2017年10月5日
デザイン
CSSのobject-fitだけで画像を簡単にトリミングする便利な方法



目次
はじめに
今回はブログやメディアなど、縦横比が違う画像を多用するサイトでよく起こる問題を解決する方法をご紹介します!

本記事のタイトルは「CSSだけで画像をトリミングする方法」ではありますが、厳密にいうと、画像を「トリミング」する、というよりもCSSを使い、決められた幅と高さの枠の中に用意された画像を表示する、という表現の方が正しいかもしれません。
ご自身のブログやメディアの画像が決まらなくて困っている方は、ぜひご活用ください!
今回の解決法
今回はCSSの obejct-fit プロパティを使って、CSS1行で画像をトリミングしていきます!
とにかく、今回大事なのは、object-fit: cover;こちらです!
こちらをトリミングしたい画像にかけることで、1行のCSSだけで簡単に画像をトリミングできる便利な方法になってくれるのです!
では、少し問題とその解決法を深堀していきます。
よくある問題
まずは、今回の問題を整理していきます。
例えば、ブログの記事のリストを作るときにサムネールを入れたりします。
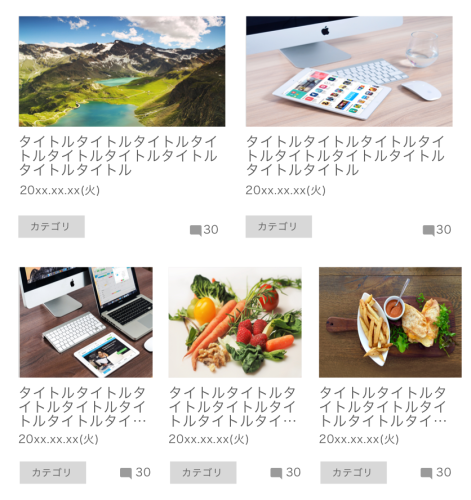
こんな感じ:

もしくはこんな感じ:

よくあるデザインですし、実際にデザインを起こしてみたときも良さそうな感じです!
よし、コーディングを始めるぞ!と意気揚々とカタカタしていると1つ問題に気づきます…。
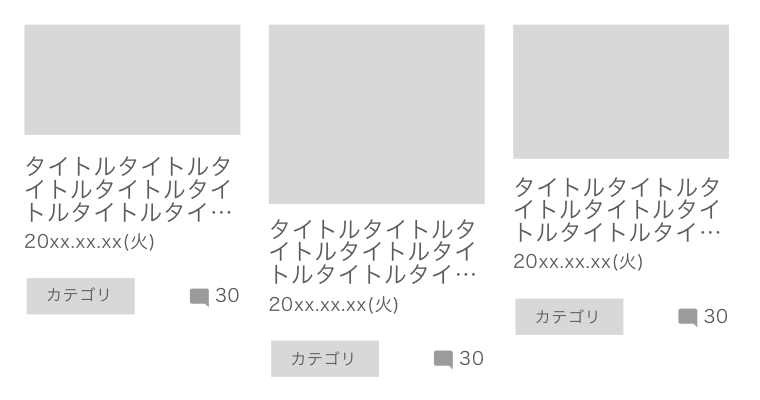
全てバラバラの縦横比の画像を入れると…このデザイン崩れない?
例えば、横幅に合わせると..。
なくはないけど、元のデザインと比べると残念すぎる:

これもないわ…:

逆に高さに合わせると…
もう悲しい….:

これ以上私を苦しめないでくれ…:

じゃあ、もうガチガチに width と height を固めてしまおう!
とすると…
当たり前だけど縦横比崩れた…終わった…:

というデザイナーを今まで散々苦しめてきた問題を、さっぱり解決していきたいと思います!
object-fit
今回、ご紹介するのは、CSSの obejct-fit プロパティです。
object-fit プロパティを使用すると、要素の高さと幅にどのように画像やビデオが埋め込められるかを定義することができます。
object-fit の値
fill(デフォルト値)縦横比を保つことなく、画像を要素いっぱいに広げるcontain縦横比を保ったまま、画像が要素の中に入るように、画像を大きさを変更するcover縦横比を保ったまま、画像が要素の中いっぱいになるように広げ、余った部分はトリミングするnone要素の高さと幅を無視し、画像の元の大きさになるscale-down,object-fit: none;とobject-fit: contain;を比べ、画像が小さい方が表示される
こちら、デモを作ってみました。
コードの中身とか細かいところをみたい方は参考にしていただければと思います。
See the Pen veGrZJ by Ayaka Sasaki (@ayausaspirit) on CodePen.
では、それぞれ見て行きます。
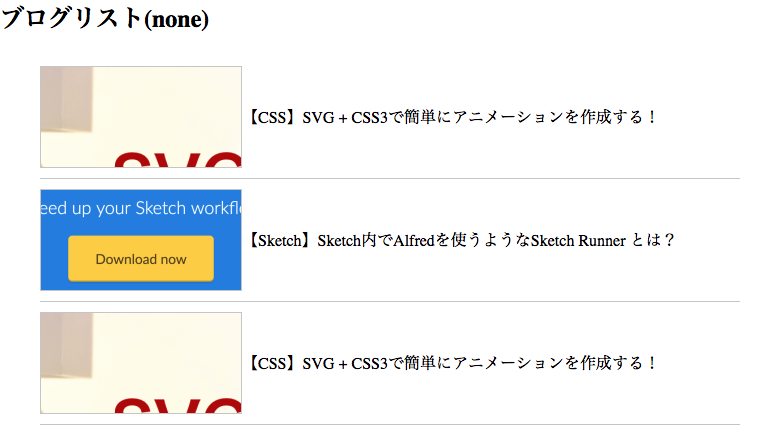
fill

