2017年8月28日
デザイン
【Sketch】Sketchのおすすめ無料素材サイトのご紹介



目次
はじめに
Sketchでデザインを作る際、素材をどこから取ってきていますか?
すでにSketch内にいくつかテンプレートが用意されていますが、そちらで対応できないものは無料素材サイトから取ってくるのがおすすめです。

今回は、そんなときのためにSketchのおすすめ無料素材サイトをいくつかご紹介します。
王道のものだけでなく、最近できたものやSketchを勉強できる素材などもあるサイトもご紹介します。
王道のSketch App Sources
まずご紹介するのは、王道の Sketch App Sourcesです。
こちらのサイトは無料素材だけでなく、マテリアルUIキット、ウェラブル端末のデザイン、アイコン、プラグインやチュートリアル、ショートカット、tipsなども紹介しています。
「とにかくSketchに関するものを探そう!」と思った場合はとりあえずSketch App Sourcesに行くのがおすすめです。

Sketch App Sources
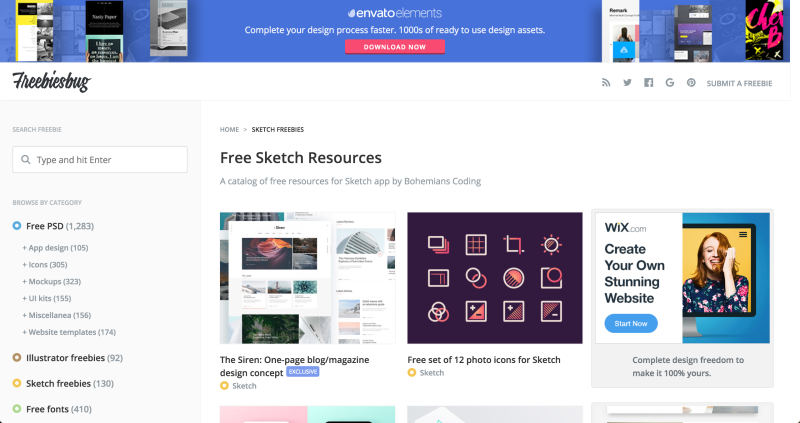
幅広いFreebiesbug
次ご紹介するのは、Sketchだけでなく、Photoshop、 Illustrator、フリーフォントなどデザインに関するものを幅広く紹介している Freebiesbugです。
左サイドバーの「Sketch freebies」というところをクリックすると、Sketchに関する無料素材が出てきます。
また、Sketch版だけでなく、PSD版やAi版も合わせてダウンロードすることができます。
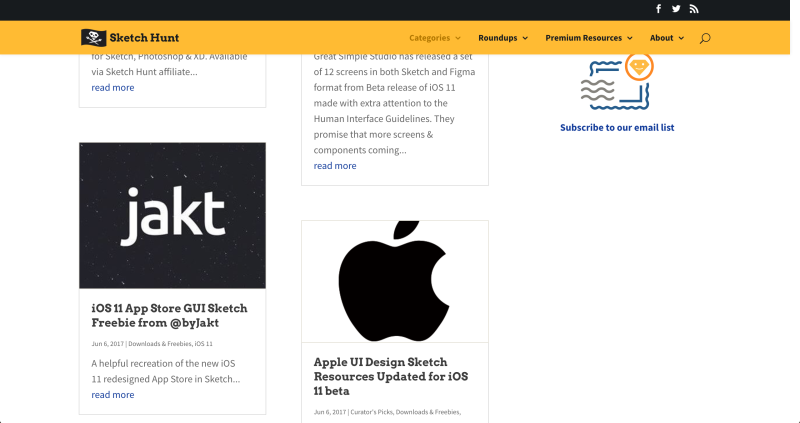
記事形式で分かりやすいSketch Hunt
英語にそこまで抵抗がない方にはSketch Huntがおすすめです。
こちらは、クリエイティブダィレクターのJames Young@jydesignさんが集めたSketchに関するリソースをまとめたものです。
それぞれの無料素材が記事形式で書かれており、丁寧に選び抜かれています。
無料素材以外にもSketchを勉強するためのリソースやプラグインに関してのリソースがあります。
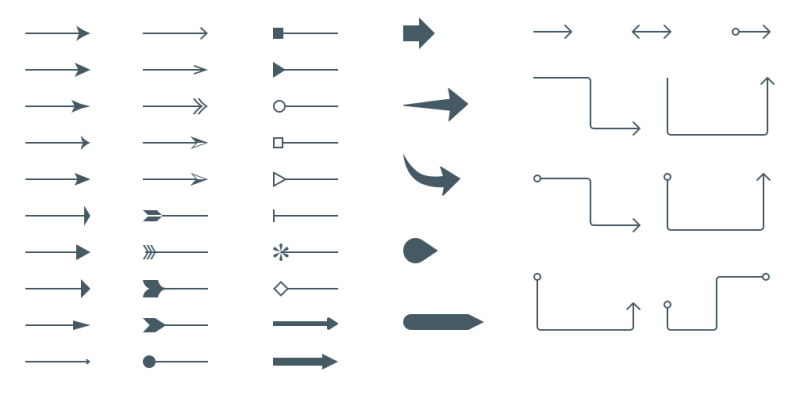
個人的なオススメはSketch Huntに乗っている矢印のフリー素材です。
Sketch Hunt Arrows and Lines Pack

