2018年2月23日
デザイン
SketchファイルからWeb・モバイルアプリで使えるアニメーションが作れるHaikuを試してみた



はじめに
本記事ではSketchファイルからWebやモバイルアプリ用のアニメーションが作れるHaikuというツールをご紹介します!
haikuは2018年の2月に正式リリースされていて、FigmaやSketchなどもともとアニメーションを得意としていなかったツールのファイルからアニメーションを作れることで非常に話題に上がっているツールです。
また、さらにすごいことに、作ったアニメーションファイルはgifなどの画像形式にできるのはもちろん、Webで使えるようにVanilla JS / HTML + CDN / React / Vue JSで書き出せたり、モバイルで使えるように iOS/ Android/ React Native で書き出せたりします!
今回の記事では、haikuとはそもそもどういったツールでどんなことができるのか、何がすごいのか試してみた感想をご紹介します。

haikuとは
haikuとはSketchファイルからアニメーションを作ったり、そのアニメーションからコードを吐き出したりすることができるツールです。

「Sketchとアニメーション」に関していうとPrincipleやFramer, Flinto, Atomicなど前からSketchファイルをインポートし、アニメーションを作れるようにする、というツールは以前からありましたが、最近では animatemate、anima app の Timeline for Sketch、DiyaのようにSketchプラグインとしてエクスポートせずともSketchファイル内で作れるようにできるものも増えています。
ちなみに、Atomicはフリープランがあり、bageleeではそれを試してみた感想をまとめてますので、ご興味ある方はどうぞ。
Atomic↓
【Atomic】フリープランができたのでプロトタイプツール、Atomicを使ってみた
そんな盛り上がりを見せているSketchとアニメーションですが、今回はその中でも、Haikuに焦点を当て、なぜこんなにたくさんツールが出ている中、Haikuが注目されているのかをご紹介できればと思います。
まず、Haikuの特徴は大きく6つあります。
– Sketchとの互換性
– タイムラインベースのアニメーション
– アクションを使ったインタラクティブコンポーネント
– 関数などを使ったダイナミックコンポーネント
– HTML/JSやReact JSに埋め込みが可能
– Native iOS や AndroidにもLottieを使ってレンダーすることができる
つまり複雑なアニメーションが作れるのはもちろんですが、作ったアニメーションをディベロッパーにハンドオフする必要がなく、Haikuが吐き出したコードをそのまま使うことができます。
すごい!!
ちなみに、英語ではありますが、Haikuの人気に火をつけたmediumの記事がありますので、もしよかったら読んでみてくださいね。
Motion design for the web, iOS & Android with Haiku
haikuを使ってみた
では、早速haikuを使ってみたいと思います。
詳しくはこちらから登録、ダウンロードしてください。
Haiku
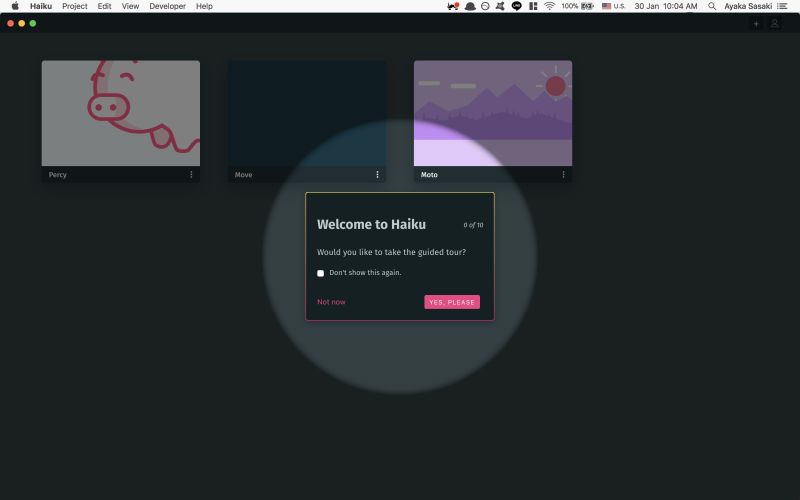
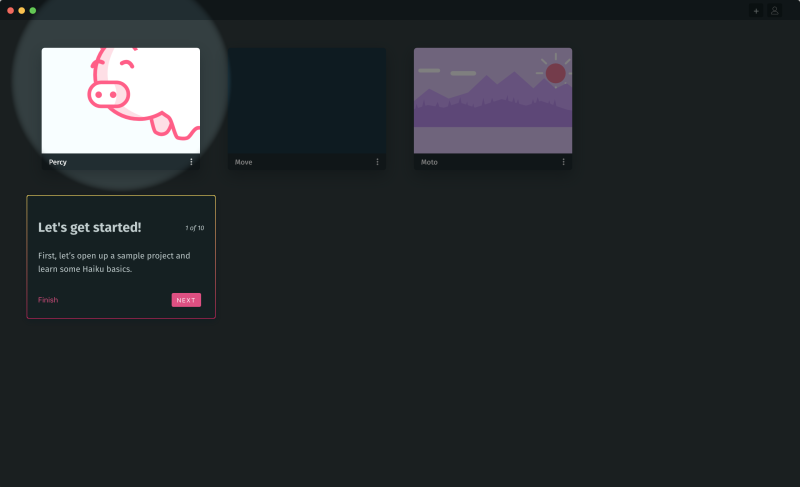
まずHaikuを開くと、簡単なチュートリアルを受けることができます。

