2017年8月28日
デザイン
【Sketch】Sketch内でブレンドできるツール、Blender



はじめに
本記事ではSketch内でAiのブレンドツールのようなものが使えるプラグイン、Blenderについてご紹介します。

Blenderとは
Blenderとは複数のオブジェクトをブレンドすることができるSketchのプラグインです。

ブレンドできるオブジェクト
ブレンドできるオブジェクトは下記4タイプです。
– 長方形
– 角丸、塗り、ボーダー、透明度、回転度、サイズ、配置を考慮したブレンドをします
– そのほかのシェイプ
– 長方形と同じだが、角丸がブレンドできない
– ベクターシェイプ
– テキスト
– フォントサイズ、配置、字間、ラインハイト、テキストカラーを考慮したブレンドをします
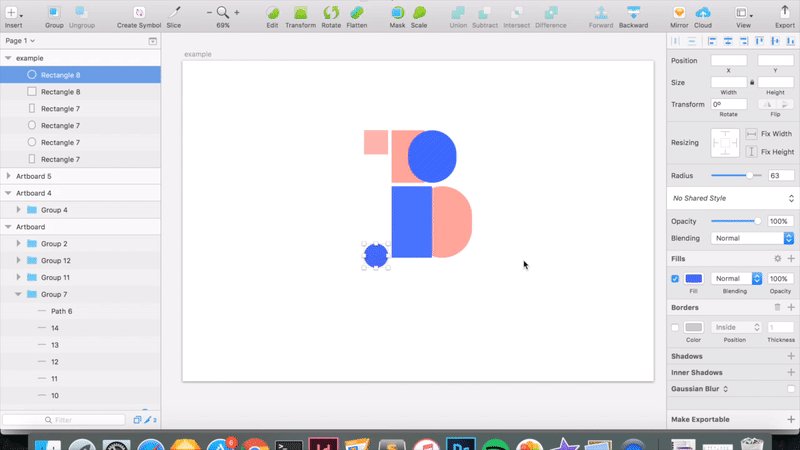