最近のSketchのアップデートで矢印が少し使いやすくなったので、以前のように頻繁に使うということはないですが、種類が多く、これ!という矢印が見つけやすいです。
また、メルマガに登録することができるので、気になる方は登録してみてください。
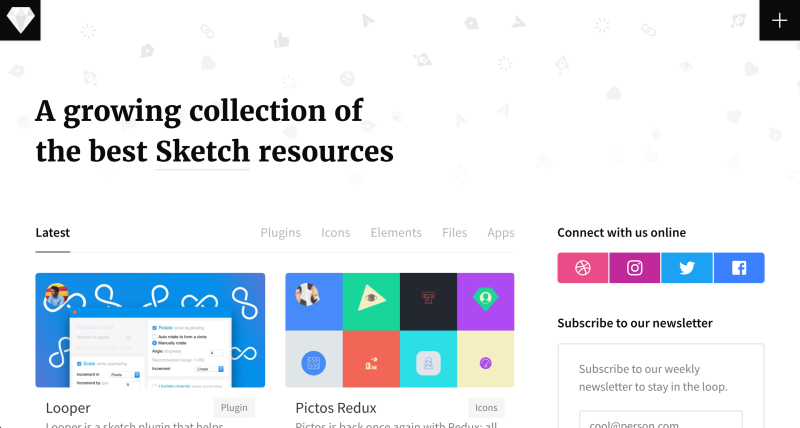
新しくできたSketch for designers
次に今年新しくできたSketch for designersをご紹介します。
こちらはニュージーランドで制作されているもので、プラグイン、アイコン、エレメンツ(無料素材)、アプリ素材などを提供しています。
まだできたばかりですが、メルマガなどもあり、整備されています。
無料だけでなく、有料の素材も混じっているので、その辺りに気をつけながら使用してください。
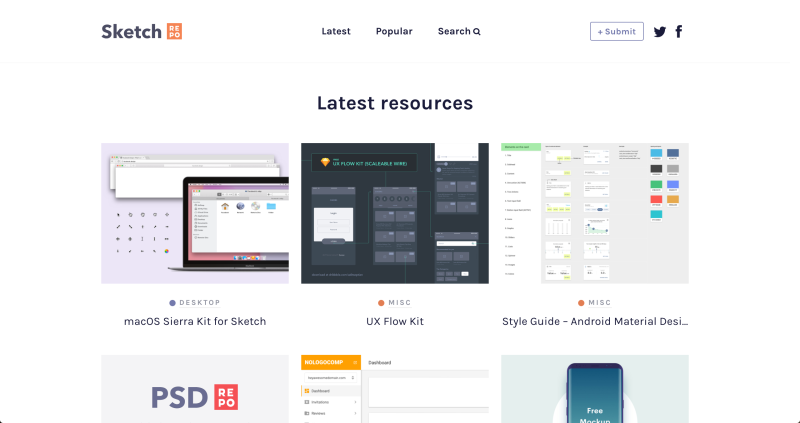
新着、人気度で素材が見れる、Sketch repo
次にご紹介するのは、Sketch repoです。
こちらは、 frontendfront.comを運営している、Stelian Firez (twitter @stelian)とSergiu Firez (twitter @SergiuFirez)が作成した無料素材サイトです。
素材が新着順と人気順で見れるほか、無料素材についているタグでもフィルターをかけることができるようです。
高品質のリソースをまとめてくれるuipixels
最後にご紹介するのは、uipixelsです。
こちらは、バンクーバーで活躍しているプロダクトデザイナーの Emrah Demiragさんが運営している無料素材サイトです。
PhotoshopとSketchで使える高品質のモックアップやUIキット、テンプレート、アイコンなどが揃っています。
最近では、XD、FigmaやInVsiion Studioなどのリソースも追加されています。
まとめ
簡単にではありますが、今回はSketchのおすすめ無料素材サイトを6つほどご紹介しました。
素材といえば、UIキット、テンプレート、アイコン、モックアップなど様々なものがありますが、探しているものに応じて、ぜひ今回ご紹介したサイトを使い分けてください。
みなさんのデザインの参考にしていただければ幸いです。
Sketchのお仕事に関するご相談
Bageleeの運営会社、palanではSketchに関するお仕事のご相談を無料で承っております。
zoomなどのオンラインミーティング、お電話、貴社への訪問、いずれも可能です。
ぜひお気軽にご相談ください。
この記事は
参考になりましたか?
0
0
関連記事