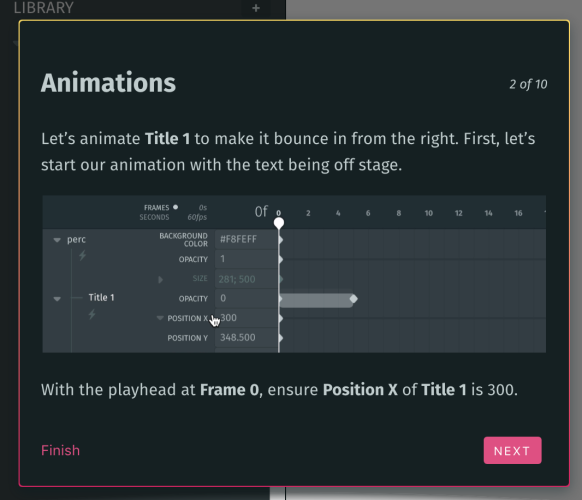
チュートリアルを受けると、デフォルトで入っているプロジェクトを元に簡単なアニメーションの作り方をスライドショー形式で見せてくれます。

チュートリアルのスライドショー

初心者の方は、こちらのチュートリアルに一通り目を通すことをおススメします。
今回はHaikuを使ってbageleeのキャラ、ベグ丸くんに動きをつけていきたいと思います。
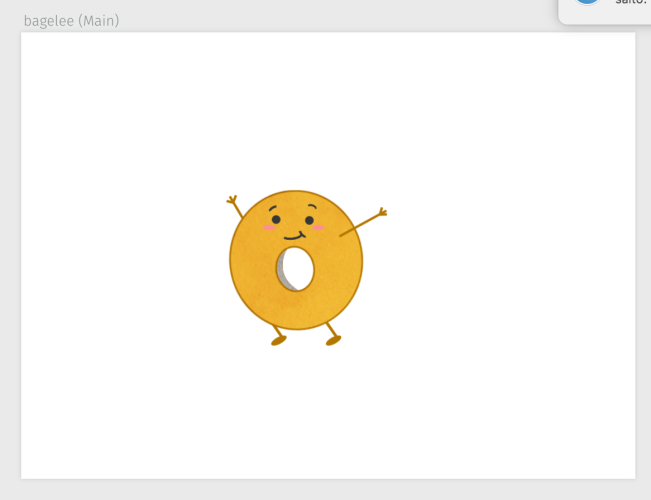
ちょっと画像が粗く、簡単なアニメーションではありますが、こんな感じのものを作っていきます。