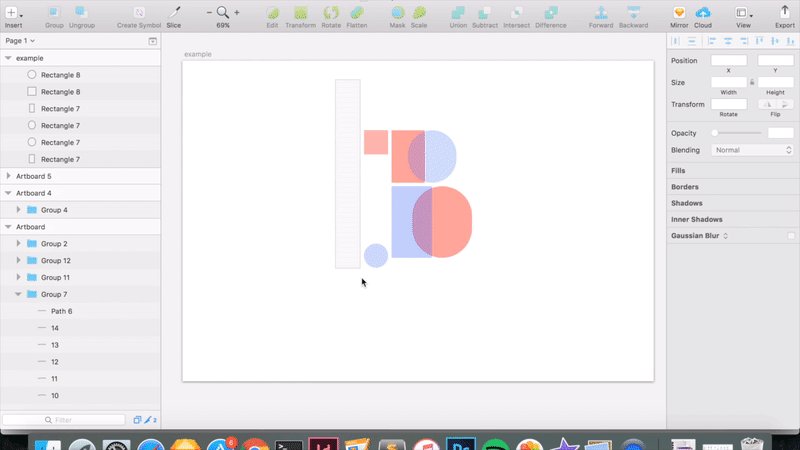
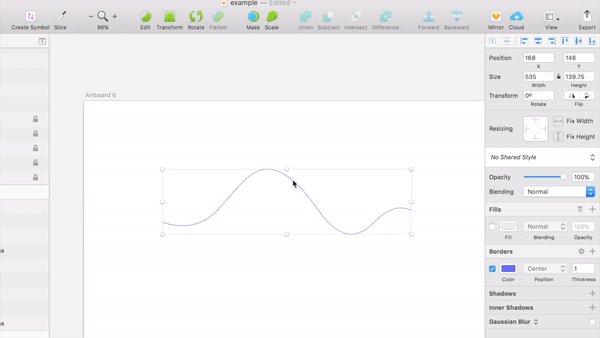
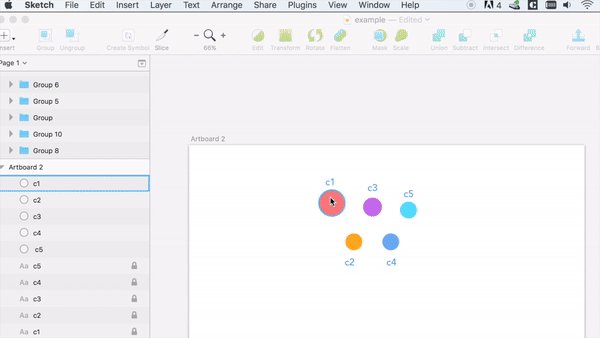
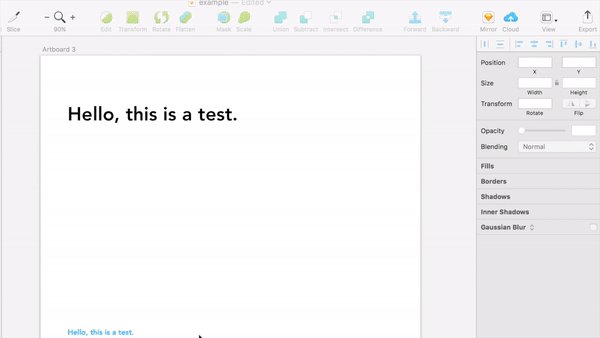
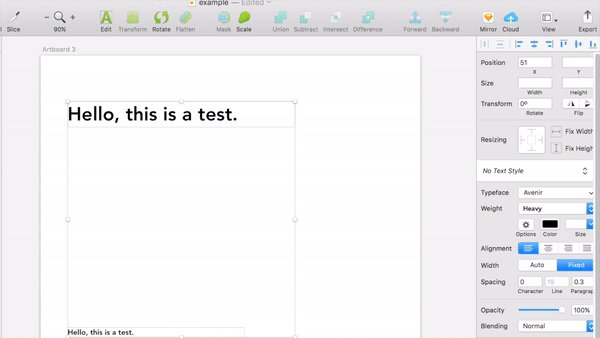
使い方
ステップ
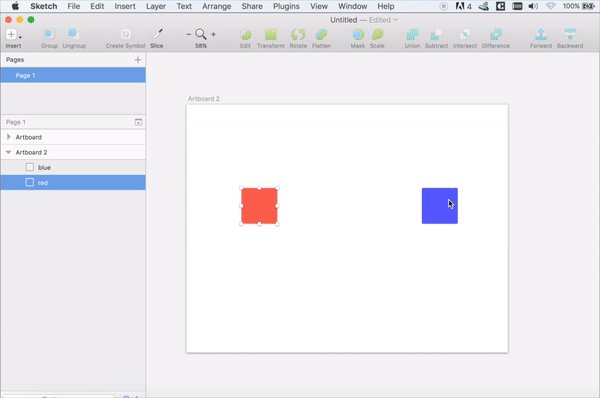
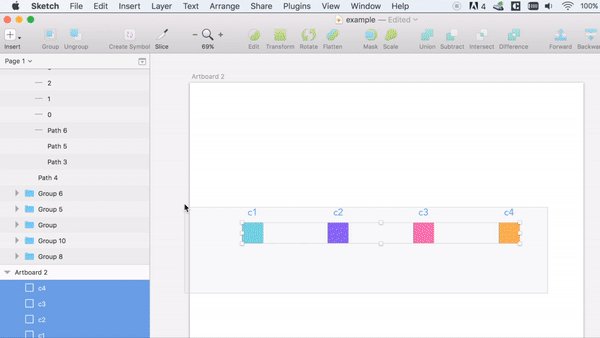
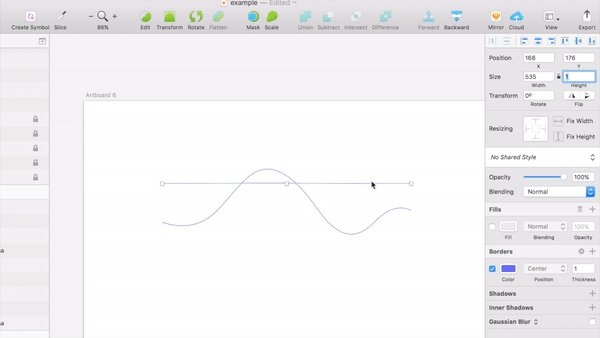
- 1ブレンドしたいオブジェクトを作成し、レイヤーの位置を整える(ブレンドはレイヤーの上下関係を考慮して作成されます)
