2018年4月20日
デザイン
人気アプリから学ぶUIデザイン ~Citymapper編~



はじめに
本記事ではcitymapperという人気の地図アプリのUIを詳しく見ていきます。

日本ではまだあまり知られていない「citymapper」とはどういったアプリなのか、また、私が住んでいるシンガポールでなぜ人気があるのか、 どういったUIの特徴があるのかなど、いろんな方面から深掘りしてご紹介していきます。
また、bageleeでは人気アプリから学ぶUIのofo編についても以前ご紹介しています。
ofoはここ最近になり、急激に伸びているバイクシェアリングアプリです。ofoのUI調査はこちらから読むことができます。
シンガポールの人気アプリから学ぶUI
citymapperとは
概要
citymapperとはiOS, Androidでダウンロードできる交通系のスマートフォンアプリです。ロンドンに本部がありますが、現在は世界中30箇所で使用することが出来ます。
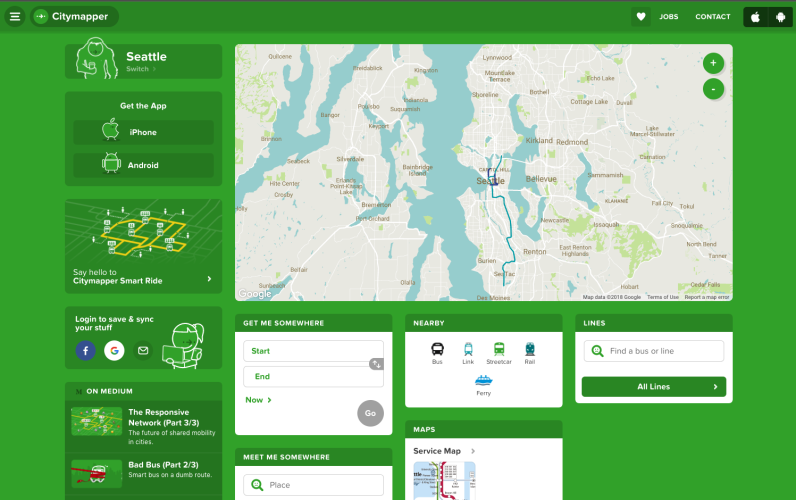
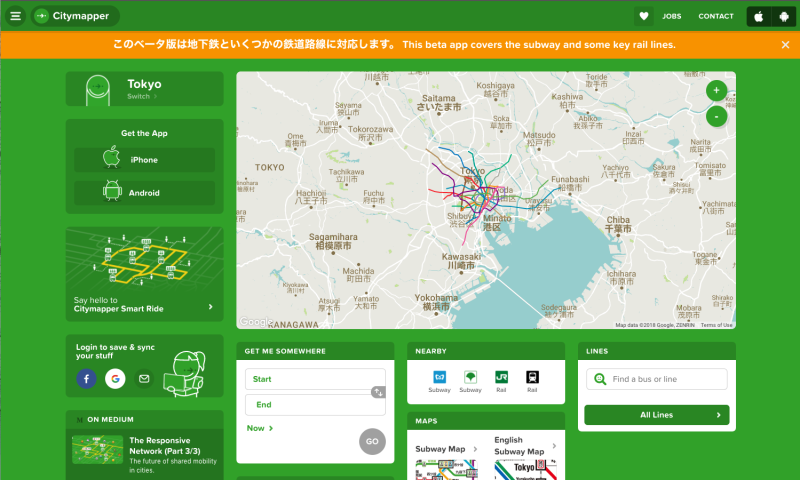
Web版のcitymapper

使用できる都市
citymapperが使える都市はサイト上に一覧で見れるようになっています。

アプリが使える場所の一覧、イラストを使っていて、とても可愛いですね。こちらを見ると、シアトル、バンクーバー、パリ、東京、ブリュッセルなどヨーロッパ、北米、アジアの主要都市で使えるようです。
ただ、東京ではまだベータ版しかリリースされていないで一部の機能しかつかえません。