まずは、インターフェースの右上の「+」ボタンから新しいプロジェクトを開きます。
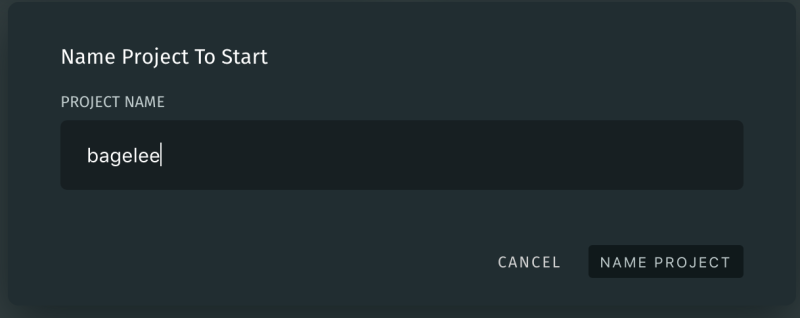
プロジェクトに名前をつけます。

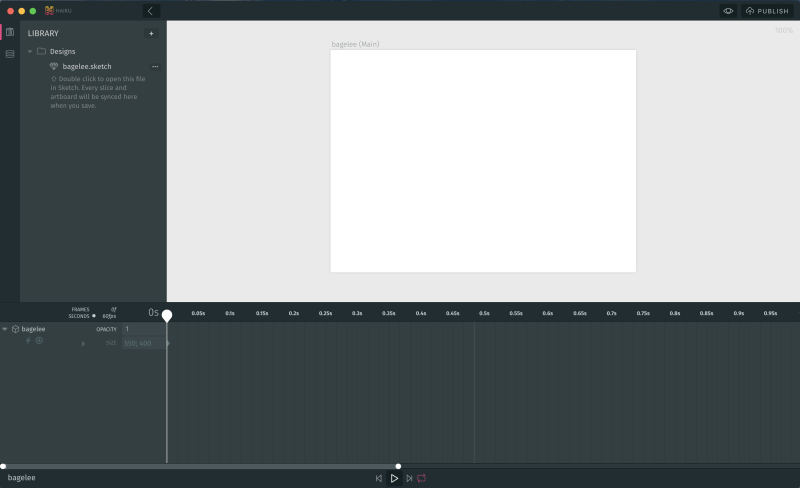
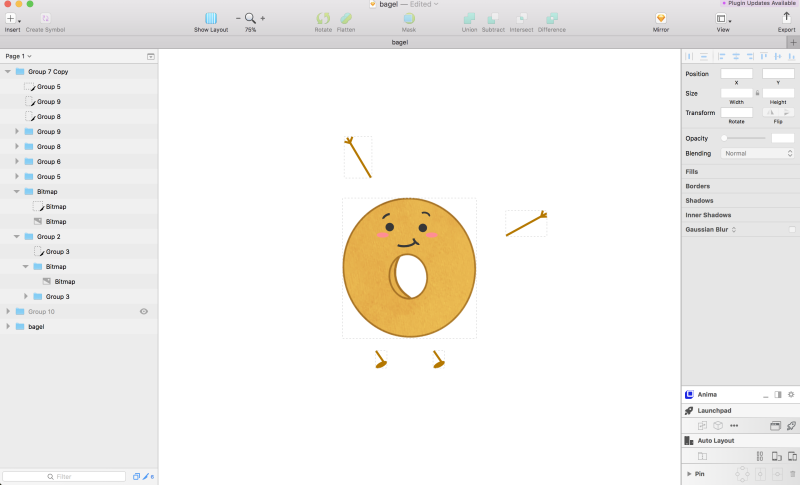
プロジェクトがロードしたら、このような画面が出てきます。