- 2ブレンドしたいシェイプを複数(2つ以上)選択する
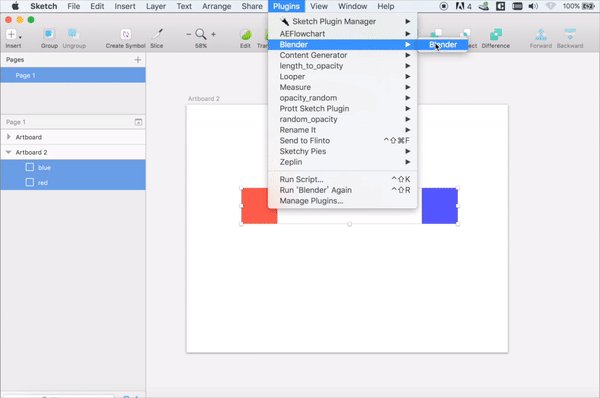
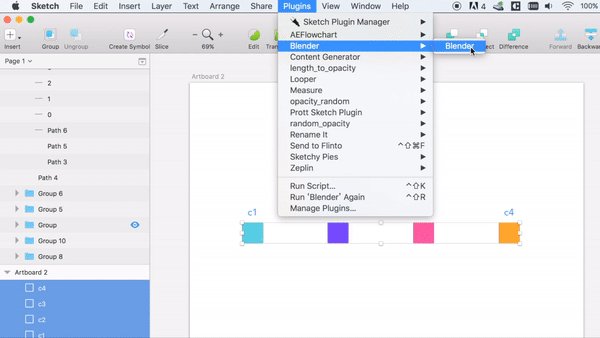
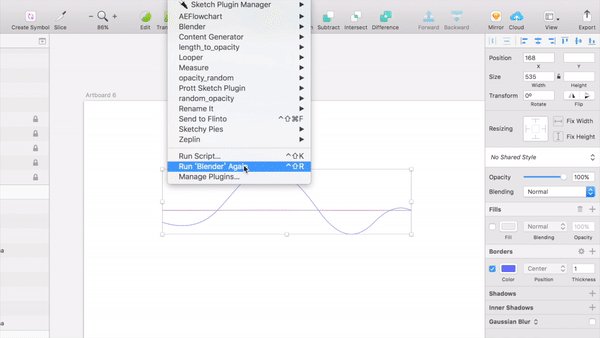
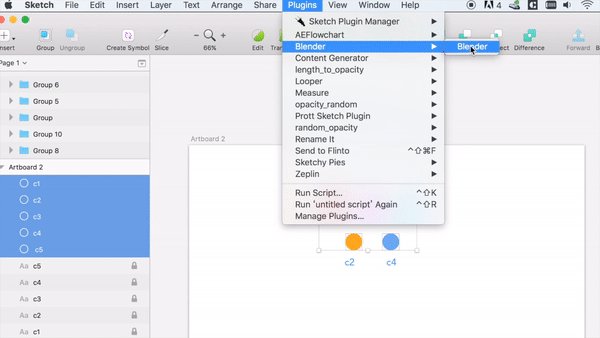
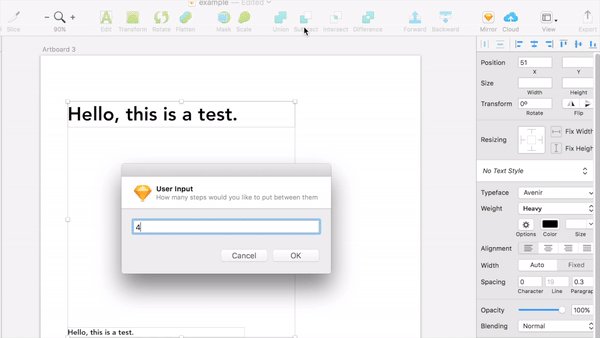
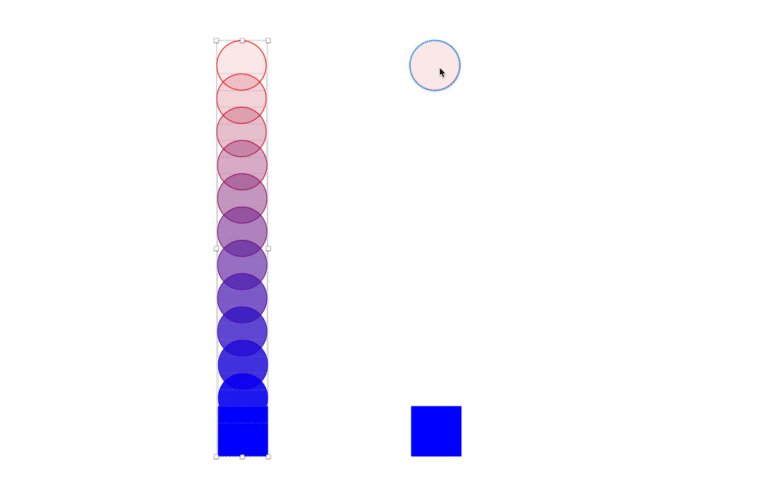
- 3プラグインメニューからブレンドする
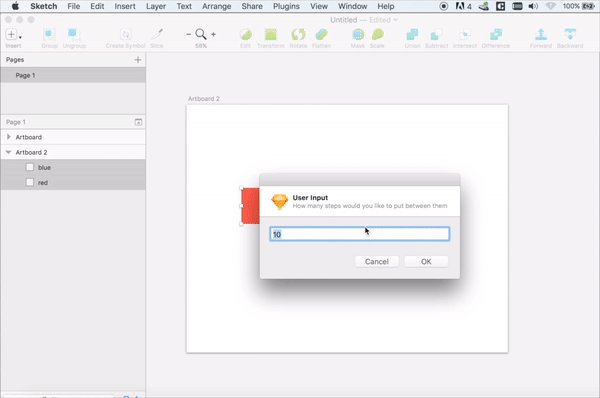
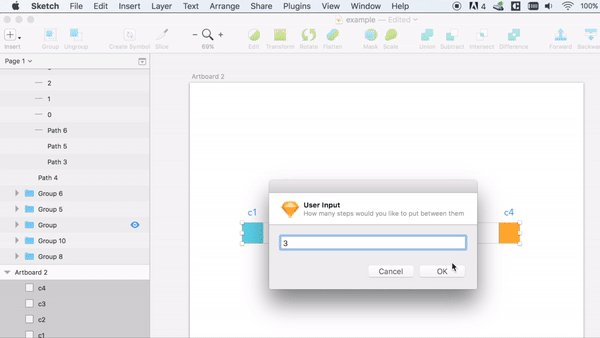