デフォルトの設定です、そんなに悪くはないのですが、文字の部分とかは縦横比が気になります。
contain

object-fit: contain; の結果です。
縦横比は崩れていないので良いのですが、ちょっと空白があり、寂しい気もする…。
cover

object-fit: cover; の結果です。
これだー!!!!縦横比も崩れてなく、余白もなく良い感じです!!
通常このような動きを作りたい場合は外側を<div>で囲って、overflow: hidden;などで必要ない部分を隠す、という処理が必要になってきます。
<div>という要素を追加せずにできるのは非常にありがたいですね!!
none

object-fit: none; の結果です。
今回は出番はなさそうです。
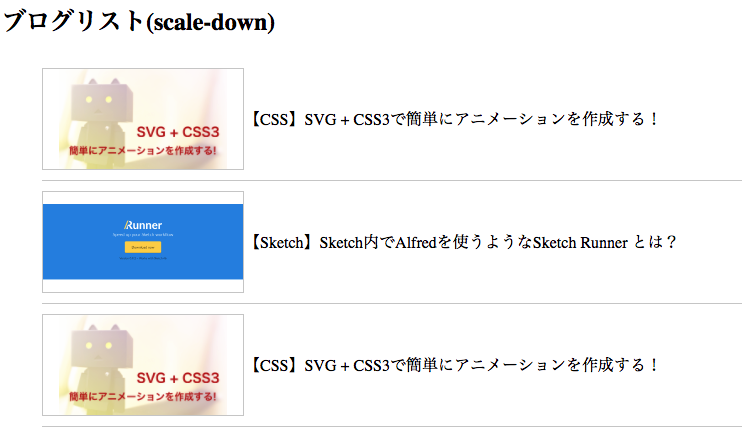
scale-down

object-fit: scale-down; の結果です。
contain同様、悪くはないです。画像が極端に小さいものなどがある場合は、こちらの設定でも良いかもしれないです。
サポートブラウザ
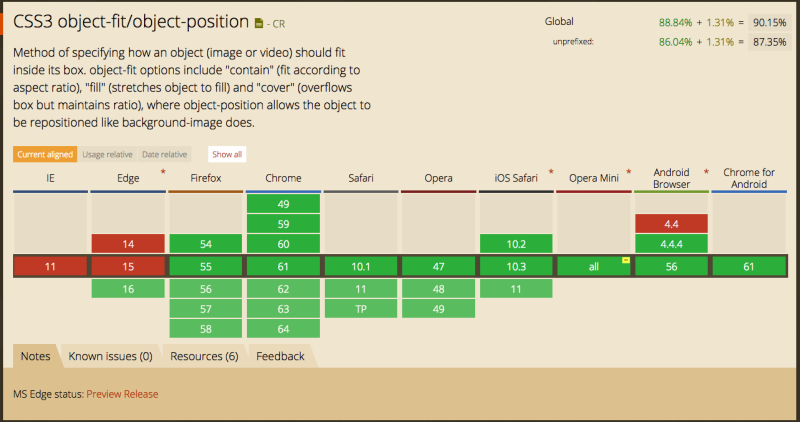
ブラウザサポートをcan i useで見てみます。

IEとEdgeではまだサポートがあまり進んでいないようです。
では、実際に object-fit: cover; をサポートが進んでいないブラウザ見てみましょう…。ドキドキ
サポートされている場合:

サポートされていない場合:

縦横比は崩れていますが、画像自体に widthと heightをかけているので、レイアウトは崩れていません。
「Progressive Enhancement (プログレッシブエンハンスメント)」の方針の制作であれば、使えそうですね。
CHECK!!
「Progressive Enhancement (プログレッシブエンハンスメント)」とはサポートしていないブラウザにはそれなりのデザインを、逆にサポートしているブラウザを使っているユーザーにはよりリッチなデザインや機能を提供すること
まとめ
以上、CSSだけで画像をトリミングする方法をご紹介しました!
CSSもどんどん新しいプロパティが追加され、現在では500以上のプロパティがあるそうです!全て知っておく必要は全くありませんが、object-fitのように使えそうなものはどんどん取り入れて行きたいですね!
ぜひ、みなさんの参考にしてください。
CSSのお仕事に関するご相談
Bageleeの運営会社、palanではCSSに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
1
関連記事

2021年12月5日
【CSS】CSSだけでアコーディオンを作る方法

2021年11月29日
Tailwind CSSの概要と導入のメリット

2021年6月7日
FLOCSSとBEMを理解する

2020年12月24日
【CSS】:not否定擬似クラスの使い方とできること

2020年12月21日
デザイン制作・コーディングツール「Hadron」を使ってみた

2018年12月9日
【CSS】3D transformsでコロッとなるエフェクトを作る
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















