2018年7月12日
デザイン
【Sketch】地図を埋め込むおすすめ時短プラグイン



はじめに
今日ご紹介するのは、Sketchのデザインに素早く簡単に地図を入れることができる時短プラグイン、sketch map generatorです!

Sketchで会社情報のページなどのアクセス部分をデザインしていて、地図をとってくるためにわざわざブラウザを開き、会社をGoogle Mapsで検索し、良い感じのズームまで調整し…など一連の作業ってめんどくさいですよね…。
形に入れた時に、幅が足りない…高さが足りないとなり、またGoogle Mapを開くところからやり直し、となったら作業効率がガタ落ちです。
今回ご紹介するsketch map generatorを使えば、Sketch内でMapをとってくることができるので、とても便利です!
sketch map generatorとは
概要
sketch map generatorとは、フロントエンドエンジニアの Eduardo Gómez Vásquez が開発したSketch内でGoogle Mapsのスクリーンショットをシェイプのfillとして設定することができる時短プラグインです!
使える地図の種類
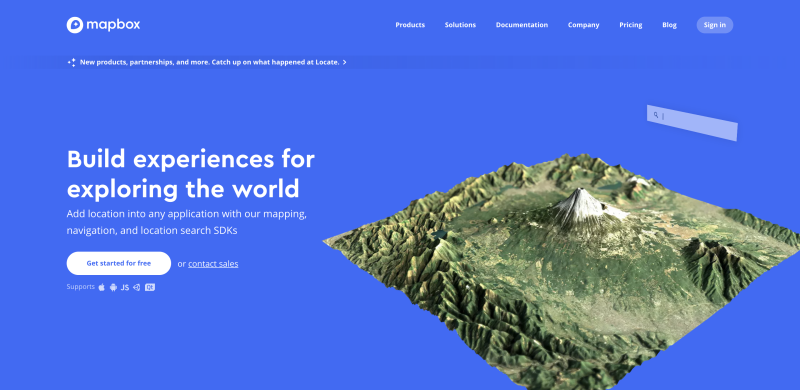
Mapbox

MapboxとはGoogle Mapsに近い地図サービスです。Google Mapsもすごいですが、Mapboxはさらにカスタマイズ性が高く地図の種類が豊富なのが特徴です。
Google Maps