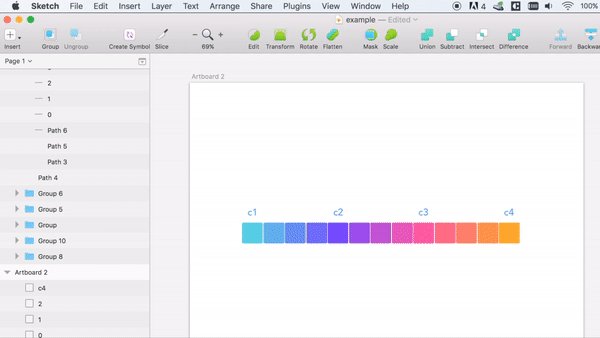
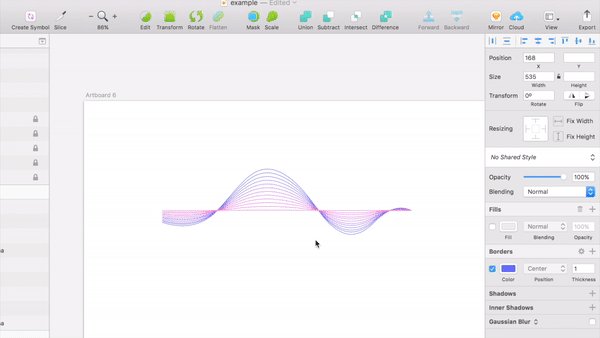
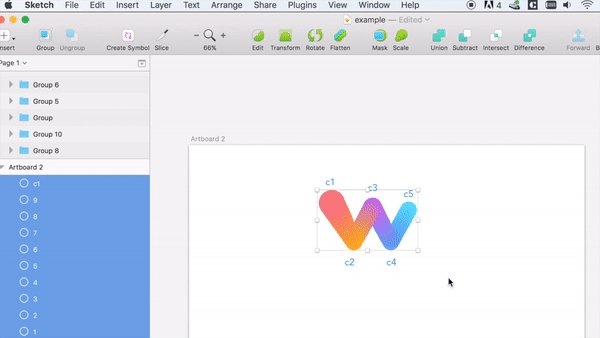
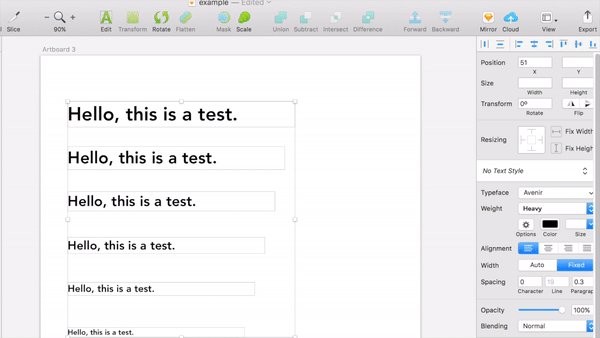
- 4入力欄にブレンドのステップの数を入力し、確定する
Blenderのインストール方法
Blenderの公式サイトからダウンロードすることをオススメします。
もしくは、こちらから直接ダウンロードすることができます。
ダウンロードしたzipファイルを解凍し、出てきたSketch pluginファイルをダブルクリックするとSketchにBlenderプラグインが追加されます。
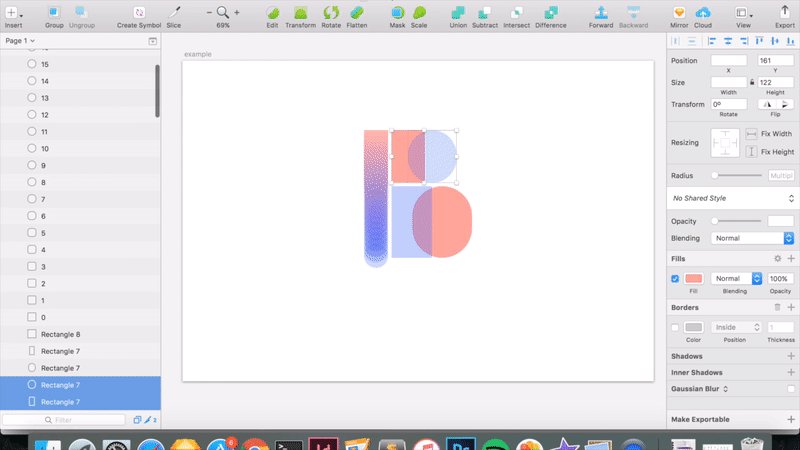
