2017年10月11日
デザイン
【CSS】CSSだけでグラデーションの見出しとボーダーを作る!



目次
はじめに
今回はCSSシリーズの続きとして、CSSだけでグラデーションがかかった見出し(文字)とボーダーを作る方法をご紹介します。
CSS2.0まではグラデーションがかかった見出し(文字)やボーダーを作りたい場合は画像、または背景画像を用意して作成する方法が一般的だったのですが、CSS3の導入により画像を使わずに様々な形のグラデーションを作ることが可能になりました!

今回作成していくもの
まずは、今回作成していくデモをご紹介します。
今回作成していくデモはこちらです。
See the Pen グラデーションの見出しとボーダー by Ayaka Sasaki (@ayausaspirit) on CodePen.
HTML解説
では、中身のソースコードを見て行きましょう。
まず、今回の全体のHTMLはこのようになっています。
<h2>グラデーションの<br><span class="grad_text">見出し</span>と<span class="grad_border">ボーダー</span>を作る方法</h2>
<h3 class="grad_text">こちらがグラデーションの見出しです</h3>
<div class="grad_border wd100%"></div>
今回は、わかりやすいように文字にグラデーションをかけたい箇所には .grad_textクラスを、そして、グラデーションのボーダーをかけたい箇所には、 .grad_borderクラスを付与しています。
CSS解説
次にCSSを見ていきます。
CSSの全体像:
body{
background-image: linear-gradient(-225deg, #FFF0FF 0%, #D7FFFE 80%);
font-family: "Sawarabi Mincho";
}
h2, h3{
color: #FF9F04;
font-size: 40px;
text-align: center;
margin: 50px 0;
}
.grad_text{
background-image: linear-gradient(to right, #b8cbb8 0%, #b8cbb8 0%, #b465da 0%, #cf6cc9 33%, #ee609c 66%, #ee609c 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.grad_border{
border-bottom: 5px solid;
border-image: linear-gradient(90deg, #fc6076 33%, #ff9a44 66%);
border-image-slice: 1;
}
.wd100{
width: 100%;
}
大事なところとしては、上記HTMLで少し触れた、 .grad_text と .grad_borderですので、こちらを中心的に解説します。
まずは、見出しや文字にグラデーションをかけたい場合の記述です。
.grad_text{
background-image: linear-gradient(to right, #b8cbb8 0%, #b8cbb8 0%, #b465da 0%, #cf6cc9 33%, #ee609c 66%, #ee609c 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
まず、文字の背景全体をグラデーションにするため、background-image: linear-gradient(to right, #b8cbb8 0%, #b8cbb8 0%, #b465da 0%, #cf6cc9 33%, #ee609c 66%, #ee609c 100%); をかけます。

次に -webkit-background-clip: text; でテキストの部分のみの背景を残します。

ちなみに、こちらの background-clip プロパティはそのほかにも、 border-box, padding-box, content-boxなどの値があります。
border-box – ボーダー部分にまで背景色が広がる (デフォルト)
padding-box – paddingの外側まで背景色が広がり、ボーダーには背景色はつかない
content-box – コンテンツ部分にも背景色がつく
詳しくは、下記をご覧ください
See the Pen background-clip experiment by Ayaka Sasaki (@ayausaspirit) on CodePen.
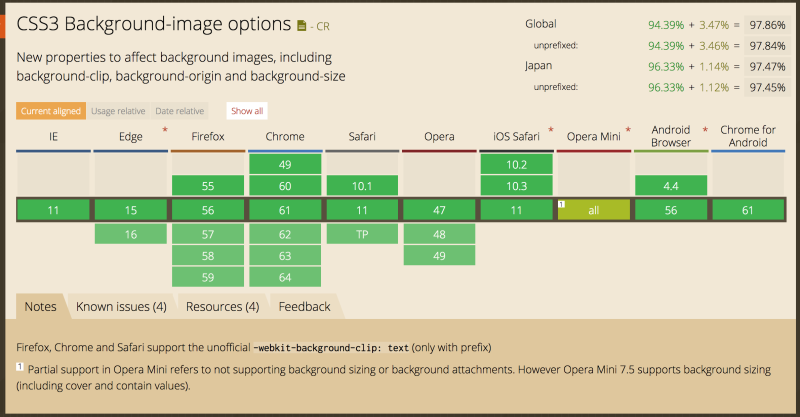
また、background-clipのサポート状況はこのようになっています。
基本chrome, safari, firefoxはもちろん、IEも9以降は対応しています。
ただし、chrome, safari, firefoxはベンダープレフィックス (webkit)をつけないと動かないので注意してください。

