2018年4月13日
デザイン
Abstract0.70大型アップデートがリリース



はじめに
bageleeでは、以前AbstractというSketchのバージョン管理ツールをご紹介していますが、今回はそのAbstractに初の大型アップデートが出たので、一体何が変わったのか、どのように便利になったのかご紹介したいと思います。

Abstractとは
Abstractは作成したデザインをgitのようにバージョン管理ができるプラットフォームです。Sketchファイルのどのコンポーネントにどのような変更が行われたかを追い、それぞれのバージョンでどのような変更が行われたかをコンポーネント/デザイン単位で見せてくれます。

Abstractの機能やAbstractを使う際のファイル構成、実際の使い方に関しては、こちらの記事をご覧ください。
また、前回のAbstractのアップデートに関しては、こちらの記事にまとめてありますので、ご興味がある方はどうぞ。
今回のアップデートの内容
それでは実際に何がアップデートされたのかをご紹介します。
今回、大きく2つのものが変更されました。
- Abstract内のナビゲーションのUI
- プロジェクトを軸としたワークフローのUIの見直し
実際にUIを触りながら、記事を読みたいという方はこちらから最新のAbstractをダウンロードしてみてください。
ではそれぞれ見ていきます。
ナビゲーションの変更
ホーム画面にワークフローがスムーズになるような機能がいくつか追加された

左サイドバーのナビゲーション
今回のアップデートで、新しく左のサイドバーが追加されました。
こちらはAbstractの中のどの階層にいても付いてくるナビゲーションで、どこからでもワンクリックでAbstractのコアアクションを行うことができるように設置してあります。
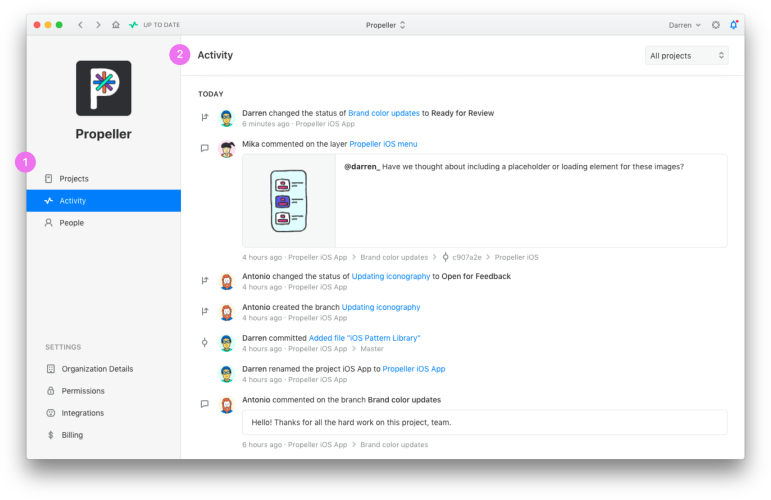
デスクトップとWeb版でアクティビティフィードが見れる
チームのコメント、コミット、また新しく作ったブランチなどのアップデートをアクティビティとして一箇所で確認することができるようになりました。
このアクティビティフィールドはプロジェクトごとにフィルタリングしたりすることもできるので、どのプロジェクトでどういったことがおきているのか、把握しやすくなりました。
プロジェクトを軸としたワークフローのUIの見直し
「Project Overview」ではプロジェクトのマスターファイル、アクティブブランチ、活動履歴、プロジェクトの状況やリソースなどが見れるようになりました。

1. プロジェクトナビゲーション
先ほどご紹介した、左のサイドバーですが、プロジェクトの中に入るとプロジェクトの関連するメニューを表示するようになります。Overview, Master, ブランチ, メンバーなどを表示します。
また、Activeブランチがサイドバーにずっと表示されるようになったので、いくつかのブランチの間を行き来することがしやすくなりました。
2. マスターファイル
デザイナーもディベロッパーもまずはマスターファイルを確認してから作業する人もいるかもれません。新しいAbstractでは、マスターファイルが一番上に配置され、アクセスしやすくなっています。
3. アクティブブランチ
他のチームメイトがどういった作業をしているのか、一目でわかるようにアクティブブランチのリストが出るようになりました。ここから自分のブランチを開き、作業を進めることができます。
4. 最近の活動
こちらでは、コミット、コメントなどを含めたチームメイトの最近の活動が見れるようになりました。
5. About
Aboutのセクションでは、プロジェクトの概要や、外部のリソースなどを貼るためのスペースが設けられました。
Readmeのような感じで、マークダウン形式でプロトタイプやGithubのイシュー、ユーザーリサーチなどへのリンクが貼れるようになっています。
まとめ
以上、今回はAbstractに初の大型アップデートが出たので、一体何が変わったのか、どのように便利になったのかご紹介しました。
大型アップデート、とはいっても機能が大幅に増えた、というよりかは使いやすいようにUIの改善がされたというものです。
最新のAbstractはこちらからダウンロードできますので、ご興味がある方はどうぞ。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