左のサイドバーには、アニメーションを作る際のアセットなどが入り、下の方に見えているのは細かいアニメーションのタイミングなどを調整するタイムラインです。
サイドバー上の「+」ボタンからSVGやSketchファイルを読み込んでいきます。
ただし、Sketchファイルから読み込む場合、HaikuはSketchファイル上にある全てのものを読み込むわけではなく、アートボードとスライスされたもののみ読み込むので、注意してください。
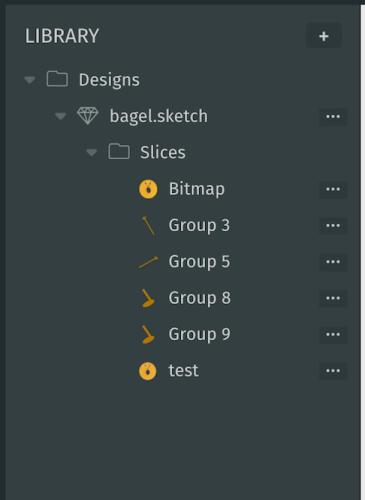
動かしたいパーツは別々で書き出さないといけないので、私のSketchファイルは今回このような感じになりました。

こちらを読み込むと、サイドバーの「Slices」というところにそれぞれのパーツが出てきます。

これをそれぞれアートボードにドラッグし、ベグ丸くんを組み立てます。

組み立てが終わったら、いよいよそれぞれのパーツに動きをつけていきます。
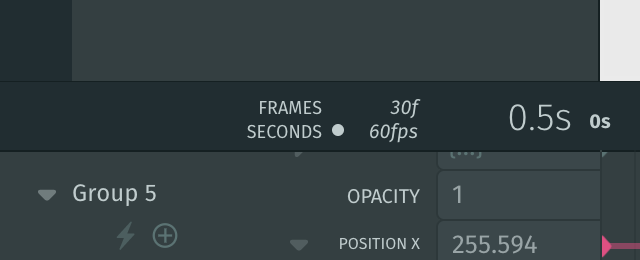
まずはタイムラインの表示が「frames(フレーム)」と「seconds(秒)」の2種類があるので、タイムライン左上部分から慣れている方を選んでください。
私は今回はsecondsで作っていきます。

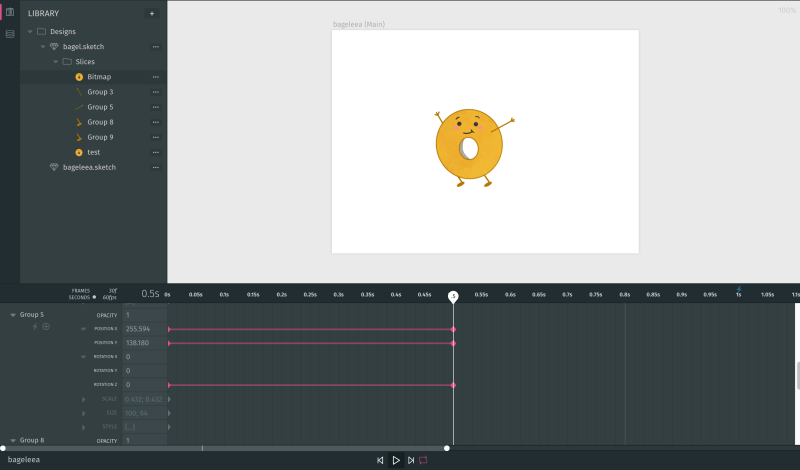
今回、私はベグ丸くんはぴょんぴょんジャンプしているアニメーションを作りたいので、0.5秒のところにタイムラインのカーソルを合わせ、その時のベグ丸くんの胴体や手、足の位置を調整します。