アプリの受賞履歴
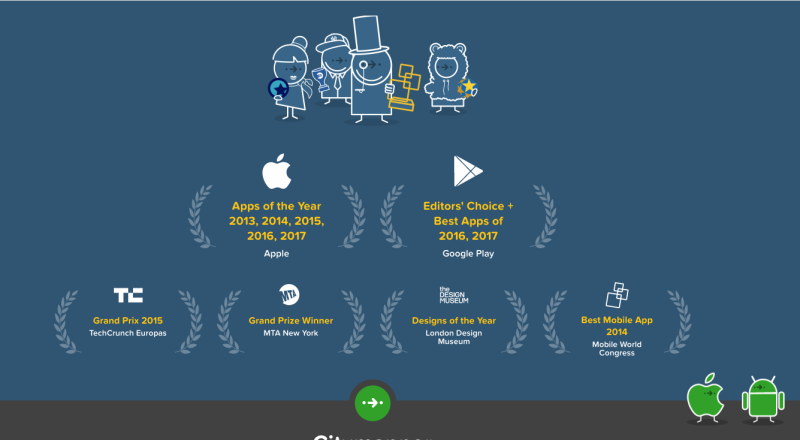
citymapperは非常に多くの賞を受賞しています。
- Appple – Apps of the Year 2013, 2014, 2015, 2016, 2017 受賞
- Google Play – Editors’ Choice + Best Apps of 2016, 2017 受賞
- TechCrunch Europas – 2015 Grand Prix 受賞
- MTA New York – Grand Prize Winner
- London Design Museum – Designs of the Year
- Mobile World Congress – Best Mobile App 2014

輝かしい受賞履歴ですね。
また、シンガポールでもCitymapperは非常に浸透していて、techasiaのThe 30 best iOS apps for Singapore residentsの1つにも取り上げられています。
今回はこちらのアプリを取り上げて、ユーザーそしてアプリの様々な賞の受賞につながったUIを調査してみたいと思います。
CitymapperのUI
基本的なUI
まずは、基本的なゴールを達成するまでのUIがどんなものなのか見ていきましょう。
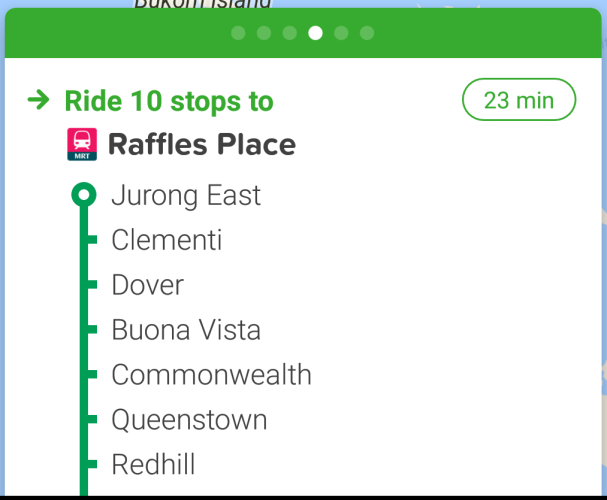
今回は、適当にjurong eastというところからraffles placeに行くまでのUIを見ていきます。


全体的に色使いがすごく鮮やかで統一感があります。
アイコンなども使い、Google Mapと差別化をはかっています。
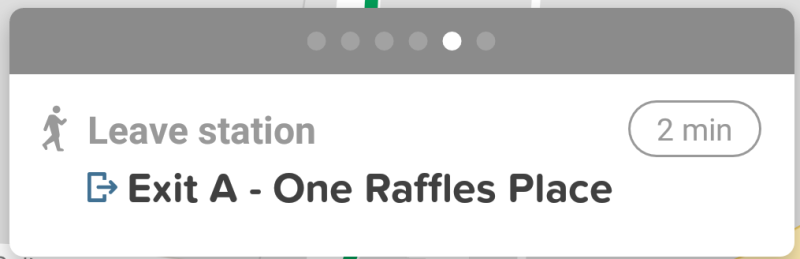
また、UXのところだと、目的地までの道のりがステップごとに細かく刻まれていて、わかりやすいです。
注目するべきポイント
それでは注目ポイントを切り分けてもう少し詳しくみていきましょう。
色使いや雰囲気が良い
Citymapperのアプリは非常に上手に色を使っています。
鮮やかな色で移動するという行動を楽しいものにしているのはもちろん、色に意味を紐付け、自分が今どういう状況なのかをわかりやすくしています。