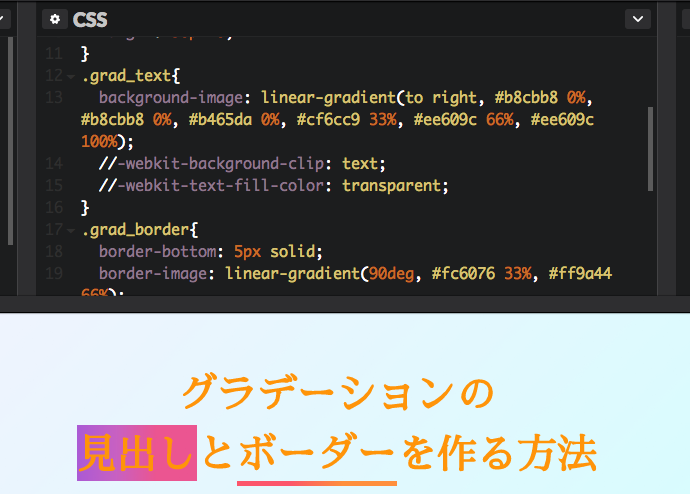
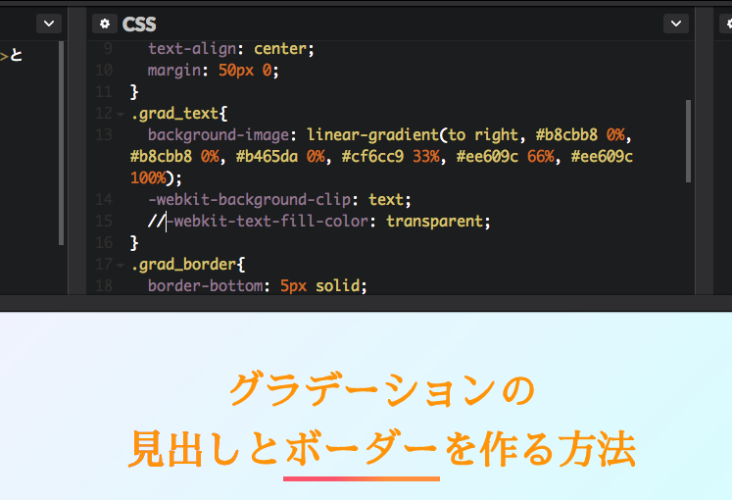
これで、文字の形のグラデーションはできているのですが、文字が背景の上に来ているため、隠れて見えない状態になっています。ここで、文字の部分のみを消すために、text-fill-color: transparent; をかけます。
POINT!!
text-fill-colorは基本的に、 color と同じような役割を担います。 text-fill-colorが設定されてない場合や、サポートされていない場合はブラウザが勝手に color の値を持って来て、そちらを反映させます。
これでグラデーションがかかった見出しができました!
次に、グラデーションのボーダーをみていきます。
.grad_border{
border-bottom: 5px solid;
border-image: linear-gradient(90deg, #fc6076 33%, #ff9a44 66%);
border-image-slice: 1;
}
まずは通常通りボーダーボトムをかけていきます。border-bottom: 5px solid; これがないと ボーダーの幅やスタイルが反映されませんのでお気をつけください。
次にボーダー部分にグラデーションをかけます。linear-gradient(90deg, #fc6076 33%, #ff9a44 66%);
最後にborder-image-slice: 1; とかけていきます。
こちらの数字は何でもかまいませんがとりあえず1と入れています。
border-image-sliceについてさらに詳しく知りたい方は、こちらのリンクを参考にしてください。
今回はボーダーの中身にグラデーションを使用しているのでborder-image-sliceプロパティーの値はあまり関係ありませんがボーダーに画像を使用する場合は重要になって来ますので、参考までにみておくと良いかと思います。
まとめ
以上、今回はCSSだけでグラデーションがかかった見出しとボーダーを作る方法をご紹介しました。
少し前まではCSSだけでグラデーションの見出しやボーダーを作ることは難しかったですが、現在では簡単にグラデーションを使った見出しやボーダーが作れるようになっています。
グラデーションを使うとデザインの幅もどんどん広がるのでぜひご興味のある方は使ってみてください。ただし、場合によっては対応されていないブラウザなどもあります。使う際はサポートがどれくらい進んでいるか確認してから使用してください。
CSSのお仕事に関するご相談
Bageleeの運営会社、palanではCSSに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2021年12月5日
【CSS】CSSだけでアコーディオンを作る方法

2021年11月29日
Tailwind CSSの概要と導入のメリット

2021年6月7日
FLOCSSとBEMを理解する

2020年12月24日
【CSS】:not否定擬似クラスの使い方とできること

2020年12月21日
デザイン制作・コーディングツール「Hadron」を使ってみた

2018年12月9日
【CSS】3D transformsでコロッとなるエフェクトを作る
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