バージョン
Sketch 4以上のバージョンで使用できるプラグインです。
セットアップ / 使い方
では、実際にsketch map generatorのセットアップと使い方をご紹介します。
プラグインは無料で使えます。
sketch map generatorのリポジトリ
sketch map generator
1. プラグインをインストールする
プラグインをインストールしていない方は、以下いずれかの方法でインストールしてください。
すでにインストールされている方は、次のステップへ。
1. Sketchpacksでインストールする
2. Sketch Runnerでインストールする
- Sketch Runner を開く
installコマンドに移動するMap Generatorを検索する
Sketch Runnerはコマンドライン感覚でSketchを動かすことができるSketchのプラグインです。ダウンロードはSketch Runner w公式サイトからどうぞ。また、使い方に関してはこちらからどうぞ。
【Sketch】Sketch内でAlfredを使うようなSketch Runner とは?
3. マニュアル
- sketch map generator公式リポジトリのZipファイルをダウンロードし、解凍する
Map Generator.sketchpluginをダブルクリックして自動インストールを実行させる
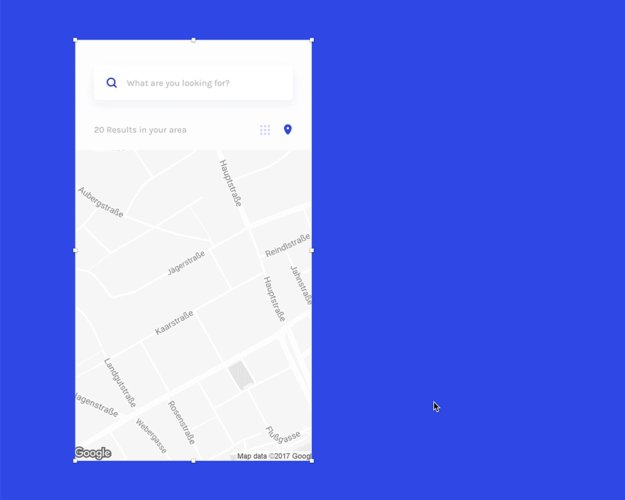
2. プラグインを使用する
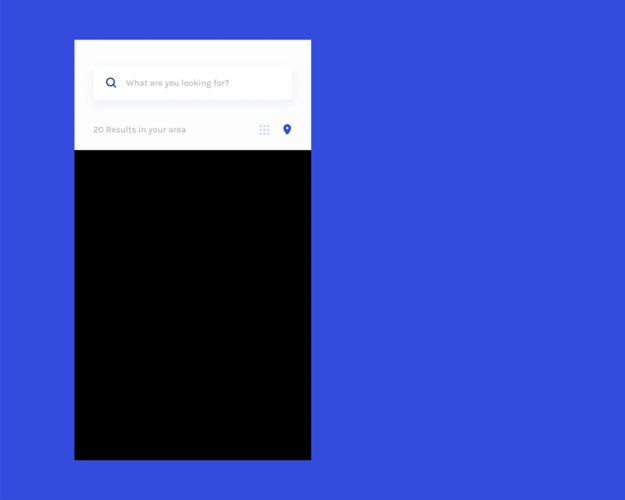
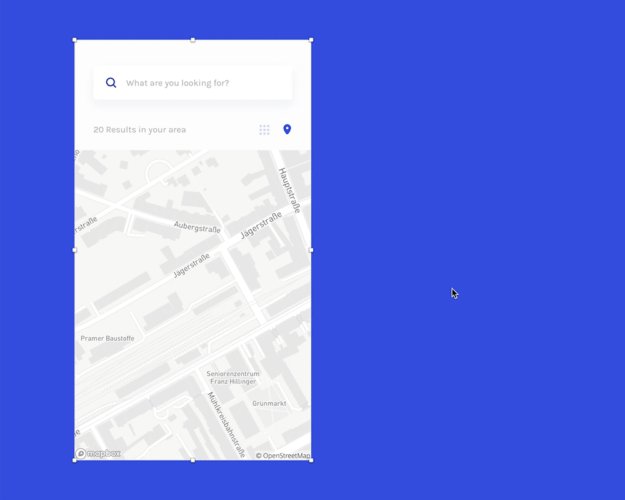
1. シェイプを作る。
長方形がおすすめですが、円形や三角などでも使用できます。
2. Map Generatorのプラグインを走らせます。
Google Mapsの地図を埋め込みたい場合:
Plugins > Map Generator > Generate a Map using Google Maps
ショートカット: Shift + Cmd + M
Mapboxの地図を埋め込みたい場合:
Plugins > Map Generator > Generate a Map using Mapbox
ショートカット: Shift + Cmd + B
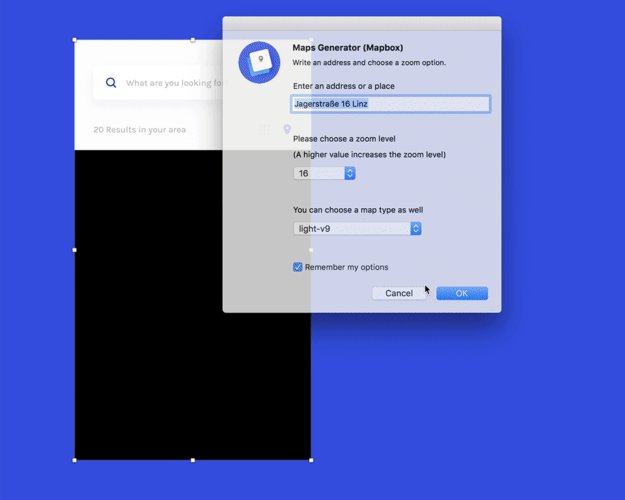
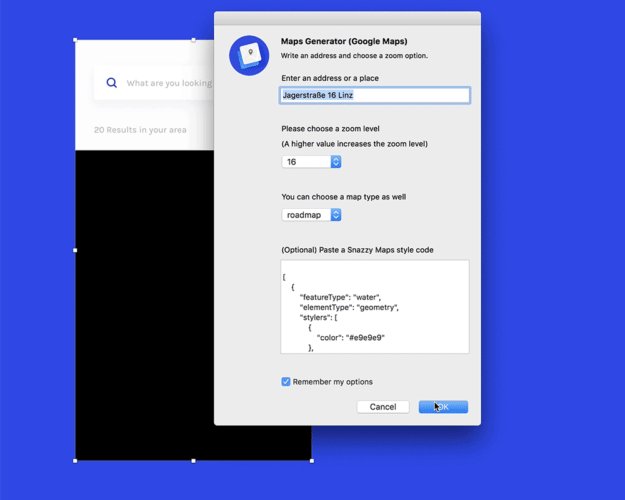
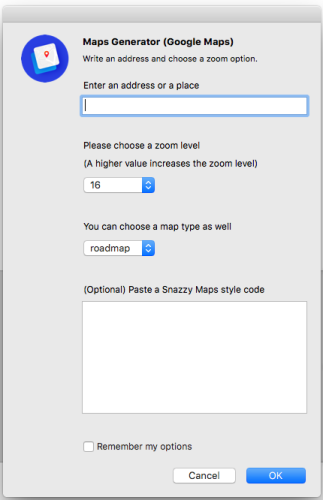
3. 地図の設定を入力する