Blenderでできること
以下、公式サイトでまとめられているBlenderを使用してできることです。
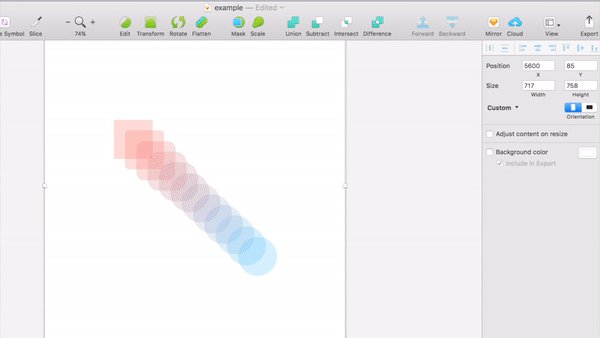
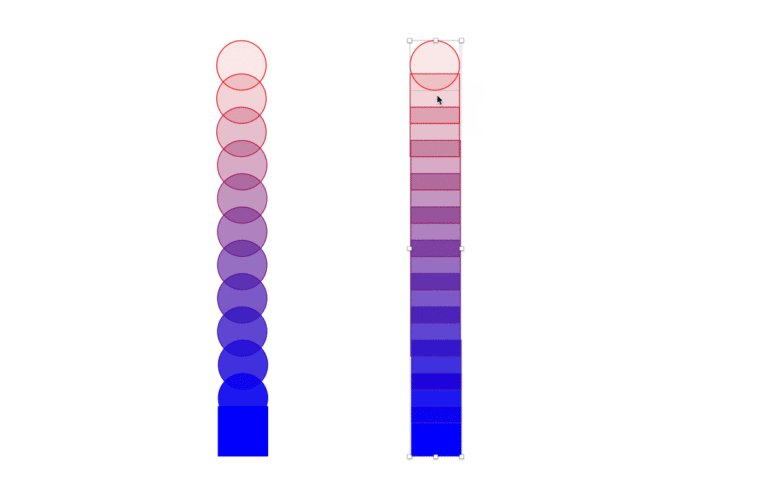
1.長方形をブレンドする

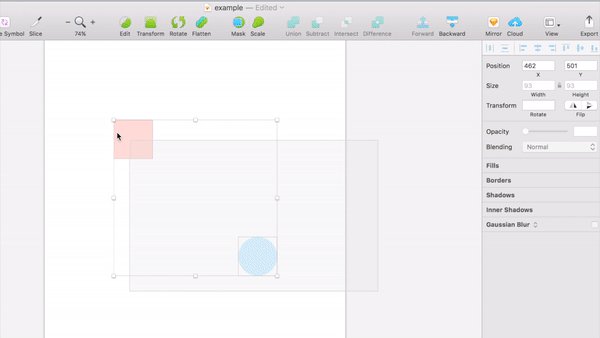
2.複数の形をブレンドする

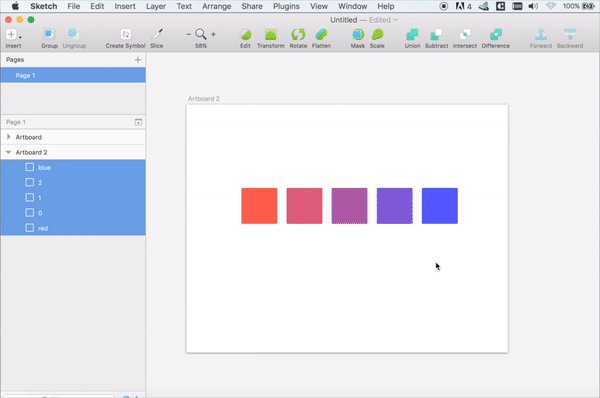
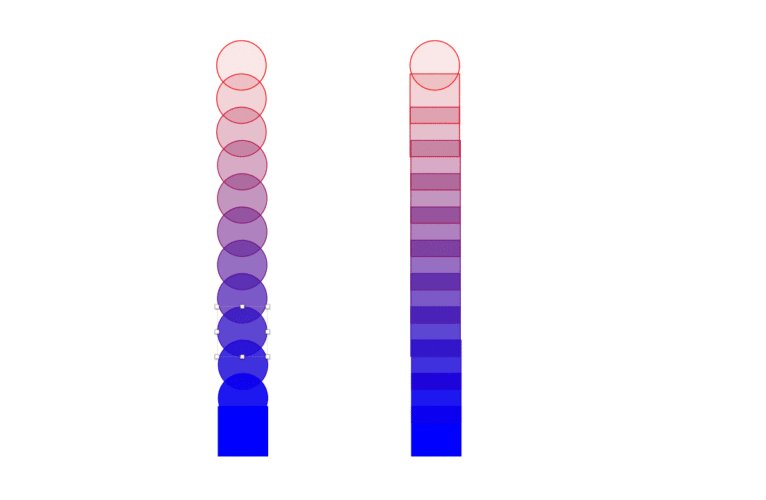
3.複数のカラーブロックを作成する

4.線をブレンドする

5.カラフルな文字を作成する

6.見出しのスタイルガイドを作成する

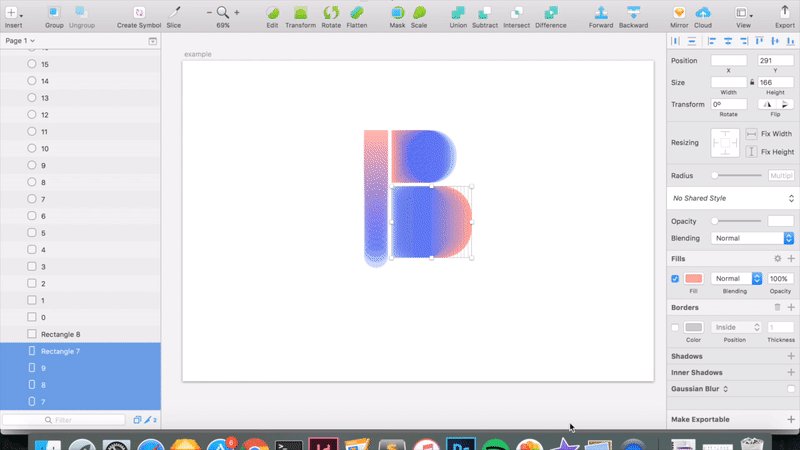
個人的には、ロゴなどを作るときに使用できると感じました。
ただし、本プラグインを使用するときの注意点としは、現状違う形の2つのオブジェクトをブレンドすると、ブレンド中の形がどちらか一方によってしまう、ということです。
詳しくは、下記をご覧ください。

まとめ
以上、Sketch内でAiのブレンドツールのようなものが使えるプラグイン、Blenderについてご紹介しました。ブレンドはイラストレーターでやれば良い、という方もたくさんいらっしゃるかと思いますが、個人的にはSketchの方が軽いので、簡単なブレンドなどはSketchでできると便利かな、と感じました。
興味がある方はぜひ試してみてください。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!

