2018年12月10日
Sketchのシンボル管理を使ってLP制作!

2018年8月24日
便利!SketchのためのFlexboxレイアウトが使える「Stacks」

2018年7月27日
Appleがアプリのデザインに使えるmacOSのデザインリソース集をリリース

2018年7月12日
【Sketch】地図を埋め込むおすすめ時短プラグイン

2018年7月11日
【Sketch】Sketch51アップデートの変更点まとめ

2018年7月5日
グラデーションを自然に!Easing Gradientプラグイン
簡単に自分で作れるWebAR
「palanAR」はオンラインで簡単に作れるWebAR作成ツールです。WebARとはアプリを使用せずに、Webサイト上でARを体験できる新しい技術です。
palanARへ
palanでは一緒に働く仲間を募集しています
正社員や業務委託、アルバイトやインターンなど雇用形態にこだわらず、
ベテランの方から業界未経験の方まで様々なかたのお力をお借りしたいと考えております。
運営メンバー
Eishi Saito 総務
SIerやスタートアップ、フリーランスを経て2016年11月にpalan(旧eishis)を設立。 マーケター・ディレクター・エンジニアなど何でも屋。 COBOLからReactまで色んなことやります。
sasakki デザイナー
アメリカの大学を卒業後、日本、シンガポールでデザイナーとして活動。
やまかわたかし デザイナー
フロントエンドデザイナー。デザインからHTML / CSS、JSの実装を担当しています。最近はReactやReact Nativeをよく触っています。
Sayaka Osanai デザイナー
Sketchだいすきプロダクトデザイナー。シンプルだけどちょっとかわいいデザインが得意。 好きな食べものは生ハムとお寿司とカレーです。
はらた エンジニア
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
こぼり ともろう エンジニア
サーバーサイドエンジニア。SIerを経て2019年7月に入社。日々学習しながらRuby on Railsを使った開発を行っています。
ささい エンジニア
フロントエンドエンジニア WebGLとReactが強みと言えるように頑張ってます。
Damien
WebAR/VRの企画・開発をやっています。森に住んでいます。
ゲスト bagelee
かっきー
まりな
suzuki
miyagi
ogawa
雑食デザイナー。UI/UXデザインやコーディング、時々フロントエンドやってます。最近はARも。
いわもと
デザイナーをしています。 好きな食べ物はラーメンです。
taishi kobari
フロントエンドの開発を主に担当してます。Blitz.js好きです。
kubota shogo
サーバーサイドエンジニア。Ruby on Railsを使った開発を行いつつ月500kmほど走っています!
nishi tomoya
aihara
グラフィックデザイナーから、フロントエンドエンジニアになりました。最近はWebAR/VRの開発や、Blender、Unityを触っています。モノづくりとワンコが好きです。
nagao
SIerを経てアプリのエンジニアに。xR業界に興味があり、unityを使って開発をしたりしています。
Kainuma
サーバーサイドエンジニア Ruby on Railsを使った開発を行なっています
sugimoto
asama
ando
iwasawa ayane
oshimo
異業界からやってきたデザイナー。 palanARのUIをメインに担当してます。 これからたくさん吸収していきます!