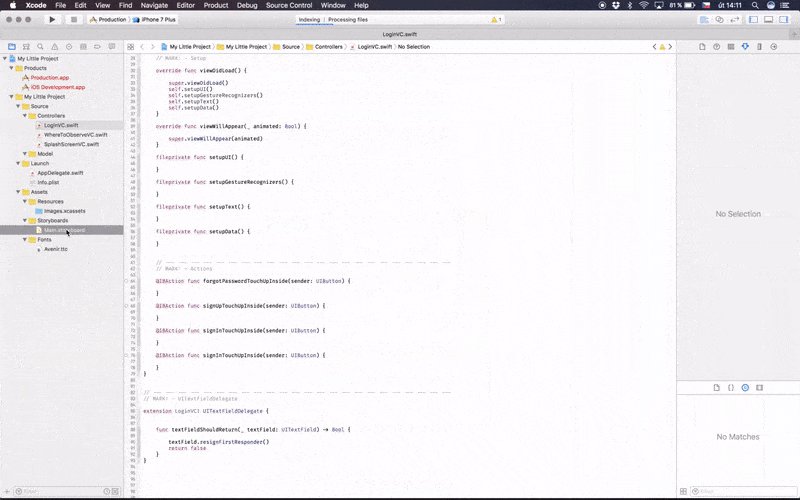
この2つがエクスポートされました。

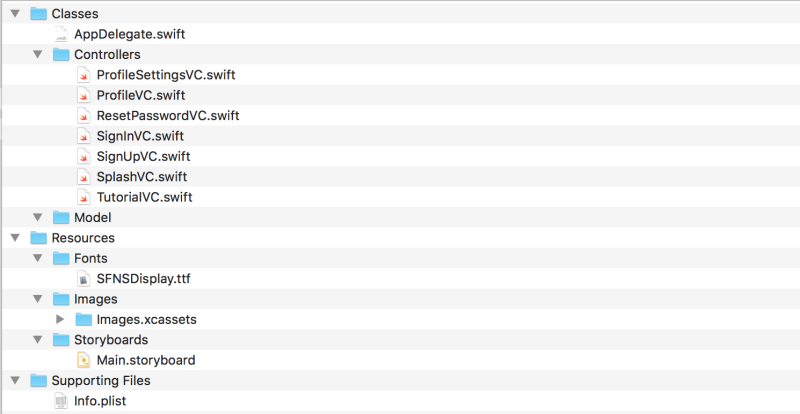
「sample_app」の中身はこんな感じになりました。

まとめ
以上、本記事ではSketchのデザインをモバイルのネイティブアプリコードに変換してくれるソフト、Supernova Studioをご紹介しました。
使用した際の率直な感触としては、まだまだすぐ強制終了するので使いにくいな〜と思いましたが、React対応の予定もあるようですし、これからの成長が楽しみなツールだと思います。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!