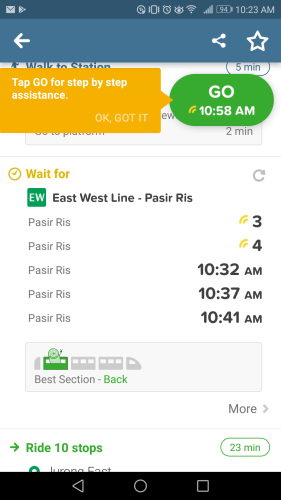
例えば、何かを待っているときは黄色、歩いているときは青、乗り物に乗っているときは緑などそれぞれの色に意味があります。一目で何をしている状態なのかがわかるようになっています。



また、アプリの中で時々出てくるイラストやアイコンがかわいくて、ついつい使ってしまいます。
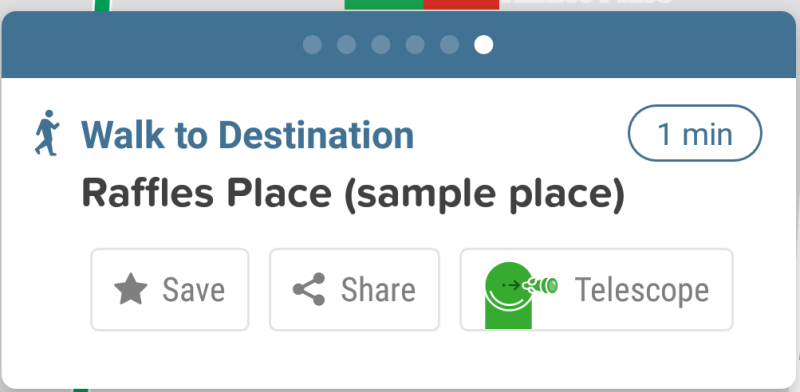
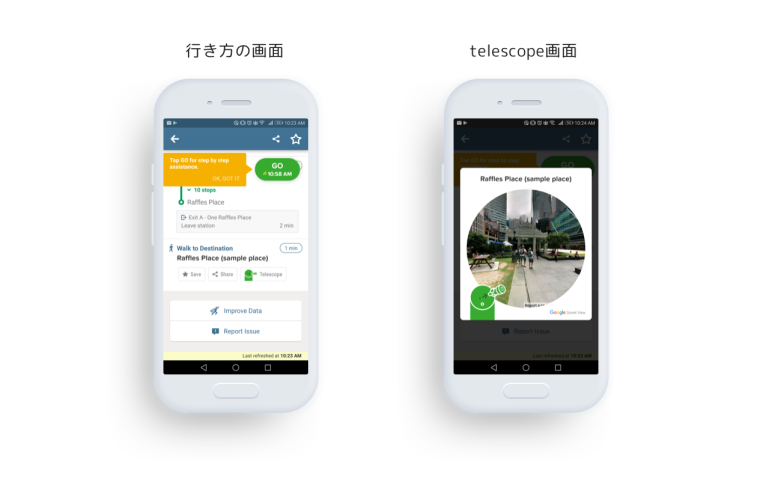
telescope
citymapperにはtelescopeという機能が備わっています。

