2020年12月3日
デザイン
【Figma】Auto Layout がアップデートされました!



はじめに
この記事は新しい技術にチャレンジし続けるpalanのアドベントカレンダー 3日目の記事です。
昨日は 『figmaがもっと便利になるプラグイン5選とその使い方』 という記事をご紹介しました。
本記事では2020年11月19日にアップデートされたFigmaのAuto Layout機能についてご紹介します。
新しくなったAuto Layoutで何ができようになったのか、Auto Layoutを使いこなしたい方に向けた記事になります。
なお、Figmaの公式ブログの記事「Behind the feature: the making of the new Auto Layout」でも、Auto Layoutのアップデート内容について解説されているので、ぜひご覧ください。
Auto Layout機能とは
複数のオブジェクトが隣り合わせになっているレイアウトを自動で感知し、補正してくれたり、オブジェクトの中身のテキスト量に応じて自動でオブジェクトの大きさを変えてくれたりする機能です。
テキスト量に応じて幅を調整させたい時や、リストの要素を入れ替える必要がある時にAuto Layoutを使うと簡単に出来るようになります。
仕組みや基本的な使い方について知りたい方は、bageleeで過去にわかりやすく解説しているのでそちらをご覧ください。
アップデートで出来るようになったこと

今回のアップデートでは、UIが変更されただけでなく、より細かい設定が出来るようになりました。
加わった機能は大きく3つあるのでそれぞれ紹介していきます。
新しくなったAuto Layoutで、柔軟で使いやすいデザインを簡単に作成しましょう!
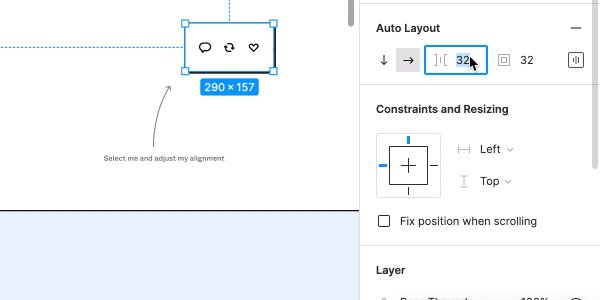
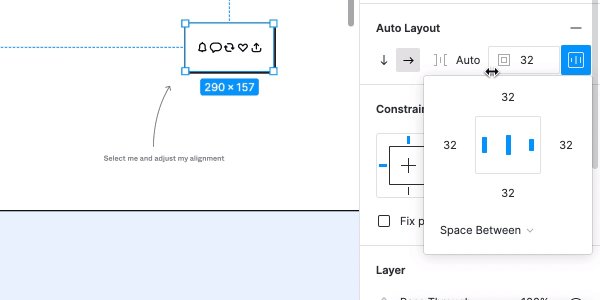
要素ごとにpaddingを設定できる
1番右のアイコンで上下左右にそれぞれ数値を入力することができるようになりました。
より精密で柔軟なデザインを作ることができます。

右から2番目のアイコンでも同様にpaddingの数値を設定することができます。コンマで区切ることでcssで書くのと同じ感覚で設定することもできます!

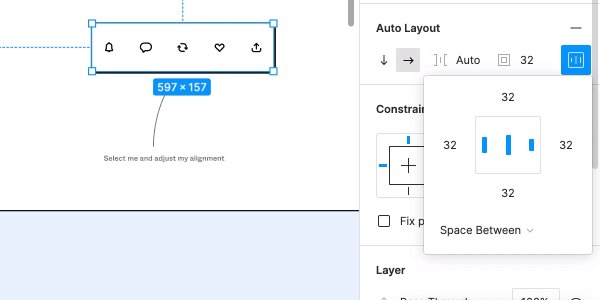
子要素をボタンで上下左右に配置できる
1番右のアイコンで上下左右に要素の位置を設定することができます。
個別に設定したpaddingの数値を保持したまま丁度良い位置に自動で配置してくれるので便利です!

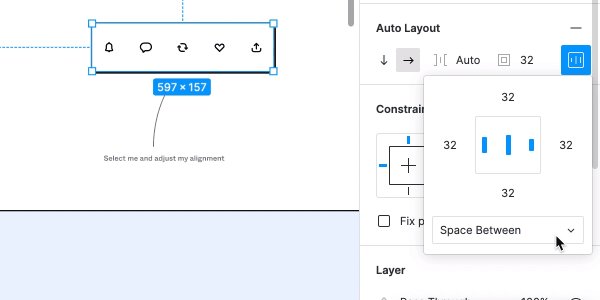
また、要素ごとの間隔を自分で設定したり等間隔で自動調整したりすることもできます。
Packed では、アップデート前と同様に左から3番目のアイコンに数値を入力して間隔を調整します。
Space Between では、親要素に合わせて自動で等間隔に子要素を配置してくれます。

ちなみに、要素の横並び・縦並びは従来通り矢印ボタンで簡単に変更できます。
表示される場所が移動して、Auto Layoutに関する設定が一つの場所にまとまって便利になっていますね!
子要素のwidth / height の設定がより柔軟になった
Resizingで、固定幅(Fixed)要素に合わせた幅(Hug contents)親要素いっぱいの幅(Fill container)の3つが選べるようになりました。
慣れるまで少し時間がかかるかもしれませんが、左側の四角の矢印だけでも設定することができます。
Fill container が加わったことによって、親要素に合わせて可変する子要素を作れるようになっています!
それぞれのpaddingを維持しながら、要素ごとに理想の幅を設定できるので細かいレスポンシブ化が可能です。

まとめ
以上、今回2020年11月19日にアップデートされたFigmaのAuto Layout新機能についてご紹介しました!
新しく追加された機能は、Inspect 画面にも反映されています。
実装する立場の方も、CSSでデザインを理解することが出来るのでより一層共同制作がスムーズになるのではないでしょうか。
また、figmaの公式「Figma Auto Layout playground」サンプルはこちらからダウンロードすることができます。(今回使用したgifはすべてこのplaygroundからの引用となっています。)
実際に触ってみて、Auto Layoutを使いこなせるようになりましょう!
その他、bageleeでは他にもfigmaの記事をご紹介しているので、もしよければぜひご覧になってください。
Figmaのお仕事に関するご相談
Bageleeの運営会社、palanではFigmaに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
10
1
関連記事

2022年6月14日
Figmotionの使い方

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月21日
FigmaでGIFを作成する!

2021年12月15日
デザイナー目線のChakra UI

2021年12月12日
Figmaのライブラリの使い方

2021年12月8日
社内のFigma勉強会について紹介します!
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