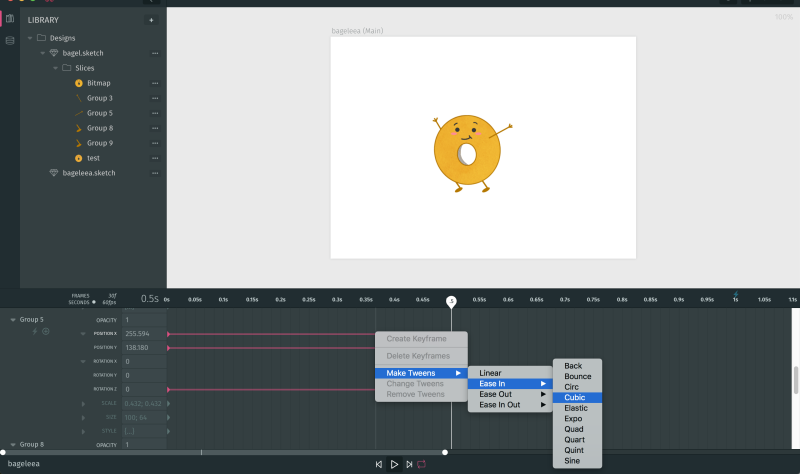
そのまま再生すると動きが「linear」で単調になってしまうので、 easing(アニメーションに緩急をつけるエフェクト)を追加していきます。
今回は「ease in」の「Cubic」を選びました。

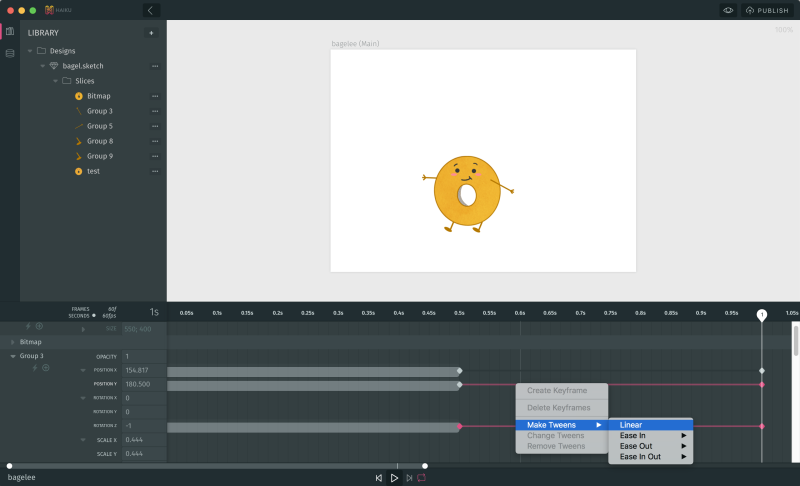
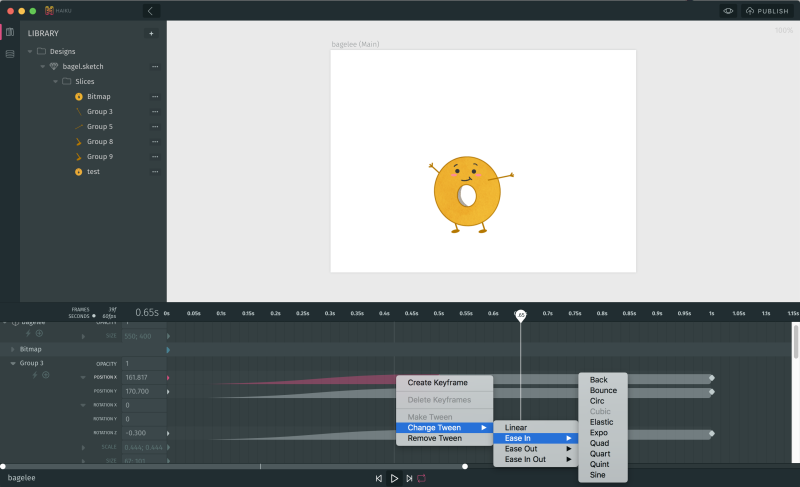
ここまでできたら、次に地面に戻ってきた時のベグ丸くんの胴体や手、足の位置を1秒のところで作り、最後にまたtweenの部分の微調整をします。