行き方はなんとなくわかったけど、実際にその場所がわかるか不安…というとき、結構ありますよね。
citymapperには、telescopeという機能があり、行き先や途中の場所の様子をGoogle Mapのストリートビューを通してピンポイントで見ることができます。
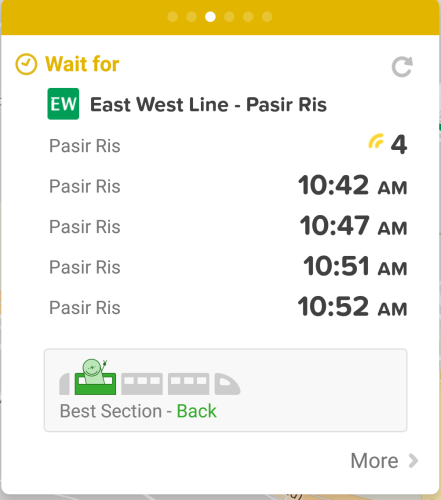
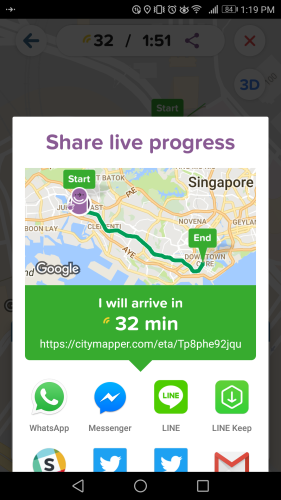
ライブシェア
知り合いとの待ち合わせに遅れていて、自分があと何分でつくのか、自分が今どこにいるのかいちいち説明するのが難しかったり、めんどくさかったりしたことはありませんか?
そんな方のために、Citymapperにはライブシェアという機能があります。

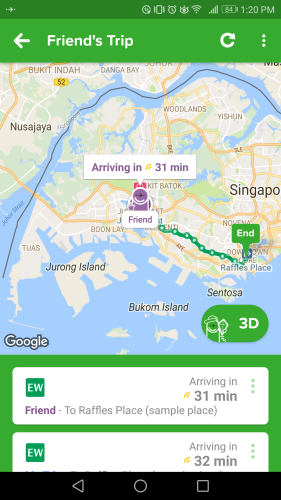
このようにリンクを知り合いに送れば、知り合いの方からはこのような画面が見えます。

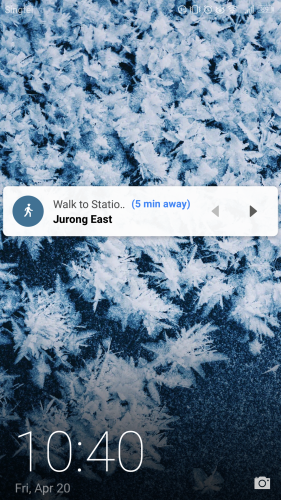
通知

一度行き先を設定すると、citymapperはアプリに入らない通知画面でも現在の状況を表示してくれます。
また、電車の降りる駅が近づいてきたら、アラートで知らせてくれるようにする設定もすることができます。
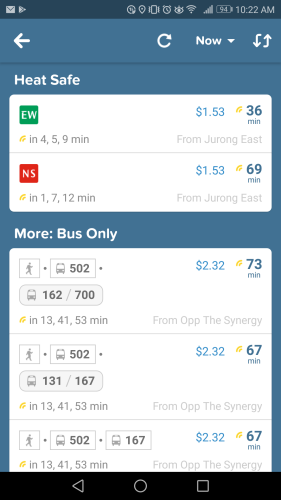
ちょっとした心遣い!
シンガポールはとにかく年がら年中暑い国なのですが、行き方を決めるところに「Heat Safe」という項目があり、素晴らしいな〜と思いました。

ロンドンではよく雨が降るので、「Rain Safe」という項目があるみたいですね。

さらに、電車に乗るときには、どのあたりの車両に乗ると良いのか、という情報なども出してくれます。うーん、便利!