Enter an address or a place:
埋め込みたい地図の住所や建物名を入力します。
Please choose a zoom level:
地図のズームレベルを指定します。
You can choose a map type as well:
マップの種類を選びます。
Google Maps:
roadmap – 道路や建物などが表示される地図
satellite – 衛星写真を使った地図
hybrid – 衛星写真の上に道路や建物などが表示されている地図
terrain – 地形情報を使った地図
Mapbox:
Mapboxの地図のスタイルはこちらからご確認ください。
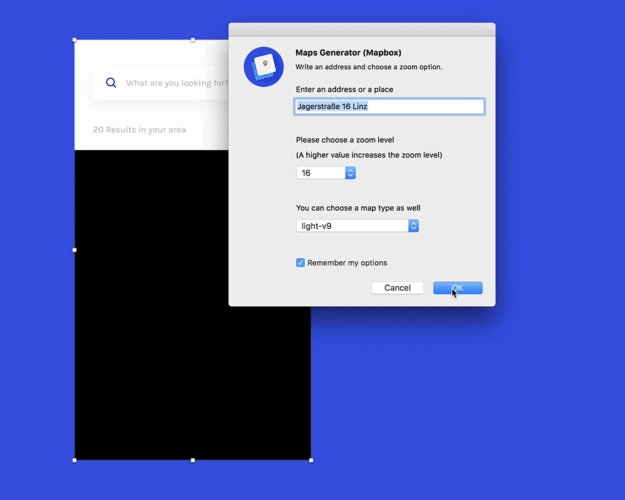
4. 確定して地図を確認する
設定を変更したら、「Ok」で確定し、地図を確認します。
特に、ズームレベルは事前にマップのプレビューがないので、どれくらいになるのかわからない分、何度か試していただかないとイメージ通りにならないかもしれないです。
まとめ
以上、今日はSketchのデザインに素早く簡単に地図を入れることができる時短プラグイン、sketch map generatorをご紹介しました。
Google Mapsだけでなく、Mapboxにも対応しているので、地図の種類が豊富です。
ぜひデザインに地図をよく取り入れる方は試してみてください。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
1
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!