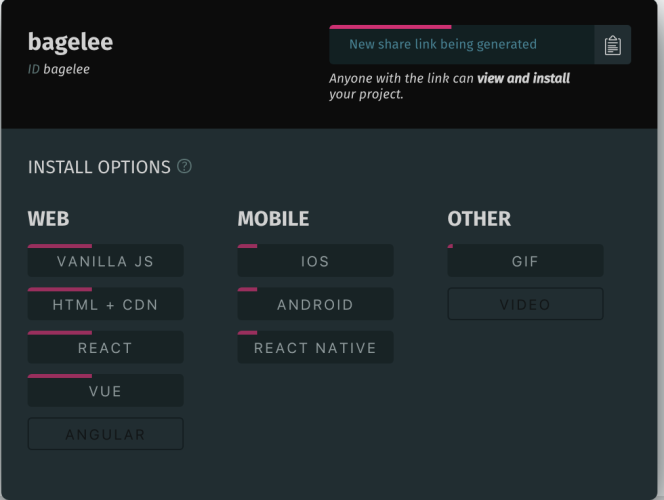
アニメーションができたら右上の「publish」をクリックすると、シェアリンクが出てくるのはもちろん、web、モバイル、GIFで書き出せるようにそれぞれボタンが出てきます。(少しローディング時間がかかるので、ご注意ください)

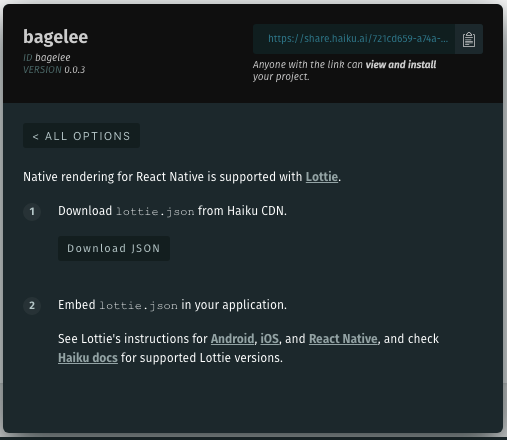
例えば、react nativeの部分をクリックするとこのような説明が出てきます。lottieを使ってね、lottie.jsonを埋め込んでね、と言われます。

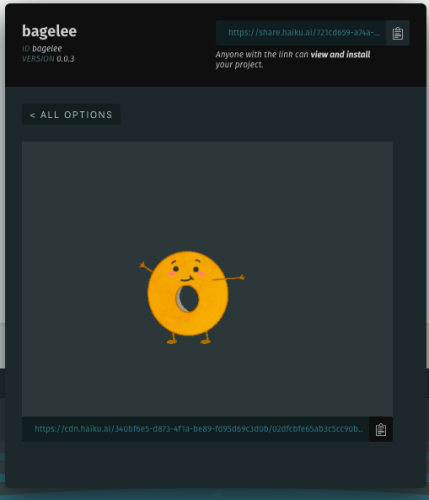
今回に関しては、こちらに埋め込みができればokなので、gifアニメーションのリンクをコピーします。

こちらが出来上がったものです!

bageleeがhaikuで紹介されました!
追記です:
蛇足ですが、みなさまのおかげでbageleeで作った本デモがhaikuの community showcaseで紹介されました!
私のデモの他にもレベルの高くてかっこいいアニメーションがたくさん置いてあるので、ぜひご覧ください!
まとめ
以上、今回はHaikuを使って簡単なアニメーションを作る方法をご紹介しました。個人的にはSketchで作ったものを再度組み立てないと行けない、というところが少し面倒だと感じましたが、Sketchファイル全体をHaikuが読み込むと遅くなってしまうので、こういった対応をしているんだろうな〜と感じました。
こういった小さいアニメーションはもちろんのこと、プロトタイプなどに使うのも良いかもしれません。
また、私が使用した感じだと2月中に2度くらいアップデートされていて、かなり活動としては活発なので、今の時点ではまだバグがかなりありますが、改善は期待できそうだと感じました。
ぜひ興味がある方は一度試してみてください!
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
1
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!