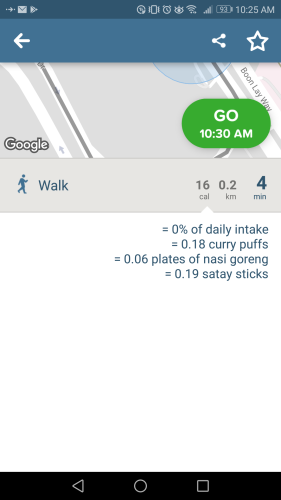
また、徒歩でどこかに行くことを選んだ場合は、そこまで歩くことによってどれくらいのカロリーを消費するのか、またその消費カロリーがどれくらいのものなのか書いてあります。
シンガポールだと、0.18 curry puffs, 0.06 plats of nasi goreng, 0.19 satay sticksなどシンガポールで馴染み深い食べ物に例えて教えてくれます。何キロカロリーと言われるよりはイメージしやすいですよね!
ユーモア
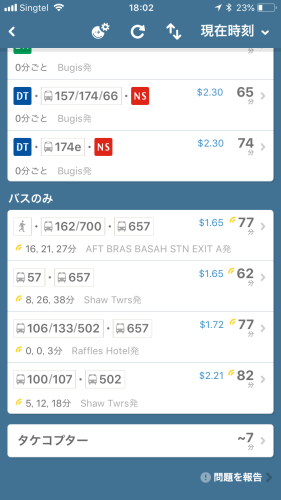
これは何回か使っていて気づいたのですが、行き方を調べていたら一番下に…

タ、タケコプター!?
最初は壊れていると思ったのですが、興味本位でタップすると….

タケコプターなのに迂回している!?と思わずツッコミたくなります。
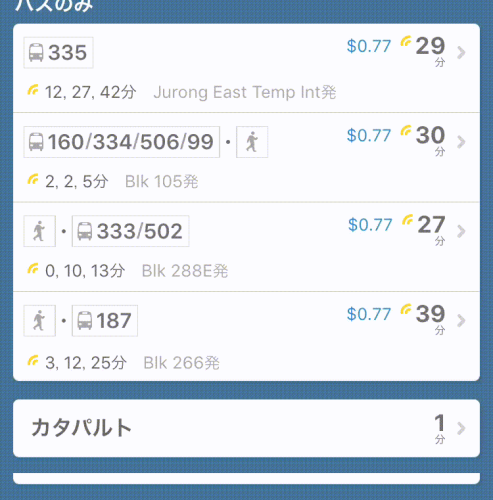
他にもこんなパターンも。

カタパルト (catapult)は射出機なのですが、またまた興味本位でタップすると…
ちなみに、飛んでいる人物はPhua Chu Kangというシンガポールの有名な俳優さんでこういったところのローカライズもさらっとしっかりやっていますね。
他にもテレポートなど、いくつかオプションがあるみたいです。
小さい頃テレポートしたいな、と思っていましたが、こういう形で実現できてよかったです!
こういった機能はもちろん直接役立つわけではないのですが、こんなものがあったら友達とかにも見せたくなりますよね!
そういう意味でも印象に残るわ、口コミでアプリは広がるわ、良いアイデアだな〜と思いました。
まとめ
以上、今回はcitymapperという人気の地図アプリをご紹介しました。
全体的な雰囲気やUIはもちろん、情報量やUXにも非常に気が配られていて、ここまでしてくれれば確かに慣れているGoogle Mapじゃなくても、使いたい!と思わせられるなーと感じました。
UIのお仕事に関するご相談
Bageleeの運営会社、palanではUIに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2022年6月14日
Figmotionの使い方

2022年2月25日
palanXRサイトリニューアルの流れをご紹介します!

2021年12月15日
デザイナー目線のChakra UI

2021年8月12日
デザイントークンとは?デザインシステムに関わる人が知っておきたいメリットや使い方まで

2021年7月27日
palanDXのロゴとデザインの作成過程を紹介!

2021年7月16日
デザイン心理学について
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















